Как настроить тему WordPress Swell
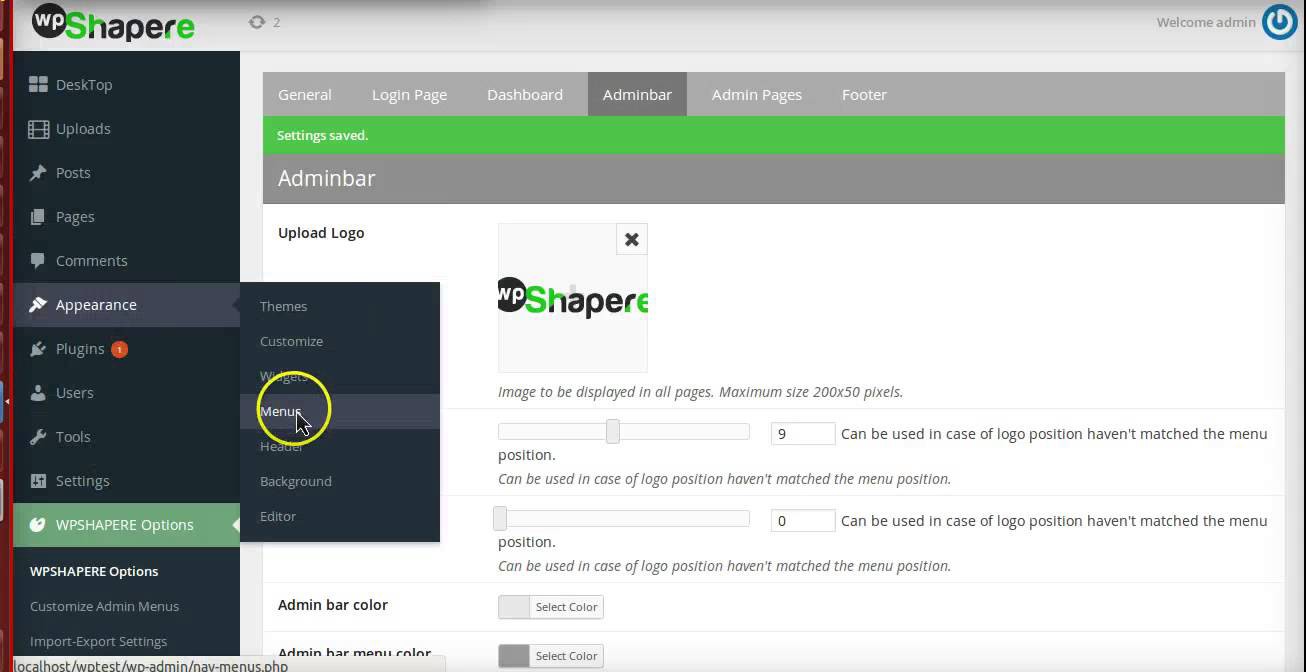
Опубликовано: 2022-10-23Предполагая, что вы хотите познакомиться с настройкой темы Swell WordPress: тема Swell WordPress — отличный выбор для тех, кто ищет чистый и современный дизайн. Он легко настраивается, что позволяет легко изменить внешний вид вашего сайта. В этой статье мы покажем вам, как настроить тему Swell WordPress под себя. Во-первых, вам нужно будет войти в панель управления WordPress. После того, как вы вошли в систему, вам нужно будет перейти в раздел «Внешний вид», а затем нажать «Настроить». Это приведет вас к настройщику WordPress, где вы сможете изменить различные настройки для своего веб-сайта. Первое, что вы можете сделать, это изменить цветовую схему вашего сайта. Для этого просто нажмите на вкладку «Цвета» в настройщике WordPress. Отсюда вы можете изменить цвета фона, текста, ссылок и многого другого на своем веб-сайте. Если вы хотите изменить шрифты, используемые на вашем веб-сайте, вы можете сделать это, щелкнув вкладку «Типографика» в настройщике WordPress. Здесь вы можете изменить семейство шрифтов, размер, цвет и многое другое. Вы также можете изменить макет своего веб-сайта, щелкнув вкладку «Макет» в настройщике WordPress. Отсюда вы можете изменить ширину области содержимого, количество столбцов и многое другое. В дополнение к вышеперечисленному есть много других параметров, которые вы можете использовать для настройки темы Swell WordPress. Мы рекомендуем вам изучить все параметры в настройщике WordPress, чтобы понять, что возможно. Как только вы ознакомитесь с доступными вариантами, вы сможете создать действительно уникальный веб-сайт.
Как настроить тему в WordPress?

