كيفية تخصيص موضوع WordPress الخاص بك
نشرت: 2022-10-23هناك الكثير من الأسباب التي قد تجعلك ترغب في تخصيص سمة WordPress الخاصة بك. ربما تريد تغيير نظام الألوان لمطابقة علامتك التجارية بشكل أفضل ، أو إضافة بعض الأكواد المخصصة لجعل الموقع أكثر فاعلية. مهما كان السبب ، هناك عدة طرق مختلفة يمكنك اتباعها لتخصيص سمة WordPress الخاصة بك. في هذه المقالة ، سنوضح لك كيفية تخصيص سمة WordPress الخاصة بك ، خطوة بخطوة. سنوصي أيضًا ببعض المكونات الإضافية والموارد التي يمكن أن تساعدك في هذه العملية. على استعداد للبدء؟ دعنا نتعمق!
فيما يلي قائمة بالخطوات لتخصيص سمة WordPress الخاصة بك. تتوفر سمات WordPress في مجموعة واسعة من الأنماط ، مما يتيح لك جعلها خاصة بك. في هذا المنشور ، سوف أطلعك على عملية تحديد الخيار المناسب لك وكيفية استخدامه بأمان وفعالية. لتخصيص سمة WordPress الخاصة بك ، يمكنك استخدام مُخصص WordPress. نتيجة لذلك ، لديك عدد كبير من الخيارات لتغيير المظهر الخاص بك. يمكنك الوصول إلى محرر السمات باتباع المظهر. يمكنك بسهولة تعيين تصميم موقع الويب الخاص بك باستخدام أدوات إنشاء الصفحات.
تقوم بتثبيت مكون إضافي منشئ الصفحات على موقع الويب الخاص بك ، والذي يسمح لك بعد ذلك بإنشاء بالطريقة التي تريدها بالضبط باستخدام خيارات التصميم المضمنة في السمة. يمكن أن يكون استخدام أطر القوالب بدلاً من أدوات إنشاء الصفحات بديلاً. يمكنك الاستفادة من ورقة أنماط قالب WordPress ، والتي تحتوي على جميع الأكواد المطلوبة لتصميم موقع الويب الخاص بك. إذا كنت ترغب في تغيير الألوان في قالبك ، على سبيل المثال ، يمكنك تعديل ورقة الأنماط. بعد ذلك ، يمكنك إنشاء CSS جديد يستهدف عناصر فردية أو مجموعة متنوعة من العناصر أو الفئات على الصفحة. تعد قوالب النسق هي الملفات الأكثر شيوعًا المرتبطة بالقالب. إذا كنت تريد تغيير طريقة إخراج المحتوى في نوع المنشور أو الصفحة أو الأرشيف ، فيجب عليك أولاً تحرير أحد هذه الملفات.
لمزيد من المعلومات حول أفضل الممارسات ، يرجى الاطلاع على القسم أدناه. إذا كنت تقوم بتحرير الكود في السمة الخاصة بك أو تقوم بإنشاء سمة فرعية لإجراء تغييرات ، فيجب عليك الانتهاء من تطويرها على تثبيت محلي لـ WordPress ، مع تثبيت السمة الخاصة بك ونسخ المحتوى من موقع الويب المباشر الخاص بك. ليس من الضروري تعديل الكود إذا كنت معتادًا على CSS (لورقة الأنماط) أو PHP (لملفات السمات الأخرى). لكي يتم تنشيط الموضوع الجديد ، يجب عليك أولاً تحميل نسخة من موقعك المباشر. إذا لم تكن قد قمت بذلك بالفعل ، فيجب عليك اختبار موقعك بدقة للتأكد من أنه يعمل بشكل صحيح قبل إجراء أي تغييرات. يجب عليك إنشاء موضوع سريع الاستجابة. يجب أن تكون قادرًا على إجراء تغييرات على المظهر الخاص بك في كل من إصدار الهاتف المحمول وسطح المكتب.
باستخدام مدقق الوصول ، يمكنك التأكد من أن إمكانية الوصول إلى موقع الويب الخاص بك لا تقتصر على الأشخاص ذوي الإعاقة. يجب أن تستغرق بعض الوقت لمراجعة معايير PHP و CSS و JavaScript بدقة ، حيث يوجد العديد منها ينطبق على تطبيقك. إذا تم ترميز سمة WordPress الموجودة لديك جيدًا وكان أي رمز جديد يتبع نفس وصفات التعليمات البرمجية ، فأنت في طريقك للتأكد من تحديث الكود الخاص بك.
