Cara Menyesuaikan Tema WordPress Swell
Diterbitkan: 2022-10-23Dengan asumsi Anda ingin pengenalan untuk menyesuaikan tema WordPress Swell: Tema WordPress Swell adalah pilihan tepat bagi mereka yang mencari desain yang bersih dan modern. Ini sangat dapat disesuaikan, membuatnya mudah untuk mengubah tampilan dan nuansa situs web Anda. Pada artikel ini, kami akan menunjukkan kepada Anda cara menyesuaikan tema Swell WordPress untuk menjadikannya milik Anda. Pertama, Anda harus masuk ke dashboard WordPress Anda. Setelah Anda masuk, Anda harus menavigasi ke bagian "Tampilan", lalu klik "Sesuaikan." Ini akan membawa Anda ke Penyesuai WordPress, di mana Anda akan dapat mengubah berbagai pengaturan untuk situs web Anda. Salah satu hal pertama yang mungkin ingin Anda lakukan adalah mengubah skema warna situs web Anda. Untuk melakukan ini, cukup klik pada tab "Warna" di Penyesuai WordPress. Dari sini, Anda dapat mengubah warna latar belakang situs web, teks, tautan, dan lainnya. Jika Anda ingin mengubah font yang digunakan di situs web Anda, Anda dapat melakukannya dengan mengklik tab "Tipografi" di Penyesuai WordPress. Di sini, Anda dapat mengubah keluarga font, ukuran, warna, dan lainnya. Anda juga dapat mengubah tata letak situs web Anda dengan mengklik tab "Tata Letak" di Penyesuai WordPress. Dari sini, Anda dapat mengubah lebar area konten, jumlah kolom, dan lainnya. Selain di atas, ada banyak opsi lain yang dapat Anda gunakan untuk menyesuaikan tema Swell WordPress. Kami mendorong Anda untuk menjelajahi semua opsi di Penyesuai WordPress untuk merasakan apa yang mungkin. Setelah Anda terbiasa dengan opsi yang tersedia, Anda akan dapat membuat situs web yang benar-benar unik.
Bagaimana Saya Menyesuaikan Tema Di WordPress?

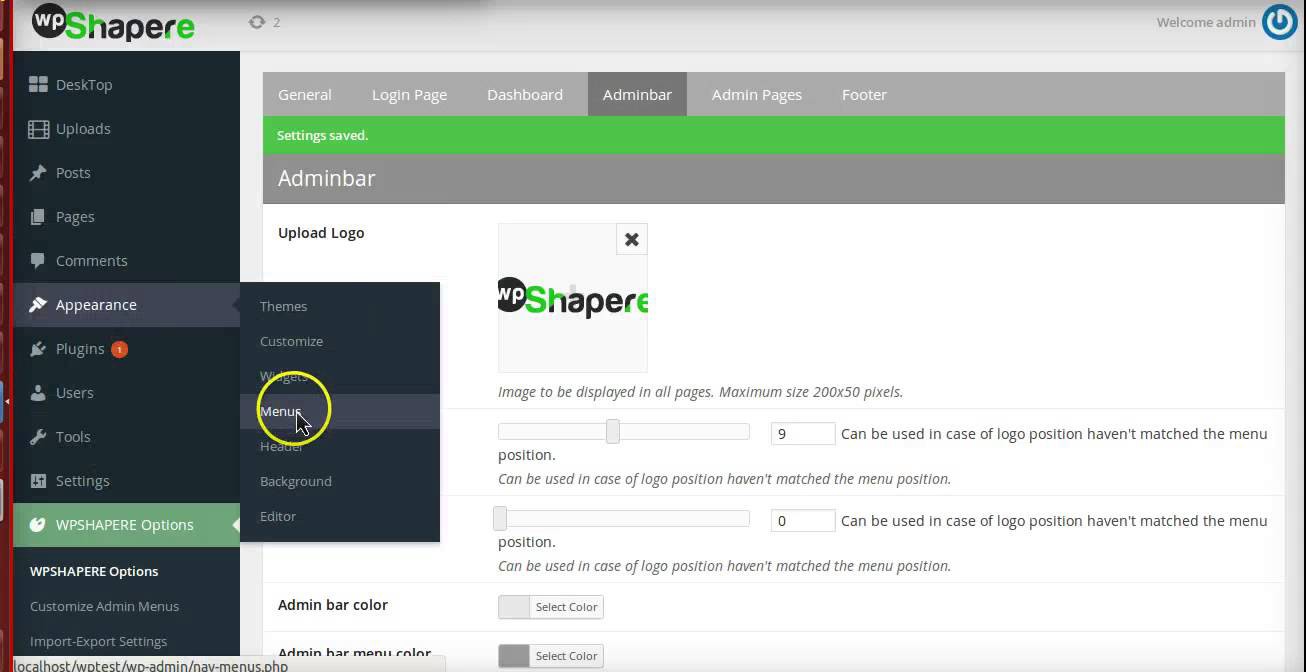
Anda dapat menyesuaikan tema WordPress dengan cara berikut: Cukup buka dasbor WordPress > Tampilan > Tema dan klik tautan Tema, yang akan menampilkan halaman yang menyoroti tema yang telah Anda instal. Anda dapat menyesuaikan tema Anda secara real time dengan mengklik opsi penyesuaian di menu Pengaturan.
Cara menyesuaikan tema WordPress (5 langkah). Tema WordPress Anda dapat disesuaikan dengan berbagai cara. Dalam posting ini, saya akan menunjukkan kepada Anda bagaimana memilih yang tepat untuk Anda dan bagaimana melakukannya dengan aman dan efisien. Menggunakan penyesuai WordPress adalah cara paling sederhana untuk mengubah tema WordPress Anda. Anda sekarang dapat mengubah tema dalam berbagai cara, tergantung pada yang Anda pilih. Editor Tema dapat ditemukan di dalam Appearance. Dengan pembuat halaman, Anda dapat dengan mudah memilih tampilan situs Anda.
Saat Anda menginstal plugin pembuat halaman dengan tema yang kompatibel, Anda dapat membuat situs yang terlihat persis seperti yang Anda inginkan. Kerangka tema, yang merupakan kumpulan tema yang dirancang untuk bekerja bersama, adalah alternatif yang lebih baik untuk pembuat halaman. Stylesheet adalah kode yang digunakan untuk membuat situs web Anda. Mengubah warna tema Anda, misalnya, memerlukan modifikasi lembar gaya. Ini adalah cara sederhana untuk membuat CSS baru untuk halaman yang menargetkan elemen tertentu atau sekelompok elemen. Sebagian besar file dalam sebuah tema adalah file yang biasa disebut sebagai template. Jika Anda ingin mengubah cara konten ditampilkan, Anda harus mengedit salah satu file ini.

