WordPress 테마를 사용자 정의하는 방법
게시 됨: 2022-10-23WordPress 테마 를 사용자 정의하려는 데에는 여러 가지 이유가 있습니다. 브랜드와 더 잘 어울리도록 색 구성표를 변경하거나 사이트를 보다 기능적으로 만들기 위해 사용자 정의 코드를 추가할 수 있습니다. 이유가 무엇이든 WordPress 테마를 사용자 정의할 수 있는 몇 가지 다른 방법이 있습니다. 이 기사에서는 단계별로 WordPress 테마를 사용자 정의하는 방법을 보여줍니다. 또한 프로세스에 도움이 될 수 있는 몇 가지 플러그인과 리소스를 권장합니다. 시작할 준비가 되셨습니까? 뛰어들자!
다음은 WordPress 테마를 사용자 정의하는 단계 목록입니다. WordPress 테마는 다양한 스타일로 제공되므로 자신만의 테마로 만들 수 있습니다. 이 게시물에서는 어떤 것이 나에게 적합한지 결정하는 과정과 안전하고 효과적으로 사용하는 방법을 안내합니다. WordPress 테마를 사용자 정의하려면 WordPress Customizer를 사용할 수 있습니다. 결과적으로 테마를 변경할 수 있는 다양한 옵션이 있습니다. 모양을 따라 테마 편집기에 액세스할 수 있습니다. 페이지 빌더를 사용하여 웹 사이트 디자인을 쉽게 설정할 수 있습니다.
웹사이트에 페이지 빌더 플러그인을 설치하면 테마에 내장된 디자인 옵션을 사용하여 원하는 방식으로 정확하게 만들 수 있습니다. 페이지 빌더 대신 테마 프레임워크를 사용하는 것이 대안이 될 수 있습니다. 웹사이트의 스타일을 지정하는 데 필요한 모든 코드가 포함된 WordPress 테마의 스타일시트를 활용할 수 있습니다. 예를 들어 테마의 색상을 변경하려면 스타일시트를 수정하면 됩니다. 그런 다음 페이지의 개별 요소나 다양한 요소 또는 클래스를 대상으로 하는 새 CSS를 만들 수 있습니다. 테마 템플릿 은 테마와 관련된 가장 일반적인 파일입니다. 게시물 유형, 페이지 또는 아카이브에서 콘텐츠가 출력되는 방식을 변경하려면 먼저 이러한 파일 중 하나를 편집해야 합니다.
모범 사례에 대한 자세한 내용은 아래 섹션을 참조하십시오. 테마에서 코드를 편집하거나 변경하기 위해 하위 테마를 만드는 경우 테마를 설치하고 라이브 웹사이트에서 콘텐츠를 복사한 상태에서 WordPress의 로컬 설치에서 개발을 완료해야 합니다. CSS(스타일시트용) 또는 PHP(기타 테마 파일용)에 익숙하다면 코드를 수정할 필요가 없습니다. 새 테마를 활성화하려면 먼저 라이브 사이트 사본을 업로드해야 합니다. 아직 수행하지 않았다면 변경하기 전에 사이트가 제대로 작동하는지 철저히 테스트해야 합니다. 반응형 테마를 만들어야 합니다. 모바일 및 데스크톱 버전 모두에서 테마를 변경할 수 있어야 합니다.
접근성 검사기를 사용하면 웹사이트의 접근성이 장애인으로 제한되지 않는지 확인할 수 있습니다. PHP, CSS 및 JavaScript 표준이 귀하의 애플리케이션에 적용되는 경우가 많기 때문에 시간을 내어 철저하게 검토해야 합니다. 기존 WordPress 테마가 잘 코딩되어 있고 새 코드가 동일한 코드 레시피를 따르는 경우 코드가 최신 상태인지 확인하는 중입니다.
내 WordPress 테마를 사용자 정의하려면 어떻게 해야 합니까?