كيف يمكنني تخصيص ثيم WordPress الخاص بي؟

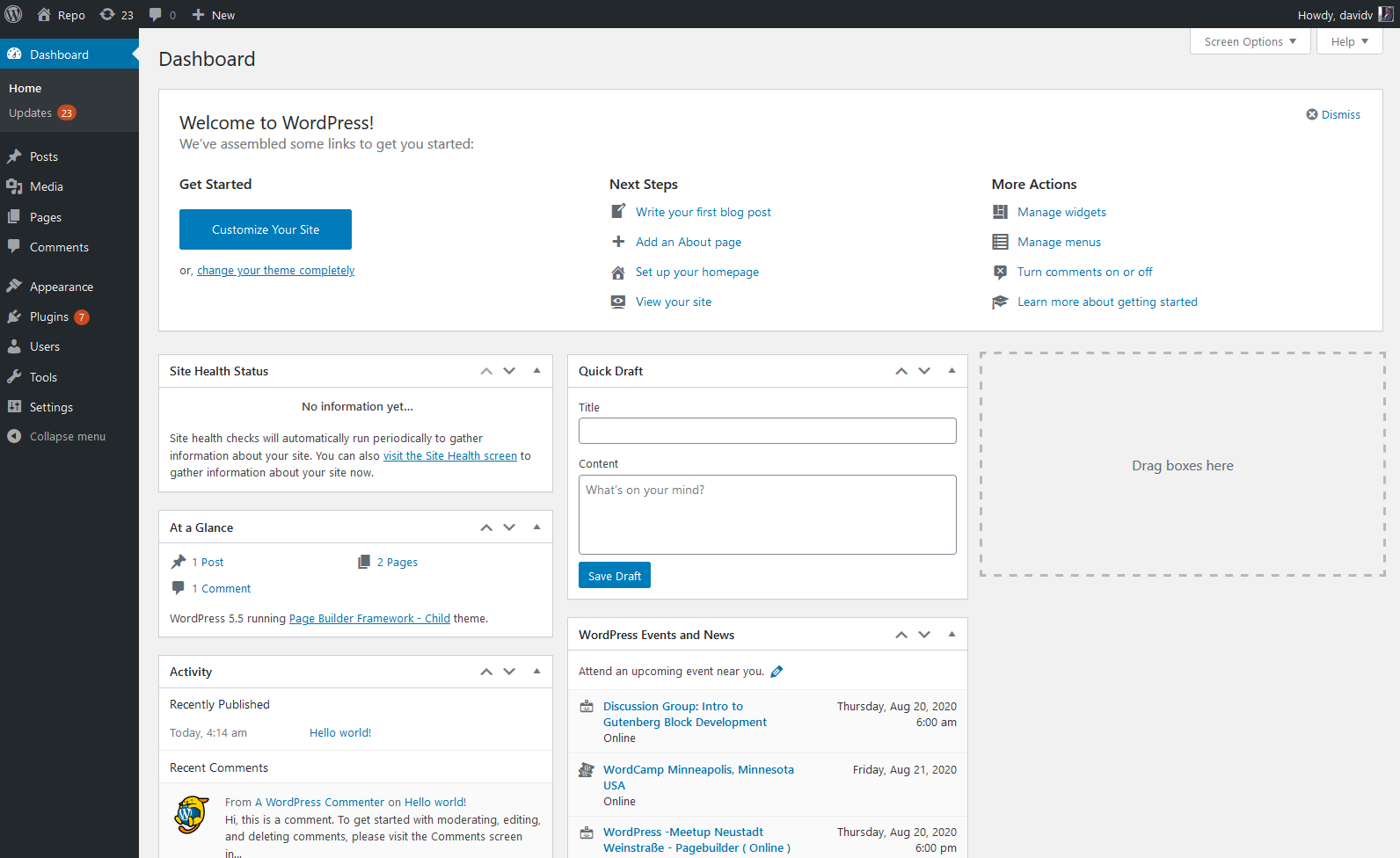
من السهل تعديل سمة WordPress الخاصة بك مباشرةً باستخدام WordPress Theme Customizer ، وهي أداة أصلية تسمح للمسؤولين بتغيير التصميم الأساسي لموضوعهم النشط دون تعديل الكود الأساسي. من خلال تحديد المظهر ، يمكنك الوصول إلى أداة التخصيص في لوحة معلومات WordPress الخاصة بك.
تأتي سمات WordPress بخيارات مدمجة لتخصيص التصميم والتخطيط. تسمح لك المكونات الإضافية بإضافة المزيد من خيارات التخصيص. في هذه الدورة ، سنشرح كيفية استخدام أداة تخصيص السمات القديمة وأداة إنشاء موقع WordPress لإنشاء موقعك الخاص. لتخصيص سمة ، يمكنك تشغيل محرر موقع WordPress الكامل. يمكنك بسهولة تخصيص سمة WordPress الخاصة بك باستخدام محرر الموقع الكامل. يسمح لك الجزء العلوي من موقع الويب الخاص بك بتعديل مجموعة متنوعة من الأقسام ، بما في ذلك القسم الذي يحمل اسم النموذج. إذا كنت تريد معرفة المزيد حول كيفية تخصيص سمة WordPress الخاصة بك ، فراجع دليلنا حول كيفية القيام بذلك.
