如何自定义您的 WordPress 主题
已发表: 2022-10-23您可能想要自定义WordPress 主题的原因有很多。 也许您想更改配色方案以更好地匹配您的品牌,或者添加一些自定义代码以使网站更具功能性。 不管是什么原因,您可以通过几种不同的方式来自定义您的 WordPress 主题。 在本文中,我们将逐步向您展示如何自定义您的 WordPress 主题。 我们还将推荐一些可以帮助您完成此过程的插件和资源。 准备好开始了吗? 让我们潜入吧!
以下是自定义 WordPress 主题的步骤列表。 WordPress 主题有多种样式可供选择,让您可以自己制作。 在这篇文章中,我将引导您完成决定哪一个适合您以及如何安全有效地使用它的过程。 要自定义您的 WordPress 主题,您可以使用 WordPress Customizer。 因此,您有很多选择来改变您的主题。 您可以通过以下外观访问主题编辑器。 您可以使用页面构建器轻松设置网站设计。
您在您的网站上安装一个页面构建器插件,然后您可以使用主题的内置设计选项以您想要的方式创建它。 使用主题框架而不是页面构建器可以是一种替代方法。 您可以利用 WordPress 主题的样式表,其中包含设置网站样式所需的所有代码。 例如,如果您想更改主题中的颜色,您将修改样式表。 之后,您可以创建针对页面上单个元素或各种元素或类的新 CSS。 主题模板是与主题相关的最常见的文件。 如果要更改在帖子类型、页面或存档上输出内容的方式,您必须首先编辑其中一个文件。
有关最佳实践的更多信息,请参阅以下部分。 如果您正在编辑主题中的代码或创建子主题以进行更改,您应该在本地安装的 WordPress 上完成开发,并安装您的主题并从您的实时网站复制内容。 如果您熟悉 CSS(用于样式表)或 PHP(用于其他主题文件),则无需修改代码。 为了激活新主题,您必须首先上传您的实时站点的副本。 如果您尚未这样做,则应在进行任何更改之前彻底测试您的网站以确保其正常工作。 您应该创建一个响应式主题。 您应该能够在移动版和桌面版中更改您的主题。
通过使用可访问性检查器,您可以确保您的网站的可访问性不限于残障人士。 您应该花一些时间来彻底审查 PHP、CSS 和 JavaScript 标准,因为有许多标准适用于您的应用程序。 如果您现有的 WordPress 主题已被良好编码并且任何新代码都遵循相同的代码配方,那么您正在确保您的代码是最新的。
如何自定义我的 WordPress 主题?

使用 WordPress Theme Customizer直接修改您的 WordPress 主题很简单,这是一种本机工具,允许管理员在不修改底层代码的情况下更改其活动主题的基本样式。 通过选择外观,您可以访问 WordPress 仪表板中的定制器。
WordPress 主题带有用于自定义设计和布局的内置选项。 插件允许您添加更多自定义选项。 在本课程中,我们将演示如何使用旧版主题定制器和 WordPress 网站构建器工具来创建您自己的网站。 要自定义主题,您可以启动 WordPress 完整站点编辑器。 您可以使用完整的站点编辑器轻松自定义 WordPress 主题。 您的网站顶部允许您编辑各种部分,包括带有模板名称的部分。 如果您想了解有关如何自定义 WordPress 主题的更多信息,请参阅我们的指南。
市场上有许多 WordPress 网站建设者,但 SeedProd 在其中脱颖而出。 它使创建漂亮的网站布局和自定义它们变得简单。 使用 SeedProd,您可以创建任何类型的网站,无论是博客还是网站来运营您的业务。 这种方法适应性很强,而且很容易用于创建按需布局。 您可以使用拖放页面构建器 SeedProd 创建自己的 WordPress 主题。 Blocks 允许您在几秒钟内在您的网站上显示产品或为您的在线商店创建结帐页面。 此外,您将能够使用 SeedProd 建立一个电子商务网站,因为它支持 WooCommerce。
块是专门为在站点上编辑而创建的,seedprod 包括一个特定于站点的块。 这些动态块可用于创建内容循环(用于博客文章、文章标题、特色图片等)。 我们关于如何创建自定义 WordPress 主题的教程可以帮助您了解有关 SeedProd WordPress 主题构建器的更多信息。
毫不奇怪,Total 是那些寻求多功能且强大的主题以允许您创建专业网站的人的首选主题。 作为一个允许用户创建完全可定制的网站的免费平台,它是任何希望在 WordPress 上创建网站的人的最佳选择。
所有 WordPress 主题都是可定制的吗?
