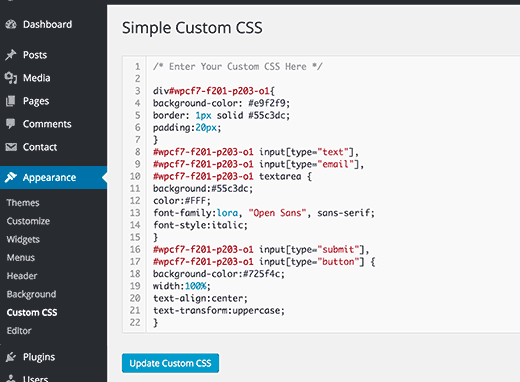
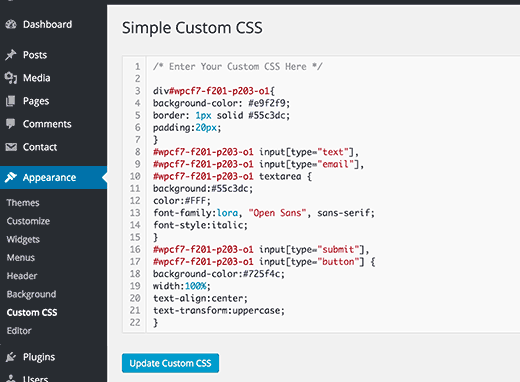
如何为 WordPress 安装 CSS 模板
已发表: 2022-10-30为 WordPress 安装 CSS 模板是更改 WordPress 网站外观和感觉的一种快速简便的方法。 CSS 是控制网站样式和布局的代码。 通过更改 CSS,您可以更改网站的颜色、字体和整体外观,而无需更改实际内容。 有两种方法可以为 WordPress 安装 CSS 模板。 第一种方法是使用像 WordPress Simple Custom CSS 这样的插件。 该插件将允许您将 CSS 代码直接添加到您的 WordPress 网站。 第二种方法是编辑 WordPress 主题的 CSS 文件。 这是一种更高级的方法,不建议初学者使用。 获得 CSS 代码后,您可以使用简单自定义 CSS 插件将其添加到 WordPress 站点,也可以编辑 WordPress 主题的 CSS 文件。 如果您正在编辑 WordPress 主题的 CSS 文件,您需要将其上传到您的服务器,然后在您的 WordPress 管理面板中编辑该文件。 将 CSS 代码添加到 WordPress 网站后,您需要访问外观 » 自定义页面。 在此页面上,您将能够从下拉菜单中选择新的 CSS 模板。 选择新的 CSS 模板后,单击“保存并激活”按钮以应用更改。
如何将 Css 文件添加到 WordPress 插件?

将 CSS 文件添加到 WordPress 插件是一个两步过程。 首先,您需要将 CSS 文件上传到您的 WordPress 插件目录。 其次,您需要在插件的主 PHP 文件中加入 CSS 文件。
解决 WordPress 中的 Css 问题
如果您的 CSS 有任何问题,请单击此链接进行故障排除:https://br。 WordPress 网站中的 CSS 文件目录是什么? 哪些文件格式都是同一种语言? 如何命名我的所有文件? 您应该特别提及哪些文件才能正确格式化它们? 您的所有文件都包含在插件中吗? 如何将 CSS 文件链接到 WordPress 脚本(例如,如果有的话)? 如果您还有其他问题,您可能需要咨询CSS 专家。
WordPress 中的 Css 文件在哪里?