هناك العديد من أدوات إنشاء مواقع WordPress المتوفرة في السوق ، ولكن SeedProd يبرز بينهم. يجعل من السهل إنشاء تخطيطات مواقع ويب جميلة بالإضافة إلى تخصيصها. باستخدام SeedProd ، يمكنك إنشاء أي نوع من مواقع الويب ، سواء كانت مدونة أو موقع ويب لإدارة عملك. هذا النهج قابل للتكيف للغاية ، وهو سهل الاستخدام لإنشاء تخطيطات حسب الطلب. يمكنك إنشاء سمات WordPress الخاصة بك باستخدام SeedProd ، أداة إنشاء صفحات السحب والإفلات. تسمح لك الكتل بعرض المنتجات في جميع أنحاء موقع الويب الخاص بك أو إنشاء صفحة تسجيل الخروج لمتجرك عبر الإنترنت في غضون ثوانٍ. علاوة على ذلك ، ستتمكن من إنشاء موقع للتجارة الإلكترونية باستخدام SeedProd لأنه يدعم WooCommerce.
يتم إنشاء الكتل خصيصًا للتحرير على موقع ما ، ويتضمن seedprod كتلة خاصة بالموقع. يمكن استخدام هذه الكتل الديناميكية لإنشاء حلقات محتوى (لمنشورات المدونة وعناوين المنشورات والصور المميزة وما إلى ذلك). يمكن أن يساعدك برنامجنا التعليمي حول كيفية إنشاء سمة WordPress مخصصة في معرفة المزيد عن مُنشئ قوالب SeedProd WordPress.
ليس من المستغرب أن يكون توتال هو الموضوع المفضل لأولئك الذين يبحثون عن سمة قوية ومتعددة الاستخدامات تسمح لك بإنشاء موقع ويب احترافي. كمنصة مجانية تتيح للمستخدمين إنشاء موقع ويب قابل للتخصيص بالكامل ، فهو الخيار الأفضل لأي شخص يتطلع إلى إنشاء موقع على WordPress.
هل كل ثيمات WordPress قابلة للتخصيص؟
اعتمادًا على سمة WordPress الخاصة بك ، تتوفر خيارات التخصيص لكل من سمات WordPress الافتراضية والمخصصة . إذا كان لديك سمة تدعم ميزة ، يمكنك استخدام أداة التخصيص أو محرر الموقع الكامل لتخصيصها. أنت مقيد فيما يمكنك القيام به باستخدام سمة WordPress.
أسترا: المظهر المثالي الجاهز لـ Woocommerce
Astra عبارة عن سمة جاهزة WooCommerce تم تخصيصها بالكامل. من الممكن إضافة مجموعة متنوعة من الإضافات إلى السمة ، مثل أنظمة الألوان والخطوط وحتى تخطيط موقع الويب. مع Astra ، يمكنك التأكد من أن موقع الويب الخاص بك سيكون سريعًا وسهل الاستخدام.
هل يمكنني تغيير سمات WordPress دون فقد المحتوى؟
سيكون المحتوى الخاص بك ، بما في ذلك الوسائط والصفحات والمنشورات والتعليقات ، آمنًا طالما استمر في استخدام سمة WordPress. لن تضيع كل هذه المعلومات ، ولن تحتاج إلى نقلها لأنها ستكون موجودة في لوحة المعلومات الخاصة بك.
تأثير تصميم سمة WordPress على أداء الموقع
سيكون لتصميم قالب WordPress الخاص بك تأثير كبير على المظهر العام لموقع الويب الخاص بك. إذا كان تصميم موقعك سيئًا ، فقد يبطئ موقعك ويجعل التنقل صعبًا. من ناحية أخرى ، فإن عيب استخدام موضوع هو أنه قد يكون غير جذاب بصريًا ، مما قد يحسن تصميم موقع الويب الخاص بك.
يمكن أن يؤدي الموقع البطيء إلى حركة مرور أقل وتصنيفات أقل لمدونتك. إذا تم تحسين موقعك ، فسيتم تحميله بسرعة وتحسين تجربة المستخدم.
