วิธีปรับแต่งธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-23มีเหตุผลมากมายที่คุณอาจต้องการปรับแต่ง ธีม WordPress ของคุณ บางทีคุณอาจต้องการเปลี่ยนรูปแบบสีเพื่อให้เข้ากับแบรนด์ของคุณมากขึ้น หรือเพิ่มโค้ดที่กำหนดเองเพื่อทำให้ไซต์ทำงานได้มากขึ้น ไม่ว่าจะด้วยเหตุผลใดก็ตาม มีหลายวิธีในการปรับแต่งธีม WordPress ของคุณ ในบทความนี้ เราจะแสดงวิธีปรับแต่งธีม WordPress ของคุณทีละขั้นตอน นอกจากนี้เรายังจะแนะนำปลั๊กอินและทรัพยากรบางอย่างที่สามารถช่วยคุณในกระบวนการนี้ พร้อมที่จะเริ่มต้นหรือยัง มาดำน้ำกันเถอะ!
ต่อไปนี้เป็นรายการขั้นตอนในการปรับแต่งธีม WordPress ของคุณ ธีม WordPress มีให้เลือกหลากหลายสไตล์ ช่วยให้คุณสร้างธีมของคุณเองได้ ในโพสต์นี้ ฉันจะแนะนำคุณตลอดกระบวนการตัดสินใจเลือกวิธีที่เหมาะสมกับคุณและวิธีใช้งานอย่างปลอดภัยและมีประสิทธิภาพ ในการปรับแต่งธีม WordPress ของคุณ คุณสามารถใช้ WordPress Customizer ด้วยเหตุนี้ คุณจึงมีตัวเลือกมากมายในการเปลี่ยนธีมของคุณ คุณสามารถเข้าถึง Theme Editor ได้โดยทำตามลักษณะที่ปรากฏ คุณสามารถกำหนดการออกแบบเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้เครื่องมือสร้างเพจ
คุณติดตั้งปลั๊กอินตัวสร้างเพจบนเว็บไซต์ของคุณ ซึ่งจะทำให้คุณสามารถสร้างได้ตามที่คุณต้องการโดยใช้ตัวเลือกการออกแบบในตัวของธีม การใช้เฟรมเวิร์กของธีมแทนตัวสร้างเพจอาจเป็นทางเลือกหนึ่ง คุณสามารถใช้ประโยชน์จากสไตล์ชีตของธีม WordPress ซึ่งมีโค้ดทั้งหมดที่จำเป็นสำหรับการจัดรูปแบบเว็บไซต์ของคุณ ตัวอย่างเช่น หากคุณต้องการเปลี่ยนสีในธีมของคุณ คุณจะต้องแก้ไขสไตล์ชีต จากนั้น คุณสามารถสร้าง CSS ใหม่ที่กำหนดเป้าหมายแต่ละองค์ประกอบหรือองค์ประกอบหรือคลาสที่หลากหลายบนหน้า เทมเพลตธีม เป็นไฟล์ทั่วไปที่เกี่ยวข้องกับธีม หากคุณต้องการเปลี่ยนวิธีการส่งออกเนื้อหาในประเภทโพสต์ เพจ หรือไฟล์เก็บถาวร คุณต้องแก้ไขไฟล์เหล่านี้ก่อน
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุด โปรดดูส่วนด้านล่าง หากคุณกำลังแก้ไขโค้ดในธีมของคุณหรือสร้างธีมย่อยเพื่อทำการเปลี่ยนแปลง คุณควรพัฒนาโค้ดดังกล่าวให้เสร็จสิ้นในการติดตั้ง WordPress ในเครื่อง โดยติดตั้งธีมของคุณและคัดลอกเนื้อหาจากเว็บไซต์ที่ใช้งานจริงของคุณ ไม่จำเป็นต้องแก้ไขโค้ดหากคุณคุ้นเคยกับ CSS (สำหรับสไตล์ชีต) หรือ PHP (สำหรับไฟล์ธีมอื่นๆ) ในการเปิดใช้งานธีมใหม่ คุณต้องอัปโหลดสำเนาของไซต์ที่ใช้งานจริงก่อน หากคุณยังไม่ได้ดำเนินการดังกล่าว คุณควรทดสอบไซต์ของคุณอย่างละเอียดเพื่อให้แน่ใจว่าไซต์ทำงานได้อย่างถูกต้องก่อนทำการเปลี่ยนแปลงใดๆ คุณควรสร้างธีมที่ตอบสนอง คุณควรจะสามารถเปลี่ยนแปลงธีมของคุณได้ทั้งในเวอร์ชันมือถือและเดสก์ท็อป
