如何自定義您的 WordPress 主題
已發表: 2022-10-23您可能想要自定義WordPress 主題的原因有很多。 也許您想更改配色方案以更好地匹配您的品牌,或者添加一些自定義代碼以使網站更具功能性。 不管是什麼原因,您可以通過幾種不同的方式來自定義您的 WordPress 主題。 在本文中,我們將逐步向您展示如何自定義您的 WordPress 主題。 我們還將推荐一些可以幫助您完成此過程的插件和資源。 準備好開始了嗎? 讓我們潛入吧!
以下是自定義 WordPress 主題的步驟列表。 WordPress 主題有多種樣式可供選擇,讓您可以自己製作。 在這篇文章中,我將引導您完成決定哪一個適合您以及如何安全有效地使用它的過程。 要自定義您的 WordPress 主題,您可以使用 WordPress Customizer。 因此,您有很多選擇來改變您的主題。 您可以通過以下外觀訪問主題編輯器。 您可以使用頁面構建器輕鬆設置網站設計。
您在您的網站上安裝一個頁面構建器插件,然後您可以使用主題的內置設計選項以您想要的方式創建它。 使用主題框架而不是頁面構建器可以是一種替代方法。 您可以利用 WordPress 主題的樣式表,其中包含設置網站樣式所需的所有代碼。 例如,如果您想更改主題中的顏色,您將修改樣式表。 之後,您可以創建針對頁面上單個元素或各種元素或類的新 CSS。 主題模板是與主題相關的最常見的文件。 如果要更改在帖子類型、頁面或存檔上輸出內容的方式,您必須首先編輯其中一個文件。
有關最佳實踐的更多信息,請參閱以下部分。 如果您正在編輯主題中的代碼或創建子主題以進行更改,您應該在本地安裝的 WordPress 上完成開發,並安裝您的主題並從您的實時網站複製內容。 如果您熟悉 CSS(用於樣式表)或 PHP(用於其他主題文件),則無需修改代碼。 為了激活新主題,您必須首先上傳您的實時站點的副本。 如果您尚未這樣做,則應在進行任何更改之前徹底測試您的網站以確保其正常工作。 您應該創建一個響應式主題。 您應該能夠在移動版和桌面版中更改您的主題。
通過使用可訪問性檢查器,您可以確保您的網站的可訪問性不限於殘障人士。 您應該花一些時間來徹底審查 PHP、CSS 和 JavaScript 標準,因為有許多標準適用於您的應用程序。 如果您現有的 WordPress 主題已被良好編碼並且任何新代碼都遵循相同的代碼配方,那麼您正在確保您的代碼是最新的。
如何自定義我的 WordPress 主題?

使用 WordPress Theme Customizer直接修改您的 WordPress 主題很簡單,這是一種本機工具,允許管理員在不修改底層代碼的情況下更改其活動主題的基本樣式。 通過選擇外觀,您可以訪問 WordPress 儀表板中的定制器。
WordPress 主題帶有用於自定義設計和佈局的內置選項。 插件允許您添加更多自定義選項。 在本課程中,我們將演示如何使用舊版主題定制器和 WordPress 網站構建器工具來創建您自己的網站。 要自定義主題,您可以啟動 WordPress 完整站點編輯器。 您可以使用完整的站點編輯器輕鬆自定義 WordPress 主題。 您的網站頂部允許您編輯各種部分,包括帶有模板名稱的部分。 如果您想了解有關如何自定義 WordPress 主題的更多信息,請參閱我們的指南。
市場上有許多 WordPress 網站建設者,但 SeedProd 在其中脫穎而出。 它使創建漂亮的網站佈局和自定義它們變得簡單。 使用 SeedProd,您可以創建任何類型的網站,無論是博客還是網站來運營您的業務。 這種方法適應性很強,而且很容易用於創建按需佈局。 您可以使用拖放頁面構建器 SeedProd 創建自己的 WordPress 主題。 Blocks 允許您在幾秒鐘內在您的網站上顯示產品或為您的在線商店創建結帳頁面。 此外,您將能夠使用 SeedProd 建立一個電子商務網站,因為它支持 WooCommerce。
塊是專門為在站點上編輯而創建的,seedprod 包括一個特定於站點的塊。 這些動態塊可用於創建內容循環(用於博客文章、文章標題、特色圖片等)。 我們關於如何創建自定義 WordPress 主題的教程可以幫助您了解有關 SeedProd WordPress 主題構建器的更多信息。
毫不奇怪,Total 是那些尋求多功能且強大的主題以允許您創建專業網站的人的首選主題。 作為一個允許用戶創建完全可定制的網站的免費平台,它是任何希望在 WordPress 上創建網站的人的最佳選擇。
所有 WordPress 主題都是可定制的嗎?
