วิธีปรับแต่งธีม Swell WordPress
เผยแพร่แล้ว: 2022-10-23สมมติว่าคุณต้องการแนะนำการปรับแต่งธีม Swell WordPress: ธีม Swell WordPress เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่มองหาการออกแบบที่สะอาดตาและทันสมัย ปรับแต่งได้สูง ทำให้ง่ายต่อการเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ ในบทความนี้ เราจะแสดงวิธีปรับแต่งธีม Swell WordPress เพื่อให้เป็นธีมของคุณเอง ขั้นแรก คุณจะต้องลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ เมื่อคุณเข้าสู่ระบบ คุณจะต้องไปที่ส่วน "ลักษณะที่ปรากฏ" จากนั้นคลิกที่ "ปรับแต่ง" ซึ่งจะนำคุณไปยังเครื่องมือปรับแต่ง WordPress ซึ่งคุณจะสามารถแก้ไขการตั้งค่าต่างๆ สำหรับเว็บไซต์ของคุณได้ สิ่งแรกที่คุณอาจต้องการทำคือเปลี่ยนรูปแบบสีของเว็บไซต์ของคุณ ในการดำเนินการนี้ เพียงคลิกที่แท็บ "สี" ในเครื่องมือปรับแต่ง WordPress จากที่นี่ คุณสามารถเปลี่ยนสีพื้นหลัง ข้อความ ลิงก์ และอื่นๆ ของเว็บไซต์ได้ หากคุณต้องการเปลี่ยนแบบอักษรที่ใช้บนเว็บไซต์ของคุณ คุณสามารถทำได้โดยคลิกที่แท็บ "ตัวพิมพ์" ในเครื่องมือปรับแต่ง WordPress คุณสามารถเปลี่ยนตระกูลแบบอักษร ขนาด สี และอื่นๆ ได้ที่นี่ คุณยังสามารถเปลี่ยนเลย์เอาต์ของเว็บไซต์ของคุณได้โดยคลิกที่แท็บ "เลย์เอาต์" ใน WordPress Customizer จากที่นี่ คุณสามารถเปลี่ยนความกว้างของพื้นที่เนื้อหา จำนวนคอลัมน์ และอื่นๆ นอกเหนือจากข้างต้นแล้ว ยังมีตัวเลือกอื่นๆ อีกมากมายที่คุณสามารถใช้ปรับแต่งธีม Swell WordPress ได้ เราขอแนะนำให้คุณสำรวจตัวเลือกทั้งหมดในเครื่องมือปรับแต่ง WordPress เพื่อทำความเข้าใจกับสิ่งที่เป็นไปได้ เมื่อคุณคุ้นเคยกับตัวเลือกต่างๆ ที่มีอยู่แล้ว คุณจะสามารถสร้างเว็บไซต์ที่ไม่เหมือนใครได้อย่างแท้จริง
ฉันจะปรับแต่งธีมใน WordPress ได้อย่างไร

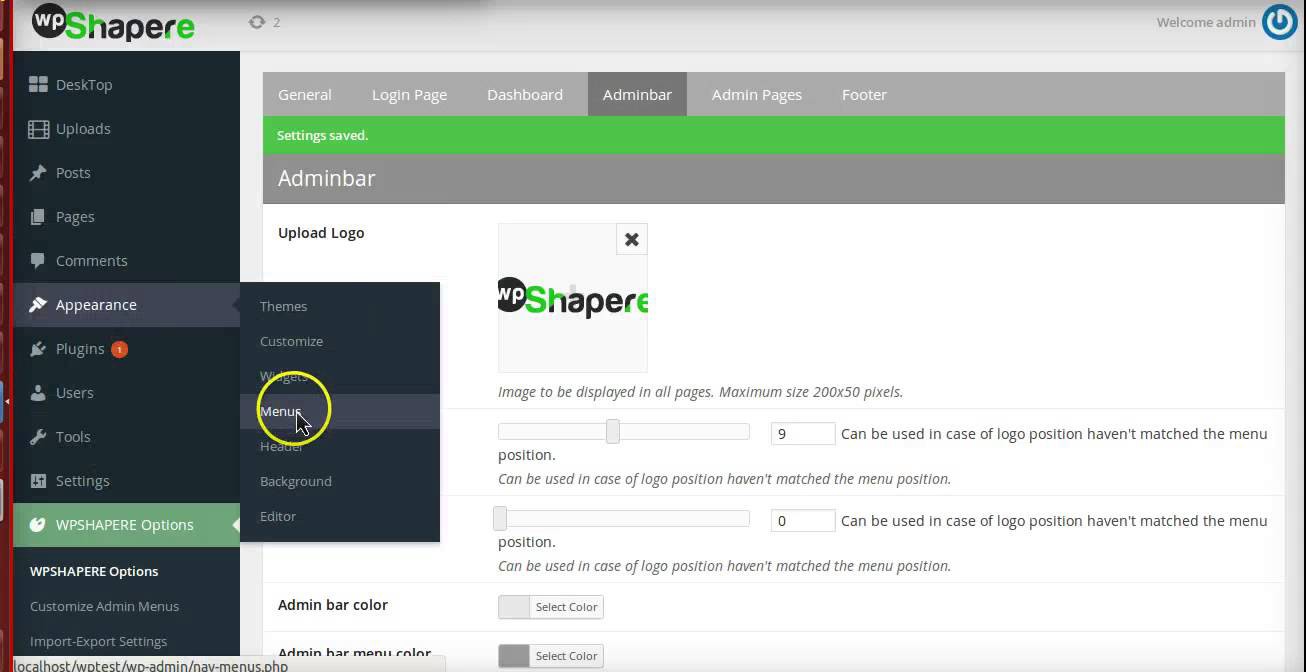
คุณสามารถปรับแต่งธีม WordPress ได้ด้วยวิธีต่อไปนี้: เพียงไปที่แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ธีม แล้วคลิกลิงก์ธีม ซึ่งจะแสดงหน้าที่เน้นธีมที่คุณติดตั้ง คุณปรับแต่งธีมได้แบบเรียลไทม์โดยคลิก ตัวเลือกปรับแต่ง ในเมนูการตั้งค่า