يمكنك تحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بك عن طريق تنسيق المحتوى الخاص بك بشكل صحيح. تتمثل إحدى إستراتيجيات تحسين محركات البحث الجيدة في استخدام العناوين والعناوين والعناصر الأخرى التي تتوافق مع طريقة ظهور موقع الويب الخاص بك في محركات البحث.
يمكن أن تساعد إضافة البيانات المنظمة إلى المحتوى الخاص بك في تحسين محرك البحث في موقعك. يمكن أن تساعد إضافة علامات schema.org إلى المحتوى الخاص بك في تحسين معدلات النقر ومقاييس تفاعل المستخدم الأخرى.
تعد سمة WordPress سريعة الاستجابة ضرورية لتحسين التصنيف ، ويجب عليك تحسين موقعك بعد تغييره. سيضمن اتباع الإرشادات الموضحة في هذه المقالة أن يستمر موضوعك الجديد في الترتيب الجيد على Google بعد إجراء التبديل.
هل يمكنني إنشاء موضوع خاص بي في WordPress؟
نظرًا لسهولة إنشاء سمة WordPress ، فهي بسيطة نسبيًا. لا يتطلب الكثير من المعرفة لتطوير الويب. يمكنك توفير المال عن طريق إنشاء المظهر الخاص بك لأنه سيبدو ويعمل تمامًا مثل باقي موقع الويب الخاص بك.
كيفية تطوير قالب ووردبريس مخصص
إذا كنت تعرف نظام WordPress الأساسي وكيفية استخدامه ، فيمكنك إنشاء سمة مخصصة في جزء صغير من الوقت الذي يستغرقه مطور محترف. ومع ذلك ، إذا لم تكن لديك خبرة في الترميز أو لم يكن لديك وصول إلى مطور ، فقد تظل عالقًا معها لفترة أطول. بمجرد أن تقرر موضوعًا تقريبيًا ، ستحتاج إلى إنشاء تصميم ومخطط تفصيلي. قد تواجه عملية طويلة ، اعتمادًا على مدى تعقيد المظهر الخاص بك. إذا كنت تقوم بتطوير قالب جديد ، فيجب عليك أولاً إرساله إلى WordPress لمراجعته والموافقة عليه. قد يستغرق الأمر بضعة أيام أو أسابيع ، ولكن بمجرد اكتماله ، يجب أن يظهر المظهر المباشر على WordPress.
كيف يمكنني تخصيص مظهر WordPress الخاص بي؟

التخصيص هو قسم من لوحة القيادة يمكنك الوصول إليه من الجانب الأيسر من الشاشة وتعديل المظهر والأدوات والسمات. يوجد خياران مختلفان متاحان أسفل هذا ، السمات والقوائم. يتيح لك هذان الخياران تصفح جميع إعدادات مظهرك وتحديدها.
نظرًا لأن WordPress يتضمن العديد من الميزات ، فقد يكون تعلم كيفية تخصيصه أمرًا صعبًا. في واجهة لوحة المعلومات ، سنشرح كيفية تعديل موقعك ، وسنشير أيضًا إلى مكان وكيفية القيام بذلك. باستخدام عنصر واجهة مستخدم ، يمكنك إضافة محتوى جديد إلى الأشرطة الجانبية لموقع الويب الخاص بك ، والمعروفة أيضًا باسم الصفحة الرئيسية. في الأدلة التالية ، سنوضح لك كيفية استخدام وظائف عنصر واجهة المستخدم على موقع WordPress الخاص بك. يمكنك إجراء تغييرات غير محدودة على السمة طالما أنك تفهم كيفية البرمجة في CSS و PHP و Javascript (JS). يعد إنشاء سمة فرعية خيارًا آخر لتغيير شكل وأسلوب موقع WordPress.
كيف يمكنني تمكين الظهور في WordPress؟
يمكن العثور على لوحة تحكم WordPress هنا. للوصول إلى محرر القائمة ، انتقل إلى قائمة "المظهر" على الجانب الأيسر من لوحة التحكم وحدد خيار "القوائم". أنشئ قائمة جديدة من خلال النقر على الرابط في الزاوية اليمنى العليا من الصفحة. لإنشاء قائمة ، انتقل إلى صفحة إنشاء القائمة.
كيفية إضافة منطقة عنصر واجهة مستخدم مخصصة إلى موقع الويب الخاص بك على WordPress
قبل أن تتمكن من إضافة منطقة عنصر واجهة مستخدم مخصصة إلى موقع WordPress الخاص بك ، يجب عليك أولاً الانتقال إلى Customizer. عادةً ما يكون الشريط الجانبي حيث يوجد على الجانب الأيسر من واجهة Customizer في المكان الذي يوجد فيه. بمجرد العثور على منطقة الأدوات ، يمكنك سحب وإسقاط منطقة عنصر واجهة أخرى فيها.