根據您的 WordPress 主題,自定義選項可用於默認和自定義 WordPress 主題。 如果您有一個支持某項功能的主題,您可以使用定制器或完整的站點編輯器來定制它。 使用 WordPress 主題可以做的事情是有限的。
Astra:完美的 Woocommerce Ready 主題
Astra 是一個完全定制的 WooCommerce 主題。 可以為主題添加各種附加功能,例如配色方案、字體,甚至是網站的佈局。 使用 Astra,您可以確定您的網站使用起來既快速又簡單。
我可以在不丟失內容的情況下更改 WordPress 主題嗎?
只要您繼續使用 WordPress 主題,您的內容(包括媒體、頁面、帖子和評論)將是安全的。 所有這些信息都不會丟失,您也不需要重新定位它,因為它會出現在您的儀表板中。
WordPress主題設計對網站性能的影響
您的 WordPress 主題的設計將對您網站的整體外觀產生重大影響。 如果您網站的主題設計不當,可能會減慢您的網站速度並使導航變得困難。 另一方面,使用主題的缺點是它可能在視覺上沒有吸引力,這可能會改善您網站的設計。
緩慢的網站可能會導致您的博客流量減少和排名降低。 如果您的網站經過優化,它將快速加載並改善用戶體驗。
您可以通過正確格式化您的內容來改善您網站的 SEO。 一個好的 SEO 策略是使用與您的網站在搜索引擎中的顯示方式一致的標題、標題和其他元素。
將結構化數據添加到您的內容可以幫助改善您網站的搜索引擎優化。 向您的內容添加 schema.org 標籤有助於提高點擊率和其他用戶參與度。
響應式 WordPress 主題對於提高排名至關重要,您必須在更改網站後對其進行優化。 遵循本文中概述的指南將確保您的新主題在您進行切換後繼續在 Google 上排名良好。
