Cara Menyesuaikan Tema WordPress Anda
Diterbitkan: 2022-10-23Ada banyak alasan Anda mungkin ingin menyesuaikan tema WordPress Anda. Mungkin Anda ingin mengubah skema warna agar lebih cocok dengan merek Anda, atau menambahkan beberapa kode khusus untuk membuat situs lebih fungsional. Apa pun alasannya, ada beberapa cara berbeda untuk menyesuaikan tema WordPress Anda. Pada artikel ini, kami akan menunjukkan cara menyesuaikan tema WordPress Anda, langkah demi langkah. Kami juga akan merekomendasikan beberapa plugin dan sumber daya yang dapat membantu Anda dalam prosesnya. Siap untuk memulai? Mari selami!
Berikut ini adalah daftar langkah-langkah untuk menyesuaikan tema WordPress Anda. Tema WordPress tersedia dalam berbagai gaya, memungkinkan Anda untuk membuatnya sendiri. Dalam posting ini, saya akan memandu Anda melalui proses memutuskan mana yang tepat untuk Anda dan bagaimana menggunakannya dengan aman dan efektif. Untuk menyesuaikan tema WordPress Anda, Anda dapat menggunakan WordPress Customizer. Akibatnya, Anda memiliki banyak pilihan untuk mengubah tema Anda. Anda dapat mengakses Theme Editor dengan mengikuti Appearance. Anda dapat dengan mudah mengatur desain situs web Anda menggunakan pembuat halaman.
Anda menginstal plugin pembuat halaman di situs web Anda, yang kemudian memungkinkan Anda untuk membuat persis seperti yang Anda inginkan dengan menggunakan opsi desain bawaan tema. Penggunaan theme framework sebagai pengganti page builder bisa menjadi alternatif. Anda dapat memanfaatkan lembar gaya tema WordPress, yang berisi semua kode yang diperlukan untuk menata situs web Anda. Jika Anda ingin mengubah warna dalam tema Anda, misalnya, Anda akan memodifikasi lembar gaya. Setelah itu, Anda dapat membuat CSS baru yang menargetkan elemen individual atau berbagai elemen atau kelas pada halaman. Template tema adalah file paling umum yang terkait dengan sebuah tema. Jika Anda ingin mengubah cara konten dikeluarkan pada jenis posting, halaman, atau arsip, Anda harus mengedit salah satu file ini terlebih dahulu.
Untuk informasi selengkapnya tentang praktik terbaik, lihat bagian di bawah. Jika Anda mengedit kode di tema Anda atau membuat tema anak untuk membuat perubahan, Anda harus menyelesaikan pengembangannya di instalasi lokal WordPress, dengan tema Anda terinstal dan konten disalin dari situs web langsung Anda. Anda tidak perlu mengubah kode jika Anda sudah familiar dengan CSS (untuk stylesheet) atau PHP (untuk file tema lainnya). Agar tema baru dapat diaktifkan, Anda harus terlebih dahulu mengunggah salinan situs langsung Anda. Jika Anda belum melakukannya, Anda harus menguji situs Anda secara menyeluruh untuk memastikannya berfungsi dengan baik sebelum membuat perubahan apa pun. Anda harus membuat tema yang responsif. Anda harus dapat membuat perubahan pada tema Anda di versi seluler dan desktop.
Dengan menggunakan pemeriksa aksesibilitas, Anda dapat memastikan bahwa aksesibilitas situs web Anda tidak dibatasi untuk penyandang disabilitas. Anda harus meluangkan waktu untuk meninjau secara menyeluruh standar PHP, CSS, dan JavaScript, karena ada banyak yang berlaku untuk aplikasi Anda. Jika tema WordPress Anda yang ada telah dikodekan dengan baik dan kode baru apa pun mengikuti resep kode yang sama, Anda sedang dalam perjalanan untuk memastikan bahwa kode Anda mutakhir.
Bagaimana Saya Dapat Menyesuaikan Tema WordPress Saya?