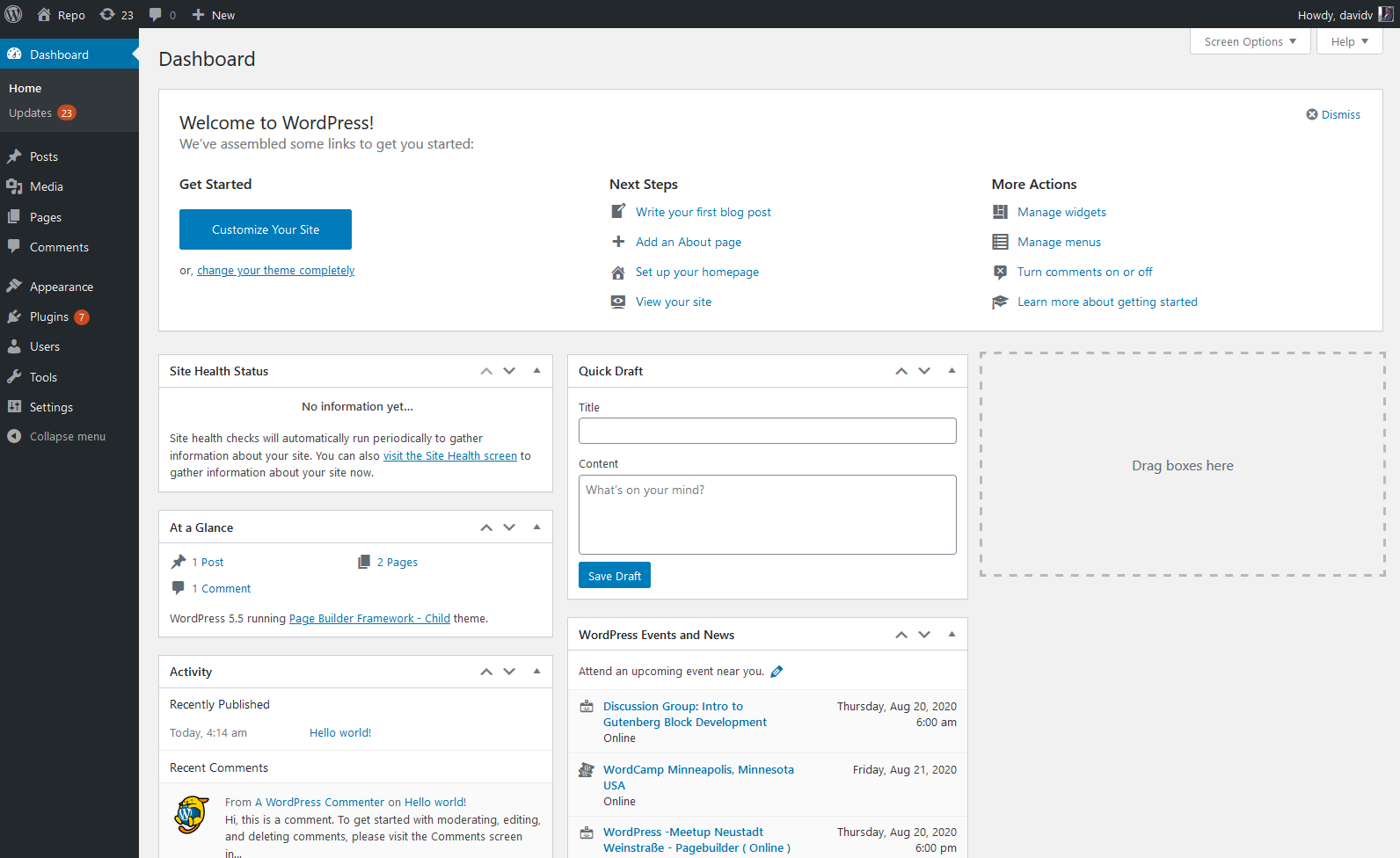
관리자가 기본 코드를 수정하지 않고 활성 테마의 기본 스타일을 변경할 수 있는 기본 도구인 WordPress Theme Customizer 를 사용하여 WordPress 테마를 직접 수정하는 것은 간단합니다. 모양을 선택하면 WordPress 대시보드에서 사용자 정의 도구에 액세스할 수 있습니다.