要查找包含css 文件的文件夹,请转到 WP-content > Themes > YOUR THEME NAME 并查找包含 css 文件的文件夹。 样式表或样式表是这些类型文件最常见的名称。 下载文件并使用计算机上的文本编辑程序进行编辑后,即可使用。 要上传 CSS 文件,请转到编辑后找到它们的同一目录。
层叠样式表(CSS,也称为样式表)告诉我们的浏览器网站应该是什么样子。 当您访问一个网站时,您会收到这个 css 文件以及其他重要文件,并且您的浏览器会显示它们。 CSS 中不仅仅是上面的小片段; 我将跳到这篇文章的主题。 登录您的域托管服务并选择您网站的文档根目录作为第一步。 导航到 wp-content,然后是主题。 CSS 样式表和样式经常互换使用。 然后将使用您计算机上的文本编辑器程序下载和编辑它。 编辑完 CSS 文件后,您可以通过转到找到它们的同一目录来上传它们。
选择要编辑的主题,然后单击“编辑”。 选择“选择要编辑的主题”后,编辑器会显示一个下拉菜单,其中包含您要编辑的主题。 双击“样式”菜单“主题文件”部分的“样式表(style.css)”按钮。 如果要更改文件的参数,请单击“更新文件”,然后进行必要的更改。 您可以通过以下方式编辑样式表。 从“选择要编辑的主题”下拉菜单中,选择要更改的主题。 在更改样式表时记住以下内容至关重要。 每种风格都以自己的方式定义。 一个规则可以包含多个语句,具体取决于其内容。 可以在日志中以任何顺序编写规则。 一条规则可能包含一个或多个选择器表达式。 CSS 指定可以在选择器表达式中使用的选择器列表。 一组选择器在表达式中显示为一系列逗号。 列在 CSS 规范的 Selectors 部分下的选择器可以在选择器表达式中使用。 以下规则为文档中的每个段落定义了 font-family 属性: font family: Helvetica Neue, Arial sans-serif; Helvetica Neue 是一个字体家族。 相同的选择器表达式可用于为给定选择器创建多个规则。 以下规则指定文档中所有段落的 font-size 属性:它的字体大小为 12px。 所有规则都可以按照他们方便的任何顺序编写。

链接 CSS 文件
最好先在 CSS 文件夹中找到style.css 文件,然后将 custom.css 文件链接到该文件。
编辑 WordPress Css 样式
要编辑您的 WordPress CSS 样式,您需要访问您的 WordPressDashboard 并转到外观 > 编辑器部分。 在右侧面板中找到样式表 (style.css) 文件,然后单击它以在编辑器中打开它。 从这里,您可以更改您的 CSS 样式。 完成后请记住单击更新文件按钮。
WordPress 主题有两个可以修改的重要文件。 style.css 文件用于控制网站页面的视觉设计和布局。 此文件与其他文件一起使用,以改善您网站的外观,例如更改字体、更改背景图像等。 可以使用 FTP 连接或代码编辑器编辑此文件。
如何在 WordPress 中访问 Css 文件?
要访问主题自定义屏幕,请登录您的 WordPress 后端并单击外观。 您网站的实时预览将包括自定义元素的选项,例如颜色、菜单和其他小部件。 Additional CSS 框应位于菜单的底部。
如何在 WordPress 中查找样式表
如何获得 WordPress 的样式表? 您可以通过单击 WP-content/themes/your-theme/ style.css 链接找到样式表。 如果您的主题使用 LESS 或 SASS,您可能有一个单独的文件夹来存放这些文件。
您可以编辑 WordPress Css Html 吗?
登录后,您可以查看您的 WordPress 源文件并根据上下文进行 HTML、CSS、PHP 和 JS 编辑。 要保存文件,请右键单击任何文件并选择查看/编辑:完成更改后(不要对您的网站进行白编码),文件将被保存。
如何编辑 CSS?
将鼠标悬停在已附加的样式表上或单击“编辑”时,您可以更改或删除它。 安装样式表后,单击右上角的发布更改以将更改应用到使用模板的活动页面。
如何使用 Google Chrome 开发者工具在网站上实时编辑 CSS
网页设计师可以使用 CSS 来设计他们的网站并创建他们的视觉风格。 在网站上,您可以使用 Google Chrome 开发者工具轻松而全面地编辑 CSS。 您可以通过按 Windows/Linux 上的 Ctrl Shift Shift i 按钮或 Mac 上的命令选项选项 i 按钮来访问开发人员工具。 进入开发者工具后,在您的网站上选择一个元素并单击它。 如果要查看它,请检查CSS 面板。 通过熟悉开发人员工具,您将能够在 CSS 代码在网站上运行时对其进行更改。
自定义 CSS
使用自定义 CSS 编辑器,您可以向主题添加自定义元素,而无需创建子主题或担心更新主题。 要启用此功能,请转到设置页面并选择写入。
使用 WordPress 4.7,您现在可以使用定制器将自定义 CSS 添加到您自己的主题中。 您可以使用自定义 CSS 编辑器自定义主题的外观,而无需创建子主题或担心随着时间的推移必须更新您的自定义。 在自定义当前主题时选择 Additional CSS 选项卡以开始使用 CSS。 您可以使用 Jetpack 跟踪对博客主题所做的任何 CSS 修订。 定制器提供了通过单击查看完整历史记录来查看这些修订的选项。 恢复按钮允许您恢复自定义 CSS 的先前版本。 自定义 CSS 将作为内联样式表包含在文档中。