Sangat mudah untuk memodifikasi tema WordPress Anda secara langsung dengan menggunakan WordPress Theme Customizer , alat asli yang memungkinkan administrator untuk mengubah gaya dasar tema aktif mereka tanpa memodifikasi kode yang mendasarinya. Dengan memilih Penampilan, Anda dapat mengakses penyesuai di dasbor WordPress Anda.
Tema WordPress hadir dengan opsi bawaan untuk menyesuaikan desain dan tata letak. Plugin memungkinkan Anda menambahkan lebih banyak opsi penyesuaian. Dalam kursus ini, kami akan menunjukkan cara menggunakan penyesuai tema lawas dan alat pembuat situs WordPress untuk membuat situs Anda sendiri. Untuk menyesuaikan tema, Anda dapat meluncurkan Editor Situs Lengkap WordPress. Anda dapat dengan mudah menyesuaikan tema WordPress Anda dengan menggunakan editor situs lengkap. Bagian atas situs web Anda memungkinkan Anda untuk mengedit berbagai bagian, termasuk bagian dengan nama template. Jika Anda ingin mempelajari lebih lanjut tentang cara menyesuaikan tema WordPress Anda, lihat panduan kami tentang cara melakukannya.
Ada banyak pembuat situs web WordPress yang tersedia di pasaran, tetapi SeedProd menonjol di antara mereka. Itu membuatnya mudah untuk membuat tata letak situs web yang indah serta menyesuaikannya. Dengan SeedProd, Anda dapat membuat semua jenis situs web, baik itu blog atau situs web untuk menjalankan bisnis Anda. Pendekatan ini sangat mudah beradaptasi, dan mudah digunakan untuk membuat tata letak sesuai permintaan. Anda dapat membuat tema WordPress Anda sendiri dengan SeedProd, pembuat halaman drag-and-drop. Blok memungkinkan Anda untuk menampilkan produk di seluruh situs web Anda atau membuat halaman check out untuk toko online Anda dalam hitungan detik. Selanjutnya, Anda akan dapat mengatur situs e-commerce dengan SeedProd karena mendukung WooCommerce.
Blok dibuat khusus untuk diedit di situs, dan seedprod menyertakan blok khusus situs. Blok dinamis ini dapat digunakan untuk membuat loop konten (untuk posting blog, judul posting, gambar unggulan, dan sebagainya). Tutorial kami tentang cara membuat tema WordPress kustom dapat membantu Anda mempelajari lebih lanjut tentang pembuat tema WordPress SeedProd.
Tidak mengherankan jika Total adalah tema pilihan bagi mereka yang mencari tema serbaguna dan kuat yang memungkinkan Anda membuat situs web profesional. Sebagai platform gratis yang memungkinkan pengguna untuk membuat situs web yang sepenuhnya dapat disesuaikan, ini adalah pilihan terbaik bagi siapa saja yang ingin membuatnya di WordPress.
Apakah Semua Tema WordPress Dapat Disesuaikan?
Bergantung pada tema WordPress Anda, opsi penyesuaian tersedia untuk tema WordPress default dan kustom . Jika Anda memiliki tema yang mendukung fitur, Anda dapat menggunakan penyesuai atau editor situs lengkap untuk menyesuaikannya. Anda terbatas pada apa yang dapat Anda lakukan dengan tema WordPress.
Astra: Tema Siap Woocommerce Sempurna
Astra adalah tema siap WooCommerce yang telah sepenuhnya disesuaikan. Dimungkinkan untuk menambahkan berbagai tambahan pada tema, seperti skema warna, font, dan bahkan tata letak situs web. Dengan Astra, Anda dapat yakin bahwa situs web Anda akan cepat dan mudah digunakan.
Bisakah Saya Mengubah Tema WordPress Tanpa Kehilangan Konten?
Konten Anda, termasuk media, halaman, posting, dan komentar, akan aman selama Anda terus menggunakan tema WordPress. Semua informasi itu tidak akan hilang, dan Anda tidak perlu memindahkannya karena akan ada di dasbor Anda.
Dampak Desain Tema WordPress Pada Kinerja Situs
Desain tema WordPress Anda akan berdampak signifikan pada keseluruhan tampilan situs web Anda. Jika tema situs Anda dirancang dengan buruk, itu dapat memperlambat situs Anda dan mempersulit navigasi. Kerugian menggunakan tema, di sisi lain, adalah mungkin tidak menarik secara visual, yang dapat meningkatkan desain situs web Anda.