ด้วยการใช้ตัวตรวจสอบการช่วยสำหรับการเข้าถึง คุณสามารถมั่นใจได้ว่าการเข้าถึงเว็บไซต์ของคุณไม่ได้จำกัดเฉพาะผู้ที่มีความทุพพลภาพเท่านั้น คุณควรใช้เวลาสักครู่เพื่อทบทวนมาตรฐาน PHP, CSS และ JavaScript อย่างละเอียด เนื่องจากมีหลายอย่างที่ใช้กับแอปพลิเคชันของคุณ หากธีม WordPress ที่มีอยู่ของคุณได้รับการเข้ารหัสอย่างดี และโค้ดใหม่ใดๆ ก็ตามตามสูตรโค้ดเดียวกัน แสดงว่าคุณกำลังดำเนินการเพื่อให้มั่นใจว่าโค้ดของคุณเป็นเวอร์ชันล่าสุด
ฉันจะปรับแต่งธีม WordPress ของฉันได้อย่างไร

ง่ายต่อการแก้ไขธีม WordPress ของคุณโดยตรงโดยใช้ WordPress Theme Customizer ซึ่งเป็นเครื่องมือพื้นฐานที่ช่วยให้ผู้ดูแลระบบเปลี่ยนรูปแบบพื้นฐานของธีมที่ใช้งานอยู่โดยไม่ต้องแก้ไขโค้ดพื้นฐาน เมื่อเลือกลักษณะที่ปรากฏ คุณจะสามารถเข้าถึงเครื่องมือปรับแต่งในแดชบอร์ด WordPress ของคุณได้
ธีม WordPress มาพร้อมกับตัวเลือกในตัวสำหรับปรับแต่งการออกแบบและเลย์เอาต์ ปลั๊กอินช่วยให้คุณเพิ่มตัวเลือกการปรับแต่งเพิ่มเติมได้ ในหลักสูตรนี้ เราจะสาธิตวิธีใช้เครื่องมือปรับแต่งธีมแบบเดิมและเครื่องมือสร้างไซต์ WordPress เพื่อสร้างไซต์ของคุณเอง ในการปรับแต่งธีม คุณสามารถเปิดตัวแก้ไขไซต์แบบเต็มของ WordPress ได้ คุณสามารถปรับแต่งธีม WordPress ของคุณได้อย่างง่ายดายโดยใช้ตัวแก้ไขเว็บไซต์แบบเต็ม ที่ด้านบนสุดของเว็บไซต์ของคุณช่วยให้คุณแก้ไขส่วนต่างๆ ได้ รวมถึงส่วนที่มีชื่อเทมเพลต หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการปรับแต่งธีม WordPress ของคุณ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีการทำเช่นนั้น
มีผู้สร้างเว็บไซต์ WordPress จำนวนมากในตลาด แต่ SeedProd โดดเด่นในหมู่พวกเขา ทำให้ง่ายต่อการสร้างเลย์เอาต์เว็บไซต์ที่สวยงามและปรับแต่งได้ ด้วย SeedProd คุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้ ไม่ว่าจะเป็นบล็อกหรือเว็บไซต์เพื่อดำเนินธุรกิจของคุณ แนวทางนี้สามารถปรับเปลี่ยนได้อย่างมาก และง่ายต่อการใช้สำหรับการสร้างเลย์เอาต์แบบออนดีมานด์ คุณสามารถสร้างธีม WordPress ของคุณเองได้ด้วย SeedProd เครื่องมือสร้างเพจแบบลากและวาง บล็อกช่วยให้คุณสามารถแสดงผลิตภัณฑ์ทั่วทั้งเว็บไซต์ของคุณหรือสร้างหน้าชำระเงินสำหรับร้านค้าออนไลน์ของคุณได้ภายในไม่กี่วินาที นอกจากนี้ คุณจะสามารถตั้งค่าไซต์อีคอมเมิร์ซด้วย SeedProd เนื่องจากสนับสนุน WooCommerce
บล็อกถูกสร้างขึ้นมาโดยเฉพาะสำหรับการแก้ไขบนไซต์ และ seedprod รวมบล็อกเฉพาะไซต์ บล็อกไดนามิกเหล่านี้สามารถใช้เพื่อสร้างการวนซ้ำของเนื้อหา (สำหรับโพสต์บล็อก ชื่อโพสต์ รูปภาพเด่น และอื่นๆ) บทช่วยสอนของเราเกี่ยวกับวิธีสร้าง ธีม WordPress แบบกำหนดเอง สามารถช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับตัวสร้างธีม SeedProd WordPress
ไม่น่าแปลกใจเลยที่ Total เป็นธีมทางเลือกสำหรับผู้ที่มองหาธีมที่ใช้งานได้หลากหลายและมีประสิทธิภาพ ที่จะช่วยให้คุณสร้างเว็บไซต์ระดับมืออาชีพได้ เนื่องจากเป็นแพลตฟอร์มฟรีที่อนุญาตให้ผู้ใช้สร้างเว็บไซต์ที่ปรับแต่งได้อย่างสมบูรณ์ จึงเป็นตัวเลือกที่ดีที่สุดสำหรับทุกคนที่ต้องการสร้างเว็บไซต์บน WordPress
ธีม WordPress ทั้งหมดปรับแต่งได้หรือไม่?
