Swell WordPress 테마를 사용자 정의하는 방법
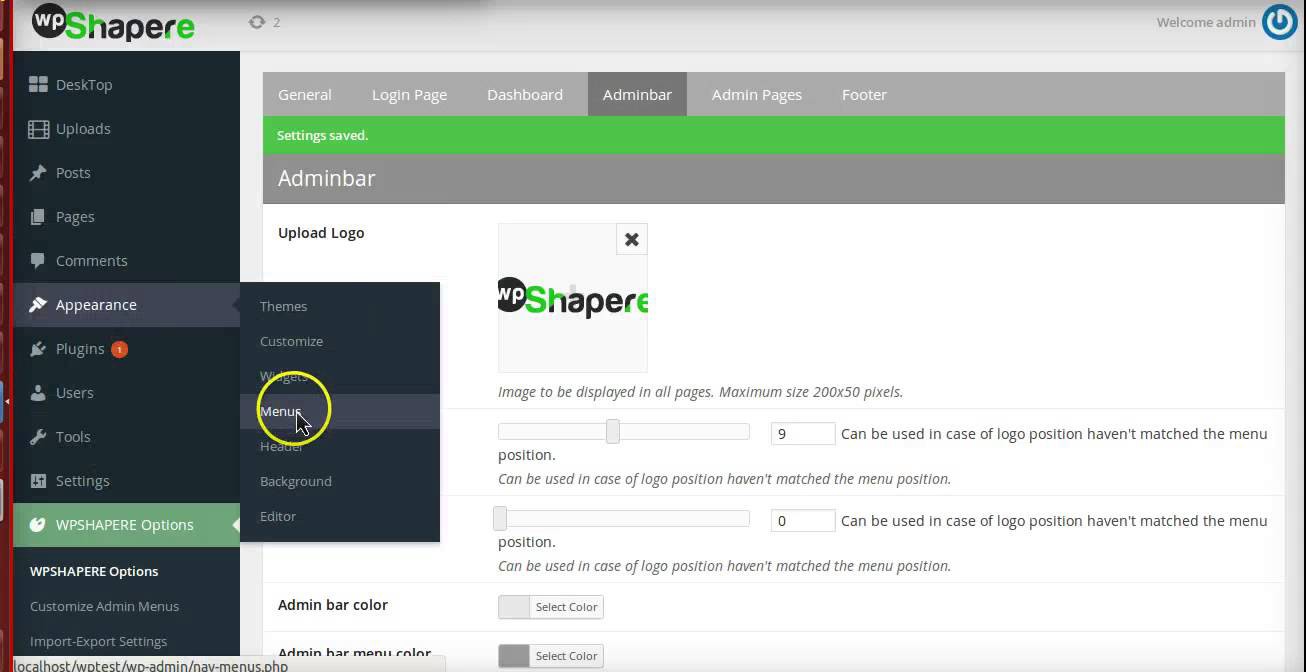
게시 됨: 2022-10-23Swell WordPress 테마 사용자 지정에 대한 소개를 원한다고 가정하면 Swell WordPress 테마는 깨끗하고 현대적인 디자인을 찾는 사람들에게 훌륭한 선택입니다. 사용자 정의가 가능하므로 웹 사이트의 모양과 느낌을 쉽게 변경할 수 있습니다. 이 기사에서는 Swell WordPress 테마를 사용자 지정하여 자신만의 테마로 만드는 방법을 보여줍니다. 먼저 WordPress 대시보드에 로그인해야 합니다. 로그인한 후 "모양" 섹션으로 이동한 다음 "사용자 지정"을 클릭해야 합니다. 그러면 웹사이트의 다양한 설정을 수정할 수 있는 WordPress 커스터마이저로 이동합니다. 가장 먼저 해야 할 일 중 하나는 웹사이트의 색 구성표를 변경하는 것입니다. 이렇게 하려면 WordPress 사용자 지정 프로그램에서 "색상" 탭을 클릭하기만 하면 됩니다. 여기에서 웹사이트의 배경, 텍스트, 링크 등의 색상을 변경할 수 있습니다. 웹사이트에 사용된 글꼴을 변경하려면 WordPress Customizer의 "Typography" 탭을 클릭하면 됩니다. 여기에서 글꼴 모음, 크기, 색상 등을 변경할 수 있습니다. WordPress Customizer의 "Layout" 탭을 클릭하여 웹사이트의 레이아웃을 변경할 수도 있습니다. 여기에서 콘텐츠 영역의 너비, 열 수 등을 변경할 수 있습니다. 위 사항 외에도 Swell WordPress 테마를 사용자 지정하는 데 사용할 수 있는 다른 많은 옵션이 있습니다. 워드프레스 커스터마이저의 모든 옵션을 탐색하여 무엇이 가능한지 알아보는 것이 좋습니다. 사용 가능한 옵션에 익숙해지면 진정으로 고유한 웹 사이트를 만들 수 있습니다.
WordPress에서 테마를 어떻게 사용자 정의합니까?