Situs yang lambat dapat menghasilkan lalu lintas yang lebih sedikit dan peringkat yang lebih rendah untuk blog Anda. Jika situs Anda dioptimalkan, itu akan memuat dengan cepat dan meningkatkan pengalaman pengguna.
Anda dapat meningkatkan SEO situs web Anda dengan memformat konten Anda dengan benar. Strategi SEO yang baik adalah menggunakan heading, judul, dan elemen lain yang konsisten dengan tampilan situs web Anda di mesin pencari.
Menambahkan data terstruktur ke konten Anda dapat membantu meningkatkan pengoptimalan mesin telusur situs Anda. Menambahkan tag schema.org ke konten Anda dapat membantu meningkatkan rasio klik-tayang dan ukuran keterlibatan pengguna lainnya.
Tema WordPress yang responsif sangat penting untuk meningkatkan peringkat, dan Anda harus mengoptimalkan situs Anda setelah mengubahnya. Mengikuti panduan yang diuraikan dalam artikel ini akan memastikan bahwa tema baru Anda terus mendapat peringkat yang baik di Google setelah Anda beralih.
Bisakah Saya Membuat Tema Sendiri Di WordPress?
Karena kemudahan membuat tema WordPress, itu relatif sederhana. Itu tidak memerlukan banyak pengetahuan tentang pengembangan web. Anda dapat menghemat uang dengan membangun tema Anda sendiri karena akan terlihat dan beroperasi seperti situs web Anda lainnya.
Cara Mengembangkan Tema WordPress Kustom
Jika Anda mengetahui platform WordPress dan cara menggunakannya, Anda dapat membuat tema khusus dalam waktu singkat yang dibutuhkan pengembang profesional. Namun, jika Anda tidak memiliki pengalaman pengkodean atau tidak memiliki akses ke pengembang, Anda mungkin terjebak dengannya lebih lama. Setelah Anda memutuskan tema kasar, Anda harus membuat desain dan garis besar yang