ขึ้นอยู่กับธีม WordPress ของคุณ ตัวเลือกการปรับแต่งนั้นสามารถใช้ได้ทั้งธีมเริ่มต้นและ ธีม WordPress แบบกำหนดเอง หากคุณมีธีมที่สนับสนุนคุณลักษณะ คุณสามารถใช้ตัวปรับแต่งหรือตัวแก้ไขไซต์แบบเต็มเพื่อปรับแต่งได้ คุณมีข้อจำกัดในสิ่งที่คุณสามารถทำได้ด้วยธีม WordPress
Astra: ธีมพร้อม Woocommerce ที่สมบูรณ์แบบ
Astra เป็นธีมพร้อม WooCommerce ที่ได้รับการปรับแต่งอย่างเต็มที่ คุณสามารถเพิ่มส่วนเสริมต่างๆ ให้กับธีมได้ เช่น แบบแผนชุดสี ฟอนต์ และแม้แต่เลย์เอาต์ของเว็บไซต์ ด้วย Astra คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณจะใช้งานง่ายและรวดเร็ว
ฉันสามารถเปลี่ยนธีม WordPress โดยไม่สูญเสียเนื้อหาได้หรือไม่
เนื้อหาของคุณ รวมถึงสื่อ เพจ โพสต์ และความคิดเห็น จะปลอดภัยตราบใดที่คุณยังคงใช้ธีม WordPress ต่อไป ข้อมูลทั้งหมดจะไม่สูญหาย และคุณไม่จำเป็นต้องย้ายข้อมูลดังกล่าว เนื่องจากข้อมูลดังกล่าวจะอยู่ในแดชบอร์ดของคุณ
ผลกระทบของการออกแบบธีม WordPress ต่อประสิทธิภาพของไซต์
การออกแบบธีม WordPress ของคุณจะมีผลกระทบอย่างมากต่อลักษณะโดยรวมของเว็บไซต์ของคุณ หากธีมของไซต์ของคุณออกแบบมาไม่ดี อาจทำให้ไซต์ของคุณช้าลงและทำให้การนำทางทำได้ยาก ในทางกลับกัน ข้อเสียของการใช้ธีมคืออาจทำให้รูปลักษณ์ไม่สวยงาม ซึ่งอาจช่วยปรับปรุงการออกแบบเว็บไซต์ของคุณ
ไซต์ที่ช้าอาจส่งผลให้มีการเข้าชมน้อยลงและการจัดอันดับบล็อกของคุณต่ำลง หากไซต์ของคุณได้รับการปรับให้เหมาะสม ไซต์จะโหลดอย่างรวดเร็วและปรับปรุงประสบการณ์ของผู้ใช้
คุณสามารถปรับปรุง SEO ของเว็บไซต์ของคุณได้โดยการจัดรูปแบบเนื้อหาของคุณอย่างเหมาะสม กลยุทธ์ SEO ที่ดีคือการใช้หัวเรื่อง ชื่อ และองค์ประกอบอื่นๆ ที่สอดคล้องกับลักษณะที่เว็บไซต์ของคุณปรากฏในเครื่องมือค้นหา
การเพิ่มข้อมูลที่มีโครงสร้างลงในเนื้อหาของคุณสามารถช่วยปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหาของเว็บไซต์ของคุณได้ การเพิ่มแท็ก schema.org ให้กับเนื้อหาของคุณสามารถช่วยปรับปรุงอัตราการคลิกผ่านและมาตรการการมีส่วนร่วมของผู้ใช้อื่นๆ
ธีม WordPress ที่ตอบสนองเป็นสิ่งสำคัญสำหรับการจัดอันดับที่ดีขึ้น และคุณต้องเพิ่มประสิทธิภาพไซต์ของคุณหลังจากเปลี่ยนแล้ว การปฏิบัติตามหลักเกณฑ์ที่ระบุไว้ในบทความนี้จะช่วยให้มั่นใจได้ว่าธีมใหม่ของคุณจะยังคงอยู่ในอันดับที่ดีบน Google หลังจากที่คุณทำการเปลี่ยนแปลง
ฉันสามารถสร้างธีมของตัวเองใน WordPress ได้หรือไม่?
เนื่องจากความง่ายในการสร้างธีม WordPress จึงค่อนข้างง่าย ไม่จำเป็นต้องมีความรู้เกี่ยวกับการพัฒนาเว็บมากนัก คุณสามารถประหยัดเงินได้โดยการสร้างธีมของคุณเองเพราะจะมีรูปลักษณ์และใช้งานได้เหมือนกับส่วนอื่นๆ ของเว็บไซต์ของคุณ
วิธีพัฒนาธีม WordPress ที่กำหนดเอง