วิธีปรับแต่งธีม WordPress (5 ขั้นตอน) ธีม WordPress ของคุณสามารถปรับแต่งได้หลากหลายวิธี ในบทความนี้ ผมจะแสดงให้คุณเห็นถึงวิธีการเลือกสิ่งที่ใช่สำหรับคุณ และวิธีการทำอย่างปลอดภัยและมีประสิทธิภาพ การใช้เครื่องมือปรับแต่ง WordPress เป็นวิธีที่ง่ายที่สุดในการเปลี่ยนธีม WordPress ของคุณ ตอนนี้คุณสามารถเปลี่ยนธีมได้หลายวิธี ขึ้นอยู่กับธีมที่คุณเลือก ตัวแก้ไขธีม สามารถพบได้ในรูปลักษณ์ ด้วยเครื่องมือสร้างเพจ คุณสามารถเลือกรูปลักษณ์ของไซต์ของคุณได้อย่างง่ายดาย
เมื่อคุณติดตั้งปลั๊กอินตัวสร้างเพจด้วยธีมที่เข้ากันได้ คุณสามารถสร้างไซต์ที่มีลักษณะตรงตามที่คุณต้องการ เฟรมเวิร์กของธีม ซึ่งเป็นคอลเล็กชันของธีมที่ออกแบบมาเพื่อทำงานร่วมกัน เป็นทางเลือกที่ดีกว่าตัวสร้างเพจ สไตล์ชีตคือรหัสที่ใช้สร้างเว็บไซต์ของคุณ ตัวอย่างเช่น การเปลี่ยนสีของธีม จำเป็นต้องแก้ไขสไตล์ชีต เป็นวิธีง่ายๆ ในการสร้าง CSS ใหม่ สำหรับหน้าที่กำหนดเป้าหมายองค์ประกอบเฉพาะหรือกลุ่มขององค์ประกอบ ไฟล์ส่วนใหญ่ในธีมเป็นไฟล์ที่เรียกโดยทั่วไปว่าเทมเพลต หากคุณต้องการเปลี่ยนวิธีการแสดงเนื้อหา คุณต้องแก้ไขไฟล์ใดไฟล์หนึ่งเหล่านี้
หากต้องการเรียนรู้วิธีแก้ไขโค้ดในลักษณะที่ไม่ทำลายเว็บไซต์ของคุณ โปรดอ่านหัวข้อด้านล่างเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุด คุณควรมีงานพัฒนาในการติดตั้ง WordPress ของคุณ หากคุณต้องการเปลี่ยนโค้ดในธีมหรือสร้าง ธีมย่อย คุณควรทำเช่นนี้หากคุณต้องการเปลี่ยนโค้ดของธีมหรือสร้างธีมย่อย หากคุณคุ้นเคยกับทั้งสไตล์ชีตและไฟล์ธีมอื่นๆ คุณจะสามารถแก้ไขได้เท่านั้น หลังจากที่คุณสร้างสำเนาของไซต์ที่ใช้งานจริงของคุณแล้ว คุณสามารถอัปโหลดและเปิดใช้งานธีมใหม่ของคุณได้ ตรวจสอบเพื่อดูว่าทุกอย่างทำงานอย่างถูกต้องหรือไม่ก่อนทำการเปลี่ยนแปลงใดๆ ในเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าธีมของคุณเกี่ยวข้องกับความต้องการของคุณ หากคุณต้องการเปลี่ยนแปลงธีม ควรใช้งานได้ทั้งบนมือถือและเดสก์ท็อป

ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณสามารถเข้าถึงได้โดยใช้ตัวตรวจสอบการช่วยสำหรับการเข้าถึง ตรวจสอบมาตรฐานสำหรับ PHP, CSS และ JavaScript เพื่อให้แน่ใจว่าสอดคล้องกับความต้องการของคุณ หากธีม WordPress ที่มีอยู่ของคุณมีการเข้ารหัสอย่างดี และรหัสที่คุณเขียนนั้นสอดคล้องกับธีม แสดงว่าคุณได้ปฏิบัติตามข้อกำหนดสำหรับการปฏิบัติตามข้อกำหนดแล้ว
ไม่ว่าคุณจะปรับแต่งธีม WordPress ของคุณอย่างไร คุณต้องแน่ใจว่าธีมนั้นสะท้อนถึงความชอบด้านสุนทรียภาพของคุณ ด้วย WordPress Customizer คุณสามารถปรับแต่งไซต์ของคุณตามข้อกำหนดของคุณเอง ช่วยให้คุณควบคุมรูปลักษณ์และความรู้สึกได้ WordPress Customizer มีคุณสมบัติมากมาย เช่น ความสามารถในการสร้างส่วนหัวและส่วนท้ายแบบกำหนดเอง ตลอดจนความสามารถในการเปลี่ยนสีพื้นหลังและแบบอักษรของคุณ หากคุณต้องการให้ธีม WordPress ของคุณดูดีที่สุด คุณอาจต้องพิจารณาใช้ตัว แก้ไข CSS แบบเรียลไทม์ เช่น SiteOrigin CSS เมื่อใช้ตัวแก้ไขเหล่านี้ คุณสามารถเปลี่ยน CSS ของไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย ทำให้มั่นใจได้ว่าการออกแบบจะมีลักษณะตามที่คุณต้องการ สิ่งสำคัญคือต้องเข้าใจว่าไม่มีธีม WordPress สองแบบที่เหมือนกัน และคุณต้องใช้ประโยชน์จากเครื่องมือทั้งหมดที่มีให้ผ่านทาง WordPress Customizer เป็นไปไม่ได้ที่จะมีเว็บไซต์ที่มีลักษณะเหมือนกับเว็บไซต์อื่น เพราะมีหลายวิธีในการปรับแต่งเว็บไซต์ให้เป็นแบบส่วนตัว
ธีม WordPress ที่ยืดหยุ่นที่สุดคืออะไร?

ด้วยแพลตฟอร์มนี้ คุณสามารถสร้างสีที่ไม่มีที่สิ้นสุด เลย์เอาต์ แกลเลอรี และเทมเพลตที่หลากหลาย สามารถใช้แบบอักษรมากกว่าห้าร้อยแบบ นอกเหนือจากเบราว์เซอร์หลายตัว การแปล และรองรับหลายภาษาในแอปพลิเคชันนี้ ไซต์นี้มีเมนู ส่วนหัว และวิดเจ็ตแบบกำหนดเอง
Blocksy เป็นธีมที่ดีหรือไม่?
Blocksy เป็นหนึ่งในธีม WordPress ที่เร็วที่สุดที่มีอยู่ เรารู้สึกยินดีเป็นอย่างยิ่งที่ได้ใช้ธีมนี้ ตัวเลือกที่ ปรับแต่ง ได้ทำให้การสร้างเลย์เอาต์การนำทางเป็นเรื่องง่ายเพราะใช้งานง่ายมาก ไม่จำเป็นต้องปรับให้เหมาะสมเพราะฉันชอบความเร็วที่โหลดโดยค่าเริ่มต้น
ส่วนหัวที่ยืดหยุ่นใน WordPress คืออะไร?
มีส่วนหัวและส่วนท้ายที่ยืดหยุ่นได้ ส่วนหัวที่ยืดหยุ่นได้ยอมรับ รูปภาพส่วนหัว ทุกขนาด แม้ว่าจะมีขนาดใหญ่กว่าขนาดที่แนะนำ