mendetail. Anda bisa menghadapi proses yang panjang, tergantung pada kerumitan tema Anda. Jika Anda sedang mengembangkan tema baru, Anda harus terlebih dahulu mengirimkannya ke WordPress untuk ditinjau dan disetujui. Ini bisa memakan waktu beberapa hari atau minggu, tetapi setelah selesai, tema langsung akan muncul di WordPress.
Bagaimana Saya Menyesuaikan Tampilan WordPress Saya?

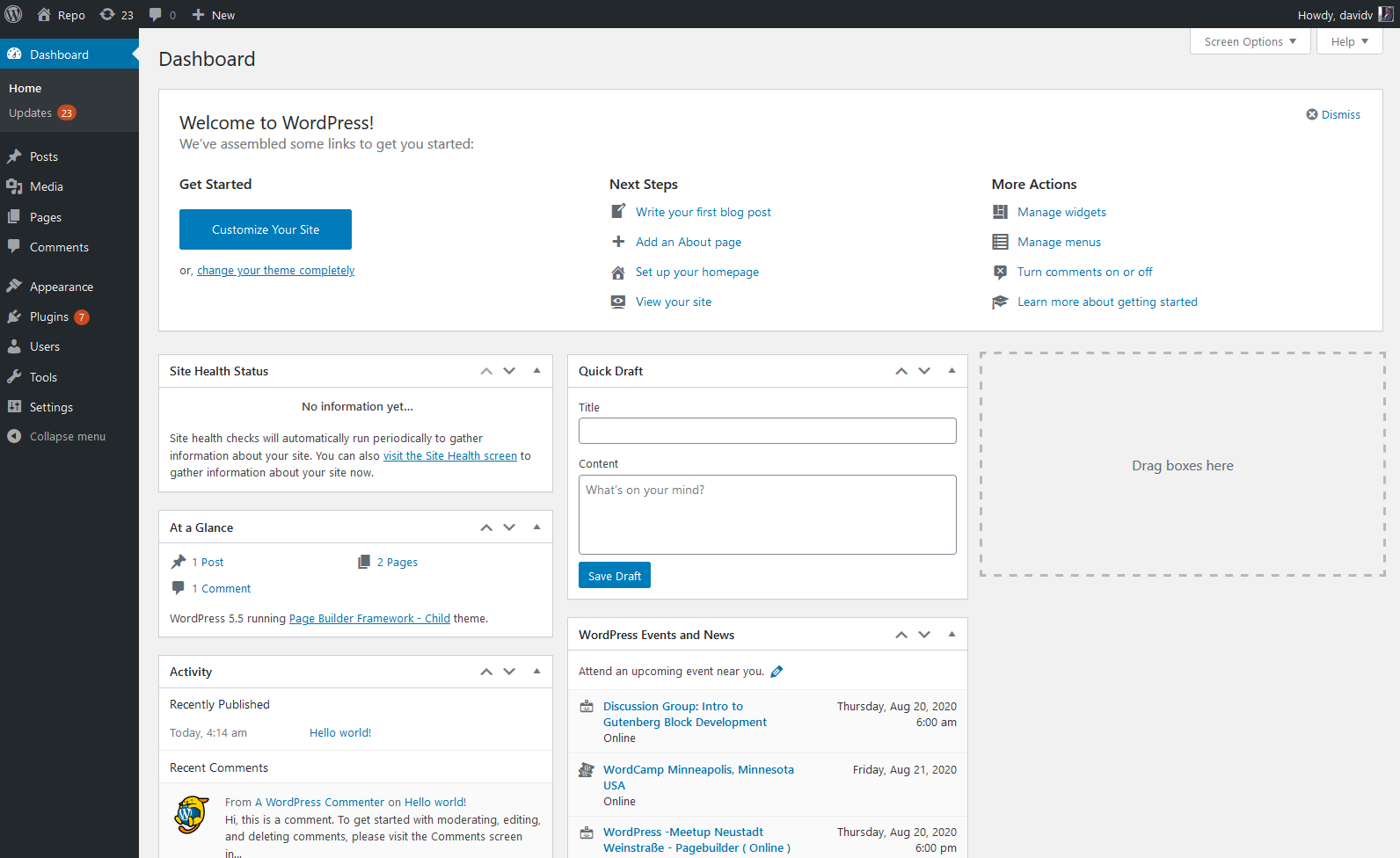
Personalisasi adalah bagian dari dasbor Anda yang dapat Anda akses dari sisi kiri layar dan mengedit Penampilan, Widget, dan Tema. Ada dua opsi berbeda yang tersedia di bawah ini, Tema dan Menu. Kedua opsi ini memungkinkan Anda untuk menelusuri dan memilih semua pengaturan tampilan Anda.
Karena WordPress menyertakan begitu banyak fitur, mempelajari cara menyesuaikannya bisa jadi sulit. Pada antarmuka dasbor, kami akan menjelaskan cara memodifikasi situs Anda, dan kami juga akan menunjukkan di mana dan bagaimana melakukannya. Dengan menggunakan widget, Anda dapat menambahkan konten baru ke bilah sisi situs web Anda, yang juga dikenal sebagai beranda. Dalam panduan berikut, kami akan menunjukkan cara menggunakan fungsi widget di situs WordPress Anda. Anda dapat membuat perubahan tanpa batas pada Tema selama Anda memahami cara membuat kode dalam CSS, PHP, dan Javascript (JS). Membuat tema anak adalah opsi lain untuk mengubah tampilan dan gaya situs WordPress.
Bagaimana Saya Mengaktifkan Penampilan Di WordPress?
Dasbor WordPress dapat ditemukan di sini. Untuk mengakses Menu Editor, buka menu 'Appearance' di sisi kiri Dashboard dan pilih opsi 'Menus'. Buat menu baru dengan mengklik link di pojok kanan atas halaman. Untuk membuat menu, buka halaman Create Menu.