根据您的 WordPress 主题,自定义选项可用于默认和自定义 WordPress 主题。 如果您有一个支持某项功能的主题,您可以使用定制器或完整的站点编辑器来定制它。 使用 WordPress 主题可以做的事情是有限的。
Astra:完美的 Woocommerce Ready 主题
Astra 是一个完全定制的 WooCommerce 主题。 可以为主题添加各种附加功能,例如配色方案、字体,甚至是网站的布局。 使用 Astra,您可以确定您的网站使用起来既快速又简单。
我可以在不丢失内容的情况下更改 WordPress 主题吗?
只要您继续使用 WordPress 主题,您的内容(包括媒体、页面、帖子和评论)将是安全的。 所有这些信息都不会丢失,您也不需要重新定位它,因为它会出现在您的仪表板中。
WordPress主题设计对网站性能的影响
您的 WordPress 主题的设计将对您网站的整体外观产生重大影响。 如果您网站的主题设计不当,可能会减慢您的网站速度并使导航变得困难。 另一方面,使用主题的缺点是它可能在视觉上没有吸引力,这可能会改善您网站的设计。
缓慢的网站可能会导致您的博客流量减少和排名降低。 如果您的网站经过优化,它将快速加载并改善用户体验。
您可以通过正确格式化您的内容来改善您网站的 SEO。 一个好的 SEO 策略是使用与您的网站在搜索引擎中的显示方式一致的标题、标题和其他元素。
将结构化数据添加到您的内容可以帮助改善您网站的搜索引擎优化。 向您的内容添加 schema.org 标签有助于提高点击率和其他用户参与度。
响应式 WordPress 主题对于提高排名至关重要,您必须在更改网站后对其进行优化。 遵循本文中概述的指南将确保您的新主题在您进行切换后继续在 Google 上排名良好。
我可以在 WordPress 中创建自己的主题吗?
由于创建 WordPress 主题很容易,因此相对简单。 它不需要太多的Web开发知识。 您可以通过构建自己的主题来省钱,因为它的外观和操作就像您网站的其他部分一样。
如何开发自定义 WordPress 主题
如果您了解 WordPress 平台以及如何使用它,您可以在很短的时间内创建一个自定义主题,而这需要专业开发人员的时间。 但是,如果您没有编码经验或无法联系开发人员,您可能会被它困住更长时间。 一旦你决定了一个粗略的主题,你就需要创建一个详细的设计和大纲。 根据主题的复杂性,您可能会面临一个漫长的过程。 如果您正在开发一个新主题,您必须先将其提交给 WordPress 进行审核和批准。 这可能需要几天或几周的时间,但一旦完成,实时主题应该会出现在 WordPress 上。
如何自定义我的 WordPress 外观?