다음과 같은 방법으로 WordPress 테마를 사용자 정의할 수 있습니다. WordPress 대시보드 > 모양 > 테마로 이동하여 테마 링크를 클릭하면 설치된 테마를 강조 표시하는 페이지가 표시됩니다. 설정 메뉴에서 사용자 지정 옵션 을 클릭하여 실시간으로 테마를 사용자 지정할 수 있습니다.
WordPress 테마를 사용자 지정하는 방법(5단계). WordPress 테마는 다양한 방법으로 사용자 지정할 수 있습니다. 이번 포스팅에서는 나에게 맞는 방법과 안전하고 효율적으로 선택하는 방법을 알려드리겠습니다. WordPress 사용자 정의 도구를 사용하는 것은 WordPress 테마를 변경하는 가장 간단한 방법입니다. 이제 선택한 방법에 따라 다양한 방법으로 테마를 변경할 수 있습니다. 테마 편집기 는 모양에서 찾을 수 있습니다. 페이지 빌더를 사용하면 사이트의 모양을 쉽게 선택할 수 있습니다.
호환되는 테마로 페이지 빌더 플러그인을 설치하면 원하는 대로 정확히 보이는 사이트를 만들 수 있습니다. 함께 작동하도록 설계된 테마 모음인 테마 프레임워크는 페이지 빌더에 대한 더 나은 대안입니다. 스타일시트는 웹사이트를 만드는 데 사용되는 코드입니다. 예를 들어 테마의 색상을 변경하려면 스타일시트를 수정해야 합니다. 특정 요소 또는 요소 그룹을 대상으로 하는 페이지에 대해 새 CSS 를 만드는 간단한 방법입니다. 테마에 있는 대부분의 파일은 일반적으로 템플릿이라고 하는 파일입니다. 콘텐츠가 표시되는 방식을 변경하려면 이러한 파일 중 하나를 편집해야 합니다.
웹사이트를 손상시키지 않는 방식으로 코드를 편집하는 방법을 배우려면 모범 사례에 대한 아래 섹션을 읽으십시오. 테마의 코드를 변경하거나 자식 테마 를 만들려면 WordPress 설치에서 개발 작업을 완료해야 합니다. 테마의 코드를 변경하거나 자식 테마를 만들려면 이 작업을 수행해야 합니다. 스타일시트와 다른 테마 파일에 모두 익숙하다면 편집만 가능해야 합니다. 라이브 사이트의 복사본을 만든 후에는 새 테마를 업로드하고 활성화할 수 있습니다. 웹사이트를 변경하기 전에 모든 것이 제대로 작동하는지 확인하십시오. 귀하의 테마가 귀하의 요구 사항과 관련이 있는지 확인하십시오. 테마를 변경해야 하는 경우 모바일 버전과 데스크톱 버전 모두에서 작동해야 합니다.

접근성 검사기를 사용하여 웹사이트에 액세스할 수 있는지 확인합니다. PHP, CSS 및 JavaScript에 대한 표준을 확인하여 요구 사항과 관련이 있는지 확인하십시오. 기존 WordPress 테마가 잘 코딩되어 있고 작성하는 코드가 일치한다면 규정 준수 요구 사항을 이미 충족한 것입니다.
WordPress 테마를 사용자 지정하는 방법에 관계없이 미적 기본 설정을 반영하는지 확인해야 합니다. 워드프레스 커스터마이저를 사용하면 사이트를 자신의 사양에 맞게 커스터마이징할 수 있어 사이트의 모양과 느낌을 제어할 수 있습니다. WordPress Customizer에는 사용자 정의 머리글 및 바닥글 섹션을 만드는 기능과 배경 및 글꼴의 색상을 변경하는 기능과 같은 다양한 기능이 포함되어 있습니다. WordPress 테마가 가장 멋지게 보이도록 하려면 SiteOrigin CSS와 같은 실시간 CSS 편집기 사용을 고려할 수 있습니다. 이 편집기를 사용하면 사이트의 CSS를 빠르고 쉽게 변경할 수 있어 사이트 디자인이 원하는 대로 정확하게 표시되도록 할 수 있습니다. 두 개의 WordPress 테마가 동일하지 않으며 WordPress 사용자 지정 프로그램을 통해 사용할 수 있는 모든 도구를 활용해야 한다는 점을 이해하는 것이 중요합니다. 개인화하는 방법이 너무 많기 때문에 웹 사이트를 다른 사람과 동일하게 보이게 하는 것은 불가능합니다.
가장 유연한 WordPress 테마는 무엇입니까?

이 플랫폼을 사용하면 무한한 색상, 여러 레이아웃, 갤러리 및 템플릿을 만들 수 있습니다. 이 응용 프로그램에서는 여러 브라우저, 번역 및 다국어 지원 외에도 500개 이상의 글꼴을 사용할 수 있습니다. 사이트에는 사용자 정의 메뉴, 헤더 및 위젯이 포함되어 있습니다.
Blocksy는 좋은 테마입니까?
Blocksy는 현재 사용 가능한 가장 빠른 WordPress 테마 중 하나입니다. 이 테마를 사용하는 것은 절대적인 기쁨이었습니다. 사용자 정의 가능한 옵션 을 사용하면 사용이 매우 간단하기 때문에 탐색 레이아웃을 간단하게 만들 수 있습니다. 기본적으로 로드되는 속도가 마음에 들기 때문에 최적화할 필요가 없습니다.
WordPress의 유연한 헤더는 무엇입니까?
유연한 머리글과 바닥글을 사용할 수 있습니다. Flexible 헤더는 권장 크기보다 크더라도 모든 크기의 헤더 이미지 를 허용합니다.