Cara Menambahkan Area Widget Kustom ke Situs WordPress Anda
Sebelum Anda dapat menambahkan area widget khusus ke situs WordPress Anda, Anda harus terlebih dahulu menavigasi ke Customizer. Bilah sisi tempatnya berada di sisi kiri antarmuka Penyesuai biasanya adalah tempatnya. Setelah Anda menemukan area Widget, Anda dapat menarik dan melepas area widget lain ke dalamnya.
Langkah selanjutnya adalah mengkonfigurasi area widget di situs WordPress Anda. Untuk melakukan ini, buka Customizer dan pilih widget yang ingin Anda konfigurasikan. Ini akan membuka panel pengaturan widget, tempat Anda dapat mengubah pengaturan widget.
Bisakah Anda Menyesuaikan Sepenuhnya WordPress?
Anda dapat menyesuaikan tema WordPress dengan masuk ke dasbor WordPress> Penampilan> Tema, lalu mengklik tautan Tema untuk melihat halaman dengan tema yang telah Anda instal. Ketika Anda mengklik sesuaikan, tema Anda akan diperbarui dan disesuaikan secara real time.
Mengapa Saya Tidak Dapat Menemukan Penampilan Di WordPress?
Setelah masuk ke dashboard WordPress Anda, Anda hampir pasti tidak akan melihat tab Appearance di sisi kiri dashboard, yang kemungkinan besar merupakan hasil dari instalasi yang gagal di server Anda.
Apa Itu Tampilan WordPress?
Adalah tanggung jawab Anda untuk menjaga penampilan tema Anda. Anda dapat mengaktifkan, menghapus, dan menghapus tema dari sini. Menu di situsnya memungkinkan Anda mengubah tampilan dan perilaku situs.
Cara Membuat Situs WordPress
CMS seperti WordPress adalah sistem manajemen konten (CMS) sumber terbuka yang memiliki komunitas pengembang dan pengguna yang besar. Perangkat lunak ini sangat ideal untuk membuat blog, situs web bisnis kecil, dan situs web kompleks dengan banyak halaman.
Jika Anda adalah pengguna WordPress baru, kami sarankan untuk membaca panduan pemula kami. Kursus ini mencakup semuanya, mulai dari instalasi WordPress hingga blogging.
Anda perlu membuat situs baru setelah WordPress diinstal. Anda dapat membuat situs baru dengan mengklik tombol Buat situs baru di layar utama WordPress.
Bidang Nama situs dapat diisi dengan berbagai nama untuk situs web Anda. Masukkan negara Anda saat ini di bidang Negara. Silakan masukkan kota tempat Anda tinggal di kolom Kota. Masukkan negara Anda serta tanggal dan waktu Anda tinggal di sana. Masukkan kode pos yang Anda tinggali ke dalam kolom Kode pos. Bidang Negara dan Kota harus diisi dengan nama penyedia hosting Anda, bukan kota asal Anda. Setelah mengklik Buat Situs, Anda harus membuat situs web baru.
Setelah membuat situs, Anda harus membuat blog. Cukup klik tombolBlog di layar utama WordPress untuk memulai blog. Anda dapat memasukkan nama blog Anda di kolom Nama blog. Isi kolom Description dengan deskripsi singkat tentang blog Anda. Pilih template dari daftar di bidang Template. Anda dapat mengubah bahasa blog Anda dengan memasukkan bidang bahasa. Saat ini hanya bahasa Inggris yang didukung. Di bidang Pilih templat, pilih salah satu dari daftar. Anda akan dapat membuat blog setelah mengklik Buat Blog.
Sekarang setelah Anda membuat blog, Anda harus mulai menulis posting. Anda dapat melakukan ini dengan mengklik tombol Posting di layar utama WordPress. Anda harus memasukkan judul posting di kolom Judul posting. Silakan masukkan konten postingan Anda di kolom Konten postingan. Tanggal publikasi posting Anda akan ditampilkan di bidang Tanggal posting. Kategori adalah nama untuk posting Anda; masukkan di kolom kategori Posting. Bidang Status kiriman dapat dimasukkan di bagian Status kiriman. Jika Anda ingin menggunakan gambar di posting Anda, masukkan gambar di bidang Posting gambar. Buat gambar mini untuk postingan Anda dengan mengisi kolom Posting thumbnail. Setelah Anda memasukkan URL posting Anda, isi bidang kutipan Postingan. Dengan mengklik Buat Posting, Anda dapat membuat postingan.