WordPress 테마에는 디자인 및 레이아웃을 사용자 정의할 수 있는 기본 제공 옵션이 있습니다. 플러그인을 사용하면 더 많은 사용자 정의 옵션을 추가할 수 있습니다. 이 과정에서는 레거시 테마 사용자 지정 도구와 WordPress 사이트 빌더 도구를 사용하여 자신의 사이트를 만드는 방법을 보여줍니다. 테마를 사용자 지정하려면 WordPress 전체 사이트 편집기를 실행할 수 있습니다. 전체 사이트 편집기를 사용하여 WordPress 테마를 쉽게 사용자 지정할 수 있습니다. 웹사이트 상단에서 템플릿 이름이 있는 섹션을 포함하여 다양한 섹션을 편집할 수 있습니다. WordPress 테마를 사용자 정의하는 방법에 대해 자세히 알아보려면 방법에 대한 가이드를 참조하세요.
시장에는 수많은 WordPress 웹 사이트 빌더가 있지만 SeedProd가 그 중 눈에 띕니다. 아름다운 웹사이트 레이아웃을 만들고 사용자 정의하는 것도 간단합니다. SeedProd를 사용하면 블로그든 비즈니스를 운영하는 웹사이트든 모든 유형의 웹사이트를 만들 수 있습니다. 이 접근 방식은 적응력이 매우 높으며 주문형 레이아웃을 만드는 데 사용하기 쉽습니다. 드래그 앤 드롭 페이지 빌더인 SeedProd를 사용하여 자신만의 WordPress 테마를 만들 수 있습니다. 블록을 사용하면 웹사이트 전체에 제품을 표시하거나 몇 초 만에 온라인 상점에 대한 체크아웃 페이지를 만들 수 있습니다. 또한 WooCommerce를 지원하기 때문에 SeedProd로 전자 상거래 사이트를 설정할 수 있습니다.
블록은 사이트에서 편집하기 위해 특별히 생성되며 seedprod에는 사이트별 블록이 포함됩니다. 이러한 동적 블록을 사용하여 콘텐츠 루프(블로그 게시물, 게시물 제목, 추천 이미지 등)를 만들 수 있습니다. 맞춤형 WordPress 테마 를 만드는 방법에 대한 자습서는 SeedProd WordPress 테마 빌더에 대해 자세히 알아보는 데 도움이 될 수 있습니다.
Total이 전문적인 웹사이트를 만들 수 있는 다재다능하고 강력한 테마를 찾는 사람들이 선택한 테마라는 것은 놀라운 일이 아닙니다. 사용자가 완전히 사용자 정의 가능한 웹사이트를 만들 수 있는 무료 플랫폼으로서 WordPress에서 웹사이트를 만들려는 모든 사람에게 최고의 선택입니다.
모든 WordPress 테마를 사용자 정의할 수 있습니까?
WordPress 테마에 따라 기본 및 사용자 정의 WordPress 테마 모두에 대해 사용자 정의 옵션을 사용할 수 있습니다. 기능을 지원하는 테마가 있는 경우 사용자 지정 도구 또는 전체 사이트 편집기를 사용하여 사용자 지정할 수 있습니다. WordPress 테마로 할 수 있는 작업은 제한적입니다.
Astra: 완벽한 Woocommerce Ready 테마
Astra는 완전히 사용자 정의된 WooCommerce 준비 테마입니다. 색 구성표, 글꼴 및 웹 사이트 레이아웃과 같은 다양한 추가 기능을 테마에 추가할 수 있습니다. Astra를 사용하면 웹사이트를 빠르고 간편하게 사용할 수 있습니다.
콘텐츠 손실 없이 WordPress 테마를 변경할 수 있습니까?
미디어, 페이지, 게시물 및 댓글을 포함한 콘텐츠는 WordPress 테마를 계속 사용하는 한 안전합니다. 해당 정보는 모두 손실되지 않으며 대시보드에 표시되기 때문에 위치를 변경할 필요가 없습니다.
사이트 성능에 대한 WordPress 테마 디자인의 영향
WordPress 테마의 디자인은 웹사이트의 전체적인 모양에 큰 영향을 미칩니다. 사이트 테마가 잘못 설계되면 사이트 속도가 느려지고 탐색이 어려워질 수 있습니다. 반면에 테마 사용의 단점은 시각적으로 매력적이지 않아 웹사이트 디자인을 향상시킬 수 있다는 것입니다.
사이트 속도가 느리면 트래픽이 줄어들고 블로그 순위가 낮아질 수 있습니다. 사이트가 최적화되면 빠르게 로드되고 사용자 경험이 향상됩니다.