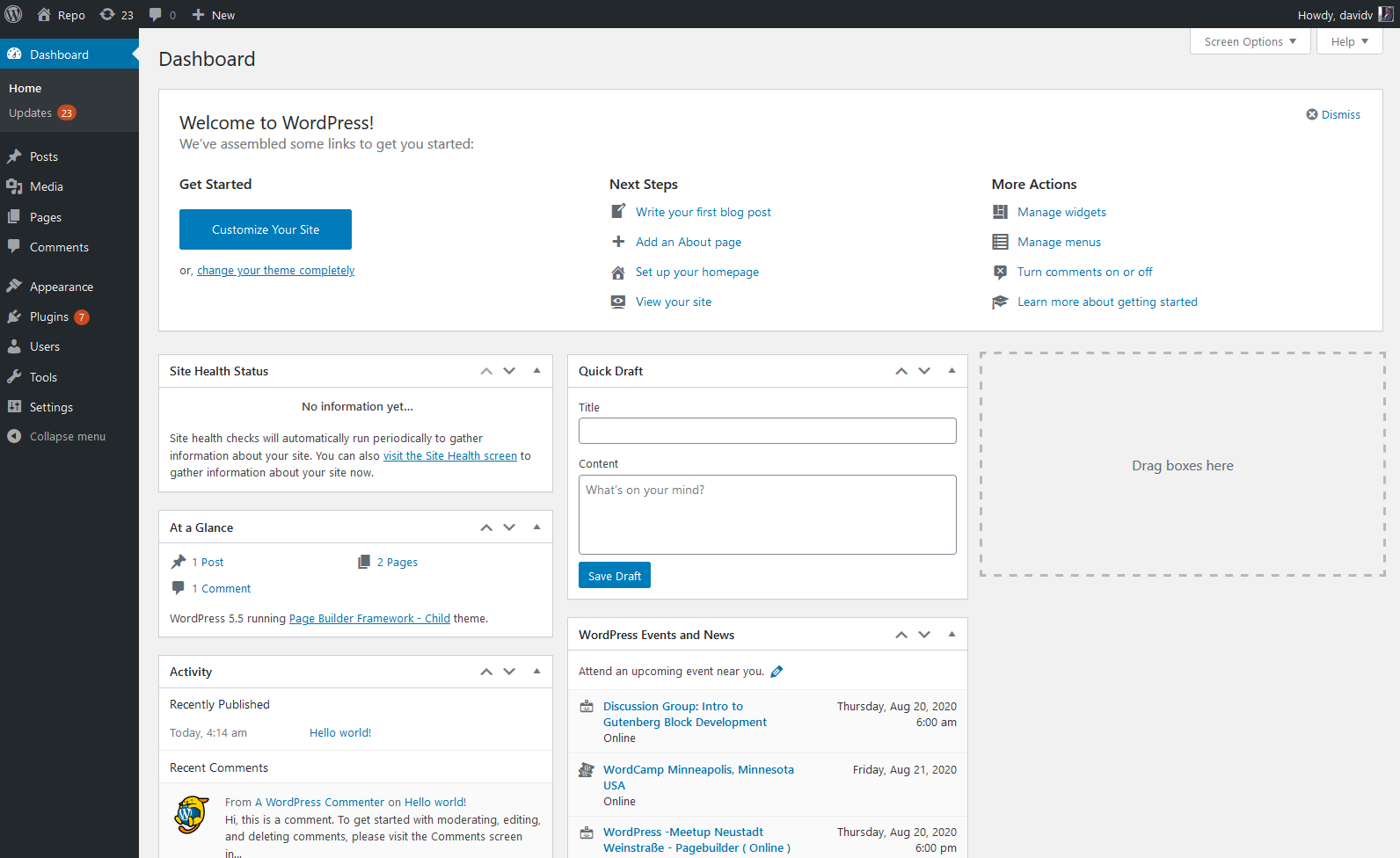
个性化是仪表板的一部分,您可以从屏幕左侧访问并编辑外观、小部件和主题。 在此下方有两个不同的选项,主题和菜单。 这两个选项允许您浏览和选择所有外观设置。
由于 WordPress 包含如此多的功能,因此学习如何自定义它可能很困难。 在仪表板界面上,我们将解释如何修改您的站点,我们还将指出在何处以及如何进行。 通过使用小部件,您可以将新内容添加到网站的侧边栏,也称为主页。 在以下指南中,我们将向您展示如何在您的 WordPress 网站上使用小部件功能。 只要您了解如何使用 CSS、PHP 和 Javascript (JS) 进行编码,您就可以对主题进行无限制的更改。 创建子主题是改变 WordPress 网站外观和风格的另一种选择。
如何在 WordPress 中启用外观?