หากคุณรู้จักแพลตฟอร์ม WordPress และวิธีใช้งาน คุณสามารถสร้าง ธีมที่กำหนดเอง ได้ในเวลาเพียงเสี้ยววินาทีที่นักพัฒนามืออาชีพต้องใช้ อย่างไรก็ตาม หากคุณไม่มีประสบการณ์ในการเขียนโค้ดหรือไม่มีสิทธิ์เข้าถึงนักพัฒนา คุณอาจจะต้องติดอยู่กับมันอีกนาน เมื่อคุณตัดสินใจเลือกธีมคร่าวๆ แล้ว คุณจะต้องสร้างการออกแบบและโครงร่างโดยละเอียด คุณอาจเผชิญกับกระบวนการที่ยืดเยื้อ ขึ้นอยู่กับความซับซ้อนของธีมของคุณ หากคุณกำลังพัฒนาธีมใหม่ ก่อนอื่นคุณต้องส่งธีมนั้นไปที่ WordPress เพื่อตรวจสอบและอนุมัติ อาจใช้เวลาสองสามวันหรือหลายสัปดาห์ แต่เมื่อเสร็จแล้ว ธีมสดควรปรากฏบน WordPress
ฉันจะปรับแต่งรูปลักษณ์ WordPress ของฉันได้อย่างไร

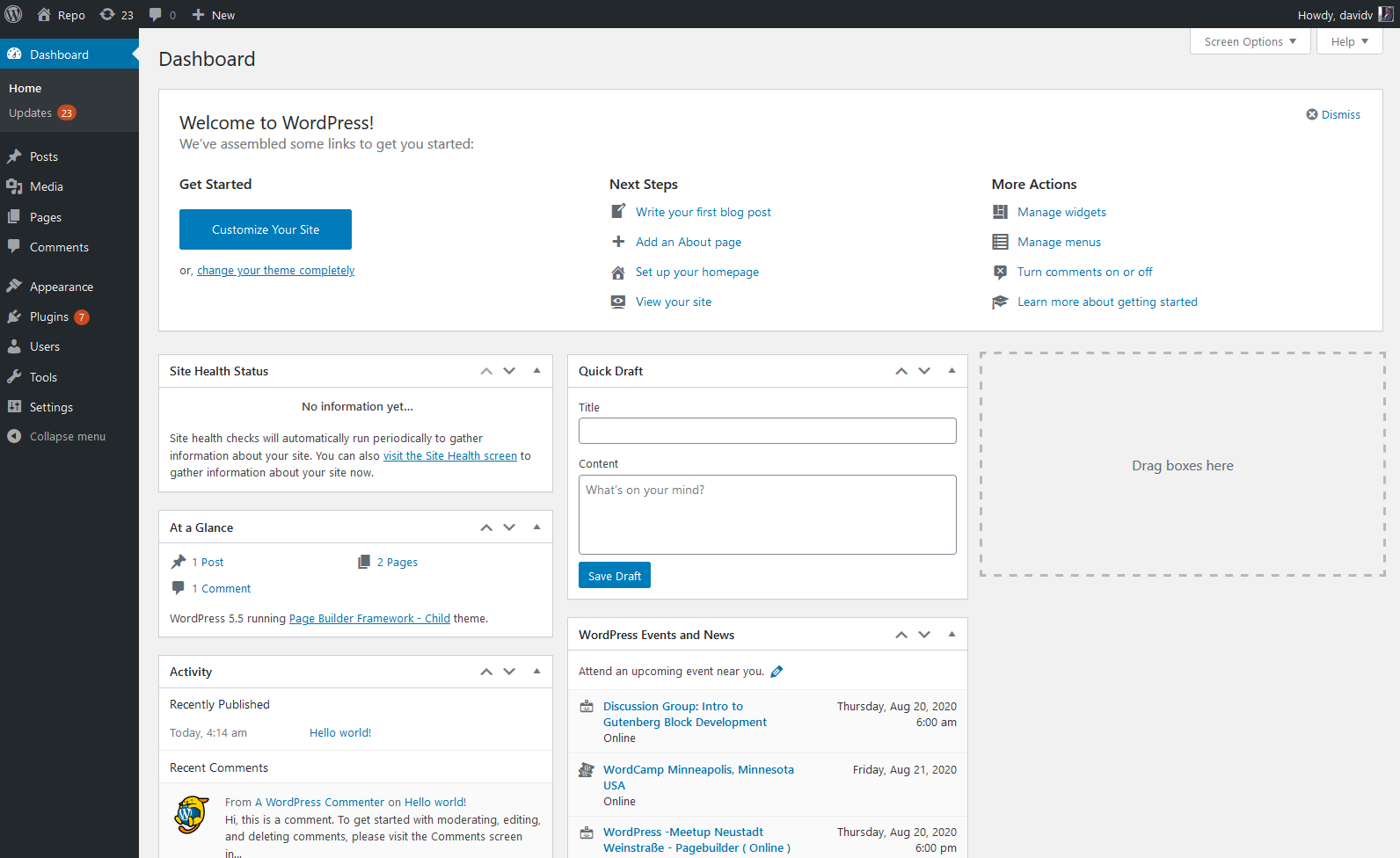
Personalize เป็นส่วนหนึ่งของแดชบอร์ดที่คุณสามารถเข้าถึงได้จากด้านซ้ายมือของหน้าจอ และแก้ไขลักษณะที่ปรากฏ วิดเจ็ต และธีม มีสองตัวเลือกที่แตกต่างกันด้านล่าง ธีมและเมนู สองตัวเลือกนี้ช่วยให้คุณสามารถเรียกดูและเลือกการตั้งค่าลักษณะที่ปรากฏทั้งหมดของคุณ
เนื่องจาก WordPress มีคุณสมบัติมากมาย การเรียนรู้วิธีปรับแต่งมันจึงเป็นเรื่องยาก บนอินเทอร์เฟซแดชบอร์ด เราจะอธิบายวิธีแก้ไขไซต์ของคุณ และเราจะชี้ให้เห็นตำแหน่งและวิธีดำเนินการด้วย คุณสามารถเพิ่มเนื้อหาใหม่ลงในแถบด้านข้างของเว็บไซต์ได้โดยใช้วิดเจ็ต หรือที่เรียกว่าโฮมเพจ ในคำแนะนำต่อไปนี้ เราจะแสดงวิธีใช้ฟังก์ชันวิดเจ็ตบนไซต์ WordPress ของคุณ คุณสามารถเปลี่ยนแปลงธีมได้ไม่จำกัด ตราบใดที่คุณเข้าใจวิธีเขียนโค้ดใน CSS, PHP และ Javascript (JS) การสร้างธีมลูกเป็นอีกทางเลือกหนึ่งในการเปลี่ยนรูปลักษณ์และสไตล์ของไซต์ WordPress
ฉันจะเปิดใช้งานลักษณะที่ปรากฏบน WordPress ได้อย่างไร
แผงควบคุม WordPress สามารถพบได้ที่นี่ ในการเข้าถึงตัวแก้ไขเมนู ไปที่เมนู 'ลักษณะที่ปรากฏ' ทางด้านซ้ายของแดชบอร์ดและเลือกตัวเลือก 'เมนู' สร้างเมนูใหม่โดยคลิกลิงก์ที่มุมบนขวาของหน้า หากต้องการสร้างเมนู ให้ไปที่หน้าสร้างเมนู
วิธีเพิ่มพื้นที่วิดเจ็ตที่กำหนดเองในเว็บไซต์ WordPress ของคุณ
ก่อนที่คุณจะเพิ่มพื้นที่วิดเจ็ตที่กำหนดเองลงในเว็บไซต์ WordPress ได้ คุณต้องไปที่เครื่องมือปรับแต่งก่อน แถบด้านข้างซึ่งอยู่ทางด้านซ้ายของอินเทอร์เฟซของเครื่องมือปรับแต่งมักจะอยู่ที่ตำแหน่งนั้น เมื่อคุณพบพื้นที่วิดเจ็ตแล้ว คุณสามารถลากและวางพื้นที่วิดเจ็ตอื่นลงไปได้
ขั้นตอนต่อไปคือการกำหนดค่าพื้นที่วิดเจ็ตบนเว็บไซต์ WordPress ของคุณ ในการดำเนินการนี้ ให้ไปที่เครื่องมือปรับแต่งและเลือกวิดเจ็ตที่คุณต้องการกำหนดค่า ซึ่งจะเปิดแผงการตั้งค่าของวิดเจ็ต ซึ่งคุณสามารถเปลี่ยนการตั้งค่าของวิดเจ็ตได้
คุณสามารถปรับแต่ง WordPress ได้อย่างเต็มที่หรือไม่?