콘텐츠 형식을 적절하게 지정하여 웹사이트의 SEO를 개선할 수 있습니다. 좋은 SEO 전략은 귀하의 웹사이트가 검색 엔진에 표시되는 방식과 일치하는 제목, 제목 및 기타 요소를 사용하는 것입니다.
콘텐츠에 구조화된 데이터를 추가하면 사이트의 검색 엔진 최적화를 개선하는 데 도움이 됩니다. 콘텐츠에 schema.org 태그를 추가하면 클릭률 및 기타 사용자 참여 측정을 개선하는 데 도움이 될 수 있습니다.
반응형 워드프레스 테마는 순위 향상을 위해 필수적이며 변경 후 사이트를 최적화해야 합니다. 이 문서에 설명된 지침을 따르면 전환한 후에도 새 테마가 Google에서 계속 좋은 순위를 차지할 수 있습니다.
WordPress에서 나만의 테마를 만들 수 있습니까?
WordPress 테마를 만드는 것이 쉽기 때문에 비교적 간단합니다. 웹 개발에 대한 많은 지식이 필요하지 않습니다. 웹사이트의 나머지 부분과 똑같이 보이고 작동하기 때문에 자신만의 테마를 구축하여 비용을 절약할 수 있습니다.
사용자 정의 WordPress 테마를 개발하는 방법
WordPress 플랫폼과 사용 방법을 알고 있다면 전문 개발자가 소요하는 시간보다 훨씬 짧은 시간에 맞춤형 테마 를 만들 수 있습니다. 그러나 코딩 경험이 없거나 개발자에게 액세스할 수 없는 경우 훨씬 더 오래 걸릴 수 있습니다. 대략적인 주제를 결정했으면 세부적인 디자인과 개요를 만들어야 합니다. 테마의 복잡성에 따라 긴 프로세스에 직면할 수 있습니다. 새 테마를 개발하는 경우 검토 및 승인을 위해 먼저 WordPress에 제출해야 합니다. 며칠 또는 몇 주가 걸릴 수 있지만 완료되면 라이브 테마가 WordPress에 나타납니다.
WordPress 모양을 어떻게 사용자 정의합니까?

개인화는 화면 왼쪽에서 액세스하고 모양, 위젯 및 테마를 편집할 수 있는 대시보드 섹션입니다. 이 아래에는 테마와 메뉴라는 두 가지 옵션이 있습니다. 이 두 가지 옵션을 사용하면 모든 모양 설정을 찾아보고 선택할 수 있습니다.
WordPress에는 많은 기능이 포함되어 있기 때문에 사용자 지정 방법을 배우는 것이 어려울 수 있습니다. 대시보드 인터페이스에서 사이트 수정 방법을 설명하고 수정 위치와 방법도 알려드립니다. 위젯을 사용하여 웹사이트의 사이드바(홈 페이지라고도 함)에 새 콘텐츠를 추가할 수 있습니다. 다음 가이드에서는 WordPress 사이트에서 위젯 기능을 사용하는 방법을 보여줍니다. CSS, PHP 및 Javascript(JS)로 코딩하는 방법을 이해하는 한 테마를 무제한으로 변경할 수 있습니다. 하위 테마를 만드는 것은 WordPress 사이트의 모양과 스타일을 변경하는 또 다른 옵션입니다.
WordPress에서 모양을 어떻게 활성화합니까?
워드프레스 대시보드는 여기에서 찾을 수 있습니다. 메뉴 편집기에 액세스하려면 대시보드 왼쪽의 '모양' 메뉴로 이동하여 '메뉴' 옵션을 선택합니다. 페이지의 오른쪽 상단 모서리에 있는 링크를 클릭하여 새 메뉴를 만듭니다. 메뉴를 만들려면 메뉴 만들기 페이지로 이동하십시오.
WordPress 웹 사이트에 사용자 정의 위젯 영역을 추가하는 방법
WordPress 웹 사이트에 사용자 지정 위젯 영역을 추가하려면 먼저 사용자 지정 프로그램으로 이동해야 합니다. 커스터마이저 인터페이스의 왼쪽에 있는 사이드바는 일반적으로 위치합니다. 위젯 영역을 찾으면 다른 위젯 영역을 끌어다 놓을 수 있습니다.