可以在此处找到 WordPress 仪表板。 要访问菜单编辑器,请转到仪表板左侧的“外观”菜单并选择“菜单”选项。 通过单击页面右上角的链接创建一个新菜单。 要创建菜单,请转到创建菜单页面。
如何向您的 WordPress 网站添加自定义小部件区域
在您可以将自定义小部件区域添加到 WordPress 网站之前,您必须先导航到定制器。 位于定制器界面左侧的侧边栏通常是它所在的位置。 找到小部件区域后,您可以将另一个小部件区域拖放到其中。
下一步是在您的 WordPress 网站上配置小部件区域。 为此,请转到定制器并选择要配置的小部件。 这将打开小部件的设置面板,您可以在其中更改小部件的设置。
您可以完全自定义 WordPress 吗?
您可以通过转到 WordPress 仪表板 > 外观 > 主题来自定义 WordPress 主题,然后单击主题链接以查看包含您已安装主题的页面。 当您单击自定义时,您的主题将实时更新和自定义。
为什么我无法在 WordPress 中找到外观?
登录到您的 WordPress 仪表板后,您几乎肯定不会在仪表板左侧看到“外观”选项卡,这很可能是服务器安装失败的结果。
什么是 WordPress 外观?
照顾主题的外观是您的责任。 您可以从此处激活、删除和删除主题。 其站点上的菜单允许您更改站点的显示和行为方式。

如何创建 WordPress 网站
诸如 WordPress 之类的 CMS 是一个开源内容管理系统 (CMS),拥有庞大的开发人员和用户社区。 该软件非常适合创建博客、小型企业网站和包含许多页面的复杂网站。
如果您是 WordPress 新用户,我们建议您阅读我们的初学者指南。 本课程涵盖从 WordPress 安装到博客的所有内容。
安装 WordPress 后,您需要创建一个新站点。 您可以通过单击 WordPress 主屏幕上的创建新站点按钮来创建新站点。
站点名称字段可以填写您网站的各种名称。 在 Country 字段中输入您当前所在的国家/地区。 请在城市字段中输入您居住的城市。 输入您所在的州以及您住在那里的日期和时间。 在邮政编码字段中输入您居住的邮政编码。 Country 和 City 字段应填写您的托管服务提供商的名称,而不是您所在城市的名称。 单击创建站点后,您需要创建一个新网站。
创建站点后,您需要创建一个博客。 只需单击 WordPress 主屏幕上的博客按钮即可开始博客。 您可以在博客名称字段中输入您的博客名称。 在描述字段中填写您博客的简短描述。 从模板字段的列表中选择一个模板。 您可以通过输入语言字段来更改博客的语言。 目前仅支持英语。 在选择模板字段中,从列表中选择一个。 单击创建博客后,您将能够创建博客。
现在您已经建立了自己的博客,您应该开始写一篇文章。 您可以通过单击 WordPress 主屏幕上的“发布”按钮来执行此操作。 您必须在帖子标题字段中输入帖子标题。 请在帖子内容字段中输入您的帖子内容。 您的帖子发布日期将显示在“发布日期”字段中。 类别是您帖子的名称; 在帖子类别字段中输入它。 发布状态字段可以在发布状态部分输入。 如果您想在帖子中使用图像,请在帖子图像字段中输入图像。 通过填写帖子缩略图字段为您的帖子创建缩略图。 输入帖子的 URL 后,填写帖子摘录字段。 通过单击创建帖子,您可以创建帖子。
如何自定义我的 WordPress 主题 2022?