Bagaimana Saya Dapat Menyesuaikan Tema WordPress Saya 2022?
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menyesuaikan tema WordPress dapat bervariasi tergantung pada tema itu sendiri dan preferensi pribadi Anda. Namun, beberapa tips tentang cara menyesuaikan tema WordPress mungkin termasuk: -Menggunakan tema anak untuk membuat perubahan pada tema induk -Menggunakan plugin CSS khusus untuk menambahkan aturan CSS Anda sendiri -Mengedit file tema secara langsung (jika Anda tahu apa yang Anda sedang melakukan!) -Menggunakan penyesuai tema untuk membuat perubahan pada opsi tema -Meminta bantuan pengembang tema/layanan penyesuaian
Penting untuk mempelajari cara menyesuaikan tema WordPress agar dapat melakukannya di situs web untuk pemula. Tema, seperti bingkai, merupakan bentuk karya seni, tetapi desain utamanya terserah admin. Kami akan menunjukkan cara menyesuaikan tema WordPress di artikel ini. Hanya ada sejumlah tema terbatas yang memenuhi semua kebutuhan Anda dan 100% sempurna. Anda hanya dapat menyesuaikan aplikasi Anda jika Anda ingin itu disesuaikan dengan kebutuhan spesifik Anda. Ada berbagai opsi yang tersedia, tetapi satu-satunya yang paling cocok untuk Anda adalah metode yang dapat Anda lakukan sepenuhnya. Jika Anda akan menggunakan alat penyesuai tema WordPress , Anda harus mengunjungi repositori Tema WordPress dan memilih tema yang ingin Anda instal dan sesuaikan.
Ada juga beberapa tema premium yang tidak memungkinkan pengguna untuk menyesuaikan kecuali mereka membayar premium. Anda juga dapat menyesuaikan tema selain opsi penyesuaian yang sudah Anda miliki. Anda dapat dengan mudah membuat situs web profesional jika Anda memiliki pendekatan dan keterampilan yang tepat. Untuk menggunakan pembuat Halaman, Anda harus menginstalnya terlebih dahulu dalam tema yang kompatibel, lalu menavigasinya menggunakan antarmuka pengguna. Fitur ini akan memungkinkan Anda melihat bagaimana halaman Anda telah berubah atau bagaimana hal itu mempengaruhi dirinya sendiri secara real time. Dengan menggunakan klien File Transfer Protocol, Anda dapat mengunduh dan mengunggah semua file tema Anda dari server. Jika Anda tidak terbiasa dengan pengkodean atau tidak terbiasa dengan CSS, kami sangat menyarankan untuk tidak mengedit file Tema.
Jika Anda ingin mengubah tema warna situs web Anda, Anda harus mengedit kode CSS terlebih dahulu. File functions.php adalah salah satu file terpenting untuk dijalankan dan digunakan di situs web Anda, karena ini adalah salah satu file terpenting yang berfungsi sebagai fondasi untuk beberapa fitur terpenting situs web. Dengan bantuan alat ini, Anda akan dapat menemukan dan menargetkan setiap elemen di halaman web, mengedit atau menambahkan CSS ke dalamnya, dan menghapus atau mengganti elemen yang hilang. Kode untuk file fungsi ternyata sedikit lebih berfungsi untuk plugin. Dalam hal tag, WordPress menggunakan file archive.php dari tema anak daripada tema induk. Anda tidak boleh mengacaukan file tema jika Anda tidak memiliki keterampilan atau pengetahuan pengkodean. Dalam hal ini, Anda dapat menggunakan platform pementasan dan membuat perubahan pada situs web Anda tanpa mengganggu situs langsung.