다음 단계는 WordPress 웹사이트에서 위젯 영역을 구성하는 것입니다. 이렇게 하려면 사용자 지정 프로그램으로 이동하여 구성하려는 위젯을 선택합니다. 위젯의 설정을 변경할 수 있는 위젯의 설정 패널이 열립니다.
WordPress를 완전히 사용자 정의할 수 있습니까?
WordPress 대시보드> 모양 > 테마로 이동한 다음 테마 링크 를 클릭하여 설치된 테마가 있는 페이지를 확인하여 WordPress 테마를 사용자 정의할 수 있습니다. 사용자 지정을 클릭하면 테마가 실시간으로 업데이트되고 사용자 지정됩니다.
WordPress에서 모양을 찾을 수 없는 이유는 무엇입니까?
WordPress 대시보드에 로그인하면 대시보드 왼쪽에 모양 탭이 표시되지 않을 것입니다. 이는 서버 설치에 실패한 결과일 가능성이 큽니다.
WordPress 모양이란 무엇입니까?
테마의 모양을 관리하는 것은 귀하의 책임입니다. 여기에서 테마를 활성화, 삭제 및 삭제할 수 있습니다. 사이트의 메뉴를 사용하면 사이트가 표시되고 작동하는 방식을 변경할 수 있습니다.
WordPress 사이트를 만드는 방법
WordPress와 같은 CMS는 개발자와 사용자로 구성된 대규모 커뮤니티가 있는 오픈 소스 콘텐츠 관리 시스템(CMS)입니다. 이 소프트웨어는 블로그, 소규모 비즈니스 웹사이트 및 페이지가 많은 복잡한 웹사이트를 만드는 데 이상적입니다.
WordPress를 처음 사용하는 경우 초보자 가이드를 읽는 것이 좋습니다. 이 과정은 WordPress 설치에서 블로그에 이르기까지 모든 것을 다룹니다.
WordPress가 설치되면 새 사이트를 만들어야 합니다. WordPress 메인 화면에서 새 사이트 만들기 버튼을 클릭하여 새 사이트를 만들 수 있습니다.
사이트 이름 필드는 웹사이트의 다양한 이름으로 채울 수 있습니다. 국가 필드에 현재 국가를 입력합니다. 도시 필드에 거주하는 도시를 입력하십시오. 거주하는 주와 날짜 및 시간을 입력하십시오. 우편 번호 필드에 거주하는 우편 번호를 입력하십시오. 국가 및 도시 필드는 거주 도시가 아닌 호스팅 제공업체의 이름으로 채워야 합니다. 사이트 만들기를 클릭한 후 새 웹사이트를 만들어야 합니다.
사이트를 만들면 블로그를 만들어야 합니다. WordPress 메인 화면에서 블로그 버튼을 클릭하기만 하면 블로그를 시작할 수 있습니다. 블로그 이름 필드에 블로그 이름을 입력할 수 있습니다. 설명 필드에 블로그에 대한 간략한 설명을 입력합니다. 템플릿 필드의 목록에서 템플릿을 선택합니다. 언어 필드를 입력하여 블로그의 언어를 변경할 수 있습니다. 현재 영어만 지원됩니다. 템플릿 선택 필드의 목록에서 하나를 선택합니다. 블로그 만들기를 클릭하면 블로그를 만들 수 있습니다.
이제 블로그를 구축했으므로 게시물 작성을 시작해야 합니다. WordPress 메인 화면에서 게시 버튼을 클릭하면 됩니다. 게시물 제목 필드에 게시물 제목을 입력해야 합니다. 게시물 내용 필드에 게시물의 내용을 입력하십시오. 게시물 게시 날짜가 게시 날짜 필드에 표시됩니다. 카테고리는 게시물의 이름입니다. 게시물 카테고리 필드에 입력합니다. 게시물 상태 필드는 게시물 상태 섹션에 입력할 수 있습니다. 게시물에 이미지를 사용하려면 게시물 이미지 필드에 이미지를 입력하세요. 게시물 썸네일 필드를 작성하여 게시물의 썸네일 이미지를 만듭니다. 게시물의 URL을 입력한 후 게시물 발췌 필드를 작성하십시오. 게시물 작성을 클릭하면 게시물을 작성할 수 있습니다.

내 WordPress 테마 2022를 어떻게 사용자 정의할 수 있습니까?