الخطوة التالية هي تكوين منطقة عنصر واجهة المستخدم على موقع WordPress الخاص بك. للقيام بذلك ، انتقل إلى Customizer وحدد الأداة التي تريد تكوينها. سيؤدي هذا إلى فتح لوحة إعدادات الأداة ، حيث يمكنك تغيير إعدادات الأداة.
هل يمكنك تخصيص WordPress بالكامل؟
يمكنك تخصيص سمة WordPress بالانتقال إلى لوحة معلومات WordPress الخاصة بك> المظهر> السمات ، ثم النقر فوق رابط السمات لرؤية صفحة بالمظهر الذي قمت بتثبيته. عند النقر فوق "تخصيص" ، سيتم تحديث المظهر الخاص بك وتخصيصه في الوقت الفعلي.
لماذا لا أجد المظهر في WordPress؟
بعد تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، من شبه المؤكد أنك لن ترى علامة التبويب Appearance على الجانب الأيسر من لوحة القيادة ، والتي من المحتمل أن تكون نتيجة فشل التثبيت على الخادم الخاص بك.
ما هو مظهر ووردبريس؟
تقع على عاتقك مسؤولية الاهتمام بمظهر المظهر الخاص بك. يمكنك تنشيط وحذف وحذف السمات من هنا. تسمح لك القوائم الموجودة في موقعه بتغيير طريقة ظهور الموقع وسلوكه.

كيفية إنشاء موقع ووردبريس
CMS مثل WordPress هو نظام إدارة محتوى مفتوح المصدر (CMS) يحتوي على مجتمع كبير من المطورين والمستخدمين. هذا البرنامج مثالي لإنشاء المدونات ومواقع الأعمال التجارية الصغيرة ومواقع الويب المعقدة مع العديد من الصفحات.
إذا كنت مستخدم WordPress جديدًا ، فننصحك بقراءة دليل المبتدئين. تغطي هذه الدورة التدريبية كل شيء من تثبيت WordPress إلى التدوين.
ستحتاج إلى إنشاء موقع جديد بمجرد تثبيت WordPress. يمكنك إنشاء موقع جديد بالنقر فوق الزر إنشاء موقع جديد على شاشة WordPress الرئيسية.
يمكن ملء حقل اسم الموقع بمجموعة متنوعة من الأسماء لموقعك على الويب. أدخل بلدك الحالي في حقل الدولة. الرجاء إدخال المدينة التي تعيش فيها في حقل المدينة. أدخل ولايتك وكذلك التاريخ والوقت الذي تعيش فيه هناك. أدخل الرمز البريدي الذي تعيش فيه في حقل الرمز البريدي. يجب ملء حقلي الدولة والمدينة باسم مزود الاستضافة بدلاً من اسم مدينتك. بعد النقر فوق إنشاء موقع ، ستحتاج إلى إنشاء موقع ويب جديد.
عندما تقوم بإنشاء موقع الويب الخاص بك ، سوف تحتاج إلى إنشاء مدونة. ما عليك سوى النقر فوق الزر "مدونة" في شاشة WordPress الرئيسية لبدء مدونة. يمكنك إدخال اسم المدونة الخاصة بك في حقل اسم المدونة. املأ حقل الوصف بوصف موجز لمدونتك. حدد قالبًا من القائمة في حقل النموذج. يمكنك تغيير لغة مدونتك عن طريق إدخال حقل اللغة. اللغة الإنجليزية فقط هي المعتمدة حاليًا في هذا الوقت. في الحقل تحديد قالب ، حدد واحدًا من القائمة. ستتمكن من إنشاء مدونة بعد النقر فوق إنشاء مدونة.
الآن بعد أن أنشأت مدونتك ، يجب أن تبدأ في كتابة منشور. يمكنك القيام بذلك عن طريق النقر فوق الزر "نشر" في شاشة WordPress الرئيسية. يجب إدخال عنوان المنشور في حقل عنوان المنشور. الرجاء إدخال محتوى المنشور الخاص بك في حقل محتوى النشر. سيتم عرض تاريخ نشر رسالتك في حقل تاريخ النشر. الفئة هي اسم لمنشورك ؛ أدخله في حقل فئة النشر. يمكن إدخال حقل حالة النشر في قسم حالة النشر. إذا كنت تريد استخدام صورة في منشورك ، فأدخل صورة في حقل نشر الصورة. قم بإنشاء صورة مصغرة لمنشورك عن طريق ملء حقل الصورة المصغرة للنشر. بعد إدخال عنوان URL للمنشور ، املأ حقل مقتطف النشر. بالنقر فوق "إنشاء منشور" ، يمكنك إنشاء منشور.
