Как настроить тему WordPress
Опубликовано: 2022-10-23Есть много причин, по которым вы можете захотеть настроить тему WordPress . Возможно, вы захотите изменить цветовую схему, чтобы она лучше соответствовала вашему бренду, или добавить собственный код, чтобы сделать сайт более функциональным. Какой бы ни была причина, есть несколько способов настроить тему WordPress. В этой статье мы покажем вам, как настроить тему WordPress шаг за шагом. Мы также порекомендуем несколько плагинов и ресурсов, которые могут помочь вам в этом процессе. Готовы начать? Давайте погрузимся!
Ниже приведен список шагов по настройке темы WordPress. Темы WordPress доступны в широком диапазоне стилей, что позволяет вам создавать собственные. В этом посте я расскажу вам, как решить, какой из них подходит именно вам, и как его использовать безопасно и эффективно. Чтобы настроить тему WordPress, вы можете использовать настройщик WordPress. В результате у вас есть множество вариантов изменения темы. Вы можете получить доступ к редактору тем, следуя Appearance. Вы можете легко настроить дизайн своего сайта с помощью конструкторов страниц.
Вы устанавливаете плагин компоновщика страниц на свой веб-сайт, который затем позволяет вам создавать именно то, что вы хотите, используя встроенные параметры дизайна темы. Альтернативой может быть использование фреймворков тем вместо построителей страниц. Вы можете воспользоваться таблицей стилей темы WordPress, которая содержит весь код, необходимый для оформления вашего веб-сайта. Например, если вы хотите изменить цвета в своей теме, вы должны изменить таблицу стилей. После этого вы можете создать новый CSS, предназначенный для отдельных элементов или множества элементов или классов на странице. Шаблоны темы — это наиболее распространенные файлы, связанные с темой. Если вы хотите изменить способ вывода контента для типа записи, страницы или архива, вы должны сначала отредактировать один из этих файлов.
Дополнительные сведения о передовых методах см. в разделе ниже. Если вы редактируете код в своей теме или создаете дочернюю тему для внесения изменений, вам следует завершить ее разработку на локальной установке WordPress с установленной вашей темой и скопированным содержимым с вашего работающего веб-сайта. Нет необходимости изменять код, если вы знакомы с CSS (для таблицы стилей) или PHP (для других файлов темы). Чтобы новая тема была активирована, вы должны сначала загрузить копию своего работающего сайта. Если вы еще этого не сделали, вам следует тщательно протестировать свой сайт, чтобы убедиться, что он работает правильно, прежде чем вносить какие-либо изменения. Вы должны создать адаптивную тему. Вы должны иметь возможность вносить изменения в свою тему как в мобильной, так и в настольной версии.
Используя средство проверки доступности, вы можете убедиться, что доступ к вашему веб-сайту не ограничивается людьми с ограниченными возможностями. Вам потребуется некоторое время, чтобы тщательно изучить стандарты PHP, CSS и JavaScript, поскольку многие из них применимы к вашему приложению. Если ваша существующая тема WordPress была хорошо закодирована, и любой новый код следует тем же рецептам кода, вы находитесь на пути к тому, чтобы ваш код был актуальным.
Как я могу настроить свою тему WordPress?

Тему WordPress можно легко изменить напрямую с помощью настройщика тем WordPress, встроенного инструмента, который позволяет администраторам изменять базовый стиль своей активной темы без изменения базового кода. Выбрав «Внешний вид», вы можете получить доступ к настройщику на панели управления WordPress.
Темы WordPress поставляются со встроенными параметрами для настройки дизайна и макета. Плагины позволяют добавить еще больше возможностей для настройки. В этом курсе мы покажем, как использовать устаревший настройщик тем и инструмент для создания сайтов WordPress для создания собственного сайта. Чтобы настроить тему, вы можете запустить полнофункциональный редактор сайта WordPress. Вы можете легко настроить тему WordPress с помощью полнофункционального редактора сайта. В верхней части вашего сайта вы можете редактировать различные разделы, в том числе раздел с названием шаблона. Если вы хотите узнать больше о том, как настроить тему WordPress, ознакомьтесь с нашим руководством о том, как это сделать.
На рынке доступно множество конструкторов веб-сайтов WordPress, но SeedProd выделяется среди них. Это упрощает создание красивых макетов веб-сайтов, а также их настройку. С SeedProd вы можете создать любой тип веб-сайта, будь то блог или веб-сайт для ведения вашего бизнеса. Этот подход легко адаптируется, и его легко использовать для создания макетов по запросу. Вы можете создавать свои собственные темы WordPress с помощью SeedProd, конструктора страниц с функцией перетаскивания. Блоки позволяют отображать продукты по всему вашему веб-сайту или создавать страницу оформления заказа для вашего интернет-магазина за считанные секунды. Кроме того, вы сможете настроить сайт электронной коммерции с помощью SeedProd, поскольку он поддерживает WooCommerce.