WordPress 테마를 사용자 정의하는 가장 좋은 방법은 테마 자체와 개인 취향에 따라 다를 수 있으므로 이 질문에 대한 모든 정답은 없습니다. 그러나 WordPress 테마를 사용자 지정하는 방법에 대한 몇 가지 팁은 다음과 같습니다. -자식 테마를 사용하여 상위 테마 변경 -사용자 지정 CSS 플러그인을 사용하여 자신의 CSS 규칙 추가 -테마 파일 직접 편집 하는 중입니다!) -테마 사용자 지정 도구를 사용하여 테마 옵션 변경 -테마 개발자에게 도움말/사용자 지정 서비스 요청
초보자를 위한 웹사이트에서 할 수 있도록 WordPress 테마를 사용자 정의하는 방법을 배우는 것이 중요합니다. 테마는 프레임과 마찬가지로 아트워크의 한 형태이지만 기본 디자인은 관리자에게 달려 있습니다. 이 기사에서는 WordPress 테마를 사용자 정의하는 방법을 보여줍니다. 귀하의 모든 요구 사항을 충족하고 100% 완벽할 수 있는 제한된 수의 테마만 있습니다. 특정 요구 사항에 맞게 조정하려는 경우에만 응용 프로그램을 사용자 지정할 수 있습니다. 사용할 수 있는 다양한 옵션이 있지만 가장 잘 작동하는 유일한 방법은 완전히 커밋할 수 있는 방법입니다. WordPress 테마 사용자 지정 도구 를 사용하려면 WordPress 테마 저장소를 방문하여 설치 및 사용자 지정하려는 테마를 선택해야 합니다.
사용자가 프리미엄을 지불하지 않으면 사용자 정의할 수 없는 일부 프리미엄 테마도 있습니다. 이미 가지고 있는 사용자 지정 옵션 외에도 테마를 사용자 지정할 수도 있습니다. 올바른 접근 방식과 기술만 있으면 전문적인 웹사이트를 쉽게 만들 수 있습니다. 페이지 빌더를 사용하려면 먼저 호환되는 테마에 설치한 다음 사용자 인터페이스를 사용하여 탐색해야 합니다. 이 기능을 사용하면 페이지가 어떻게 변경되었는지 또는 페이지 자체에 실시간으로 어떤 영향을 미쳤는지 확인할 수 있습니다. 파일 전송 프로토콜 클라이언트를 사용하여 서버에서 모든 테마 파일을 다운로드하고 업로드할 수 있습니다. 코딩에 익숙하지 않거나 CSS에 익숙하지 않은 경우 테마 파일을 편집하지 않는 것이 좋습니다.
웹사이트의 색상 테마 를 변경하려면 먼저 CSS 코드를 수정해야 합니다. functions.php 파일은 웹사이트의 가장 중요한 기능 중 일부의 기초 역할을 하는 가장 중요한 파일 중 하나이기 때문에 웹사이트에서 실행하고 작업하는 데 가장 중요한 파일 중 하나입니다. 이 도구를 사용하면 웹 페이지의 모든 요소를 찾아 대상으로 지정하고 CSS를 편집 또는 추가하고 누락된 요소를 삭제하거나 교체할 수 있습니다. 함수 파일에 대한 코드는 플러그인에 대해 조금 더 많은 작업으로 밝혀졌습니다. 태그의 경우 워드프레스는 상위 테마가 아닌 하위 테마의 archive.php 파일을 사용합니다. 코딩 기술이나 지식이 없다면 테마 파일을 엉망으로 만들어서는 안됩니다. 이 경우 스테이징 플랫폼을 사용하여 라이브 사이트를 방해하지 않고 웹사이트를 변경할 수 있습니다.