คุณสามารถปรับแต่งธีม WordPress ได้โดยไปที่แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ธีม จากนั้นคลิก ลิงก์ธีม เพื่อดูหน้าที่มีธีมที่คุณติดตั้งไว้ เมื่อคุณคลิกปรับแต่ง ธีมของคุณจะได้รับการอัปเดตและปรับแต่งตามเวลาจริง
เหตุใดฉันจึงไม่พบลักษณะที่ปรากฏบน WordPress
หลังจากลงชื่อเข้าใช้แดชบอร์ด WordPress แล้ว คุณจะไม่เห็นแท็บลักษณะที่ปรากฏทางด้านซ้ายของแดชบอร์ด ซึ่งน่าจะเป็นผลมาจากการติดตั้งที่ล้มเหลวบนเซิร์ฟเวอร์ของคุณ
ลักษณะที่ปรากฏของ WordPress คืออะไร?
เป็นความรับผิดชอบของคุณในการดูแลลักษณะที่ปรากฏของธีมของคุณ คุณสามารถเปิดใช้งาน ลบ และลบธีมได้จากที่นี่ เมนูบนไซต์ช่วยให้คุณสามารถเปลี่ยนลักษณะที่ปรากฏและการทำงานของไซต์ได้
วิธีสร้างเว็บไซต์ WordPress
CMS เช่น WordPress เป็นระบบจัดการเนื้อหาโอเพ่นซอร์ส (CMS) ที่มีชุมชนนักพัฒนาและผู้ใช้จำนวนมาก ซอฟต์แวร์นี้เหมาะสำหรับการสร้างบล็อก เว็บไซต์ธุรกิจขนาดเล็ก และเว็บไซต์ที่ซับซ้อนซึ่งมีหลายหน้า
หากคุณเป็นผู้ใช้ WordPress ใหม่ เราขอแนะนำให้คุณอ่านคู่มือสำหรับผู้เริ่มต้นใช้งาน หลักสูตรนี้ครอบคลุมทุกอย่างตั้งแต่การติดตั้ง WordPress ไปจนถึงการเขียนบล็อก
คุณจะต้องสร้างเว็บไซต์ใหม่เมื่อติดตั้ง WordPress แล้ว คุณสามารถสร้างไซต์ใหม่ได้โดยคลิกปุ่มสร้างไซต์ใหม่บนหน้าจอหลักของ WordPress
ฟิลด์ชื่อไซต์สามารถกรอกชื่อได้หลากหลายสำหรับเว็บไซต์ของคุณ ป้อนประเทศปัจจุบันของคุณในฟิลด์ประเทศ โปรดป้อนเมืองที่คุณอาศัยอยู่ในเขตเมือง ป้อนรัฐของคุณรวมถึงวันที่และเวลาที่คุณอาศัยอยู่ที่นั่น ป้อนรหัสไปรษณีย์ที่คุณอาศัยอยู่ในช่องรหัสไปรษณีย์ ฟิลด์ประเทศและเมืองควรกรอกด้วยชื่อผู้ให้บริการโฮสต์ของคุณ แทนที่จะเป็นเมืองบ้านเกิดของคุณ หลังจากคลิกสร้างไซต์ คุณจะต้องสร้างเว็บไซต์ใหม่
เมื่อคุณสร้างไซต์แล้ว คุณจะต้องสร้างบล็อก เพียงคลิกปุ่มบล็อกบนหน้าจอหลักของ WordPress เพื่อเริ่มบล็อก คุณสามารถป้อนชื่อบล็อกของคุณในช่องชื่อบล็อก กรอกข้อมูลในฟิลด์ Description พร้อมคำอธิบายสั้นๆ เกี่ยวกับบล็อกของคุณ เลือกเทมเพลตจากรายการในฟิลด์เทมเพลต คุณสามารถเปลี่ยนภาษาของบล็อกของคุณได้โดยป้อนฟิลด์ภาษา ขณะนี้รองรับเฉพาะภาษาอังกฤษเท่านั้น ในฟิลด์ เลือกเทมเพลต เลือกหนึ่งรายการจากรายการ คุณจะสามารถสร้างบล็อกได้หลังจากคลิกสร้างบล็อก
เมื่อคุณสร้างบล็อกแล้ว คุณควรเริ่มเขียนโพสต์ คุณสามารถทำได้โดยคลิกปุ่มโพสต์บนหน้าจอหลักของ WordPress คุณต้องป้อนชื่อโพสต์ในช่องชื่อโพสต์ โปรดป้อนเนื้อหาของโพสต์ของคุณในช่องเนื้อหาโพสต์ วันที่เผยแพร่โพสต์ของคุณจะแสดงในช่องวันที่โพสต์ หมวดหมู่คือชื่อสำหรับโพสต์ของคุณ ป้อนในช่องประเภทโพสต์ ฟิลด์สถานะโพสต์สามารถป้อนได้ในส่วนสถานะโพสต์ หากคุณต้องการใช้รูปภาพในโพสต์ของคุณ ให้ป้อนรูปภาพในช่องโพสต์รูปภาพ สร้างภาพขนาดย่อสำหรับโพสต์ของคุณโดยกรอกข้อมูลในฟิลด์ โพสต์ภาพขนาดย่อ หลังจากที่คุณป้อน URL ของโพสต์แล้ว ให้กรอกข้อมูลในช่องข้อความที่ตัดตอนมาของโพสต์ เมื่อคลิกสร้างโพสต์ คุณสามารถสร้างโพสต์ได้

ฉันจะปรับแต่งธีม WordPress 2022 ของฉันได้อย่างไร