这个问题没有万能的答案,因为自定义 WordPress 主题的最佳方式可能会因主题本身和您自己的个人喜好而异。 但是,有关如何自定义 WordPress 主题的一些提示可能包括: - 使用子主题更改父主题 - 使用自定义 CSS 插件添加您自己的 CSS 规则 - 直接编辑主题文件(如果您知道'正在做!) - 使用主题定制器更改主题选项 - 向主题开发人员寻求帮助/定制服务
学习如何自定义 WordPress 主题以便能够在网站上为初学者做到这一点很重要。 主题就像框架一样,是一种艺术形式,但主要设计取决于管理员。 我们将在本文中向您展示如何自定义 WordPress 主题。 只有有限数量的主题可以满足您的所有要求并且 100% 完美。 如果您希望它适合您的特定要求,您只能自定义您的应用程序。 有多种选择,但唯一最适合您的是一种您可以完全承诺的方法。 如果您要使用WordPress 主题定制工具,您需要访问 WordPress 主题存储库并选择您要安装和定制的主题。
还有一些高级主题不允许用户自定义,除非他们支付溢价。 除了已有的自定义选项外,您还可以自定义主题。 如果您拥有正确的方法和技能,您可以轻松创建专业网站。 要使用页面构建器,您必须首先将其安装在兼容的主题中,然后使用用户界面导航到它。 此功能将让您实时查看您的页面如何更改或它如何影响自身。 通过使用文件传输协议客户端,您可以从服务器下载和上传所有主题文件。 如果您不熟悉编码或不熟悉 CSS,我们强烈建议您不要编辑主题文件。
如果要更改网站的颜色主题,必须先编辑 CSS 代码。 functions.php 文件是在您的网站上运行和使用的最重要的文件之一,因为它是作为网站一些最重要功能的基础的最重要的文件之一。 在此工具的帮助下,您将能够定位和定位网页中的每个元素,编辑或添加 CSS,以及删除或替换缺失的元素。 函数文件的代码被证明是插件的更多工作。 对于标签,WordPress 使用来自子主题而不是父主题的 archive.php 文件。 如果您没有任何编码技能或知识,则不应弄乱主题文件。 在这种情况下,您可以使用暂存平台并对您的网站进行更改,而不会干扰实时网站。
无论设计方式如何,您的 WordPress 主题都应该在移动和桌面屏幕上清晰且响应迅速。 如果您想为没有残疾的健康人创建或自定义主题,请考虑许多其他因素,例如主题的颜色和字体大小。 如果旧版本的 WordPress 核心文件、主题或插件包含错误或错误,定制器可能会遇到问题。 有些问题可能是由过时的版本引起的,但不是全部,黑客攻击或安全性受损也可能导致问题。 要及时了解 WordPress 网站中的所有元素,您必须定期检查其更新。 要自定义 WordPress 主题,只需转到您的 WordPress 仪表板、外观或主题。 如果用户不确定要做什么,他或她可以根据他或她的可访问性和舒适度选择最佳的可用定制选项。
您也可以将更新回滚到以前的版本。 如果您选择一个主题或有另一个主题,您可以添加自己的代码。 对于初学者来说,使用 WordPress 定制器是最简单的方法。 可以使用一些额外的自定义选项和功能来创建专业网站。 这个问题可以通过向页面构建器或定制器插件添加所有必要的功能来解决。
WordPress 主题:轻松定制
主题允许您上传 Retina 徽标,并且它们具有多种样式和布局自定义选项。 此外,您可以在页眉、导航、页脚和页面背景等区域选择各种颜色设置。 如果您需要更复杂的更改,例如更改整个布局或创建新的自定义主题,则需要使用更全面的 WordPress 插件。 即使进行了复杂的更改,您也可以使用 WordPress Customizer 快速轻松地管理 WordPress 网站的外观。
自定义 WordPress 主题代码
您可以使用子主题来编辑 WordPress 主题的源代码。 您可以使用插件来管理添加到 *head> 或函数名称的代码片段。 请在您的主题目录中保留一个 php 文件。 自定义 CSS 也可以添加到 WordPress 定制器或插件中,例如 Simple CSS。