WordPress 테마는 디자인 방식에 관계없이 모바일 및 데스크톱 화면에서 명확하고 반응이 좋아야 합니다. 장애가 없는 건강한 사람을 위한 테마를 만들거나 사용자 지정하려면 테마의 색상 및 글꼴 크기와 같은 다른 여러 요소를 고려하십시오. WordPress의 핵심 파일, 테마 또는 플러그인의 이전 버전에 오류나 버그가 포함된 경우 사용자 지정 프로그램에 문제가 발생할 수 있습니다. 일부 문제는 오래된 버전으로 인해 발생할 수 있지만 전부는 아니며 해커의 공격이나 보안 침해도 문제를 일으킬 수 있습니다. WordPress 웹사이트의 모든 요소를 최신 상태로 유지하려면 업데이트를 정기적으로 확인해야 합니다. WordPress 테마를 사용자 지정하려면 WordPress 대시보드, 모양 또는 테마로 이동하면 됩니다. 사용자가 무엇을 해야 할지 확신이 서지 않는 경우 접근성 및 편안함 수준에 따라 사용 가능한 최상의 사용자 지정 옵션을 선택할 수 있습니다.
대안에서 이전 버전으로 업데이트를 롤백할 수도 있습니다. 테마를 선택하거나 다른 테마가 있는 경우 고유한 코드를 추가할 수 있습니다. 초보자의 경우 워드프레스 커스터마이저를 사용하는 것이 가장 간단한 방법입니다. 몇 가지 추가 사용자 지정 옵션 및 기능을 사용하여 전문 웹사이트를 만들 수 있습니다. 이 문제는 페이지 빌더 또는 사용자 정의 플러그인에 필요한 모든 기능을 추가하여 해결할 수 있습니다.
WordPress 테마: 사용자 정의가 쉬워졌습니다
테마를 사용하면 레티나 로고를 업로드할 수 있으며 다양한 스타일 및 레이아웃 사용자 지정 옵션이 있습니다. 또한 머리글, 탐색, 바닥글 및 페이지 배경과 같은 영역에서 다양한 색상 설정을 선택할 수 있습니다. 전체 레이아웃을 변경하거나 새 사용자 정의 테마 를 만드는 것과 같이 더 복잡한 변경이 필요한 경우 더 포괄적인 WordPress 플러그인을 사용해야 합니다. 복잡한 변경 사항이 있더라도 WordPress Customizer를 사용하여 WordPress 사이트의 모양과 느낌을 빠르고 쉽게 관리할 수 있습니다.
WordPress 테마 코드 사용자 정의
하위 테마를 사용하여 WordPress 테마의 소스 코드를 편집할 수 있습니다. 플러그인을 사용하여 *head> 또는 함수 이름에 추가된 코드 조각을 관리할 수 있습니다. 테마 디렉토리에 php 파일을 보관하세요. 사용자 정의 CSS는 WordPress 사용자 정의 도구 또는 Simple CSS와 같은 플러그인에 추가할 수도 있습니다.
다른 것을 작성할 필요가 없다면 다른 것을 작성할 필요 없이 WordPress 테마를 사용자 정의할 수 있습니다. 이전에 웹 디자인 분야에서 일한 적이 없더라도 플러그인과 도구를 사용하여 테마를 개인화할 수 있습니다. 이 게시물에서 웹사이트 디자인을 변경하려는 몇 가지 이유를 살펴보겠습니다. 테마에 따라 커스터마이징을 염두에 두고 디자인할 수도 있습니다. 이것이 우리가 WordPress 테마를 사용자 정의하는 세 가지 간단한 방법을 컴파일한 이유입니다. 소유자는 이제 새로운 전체 사이트 편집(FSE) 기능을 사용하여 웹 사이트에 더 많은 콘텐츠를 추가할 수 있습니다. WordPress의 클래식 테마에 대해 사용자 정의 가능한 요소를 사용할 수 있습니다.
워드프레스 커스터마이저를 사용하면 코드를 거치지 않고도 테마를 변경할 수 있습니다. 대부분의 경우 웹사이트의 제목과 태그라인을 변경하고, 위젯을 추가하고, 메뉴를 만들고, 홈페이지를 변경할 수 있습니다. 페이지 구축 플러그인은 플러그인 지원 워드프레스닷컴 플랜으로 구축할 수 있습니다. 가장 인기 있는 페이지 빌더 중에는 Beaver Builder, Elementor 및 Divi가 있습니다.
WordPress에서 코드 조각 플러그인을 사용하는 방법
Code Snippets 플러그인을 먼저 설치해야 합니다. WordPress 대시보드에서 플러그인 메뉴 항목을 클릭하여 설치할 수 있습니다. 그런 다음 플러그인 목록에서 '코드 조각'을 선택하십시오. 플러그인이 활성화된 후 '스니펫 추가' 버튼을 클릭하여 스니펫을 추가할 수 있습니다.