我可以在 WordPress 中創建自己的主題嗎?
由於創建 WordPress 主題很容易,因此相對簡單。 它不需要太多的Web開發知識。 您可以通過構建自己的主題來省錢,因為它的外觀和操作就像您網站的其他部分一樣。
如何開發自定義 WordPress 主題
如果您了解 WordPress 平台以及如何使用它,您可以在很短的時間內創建一個自定義主題,而這需要專業開發人員的時間。 但是,如果您沒有編碼經驗或無法聯繫開發人員,您可能會被它困住更長時間。 一旦你決定了一個粗略的主題,你就需要創建一個詳細的設計和大綱。 根據主題的複雜性,您可能會面臨一個漫長的過程。 如果您正在開發一個新主題,您必須先將其提交給 WordPress 進行審核和批准。 這可能需要幾天或幾週的時間,但一旦完成,實時主題應該會出現在 WordPress 上。
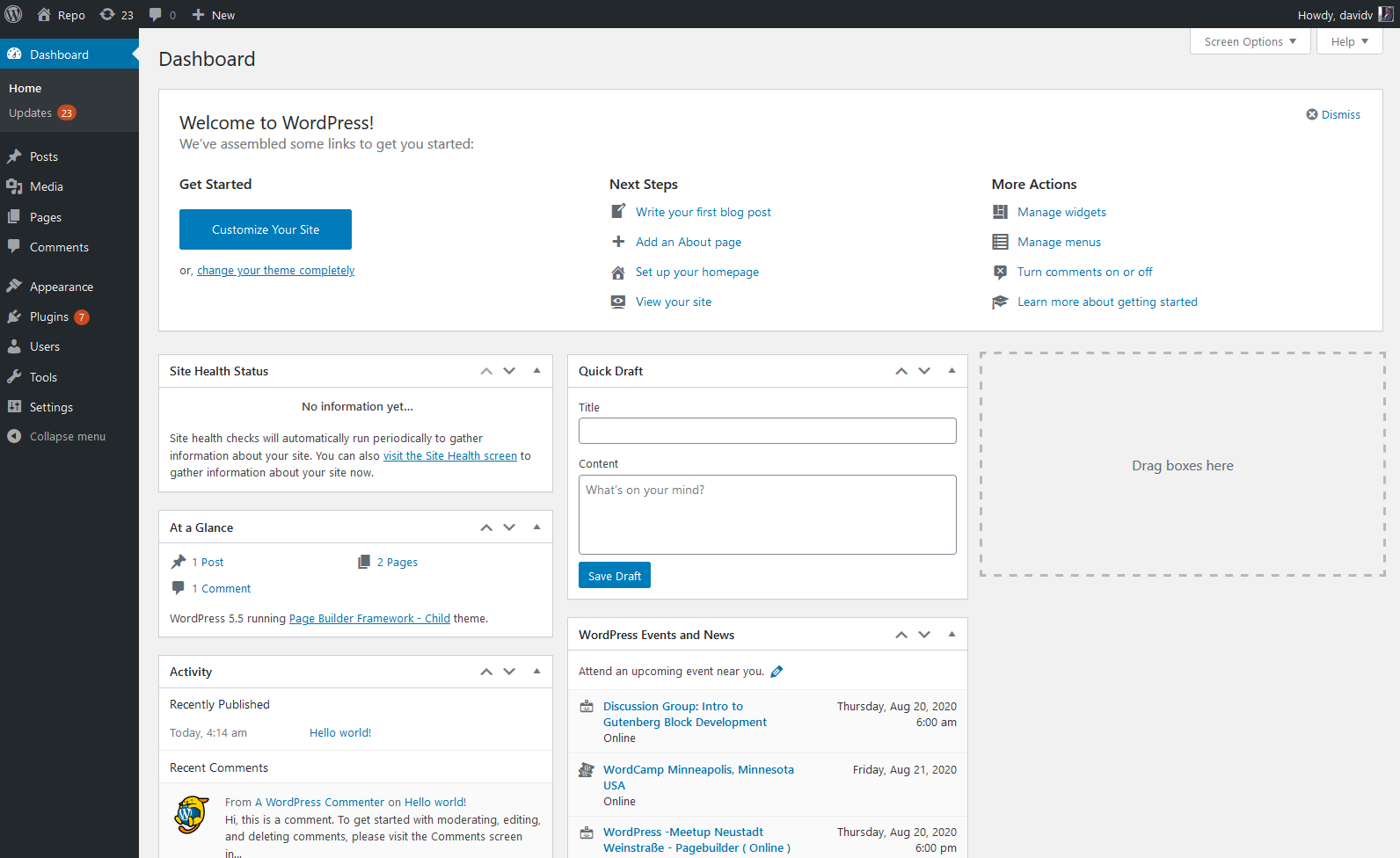
如何自定義我的 WordPress 外觀?

個性化是儀表板的一部分,您可以從屏幕左側訪問並編輯外觀、小部件和主題。 在此下方有兩個不同的選項,主題和菜單。 這兩個選項允許您瀏覽和選擇所有外觀設置。
由於 WordPress 包含如此多的功能,因此學習如何自定義它可能很困難。 在儀表板界面上,我們將解釋如何修改您的站點,我們還將指出在何處以及如何進行。 通過使用小部件,您可以將新內容添加到網站的側邊欄,也稱為主頁。 在以下指南中,我們將向您展示如何在您的 WordPress 網站上使用小部件功能。 只要您了解如何使用 CSS、PHP 和 Javascript (JS) 進行編碼,您就可以對主題進行無限制的更改。 創建子主題是改變 WordPress 網站外觀和風格的另一種選擇。
如何在 WordPress 中啟用外觀?