Tema WordPress Anda harus jelas dan responsif di seluruh layar seluler dan desktop, apa pun desainnya. Jika Anda ingin membuat atau menyesuaikan tema untuk orang sehat tanpa disabilitas, pertimbangkan sejumlah faktor lain, seperti warna tema dan ukuran font. Penyesuai mungkin mengalami masalah jika versi lama file inti, tema, atau plugin WordPress berisi kesalahan atau bug. Beberapa masalah dapat diakibatkan oleh versi yang sudah usang, tetapi tidak semua, dan serangan peretas atau keamanan yang disusupi juga dapat menyebabkan masalah. Untuk tetap up to date pada semua elemen di situs WordPress Anda, Anda harus secara teratur memeriksa pembaruannya. Untuk menyesuaikan tema WordPress, cukup buka dasbor, Tampilan, atau Tema WordPress Anda. Jika pengguna tidak yakin tentang apa yang harus dilakukan, dia dapat memilih opsi penyesuaian terbaik yang tersedia berdasarkan aksesibilitas dan tingkat kenyamanannya.
Anda juga dapat memutar kembali pembaruan ke versi sebelumnya di alternatif. Jika Anda memilih tema atau memiliki tema lain, Anda dapat menambahkan kode Anda sendiri. Dalam kasus seorang pemula, menggunakan penyesuai WordPress adalah metode paling sederhana. Situs web profesional dapat dibuat dengan beberapa opsi dan fitur penyesuaian tambahan. Masalah ini dapat diselesaikan dengan menambahkan semua fitur yang diperlukan ke pembuat halaman atau plugin penyesuai.
Tema WordPress: Kustomisasi Menjadi Mudah
Tema memungkinkan Anda mengunggah logo retina, dan mereka memiliki berbagai opsi penyesuaian gaya dan tata letak. Selain itu, Anda dapat memilih berbagai pengaturan warna di area seperti header, navigasi, footer, dan latar belakang halaman. Jika Anda memerlukan perubahan yang lebih kompleks, seperti mengubah seluruh tata letak atau membuat tema khusus baru , Anda perlu menggunakan plugin WordPress yang lebih komprehensif. Bahkan dengan perubahan yang rumit, Anda dapat menggunakan WordPress Customizer untuk mengelola tampilan dan nuansa situs WordPress Anda dengan cepat dan mudah.
Sesuaikan Kode Tema WordPress
Anda dapat mengedit kode sumber tema WordPress dengan menggunakan tema anak. Anda dapat menggunakan plugin untuk mengelola cuplikan kode yang ditambahkan ke *head> atau nama fungsi. Harap simpan file php di direktori tema Anda. CSS khusus juga dapat ditambahkan ke penyesuai WordPress atau plugin seperti CSS Sederhana.
Jika Anda tidak perlu menulis apa pun, Anda dapat menyesuaikan tema WordPress tanpa harus menulis apa pun. Bahkan jika Anda belum pernah bekerja dalam desain web sebelumnya, plugin dan alat dapat membantu Anda mempersonalisasi tema. Kami akan membahas beberapa alasan mengapa Anda mungkin ingin mengubah desain situs web Anda di posting ini. Bergantung pada temanya, Anda bahkan mungkin dapat mendesainnya dengan mempertimbangkan penyesuaian. Inilah sebabnya kami telah menyusun tiga cara sederhana untuk menyesuaikan tema WordPress Anda. Pemilik sekarang dapat menambahkan lebih banyak konten ke situs web mereka dengan fitur Full Site Editing (FSE) yang baru. Elemen yang dapat disesuaikan tersedia untuk tema klasik di WordPress.
Dengan menggunakan Customizer WordPress, Anda dapat mengubah tema Anda tanpa harus melalui kode. Sebagian besar waktu, Anda dapat mengubah judul dan tagline situs web Anda, menambahkan widget, membuat menu, dan mengubah beranda. Plugin pembuatan halaman dapat dibuat dengan paket WordPress.com yang mendukung plugin. Di antara pembuat halaman paling populer adalah Beaver Builder, Elementor, dan Divi.
Cara Menggunakan Plugin Cuplikan Kode Di WordPress
Plugin Cuplikan Kode harus diinstal terlebih dahulu. Dengan mengklik item menu plugin di dashboard WordPress, Anda dapat menginstalnya. Setelah itu, pilih 'Code Snippets' dari daftar plugin. Anda dapat menambahkan cuplikan dengan mengklik tombol 'Tambahkan Cuplikan' setelah plugin diaktifkan.