웹 사이트나 블로그를 만드는 데 있어 WordPress는 훌륭한 플랫폼이지만 때때로 사용자 정의할 수도 있습니다. 전체 게시물의 HTML을 변경하려면 WordPress 블록 편집기의 '코드 편집기'를 사용하여 변경할 수 있습니다. 오른쪽 상단에서 점 3개 버튼을 클릭합니다. 드롭다운 메뉴에서 '코드 편집기'를 선택합니다.
WordPress 테마의 HTML 코드를 변경하려면 먼저 수정할 테마를 결정하십시오. WordPress 대시보드에 로그인한 후 수정하려는 페이지 또는 게시물로 이동합니다. 편집할 블록을 선택하면 메뉴가 나타납니다. 오른쪽에 있는 세 개의 점을 클릭하면 나타납니다. 마지막으로 'HTML로 편집' 옵션을 선택합니다. 메시지가 표시되면 코드를 입력할 수 있습니다.
WordPress의 테마 사용자 정의 단계별
WordPress 사이트의 테마를 사용자 지정하려면 몇 가지 단계를 거쳐야 합니다. 먼저 사용하려는 테마를 선택해야 합니다. WordPress 대시보드의 모양 섹션으로 이동하여 사용 가능한 테마 를 탐색할 수 있습니다. 마음에 드는 테마를 찾으면 "활성화" 버튼을 클릭하여 활성 테마로 만들 수 있습니다. 다음으로 WordPress 대시보드의 사용자 지정 섹션으로 이동하여 테마의 모양을 사용자 지정해야 합니다. 여기에서 테마의 색상, 글꼴, 레이아웃 등을 변경할 수 있습니다. 자신의 로고와 헤더 이미지를 추가할 수도 있습니다. 마지막으로 플러그인과 위젯을 추가하여 사이트를 추가로 사용자 정의할 수 있습니다. 플러그인은 WordPress 사이트에 기능을 추가하는 소프트웨어이고 위젯은 사이트의 사이드바 또는 바닥글에 추가할 수 있는 작은 콘텐츠 블록입니다.
워드프레스 테마는 이름에서 알 수 있듯이 PHP, HTML, CSS 및 JavaScript로 구성된 템플릿입니다. 자신만의 WordPress 테마를 만들거나 편집하려면 이러한 코딩 언어를 알아야 합니다. 사용자 정의 WordPress 테마를 만들기 위해 개발자를 고용하는 것도 또 다른 옵션입니다. SeedProd로 나만의 맞춤형 WordPress 테마를 만드는 것은 간단합니다. 인기 있는 WordPress 테마 빌더 인 SeedProd 플러그인으로 나만의 WordPress 테마를 만드세요. 이 게시물에서는 단계별 방식으로 맞춤형 WordPress 테마를 만드는 방법을 살펴보겠습니다. SeedProd에서는 사용자 정의 테마를 만드는 두 가지 방법이 있습니다: 수동으로 또는 템플릿을 통해.
미리 만들어진 테마 템플릿 위에 마우스를 올려 놓은 후 테마 편집 메뉴에서 디자인 편집을 선택할 수 있습니다. 콘텐츠 블록을 사용할 때 왼쪽에서 오른쪽으로 끌어 오른쪽에 놓습니다. 이 블록은 원하는 모든 유형의 콘텐츠를 표시하도록 사용자 정의할 수 있습니다. 섹션 위로 마우스를 가져간 다음 더하기 아이콘을 클릭하여 테마 템플릿에 섹션을 추가할 수 있습니다. SeedProd 편집기에 콘텐츠 블록과 섹션을 추가한 후 십자(x) 아이콘을 클릭하여 닫을 수 있습니다. 그런 다음 사용자 정의 테마를 Constant Contact 및 Drip과 같은 이메일 마케팅 서비스에 연결할 수 있습니다. 브랜드를 위한 매력적인 웹사이트를 구축하려는 경우 SeedProd가 도움이 될 수 있습니다. 그런 다음 방문자와 공유하고 표시할 수 있는 새 사용자 지정 테마를 만들 수 있습니다. Google Analytics, Zapier, Recaptcha 및 Zapier 외에도 SeedProd는 이러한 통합을 지원합니다.