可以在此處找到 WordPress 儀表板。 要訪問菜單編輯器,請轉到儀表板左側的“外觀”菜單並選擇“菜單”選項。 通過單擊頁面右上角的鏈接創建一個新菜單。 要創建菜單,請轉到創建菜單頁面。
如何向您的 WordPress 網站添加自定義小部件區域
在您可以將自定義小部件區域添加到 WordPress 網站之前,您必須先導航到定制器。 位於定制器界面左側的側邊欄通常是它所在的位置。 找到小部件區域後,您可以將另一個小部件區域拖放到其中。
下一步是在您的 WordPress 網站上配置小部件區域。 為此,請轉到定制器並選擇要配置的小部件。 這將打開小部件的設置面板,您可以在其中更改小部件的設置。
您可以完全自定義 WordPress 嗎?
您可以通過轉到 WordPress 儀表板 > 外觀 > 主題來自定義 WordPress 主題,然後單擊主題鏈接以查看包含您已安裝主題的頁面。 當您單擊自定義時,您的主題將實時更新和自定義。
為什麼我無法在 WordPress 中找到外觀?
登錄到您的 WordPress 儀表板後,您幾乎肯定不會在儀表板左側看到“外觀”選項卡,這很可能是服務器安裝失敗的結果。
什麼是 WordPress 外觀?
照顧主題的外觀是您的責任。 您可以從此處激活、刪除和刪除主題。 其站點上的菜單允許您更改站點的顯示和行為方式。

如何創建 WordPress 網站
諸如 WordPress 之類的 CMS 是一個開源內容管理系統 (CMS),擁有龐大的開發人員和用戶社區。 該軟件非常適合創建博客、小型企業網站和包含許多頁面的複雜網站。
如果您是 WordPress 新用戶,我們建議您閱讀我們的初學者指南。 本課程涵蓋從 WordPress 安裝到博客的所有內容。
安裝 WordPress 後,您需要創建一個新站點。 您可以通過單擊 WordPress 主屏幕上的創建新站點按鈕來創建新站點。
站點名稱字段可以填寫您網站的各種名稱。 在 Country 字段中輸入您當前所在的國家/地區。 請在城市字段中輸入您居住的城市。 輸入您所在的州以及您住在那裡的日期和時間。 在郵政編碼字段中輸入您居住的郵政編碼。 Country 和 City 字段應填寫您的託管服務提供商的名稱,而不是您所在城市的名稱。 單擊創建站點後,您需要創建一個新網站。
創建站點後,您需要創建一個博客。 只需單擊 WordPress 主屏幕上的博客按鈕即可開始博客。 您可以在博客名稱字段中輸入您的博客名稱。 在描述字段中填寫您博客的簡短描述。 從模板字段的列表中選擇一個模板。 您可以通過輸入語言字段來更改博客的語言。 目前僅支持英語。 在選擇模板字段中,從列表中選擇一個。 單擊創建博客後,您將能夠創建博客。
現在您已經建立了自己的博客,您應該開始寫一篇文章。 您可以通過單擊 WordPress 主屏幕上的“發布”按鈕來執行此操作。 您必須在帖子標題字段中輸入帖子標題。 請在帖子內容字段中輸入您的帖子內容。 您的帖子發布日期將顯示在“發布日期”字段中。 類別是您帖子的名稱; 在帖子類別字段中輸入它。 發布狀態字段可以在發布狀態部分輸入。 如果您想在帖子中使用圖像,請在帖子圖像字段中輸入圖像。 通過填寫帖子縮略圖字段為您的帖子創建縮略圖。 輸入帖子的 URL 後,填寫帖子摘錄字段。 通過單擊創建帖子,您可以創建帖子。
如何自定義我的 WordPress 主題 2022?