كيف يمكنني تخصيص سمة WordPress الخاصة بي 2022؟
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لتخصيص سمة WordPress قد تختلف اعتمادًا على السمة نفسها وتفضيلاتك الشخصية. ومع ذلك ، قد تتضمن بعض النصائح حول كيفية تخصيص سمة WordPress ما يلي: - استخدام سمة فرعية لإجراء تغييرات على السمة الأصلية - استخدام ملحق CSS مخصص لإضافة قواعد CSS الخاصة بك - تحرير ملفات السمة مباشرةً (إذا كنت تعرف ما تريده) تفعل!) - استخدام أداة تخصيص السمات لإجراء تغييرات على خيارات السمة - مطالبة مطور القالب للحصول على خدمات المساعدة / التخصيص
من المهم معرفة كيفية تخصيص سمات WordPress حتى تتمكن من القيام بذلك على موقع ويب للمبتدئين. تعتبر السمات ، مثل الإطارات ، شكلاً من أشكال العمل الفني ، لكن التصميم الأساسي متروك للمسؤولين. سنوضح لك كيفية تخصيص سمة WordPress في هذه المقالة. لا يوجد سوى عدد محدود من السمات التي تلبي جميع متطلباتك وتكون مثالية بنسبة 100٪. يمكنك فقط تخصيص التطبيق الخاص بك إذا كنت تريد أن يتم تكييفه وفقًا لمتطلباتك الخاصة. هناك مجموعة متنوعة من الخيارات المتاحة ، ولكن الخيار الوحيد الذي يناسبك هو الطريقة التي يمكنك الالتزام بها تمامًا. إذا كنت ستستخدم أداة تخصيص سمة WordPress ، فستحتاج إلى زيارة مستودع WordPress Theme واختيار السمة التي تريد تثبيتها وتخصيصها.
هناك أيضًا بعض السمات المميزة التي لا تسمح للمستخدمين بالتخصيص ما لم يدفعوا علاوة. يمكنك أيضًا تخصيص السمة بالإضافة إلى خيارات التخصيص التي لديك بالفعل. يمكنك بسهولة إنشاء موقع ويب احترافي إذا كان لديك النهج والمهارة المناسبان. لاستخدام مُنشئ الصفحة ، يجب عليك أولاً تثبيته في سمة متوافقة ثم الانتقال إليه باستخدام واجهة المستخدم. ستتيح لك هذه الميزة معرفة كيف تغيرت صفحتك أو كيف أثرت على نفسها في الوقت الفعلي. باستخدام عميل بروتوكول نقل الملفات ، يمكنك تنزيل وتحميل جميع ملفات السمات الخاصة بك من الخادم. إذا لم تكن معتادًا على الترميز أو لم تكن معتادًا على CSS ، فإننا ننصح بشدة بعدم تحرير ملفات السمات.
إذا كنت تريد تغيير سمة اللون لموقع الويب الخاص بك ، فيجب عليك أولاً تحرير كود CSS. يعد ملف jobs.php من أهم الملفات التي يجب تشغيلها والعمل معها على موقع الويب الخاص بك ، حيث يعد من أهم الملفات التي تعمل كأساس لبعض أهم ميزات الموقع. بمساعدة هذه الأداة ، ستتمكن من تحديد موقع كل عنصر واستهدافه في صفحة الويب ، وتحرير أو إضافة CSS إليها ، وحذف العناصر المفقودة أو استبدالها. تبين أن رمز ملف الوظيفة يتطلب مزيدًا من العمل للمكونات الإضافية. في حالة العلامات ، يستخدم WordPress ملف archive.php من القالب الفرعي بدلاً من القالب الرئيسي. يجب ألا تعبث بملفات السمات إذا لم يكن لديك أي مهارات أو معرفة بالترميز. في هذه الحالة ، يمكنك استخدام نظام أساسي مرحلي وإجراء تغييرات على موقع الويب الخاص بك دون إزعاج الموقع المباشر.
يجب أن يكون موضوع WordPress الخاص بك واضحًا وسريع الاستجابة عبر شاشات الهاتف المحمول وسطح المكتب ، بغض النظر عن كيفية تصميمه. إذا كنت تريد إنشاء سمة أو تخصيصها لشخص سليم بدون إعاقة ، فضع في الاعتبار عددًا من العوامل الأخرى ، مثل لون النسق وحجم الخط. قد تواجه أداة التخصيص مشاكل إذا كان الإصدار القديم من ملفات WordPress الأساسية أو السمات أو المكونات الإضافية تحتوي على أخطاء أو أخطاء. يمكن أن تنجم بعض المشكلات عن الإصدارات القديمة ، ولكن ليس كلها ، كما يمكن أن تتسبب هجمات المتسللين أو الأمان المخترق في حدوث مشكلات. للبقاء على اطلاع دائم بجميع العناصر في موقع WordPress الخاص بك ، يجب عليك التحقق بانتظام من تحديثاته. لتخصيص سمة WordPress ، ما عليك سوى الانتقال إلى لوحة معلومات WordPress أو المظهر أو السمات. إذا كان المستخدم غير متأكد مما يجب فعله ، فيمكنه تحديد أفضل خيار تخصيص متاح بناءً على مستوى إمكانية الوصول والراحة لديه.