Untuk mempelajari cara mengedit kode dengan cara yang tidak akan merusak situs web Anda, baca bagian praktik terbaik di bawah ini. Anda harus menyelesaikan pekerjaan pengembangan di instalasi WordPress Anda jika Anda ingin mengubah kode dalam tema atau membuat tema anak ; Anda harus melakukan ini jika Anda ingin mengubah kode tema Anda atau membuat tema anak. Jika Anda terbiasa dengan stylesheet dan file tema lainnya, Anda seharusnya hanya dapat mengeditnya. Setelah Anda membuat salinan situs langsung Anda, Anda dapat mengunggah dan mengaktifkan tema baru Anda. Periksa untuk melihat apakah semuanya berfungsi dengan baik sebelum membuat perubahan apa pun pada situs web Anda. Pastikan tema Anda relevan dengan kebutuhan Anda. Jika Anda perlu membuat perubahan pada tema Anda, itu harus berfungsi pada versi seluler dan desktop.
Pastikan situs web Anda dapat diakses dengan menggunakan pemeriksa aksesibilitas. Periksa standar untuk PHP, CSS, dan JavaScript untuk memastikan mereka relevan dengan kebutuhan Anda. Jika tema WordPress Anda yang ada dikodekan dengan baik dan kode yang Anda tulis konsisten dengannya, Anda telah memenuhi persyaratan kepatuhan.
Terlepas dari bagaimana Anda menyesuaikan tema WordPress Anda, Anda harus memastikan itu mencerminkan preferensi estetika Anda. Dengan WordPress Customizer, Anda dapat menyesuaikan situs Anda dengan spesifikasi Anda sendiri, memungkinkan Anda untuk mengontrol tampilan dan rasanya. Penyesuai WordPress mencakup berbagai fitur, seperti kemampuan untuk membuat bagian header dan footer khusus, serta kemampuan untuk mengubah warna latar belakang dan font Anda. Jika Anda ingin tema WordPress Anda terlihat terbaik, Anda mungkin ingin mempertimbangkan untuk menggunakan editor CSS waktu nyata seperti SiteOrigin CSS. Dengan menggunakan editor ini, Anda dapat dengan cepat dan mudah mengubah CSS situs Anda, memastikan bahwa desainnya terlihat persis seperti yang Anda inginkan. Sangat penting untuk memahami bahwa tidak ada dua tema WordPress yang sama, dan Anda harus memanfaatkan semua alat yang tersedia melalui Penyesuai WordPress. Tidak mungkin memiliki situs web yang terlihat identik dengan milik orang lain karena ada begitu banyak cara untuk mempersonalisasikannya.
Apa Tema WordPress Paling Fleksibel?

Dengan platform ini, Anda dapat membuat warna tak terbatas, beberapa tata letak, galeri, dan templat. Lebih dari lima ratus font, selain beberapa browser, terjemahan, dan dukungan untuk beberapa bahasa, dapat digunakan dalam aplikasi ini. Situs ini menyertakan menu kustom, header, dan widget.
Apakah Blocksy Tema yang Bagus?
Blocksy saat ini adalah salah satu tema WordPress tercepat yang tersedia. Sangat menyenangkan menggunakan tema ini. Opsi yang dapat disesuaikan membuat pembuatan tata letak navigasi menjadi sederhana karena sangat mudah digunakan. Tidak perlu mengoptimalkannya karena saya menyukai kecepatan memuatnya secara default.
Apa Itu Header Fleksibel Di WordPress?
Tersedia header dan footer yang fleksibel. Header Fleksibel menerima gambar header dengan ukuran berapa pun, meskipun ukurannya lebih besar dari ukuran yang disarankan.