這個問題沒有萬能的答案,因為自定義 WordPress 主題的最佳方式可能會因主題本身和您自己的個人喜好而異。 但是,有關如何自定義 WordPress 主題的一些提示可能包括: - 使用子主題更改父主題 - 使用自定義 CSS 插件添加您自己的 CSS 規則 - 直接編輯主題文件(如果您知道'正在做!) - 使用主題定制器更改主題選項 - 向主題開發人員尋求幫助/定制服務
學習如何自定義 WordPress 主題以便能夠在網站上為初學者做到這一點很重要。 主題就像框架一樣,是一種藝術形式,但主要設計取決於管理員。 我們將在本文中向您展示如何自定義 WordPress 主題。 只有有限數量的主題可以滿足您的所有要求並且 100% 完美。 如果您希望它適合您的特定要求,您只能自定義您的應用程序。 有多種選擇,但唯一最適合您的是一種您可以完全承諾的方法。 如果您要使用WordPress 主題定制工具,您需要訪問 WordPress 主題存儲庫並選擇您要安裝和定制的主題。
還有一些高級主題不允許用戶自定義,除非他們支付溢價。 除了已有的自定義選項外,您還可以自定義主題。 如果您擁有正確的方法和技能,您可以輕鬆創建專業網站。 要使用頁面構建器,您必須首先將其安裝在兼容的主題中,然後使用用戶界面導航到它。 此功能將讓您實時查看您的頁面如何更改或它如何影響自身。 通過使用文件傳輸協議客戶端,您可以從服務器下載和上傳所有主題文件。 如果您不熟悉編碼或不熟悉 CSS,我們強烈建議您不要編輯主題文件。
如果要更改網站的顏色主題,必須先編輯 CSS 代碼。 functions.php 文件是在您的網站上運行和使用的最重要的文件之一,因為它是作為網站一些最重要功能的基礎的最重要的文件之一。 在此工具的幫助下,您將能夠定位和定位網頁中的每個元素,編輯或添加 CSS,以及刪除或替換缺失的元素。 函數文件的代碼被證明是插件的更多工作。 對於標籤,WordPress 使用來自子主題而不是父主題的 archive.php 文件。 如果您沒有任何編碼技能或知識,則不應弄亂主題文件。 在這種情況下,您可以使用暫存平台並對您的網站進行更改,而不會干擾實時網站。
無論設計方式如何,您的 WordPress 主題都應該在移動和桌面屏幕上清晰且響應迅速。 如果您想為沒有殘疾的健康人創建或自定義主題,請考慮許多其他因素,例如主題的顏色和字體大小。 如果舊版本的 WordPress 核心文件、主題或插件包含錯誤或錯誤,定制器可能會遇到問題。 有些問題可能是由過時的版本引起的,但不是全部,黑客攻擊或安全性受損也可能導致問題。 要及時了解 WordPress 網站中的所有元素,您必須定期檢查其更新。 要自定義 WordPress 主題,只需轉到您的 WordPress 儀表板、外觀或主題。 如果用戶不確定要做什麼,他或她可以根據他或她的可訪問性和舒適度選擇最佳的可用定制選項。
您也可以將更新回滾到以前的版本。 如果您選擇一個主題或有另一個主題,您可以添加自己的代碼。 對於初學者來說,使用 WordPress 定制器是最簡單的方法。 可以使用一些額外的自定義選項和功能來創建專業網站。 這個問題可以通過向頁面構建器或定制器插件添加所有必要的功能來解決。
WordPress 主題:輕鬆定制
主題允許您上傳 Retina 徽標,並且它們具有多種樣式和佈局自定義選項。 此外,您可以在頁眉、導航、頁腳和頁面背景等區域選擇各種顏色設置。 如果您需要更複雜的更改,例如更改整個佈局或創建新的自定義主題,則需要使用更全面的 WordPress 插件。 即使進行了複雜的更改,您也可以使用 WordPress Customizer 快速輕鬆地管理 WordPress 網站的外觀。
自定義 WordPress 主題代碼
您可以使用子主題來編輯 WordPress 主題的源代碼。 您可以使用插件來管理添加到 *head> 或函數名稱的代碼片段。 請在您的主題目錄中保留一個 php 文件。 自定義 CSS 也可以添加到 WordPress 定制器或插件中,例如 Simple CSS。