如果您不需要编写任何其他内容,则可以自定义 WordPress 主题而无需编写任何其他内容。 即使您以前从未从事过网页设计工作,插件和工具也可以帮助您个性化主题。 我们将在这篇文章中讨论您可能想要更改网站设计的一些原因。 根据主题,您甚至可以在设计时考虑到自定义。 这就是为什么我们编译了三种简单的方法来自定义您的 WordPress 主题。 所有者现在可以使用新的完整站点编辑 (FSE) 功能向其网站添加更多内容。 可自定义元素可用于 WordPress 中的经典主题。
通过使用 WordPress 定制器,您可以更改主题而无需通过代码。 大多数情况下,您可以更改网站的标题和标语、添加小部件、创建菜单和更改主页。 可以使用启用插件的 WordPress.com 计划构建页面构建插件。 最受欢迎的页面构建器包括 Beaver Builder、Elementor 和 Divi。
如何在 WordPress 中使用代码片段插件
必须先安装代码片段插件。 通过单击 WordPress 仪表板上的插件菜单项,您可以安装它。 之后,从插件列表中选择“代码片段”。 激活插件后,您可以通过单击“添加片段”按钮来添加片段。
在创建网站或博客时,WordPress 是一个出色的平台,但有时也可以自定义。 如果您想更改整篇文章的 HTML,可以使用 WordPress 块编辑器中的“代码编辑器”进行更改。 在右上角,单击三点按钮。 从下拉菜单中选择“代码编辑器”。
如果你想改变一个wordpress主题的HTML代码,首先要确定你要修改哪一个。 登录您的 WordPress 仪表板并导航到您想要修改的页面或帖子。 选择要编辑的块后,将出现一个菜单。 当您单击右侧的三个点时,它们将出现。 最后,选择“编辑为 HTML”选项。 您可以在出现提示时输入您的代码。
WordPress中的主题定制一步一步
为了自定义 WordPress 网站的主题,您需要执行几个步骤。 首先,您需要选择要使用的主题。 您可以通过转到 WordPress 仪表板的外观部分来浏览可用的主题。 找到您喜欢的主题后,您可以单击“激活”按钮将其设为活动主题。 接下来,您需要通过转到 WordPress 仪表板的自定义部分来自定义主题的外观。 在这里,您将能够更改主题的颜色、字体和布局等内容。 您还可以添加自己的徽标和标题图像。 最后,您可以通过添加插件和小部件来进一步自定义您的网站。 插件是为您的 WordPress 站点添加功能的软件,而小部件是您可以添加到站点侧边栏或页脚的小块内容。
WordPress 主题,顾名思义,是由 PHP、HTML、CSS 和 JavaScript 组成的模板。 如果您想创建或编辑自己的 WordPress 主题,您需要了解这些编码语言。 聘请开发人员创建自定义 WordPress 主题是另一种选择。 使用 SeedProd 创建您自己的自定义 WordPress 主题很简单。 使用流行的 WordPress 主题构建器SeedProd 插件创建您自己的 WordPress 主题。 在这篇文章中,我们将逐步介绍如何创建自定义 WordPress 主题。 在 SeedProd 中,有两种方法可以创建自定义主题:手动或通过模板。
将鼠标悬停在预构建的主题模板上后,您可以从“编辑主题”菜单中选择“编辑设计”。 使用内容块时,将其从左向右拖动并放在右侧。 可以自定义此块以显示您想要的任何类型的内容。 您可以将鼠标悬停在一个部分上,然后单击加号图标,将部分添加到您的主题模板中。 将内容块和部分添加到 SeedProd 编辑器后,您可以单击十字 (x) 图标将其关闭。 之后,您可以将自定义主题链接到电子邮件营销服务,例如 Constant Contact 和 Drip。 如果您想为您的品牌建立一个引人入胜的网站,SeedProd 可以提供帮助。 之后,您可以创建一个新的自定义主题,可以与您的访问者共享并显示。 除了 Google Analytics、Zapier、Recaptcha 和 Zapier 之外,SeedProd 还支持这些集成。