Блоки создаются специально для редактирования на сайте, а seedprod включает блок для сайта. Эти динамические блоки можно использовать для создания циклов контента (для сообщений в блогах, заголовков сообщений, избранных изображений и т. д.). Наш учебник о том, как создать пользовательскую тему WordPress , поможет вам узнать больше о конструкторе тем SeedProd для WordPress.
Неудивительно, что Total — это тема, которую выбирают те, кто ищет универсальную и мощную тему, которая позволит вам создать профессиональный веб-сайт. Как бесплатная платформа, которая позволяет пользователям создавать полностью настраиваемые веб-сайты, это лучший выбор для тех, кто хочет создать его на WordPress.
Все ли темы WordPress настраиваемые?
В зависимости от вашей темы WordPress параметры настройки доступны как для стандартных, так и для пользовательских тем WordPress . Если у вас есть тема, поддерживающая функцию, вы можете использовать настройщик или полный редактор сайта, чтобы настроить ее. Вы ограничены в том, что вы можете делать с темой WordPress.
Astra: идеальная тема для Woocommerce
Astra — это полностью настроенная тема для WooCommerce. К теме можно добавить различные дополнения, такие как цветовые схемы, шрифты и даже макет веб-сайта. С Astra вы можете быть уверены, что ваш сайт будет быстрым и простым в использовании.
Могу ли я изменить темы WordPress без потери контента?
Ваш контент, включая мультимедиа, страницы, сообщения и комментарии, будет в безопасности, пока вы продолжаете использовать тему WordPress. Вся эта информация не будет потеряна, и вам не нужно будет перемещать ее, потому что она будет присутствовать на панели инструментов.
Влияние дизайна темы WordPress на производительность сайта
Дизайн вашей темы WordPress окажет значительное влияние на общий вид вашего сайта. Если тема вашего сайта плохо разработана, это может замедлить работу вашего сайта и затруднить навигацию. С другой стороны, недостаток использования темы заключается в том, что она может быть визуально непривлекательной, что может улучшить дизайн вашего сайта.
Медленный сайт может привести к снижению трафика и снижению рейтинга вашего блога. Если ваш сайт оптимизирован, он будет загружаться быстро и улучшит взаимодействие с пользователем.
Вы можете улучшить SEO своего веб-сайта, правильно отформатировав свой контент. Хорошая SEO-стратегия заключается в использовании заголовков, заголовков и других элементов, соответствующих тому, как ваш сайт отображается в поисковых системах.
Добавление структурированных данных к вашему контенту может помочь улучшить поисковую оптимизацию вашего сайта. Добавление тегов schema.org к вашему контенту может помочь повысить рейтинг кликов и другие показатели вовлеченности пользователей.
Отзывчивая тема WordPress необходима для улучшения рейтинга, и вы должны оптимизировать свой сайт после ее изменения. Следование рекомендациям, изложенным в этой статье, гарантирует, что ваша новая тема по-прежнему будет иметь хорошие позиции в Google после того, как вы сделаете переход.
Могу ли я создать свою собственную тему в WordPress?
Из-за простоты создания темы WordPress это относительно просто. Это не требует больших знаний в области веб-разработки. Вы можете сэкономить деньги, создав собственную тему, потому что она будет выглядеть и работать так же, как остальная часть вашего сайта.
Как разработать собственную тему WordPress
Если вы знаете платформу WordPress и знаете, как ее использовать, вы можете создать собственную тему за долю времени, которое потребовалось бы профессиональному разработчику. Однако, если у вас нет опыта программирования или нет доступа к разработчику, вы можете застрять с ним намного дольше. После того, как вы определились с черновой темой, вам нужно будет создать подробный дизайн и схему. Вы можете столкнуться с длительным процессом, в зависимости от сложности вашей темы. Если вы разрабатываете новую тему, вы должны сначала отправить ее в WordPress для проверки и утверждения. Это может занять несколько дней или недель, но после завершения живая тема должна появиться в WordPress.
Как настроить внешний вид WordPress?