Вы можете настроить тему WordPress следующим образом: просто перейдите на панель управления WordPress > Внешний вид > Темы и щелкните ссылку Темы, после чего отобразится страница с установленной вами темой. Вы можете настроить свою тему в режиме реального времени, щелкнув параметр настройки в меню «Настройки».
Как настроить темы WordPress (5 шагов). Ваши темы WordPress могут быть настроены различными способами. В этом посте я покажу вам, как выбрать тот, который подходит именно вам, и как сделать это безопасно и эффективно. Использование настройщика WordPress — это самый простой способ изменить тему WordPress. Теперь вы можете изменить тему различными способами, в зависимости от того, какой вы выберете. Редактор тем можно найти в разделе «Внешний вид». С конструкторами страниц вы можете легко выбрать внешний вид своего сайта.
Когда вы устанавливаете плагин компоновщика страниц с совместимой темой, вы можете создать сайт, который будет выглядеть именно так, как вы хотите. Фреймворк тем, представляющий собой набор тем, предназначенных для совместной работы, является лучшей альтернативой компоновщикам страниц. Таблица стилей — это код, который используется для создания вашего веб-сайта. Например, изменение цветов вашей темы потребует изменения таблицы стилей. Это простой способ создать новый CSS для страницы, ориентированной на определенные элементы или группу элементов. Большинство файлов в теме — это файлы, которые обычно называют шаблонами. Если вы хотите изменить способ отображения контента, вы должны отредактировать один из этих файлов.
Чтобы узнать, как редактировать код таким образом, чтобы он не нарушил работу вашего веб-сайта, прочитайте раздел ниже, посвященный рекомендациям. Если вы хотите изменить код в теме или создать дочернюю тему , вам следует выполнить работу по разработке в вашей установке WordPress; вы должны сделать это, если хотите изменить код своей темы или создать дочернюю тему. Если вы знакомы как с таблицей стилей, так и с другими файлами темы, вы сможете только редактировать их. После того, как вы создали копию своего работающего сайта, вы можете загрузить и активировать новую тему. Прежде чем вносить какие-либо изменения на свой сайт, проверьте, все ли работает должным образом. Убедитесь, что ваша тема соответствует вашим потребностям. Если вам нужно внести изменения в свою тему, она должна работать как в мобильной, так и в настольной версиях.

Убедитесь, что ваш сайт доступен с помощью проверки доступности. Проверьте стандарты для PHP, CSS и JavaScript, чтобы убедиться, что они соответствуют вашим потребностям. Если ваша существующая тема WordPress хорошо закодирована и код, который вы пишете, соответствует ей, вы уже выполнили требования соответствия.
Независимо от того, как вы настраиваете свою тему WordPress, вы должны убедиться, что она отражает ваши эстетические предпочтения. С помощью настройщика WordPress вы можете настроить свой сайт в соответствии со своими требованиями, что позволит вам контролировать его внешний вид. Настройщик WordPress включает в себя широкий спектр функций, таких как возможность создавать собственные разделы верхнего и нижнего колонтитула, а также возможность изменять цвет фона и шрифтов. Если вы хотите, чтобы ваша тема WordPress выглядела наилучшим образом, вы можете рассмотреть возможность использования редакторов CSS в реальном времени , таких как SiteOrigin CSS. Используя эти редакторы, вы можете быстро и легко изменить CSS своего сайта, убедившись, что его дизайн выглядит именно так, как вы хотите. Очень важно понимать, что нет двух одинаковых тем WordPress, и что вы должны использовать все инструменты, доступные в настройщике WordPress. Невозможно, чтобы веб-сайт выглядел идентично чьему-либо другому, потому что существует так много способов персонализировать его.
Какая самая гибкая тема WordPress?

С помощью этой платформы вы можете создавать бесконечное количество цветов, несколько макетов, галерей и шаблонов. В этом приложении можно использовать более пятисот шрифтов, помимо нескольких браузеров, перевода и поддержки нескольких языков. Сайт включает в себя пользовательское меню, заголовок и виджеты.
Blocksy — хорошая тема?
Blocksy в настоящее время является одной из самых быстрых доступных тем WordPress. Было очень приятно использовать эту тему. Настраиваемые параметры упрощают создание макетов навигации, поскольку они очень просты в использовании. Нет необходимости оптимизировать его, потому что мне нравится скорость, с которой он загружается по умолчанию.
Что такое гибкий заголовок в WordPress?
Доступны гибкие верхний и нижний колонтитулы. Гибкий заголовок принимает изображения заголовков любого размера, даже если они больше рекомендуемого размера.