يمكنك أيضًا التراجع عن التحديث إلى الإصدار السابق في البديل. إذا اخترت موضوعًا أو كان لديك نسق آخر ، يمكنك إضافة الرمز الخاص بك. في حالة المبتدئين ، فإن استخدام أداة تخصيص WordPress هو أبسط طريقة. يمكن إنشاء موقع ويب احترافي مع بعض خيارات التخصيص والميزات الإضافية. يمكن حل هذه المشكلة عن طريق إضافة جميع الميزات الضرورية إلى أدوات إنشاء الصفحات أو الإضافات المخصصة.
سمات WordPress: التخصيص أصبح سهلاً
تتيح لك السمات تحميل شعارات شبكية العين ، ولديها مجموعة متنوعة من خيارات تخصيص التصميم والتخطيط. بالإضافة إلى ذلك ، يمكنك اختيار مجموعة متنوعة من إعدادات الألوان في مناطق مثل الرؤوس والتنقل والتذييلات وخلفيات الصفحة. إذا كنت تحتاج إلى تغييرات أكثر تعقيدًا ، مثل تغيير التخطيط بالكامل أو إنشاء سمة مخصصة جديدة ، فستحتاج إلى استخدام مكون WordPress الإضافي الأكثر شمولاً. حتى مع التغييرات المعقدة ، يمكنك استخدام أداة تخصيص WordPress لإدارة شكل ومظهر موقع WordPress الخاص بك بسرعة وسهولة.
تخصيص رمز موضوع WordPress
يمكنك تحرير التعليمات البرمجية المصدر لقالب WordPress باستخدام سمة فرعية. يمكنك استخدام مكون إضافي لإدارة مقتطفات التعليمات البرمجية المضافة إلى * head> أو أسماء الوظائف. يرجى الاحتفاظ بملف php في دليل القالب الخاص بك. يمكن أيضًا إضافة CSS المخصص إلى أداة تخصيص WordPress أو مكون إضافي مثل Simple CSS.
إذا لم تكن بحاجة إلى كتابة أي شيء آخر ، فيمكنك تخصيص سمات WordPress دون الحاجة إلى كتابة أي شيء آخر. حتى إذا لم تكن قد عملت في تصميم الويب من قبل ، يمكن أن تساعدك المكونات الإضافية والأدوات في تخصيص سمة. سنستعرض بعض الأسباب التي قد تجعلك ترغب في تغيير تصميم موقع الويب الخاص بك في هذا المنشور. اعتمادًا على الموضوع ، قد تكون قادرًا على تصميمه مع وضع التخصيص في الاعتبار. هذا هو السبب في أننا قمنا بتجميع ثلاث طرق بسيطة لتخصيص سمة WordPress الخاصة بك. يمكن للمالكين الآن إضافة المزيد من المحتوى إلى مواقع الويب الخاصة بهم باستخدام ميزة تحرير الموقع الكامل (FSE) الجديدة. تتوفر العناصر القابلة للتخصيص للقوالب الكلاسيكية في WordPress.
باستخدام أداة تخصيص WordPress ، يمكنك تغيير المظهر الخاص بك دون الحاجة إلى المرور عبر الكود. في معظم الأوقات ، يمكنك تغيير العنوان وشعار موقع الويب الخاص بك وإضافة عناصر واجهة مستخدم وإنشاء قوائم وتغيير الصفحة الرئيسية. يمكن إنشاء المكوِّن الإضافي لبناء الصفحات باستخدام خطة WordPress.com التي تدعم المكون الإضافي. من بين منشئي الصفحات الأكثر شيوعًا Beaver Builder و Elementor و Divi.
كيفية استخدام البرنامج المساعد مقتطفات التعليمات البرمجية في WordPress
يجب تثبيت البرنامج المساعد Code Snippets أولاً. من خلال النقر فوق عنصر قائمة المكون الإضافي في لوحة معلومات WordPress ، يمكنك تثبيته. بعد ذلك ، حدد "Code Snippets" من قائمة المكونات الإضافية. يمكنك إضافة مقتطف بالنقر فوق الزر "إضافة مقتطف" بعد تنشيط المكون الإضافي.