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการปรับแต่งธีม WordPress อาจแตกต่างกันไปตามธีมและความชอบส่วนตัวของคุณ อย่างไรก็ตาม เคล็ดลับบางประการในการปรับแต่งธีม WordPress อาจรวมถึง: - การใช้ธีมลูกเพื่อทำการเปลี่ยนแปลงธีมหลัก - การใช้ปลั๊กอิน CSS ที่กำหนดเองเพื่อเพิ่มกฎ CSS ของคุณเอง - การแก้ไขไฟล์ธีมโดยตรง (ถ้าคุณรู้ว่าคุณทำอะไร กำลังทำ!) - ใช้ตัวปรับแต่งธีมเพื่อทำการเปลี่ยนแปลงตัวเลือกธีม - ขอความช่วยเหลือจากผู้พัฒนาธีม / บริการปรับแต่ง
สิ่งสำคัญคือต้องเรียนรู้วิธีปรับแต่งธีม WordPress เพื่อให้สามารถทำได้บนเว็บไซต์สำหรับผู้เริ่มต้น ธีมก็เหมือนกับเฟรม รูปแบบของงานศิลปะ แต่การออกแบบหลักนั้นขึ้นอยู่กับผู้ดูแลระบบ เราจะแสดงวิธีปรับแต่งธีม WordPress ในบทความนี้ มีธีมจำนวนจำกัดที่ตรงตามความต้องการของคุณและสมบูรณ์แบบ 100% คุณปรับแต่งแอปพลิเคชันได้ก็ต่อเมื่อต้องการให้ปรับให้เหมาะกับความต้องการเฉพาะของคุณ มีตัวเลือกมากมายให้เลือก แต่วิธีเดียวที่เหมาะกับคุณมากที่สุดคือวิธีที่คุณสามารถนำไปใช้ได้อย่างเต็มที่ หากคุณกำลังจะใช้ เครื่องมือปรับแต่งธีมของ WordPress คุณจะต้องไปที่ที่เก็บธีมของ WordPress และเลือกธีมที่คุณต้องการติดตั้งและปรับแต่ง
นอกจากนี้ยังมีธีมพรีเมียมบางธีมที่ไม่อนุญาตให้ผู้ใช้ปรับแต่งได้เว้นแต่จะจ่ายแบบพรีเมียม คุณยังสามารถปรับแต่งธีมได้นอกเหนือจากตัวเลือกการปรับแต่งที่คุณมีอยู่แล้ว คุณสามารถสร้างเว็บไซต์ระดับมืออาชีพได้อย่างง่ายดายหากคุณมีแนวทางและทักษะที่เหมาะสม ในการใช้ตัวสร้างเพจ ก่อนอื่นคุณต้องติดตั้งในธีมที่เข้ากันได้ จากนั้นไปที่หน้าโดยใช้ส่วนต่อประสานผู้ใช้ คุณลักษณะนี้จะช่วยให้คุณเห็นว่าหน้าเว็บของคุณมีการเปลี่ยนแปลงอย่างไรหรือมีผลกระทบอย่างไรในแบบเรียลไทม์ เมื่อใช้ไคลเอ็นต์ File Transfer Protocol คุณจะดาวน์โหลดและอัปโหลดไฟล์ธีมทั้งหมดจากเซิร์ฟเวอร์ได้ หากคุณไม่คุ้นเคยกับการเขียนโค้ดหรือไม่คุ้นเคยกับ CSS เราไม่แนะนำให้แก้ไขไฟล์ธีม
หากคุณต้องการเปลี่ยน ธีมสี ของเว็บไซต์ คุณต้องแก้ไขโค้ด CSS ก่อน ไฟล์ functions.php เป็นหนึ่งในไฟล์ที่สำคัญที่สุดในการรันและใช้งานบนเว็บไซต์ของคุณ เนื่องจากเป็นหนึ่งในไฟล์ที่สำคัญที่สุดที่ทำหน้าที่เป็นพื้นฐานสำหรับคุณสมบัติที่สำคัญที่สุดบางอย่างของเว็บไซต์ ด้วยความช่วยเหลือของเครื่องมือนี้ คุณจะสามารถค้นหาและกำหนดเป้าหมายทุกองค์ประกอบในหน้าเว็บ แก้ไขหรือเพิ่ม CSS ลงในองค์ประกอบ และลบหรือแทนที่องค์ประกอบที่ขาดหายไป โค้ดสำหรับไฟล์ฟังก์ชันกลับกลายเป็นว่าใช้งานได้ง่ายกว่าสำหรับปลั๊กอิน ในกรณีของแท็ก WordPress จะใช้ไฟล์ archive.php จากธีมลูกแทนที่จะเป็นธีมหลัก คุณไม่ควรยุ่งกับไฟล์ธีมถ้าคุณไม่มีทักษะหรือความรู้ในการเขียนโปรแกรม ในกรณีนี้ คุณสามารถใช้แพลตฟอร์มการแสดงละครและทำการเปลี่ยนแปลงเว็บไซต์ของคุณได้โดยไม่รบกวนเว็บไซต์ที่ใช้งานจริง
ธีม WordPress ของคุณควรชัดเจนและตอบสนองได้ทั่วทั้งหน้าจอมือถือและเดสก์ท็อป ไม่ว่าจะออกแบบอย่างไร ถ้าคุณต้องการสร้างหรือปรับแต่งธีมสำหรับบุคคลที่มีสุขภาพดีและไม่ทุพพลภาพ ให้คำนึงถึงปัจจัยอื่นๆ หลายประการ เช่น สีของธีมและขนาดฟอนต์ เครื่องมือปรับแต่งอาจประสบปัญหาหากไฟล์หลัก ธีม หรือปลั๊กอินของ WordPress เวอร์ชันเก่ามีข้อผิดพลาดหรือข้อบกพร่อง ปัญหาบางอย่างอาจเป็นผลมาจากเวอร์ชันที่ล้าสมัย แต่ไม่ใช่ทั้งหมด และการโจมตีของแฮ็กเกอร์หรือการรักษาความปลอดภัยที่ถูกบุกรุกอาจทำให้เกิดปัญหาได้เช่นกัน หากต้องการทราบข้อมูลล่าสุดเกี่ยวกับองค์ประกอบทั้งหมดในเว็บไซต์ WordPress คุณต้องตรวจสอบการอัปเดตเป็นประจำ หากต้องการปรับแต่งธีม WordPress เพียงไปที่แดชบอร์ด ลักษณะที่ปรากฏ หรือธีมของ WordPress หากผู้ใช้ไม่แน่ใจว่าต้องทำอย่างไร เขาหรือเธอสามารถเลือกตัวเลือกการปรับแต่งที่ดีที่สุดตามระดับการเข้าถึงและความสะดวกสบายของตนได้