如果您不需要編寫任何其他內容,則可以自定義 WordPress 主題而無需編寫任何其他內容。 即使您以前從未從事過網頁設計工作,插件和工具也可以幫助您個性化主題。 我們將在這篇文章中討論您可能想要更改網站設計的一些原因。 根據主題,您甚至可以在設計時考慮到自定義。 這就是為什麼我們編譯了三種簡單的方法來自定義您的 WordPress 主題。 所有者現在可以使用新的完整站點編輯 (FSE) 功能向其網站添加更多內容。 可自定義元素可用於 WordPress 中的經典主題。
通過使用 WordPress 定制器,您可以更改主題而無需通過代碼。 大多數情況下,您可以更改網站的標題和標語、添加小部件、創建菜單和更改主頁。 可以使用啟用插件的 WordPress.com 計劃構建頁面構建插件。 最受歡迎的頁面構建器包括 Beaver Builder、Elementor 和 Divi。
如何在 WordPress 中使用代碼片段插件
必須先安裝代碼片段插件。 通過單擊 WordPress 儀表板上的插件菜單項,您可以安裝它。 之後,從插件列表中選擇“代碼片段”。 激活插件後,您可以通過單擊“添加片段”按鈕來添加片段。
在創建網站或博客時,WordPress 是一個出色的平台,但有時也可以自定義。 如果您想更改整篇文章的 HTML,可以使用 WordPress 塊編輯器中的“代碼編輯器”進行更改。 在右上角,單擊三點按鈕。 從下拉菜單中選擇“代碼編輯器”。
如果你想改變一個wordpress主題的HTML代碼,首先要確定你要修改哪一個。 登錄您的 WordPress 儀表板並導航到您想要修改的頁面或帖子。 選擇要編輯的塊後,將出現一個菜單。 當您單擊右側的三個點時,它們將出現。 最後,選擇“編輯為 HTML”選項。 您可以在出現提示時輸入您的代碼。
WordPress中的主題定制一步一步
為了自定義 WordPress 網站的主題,您需要執行幾個步驟。 首先,您需要選擇要使用的主題。 您可以通過轉到 WordPress 儀表板的外觀部分來瀏覽可用的主題。 找到您喜歡的主題後,您可以單擊“激活”按鈕將其設為活動主題。 接下來,您需要通過轉到 WordPress 儀表板的自定義部分來自定義主題的外觀。 在這裡,您將能夠更改主題的顏色、字體和佈局等內容。 您還可以添加自己的徽標和標題圖像。 最後,您可以通過添加插件和小部件來進一步自定義您的網站。 插件是為您的 WordPress 站點添加功能的軟件,而小部件是您可以添加到站點側邊欄或頁腳的小塊內容。
WordPress 主題,顧名思義,是由 PHP、HTML、CSS 和 JavaScript 組成的模板。 如果您想創建或編輯自己的 WordPress 主題,您需要了解這些編碼語言。 聘請開發人員創建自定義 WordPress 主題是另一種選擇。 使用 SeedProd 創建您自己的自定義 WordPress 主題很簡單。 使用流行的 WordPress 主題構建器SeedProd 插件創建您自己的 WordPress 主題。 在這篇文章中,我們將逐步介紹如何創建自定義 WordPress 主題。 在 SeedProd 中,有兩種方法可以創建自定義主題:手動或通過模板。
將鼠標懸停在預構建的主題模板上後,您可以從“編輯主題”菜單中選擇“編輯設計”。 使用內容塊時,將其從左向右拖動並放在右側。 可以自定義此塊以顯示您想要的任何類型的內容。 您可以將鼠標懸停在一個部分上,然後單擊加號圖標,將部分添加到您的主題模板中。 將內容塊和部分添加到 SeedProd 編輯器後,您可以單擊十字 (x) 圖標將其關閉。 之後,您可以將自定義主題鏈接到電子郵件營銷服務,例如 Constant Contact 和 Drip。 如果您想為您的品牌建立一個引人入勝的網站,SeedProd 可以提供幫助。 之後,您可以創建一個新的自定義主題,可以與您的訪問者共享並顯示。 除了 Google Analytics、Zapier、Recaptcha 和 Zapier 之外,SeedProd 還支持這些集成。