Ketika datang untuk membuat situs web atau blog, WordPress adalah platform yang sangat baik, tetapi juga dapat dikustomisasi sewaktu-waktu. Jika Anda ingin mengubah HTML seluruh posting, Anda dapat melakukannya menggunakan 'Editor Kode' di editor blok WordPress. Di sudut kanan atas, klik tombol tiga titik. Pilih 'Editor Kode' dari menu tarik-turun.
Jika Anda ingin mengubah kode HTML tema wordpress, tentukan terlebih dahulu mana yang ingin Anda ubah. Masuk ke dasbor WordPress Anda dan navigasikan ke halaman atau posting yang ingin Anda ubah setelah Anda melakukannya. Setelah Anda memilih blok yang ingin Anda edit, sebuah menu akan muncul. Ketika Anda mengklik tiga titik di sebelah kanan, mereka akan muncul. Terakhir, pilih opsi 'Edit sebagai HTML'. Anda dapat memasukkan kode Anda saat diminta.
Kustomisasi Tema Di WordPress Langkah Demi Langkah
Ada beberapa langkah yang perlu Anda ambil untuk menyesuaikan tema situs WordPress Anda. Pertama, Anda harus memilih tema yang ingin Anda gunakan. Anda dapat menelusuri tema yang tersedia dengan masuk ke bagian Penampilan di dasbor WordPress. Setelah Anda menemukan tema yang Anda sukai, Anda dapat mengklik tombol "Aktifkan" untuk menjadikannya tema aktif Anda. Selanjutnya, Anda harus menyesuaikan tampilan tema Anda dengan masuk ke bagian Kustomisasi di dasbor WordPress. Di sini, Anda dapat mengubah hal-hal seperti warna, font, dan tata letak tema Anda. Anda juga dapat menambahkan logo dan gambar header Anda sendiri. Terakhir, Anda dapat menyesuaikan situs Anda lebih lanjut dengan menambahkan plugin dan widget. Plugin adalah bagian dari perangkat lunak yang menambahkan fitur ke situs WordPress Anda, sedangkan widget adalah blok kecil konten yang dapat Anda tambahkan ke sidebar atau footer situs Anda.
Tema WordPress, sesuai dengan namanya, adalah template yang terdiri dari PHP, HTML, CSS, dan JavaScript. Jika Anda ingin membuat atau mengedit tema WordPress Anda sendiri, Anda harus mengetahui bahasa pengkodean ini. Menyewa pengembang untuk membuat tema WordPress khusus adalah pilihan lain. Sangat mudah untuk membuat tema WordPress kustom Anda sendiri dengan SeedProd. Buat tema WordPress Anda sendiri dengan plugin SeedProd, yang merupakan pembuat tema WordPress yang populer . Dalam posting ini, kita akan membahas cara membuat tema WordPress kustom dengan cara langkah demi langkah. Di SeedProd, ada dua cara untuk membuat tema khusus: secara manual atau melalui templat.
Anda dapat memilih Edit Desain dari menu Edit Tema setelah mengarahkan kursor ke template tema yang sudah dibuat sebelumnya . Saat menggunakan blok konten, seret dari kiri ke kanan dan letakkan di kanan. Blok ini dapat disesuaikan untuk menampilkan semua jenis konten yang Anda inginkan. Anda dapat menambahkan bagian ke template tema Anda dengan mengarahkan mouse ke salah satu bagian dan kemudian mengklik ikon plus. Setelah Anda menambahkan blok konten dan bagian ke editor SeedProd, Anda dapat mengklik ikon tanda silang (x) untuk menutupnya. Setelah itu, Anda dapat menautkan tema khusus Anda ke layanan pemasaran email seperti Kontak Konstan dan Tetes. Jika Anda ingin membangun situs web yang menarik untuk merek Anda, SeedProd dapat membantu. Setelah itu, Anda dapat membuat tema khusus baru yang dapat dibagikan dengan pengunjung Anda dan ditampilkan. Selain Google Analytics, Zapier, Recaptcha, dan Zapier, SeedProd mendukung integrasi ini.