คุณสามารถย้อนกลับการอัปเดตเป็นเวอร์ชันก่อนหน้าในทางเลือกอื่นได้ หากคุณเลือกธีมหรือมีธีมอื่น คุณสามารถเพิ่มโค้ดของคุณเองได้ ในกรณีของมือใหม่ การใช้ตัวปรับแต่ง WordPress เป็นวิธีที่ง่ายที่สุด สามารถสร้างเว็บไซต์ระดับมืออาชีพได้ด้วยตัวเลือกและคุณสมบัติการปรับแต่งเพิ่มเติม ปัญหานี้สามารถแก้ไขได้โดยการเพิ่มคุณสมบัติที่จำเป็นทั้งหมดให้กับตัวสร้างเพจหรือปลั๊กอินปรับแต่ง
ธีม WordPress: การปรับแต่งทำได้ง่าย
ธีมช่วยให้คุณอัปโหลดโลโก้เรตินาได้ และมีตัวเลือกสไตล์และการปรับแต่งเลย์เอาต์ที่หลากหลาย นอกจากนี้ คุณสามารถเลือกการตั้งค่าสีได้หลากหลายในพื้นที่ เช่น ส่วนหัว การนำทาง ส่วนท้าย และพื้นหลังของหน้า หากคุณต้องการการเปลี่ยนแปลงที่ซับซ้อนมากขึ้น เช่น การเปลี่ยนเค้าโครงทั้งหมด หรือการสร้าง ธีมที่กำหนดเองใหม่ คุณจะต้องใช้ปลั๊กอิน WordPress ที่ครอบคลุมมากขึ้น แม้จะมีการเปลี่ยนแปลงที่ซับซ้อน คุณสามารถใช้ WordPress Customizer เพื่อจัดการรูปลักษณ์ของไซต์ WordPress ของคุณได้อย่างรวดเร็วและง่ายดาย
ปรับแต่งโค้ดธีม WordPress
คุณสามารถแก้ไขซอร์สโค้ดของธีม WordPress ได้โดยใช้ธีมย่อย คุณสามารถใช้ปลั๊กอินเพื่อจัดการข้อมูลโค้ดที่เพิ่มลงใน *head> หรือชื่อฟังก์ชัน โปรดเก็บไฟล์ php ไว้ในไดเร็กทอรีของธีมของคุณ คุณสามารถเพิ่ม CSS แบบกำหนดเองลงในเครื่องมือปรับแต่ง WordPress หรือปลั๊กอิน เช่น Simple CSS ได้
หากคุณไม่ต้องการเขียนอะไรอีก คุณสามารถปรับแต่งธีม WordPress ได้โดยไม่ต้องเขียนอะไรอีก แม้ว่าคุณจะไม่เคยทำงานออกแบบเว็บมาก่อน แต่ปลั๊กอินและเครื่องมือสามารถช่วยปรับแต่งธีมในแบบของคุณได้ เราจะพูดถึงสาเหตุบางประการที่คุณอาจต้องการเปลี่ยนการออกแบบเว็บไซต์ของคุณในโพสต์นี้ คุณอาจออกแบบได้โดยคำนึงถึงการปรับแต่ง ทั้งนี้ขึ้นอยู่กับธีม นี่คือเหตุผลที่เราได้รวบรวมสามวิธีง่ายๆ ในการปรับแต่งธีม WordPress ของคุณ เจ้าของสามารถเพิ่มเนื้อหาเพิ่มเติมลงในเว็บไซต์ของตนได้โดยใช้คุณลักษณะ Full Site Editing (FSE) ใหม่ องค์ประกอบที่ปรับแต่งได้สำหรับธีมคลาสสิกใน WordPress
ด้วยการใช้ WordPress Customizer คุณสามารถเปลี่ยนธีมของคุณได้โดยไม่ต้องผ่านโค้ด โดยส่วนใหญ่ คุณสามารถเปลี่ยนชื่อและสโลแกนของเว็บไซต์ของคุณ เพิ่มวิดเจ็ต สร้างเมนู และเปลี่ยนหน้าแรกได้ ปลั๊กอินสร้างหน้าสามารถสร้างได้ด้วยแผน WordPress.com ที่เปิดใช้งานปลั๊กอิน เครื่องมือสร้างเพจยอดนิยม ได้แก่ Beaver Builder, Elementor และ Divi
วิธีใช้ปลั๊กอินตัวอย่างโค้ดใน WordPress
ต้องติดตั้งปลั๊กอิน Code Snippets ก่อน โดยคลิกที่รายการเมนูปลั๊กอินบนแดชบอร์ด WordPress คุณสามารถติดตั้งได้ หลังจากนั้น เลือก 'Code Snippets' จากรายการปลั๊กอิน คุณสามารถเพิ่มข้อมูลโค้ดได้โดยคลิกที่ปุ่ม 'เพิ่มข้อมูลโค้ด' หลังจากที่เปิดใช้งานปลั๊กอินแล้ว