عندما يتعلق الأمر بإنشاء موقع ويب أو مدونة ، يعد WordPress نظامًا أساسيًا ممتازًا ، ولكن يمكن أيضًا تخصيصه في بعض الأحيان. إذا كنت ترغب في تغيير HTML لمنشور بأكمله ، فيمكنك القيام بذلك باستخدام "محرر التعليمات البرمجية" في محرر قوالب WordPress. في الزاوية اليمنى العليا ، انقر على زر النقاط الثلاث. حدد "محرر التعليمات البرمجية" من القائمة المنسدلة.
إذا كنت تريد تغيير كود HTML لموضوع WordPress ، فحدد أولاً أيها تريد تعديله. قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى الصفحة أو المنشور الذي تريد تعديله بعد القيام بذلك. بعد اختيار الكتلة التي تريد تعديلها ، ستظهر قائمة. عند النقر فوق النقاط الثلاث إلى اليمين ، ستظهر. أخيرًا ، حدد الخيار "تحرير بتنسيق HTML". يمكنك إدخال الرمز الخاص بك عندما يُطلب منك ذلك.
تخصيص الموضوع في WordPress خطوة بخطوة
هناك بعض الخطوات التي ستحتاج إلى اتخاذها لتخصيص سمة موقع WordPress الخاص بك. أولاً ، ستحتاج إلى اختيار المظهر الذي تريد استخدامه. يمكنك تصفح السمات المتاحة من خلال الانتقال إلى قسم المظهر في لوحة معلومات WordPress. بمجرد العثور على المظهر الذي يعجبك ، يمكنك النقر فوق الزر "تنشيط" لجعله موضوعك النشط. بعد ذلك ، ستحتاج إلى تخصيص مظهر المظهر الخاص بك من خلال الانتقال إلى قسم التخصيص في لوحة معلومات WordPress. هنا ، ستتمكن من تغيير أشياء مثل الألوان والخطوط وتخطيط المظهر الخاص بك. يمكنك أيضًا إضافة شعارك الخاص وصورة العنوان. أخيرًا ، يمكنك تخصيص موقعك بشكل أكبر عن طريق إضافة مكونات إضافية وعناصر واجهة مستخدم. المكونات الإضافية هي أجزاء من البرامج التي تضيف ميزات إلى موقع WordPress الخاص بك ، في حين أن الأدوات هي كتل صغيرة من المحتوى يمكنك إضافتها إلى الشريط الجانبي لموقعك أو تذييله.
سمات WordPress ، كما يوحي الاسم ، هي قوالب تتكون من PHP و HTML و CSS و JavaScript. إذا كنت ترغب في إنشاء أو تعديل سمات WordPress الخاصة بك ، فستحتاج إلى معرفة لغات الترميز هذه. يعد التعاقد مع مطور لإنشاء سمة WordPress مخصصة خيارًا آخر. من السهل إنشاء سمات WordPress المخصصة الخاصة بك باستخدام SeedProd. قم بإنشاء سمات WordPress الخاصة بك باستخدام البرنامج المساعد SeedProd ، وهو منشئ قوالب WordPress الشهير . في هذا المنشور ، سنتعرف على كيفية إنشاء سمات WordPress مخصصة خطوة بخطوة. في SeedProd ، توجد طريقتان لإنشاء سمة مخصصة: يدويًا أو من خلال القوالب.
يمكنك تحديد "تحرير التصميم" من قائمة "تعديل السمة" بعد التمرير فوق قالب قالب تم إنشاؤه مسبقًا. عند استخدام قالب محتوى ، اسحبه من اليسار إلى اليمين وقم بإفلاته على اليمين. يمكن تخصيص هذه الكتلة لعرض أي نوع من المحتوى الذي تريده. يمكنك إضافة أقسام إلى قالب السمة الخاص بك عن طريق تحريك مؤشر الماوس فوق أحدها ثم النقر فوق رمز علامة الجمع. بعد إضافة كتل وأقسام المحتوى إلى محرر SeedProd ، يمكنك النقر فوق أيقونة (x) المتقاطعة لإغلاقه. بعد ذلك ، يمكنك ربط المظهر المخصص الخاص بك بخدمات التسويق عبر البريد الإلكتروني مثل Constant Contact و Drip. إذا كنت ترغب في إنشاء موقع ويب جذاب لعلامتك التجارية ، فيمكن أن يساعدك SeedProd. بعد ذلك ، يمكنك إنشاء سمة مخصصة جديدة يمكن مشاركتها مع زوارك وعرضها. بالإضافة إلى Google Analytics و Zapier و Recaptcha و Zapier ، يدعم SeedProd عمليات الدمج هذه.