เมื่อพูดถึงการสร้างเว็บไซต์หรือบล็อก WordPress เป็นแพลตฟอร์มที่ยอดเยี่ยม แต่ก็สามารถปรับแต่งได้ตลอดเวลา หากคุณต้องการเปลี่ยน HTML ของบทความทั้งหมด คุณสามารถทำได้โดยใช้ 'ตัวแก้ไขโค้ด' ในตัวแก้ไขบล็อกของ WordPress ที่มุมขวาบน ให้คลิกปุ่มสามจุด เลือก 'ตัวแก้ไขโค้ด' จากเมนูแบบเลื่อนลง
หากคุณต้องการเปลี่ยนโค้ด HTML ของธีม wordpress ก่อนอื่นให้พิจารณาว่าต้องการแก้ไขโค้ดใด เข้าสู่ระบบแดชบอร์ด WordPress ของคุณและไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไขหลังจากเสร็จสิ้น หลังจากที่คุณเลือกบล็อกที่ต้องการแก้ไขแล้ว เมนูจะปรากฏขึ้น เมื่อคุณคลิกที่จุดสามจุดทางด้านขวา จุดเหล่านั้นจะปรากฏขึ้น สุดท้าย ให้เลือกตัวเลือก 'แก้ไขเป็น HTML' คุณสามารถป้อนรหัสของคุณเมื่อได้รับแจ้ง
การปรับแต่งธีมใน WordPress ทีละขั้นตอน
คุณต้องดำเนินการสองสามขั้นตอนเพื่อปรับแต่งธีมของไซต์ WordPress ของคุณ ขั้นแรก คุณจะต้องเลือกธีมที่คุณต้องการใช้ คุณสามารถเรียกดู ธีมที่มีได้ โดยไปที่ส่วนลักษณะที่ปรากฏของแดชบอร์ด WordPress เมื่อคุณพบธีมที่ต้องการแล้ว คุณสามารถคลิกที่ปุ่ม "เปิดใช้งาน" เพื่อทำให้เป็นธีมที่ใช้งานอยู่ ถัดไป คุณจะต้องปรับแต่งลักษณะที่ปรากฏของธีมของคุณโดยไปที่ส่วนกำหนดค่าของแดชบอร์ด WordPress ที่นี่ คุณจะสามารถเปลี่ยนแปลงสิ่งต่างๆ เช่น สี ฟอนต์ และเลย์เอาต์ของธีมของคุณได้ คุณยังสามารถเพิ่มโลโก้และรูปภาพส่วนหัวของคุณเองได้ สุดท้าย คุณสามารถปรับแต่งไซต์ของคุณเพิ่มเติมโดยเพิ่มปลั๊กอินและวิดเจ็ต ปลั๊กอินคือชิ้นส่วนของซอฟต์แวร์ที่เพิ่มคุณสมบัติให้กับไซต์ WordPress ของคุณ ในขณะที่วิดเจ็ตคือบล็อกเนื้อหาขนาดเล็กที่คุณสามารถเพิ่มลงในแถบด้านข้างหรือส่วนท้ายของไซต์ได้
ธีม WordPress ตามชื่อคือเทมเพลตที่ประกอบด้วย PHP, HTML, CSS และ JavaScript หากคุณต้องการสร้างหรือแก้ไขธีม WordPress ของคุณเอง คุณจะต้องรู้ภาษาเขียนโค้ดเหล่านี้ การจ้างนักพัฒนาเพื่อสร้างธีม WordPress ที่กำหนดเองเป็นอีกทางเลือกหนึ่ง การสร้างธีม WordPress ของคุณเองเป็นเรื่องง่ายด้วย SeedProd สร้างธีม WordPress ของคุณเองด้วยปลั๊กอิน SeedProd ซึ่งเป็นเครื่องมือ สร้างธีม WordPress ยอดนิยม ในบทความนี้ เราจะพูดถึงวิธีสร้างธีม WordPress แบบกำหนดเองทีละขั้นตอน ใน SeedProd มีสองวิธีในการสร้างธีมที่กำหนดเอง: ด้วยตนเองหรือผ่านเทมเพลต
คุณสามารถเลือกแก้ไขการออกแบบจากเมนูแก้ไขธีมหลังจากวางเมาส์เหนือ เทมเพลตธีม ที่สร้างไว้ล่วงหน้า เมื่อใช้บล็อกเนื้อหา ให้ลากจากซ้ายไปขวาแล้วปล่อยไปทางขวา บล็อกนี้สามารถปรับแต่งเพื่อแสดงเนื้อหาประเภทใดก็ได้ที่คุณต้องการ คุณสามารถเพิ่มส่วนต่างๆ ลงในเทมเพลตธีมได้โดยวางเมาส์ไว้เหนือส่วนใดส่วนหนึ่งแล้วคลิกไอคอนเครื่องหมายบวก หลังจากที่คุณได้เพิ่มบล็อคเนื้อหาและส่วนต่างๆ ลงในตัวแก้ไข SeedProd แล้ว คุณสามารถคลิกไอคอนกากบาท (x) เพื่อปิดได้ หลังจากนั้น คุณสามารถเชื่อมโยงธีมที่กำหนดเองของคุณกับบริการการตลาดทางอีเมล เช่น Constant Contact และ Drip หากคุณต้องการสร้างเว็บไซต์ที่มีส่วนร่วมสำหรับแบรนด์ของคุณ SeedProd สามารถช่วยคุณได้ ต่อจากนั้น คุณสามารถสร้างธีมที่กำหนดเองใหม่ที่สามารถแบ่งปันกับผู้เยี่ยมชมของคุณและแสดงผลได้ นอกจาก Google Analytics, Zapier, Recaptcha และ Zapier แล้ว SeedProd ยังสนับสนุนการผสานการทำงานเหล่านี้อีกด้วย