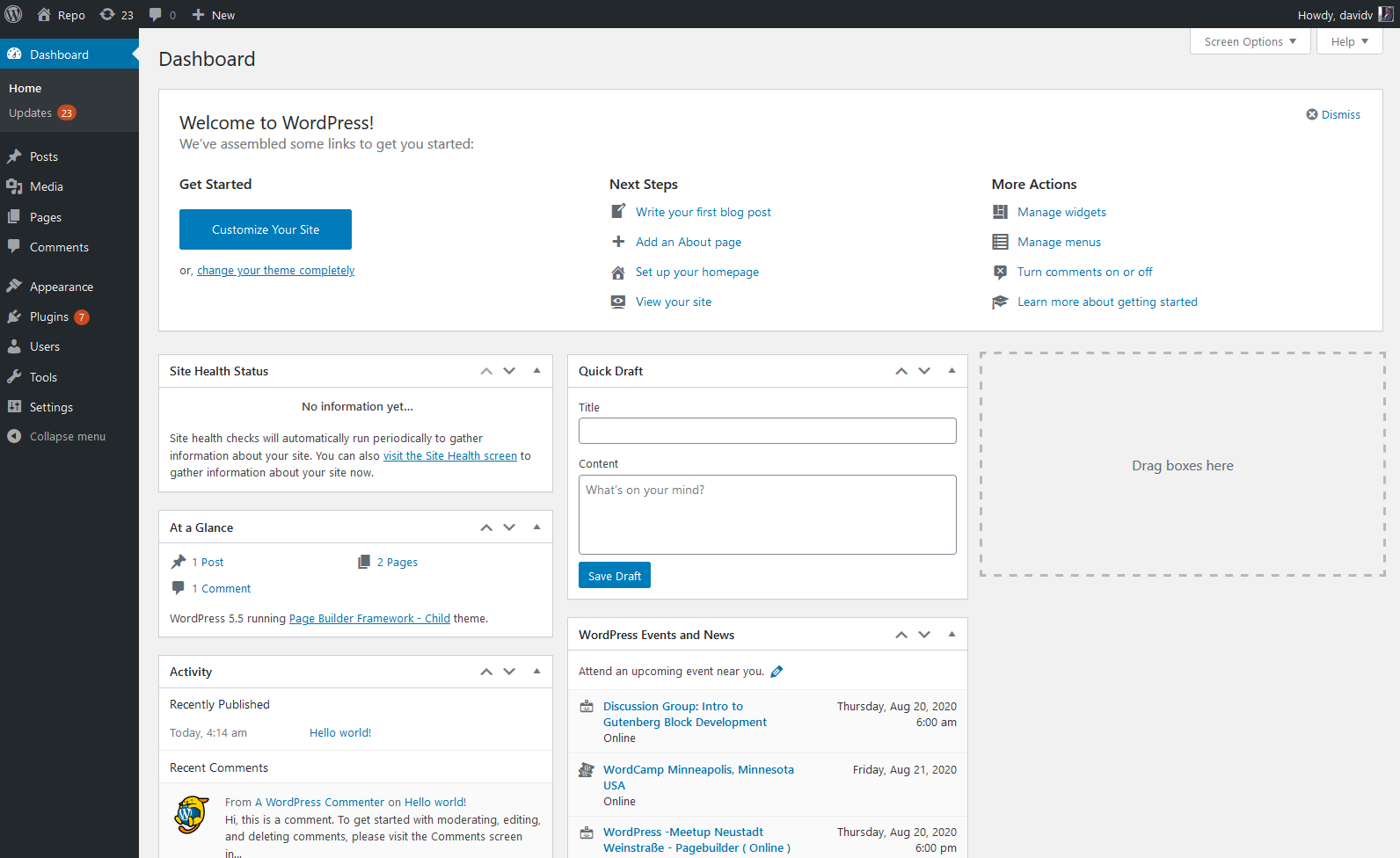
Персонализация — это раздел вашей панели инструментов, к которому вы можете получить доступ с левой стороны экрана и редактировать внешний вид, виджеты и темы. Ниже доступны две разные опции: «Темы» и «Меню». Эти две опции позволяют просматривать и выбирать все настройки внешнего вида.
Поскольку WordPress включает в себя так много функций, научиться настраивать его может быть сложно. В интерфейсе панели инструментов мы объясним, как изменить свой сайт, а также укажем, где и как это сделать. С помощью виджета вы можете добавлять новый контент на боковые панели вашего веб-сайта, также известные как главная страница. В следующих руководствах мы покажем вам, как использовать функции виджетов на вашем сайте WordPress. Вы можете вносить неограниченное количество изменений в тему, если понимаете, как писать код на CSS, PHP и Javascript (JS). Создание дочерней темы — еще один вариант изменения внешнего вида и стиля сайта WordPress.
Как включить внешний вид в WordPress?
Панель инструментов WordPress находится здесь. Чтобы получить доступ к редактору меню, перейдите в меню «Внешний вид» в левой части панели инструментов и выберите параметр «Меню». Создайте новое меню, нажав на ссылку в правом верхнем углу страницы. Чтобы создать меню, перейдите на страницу «Создать меню».
Как добавить пользовательскую область виджетов на ваш сайт WordPress
Прежде чем вы сможете добавить пользовательскую область виджетов на свой веб-сайт WordPress, вы должны сначала перейти к Customizer. Боковая панель, где он расположен в левой части интерфейса Customizer, обычно находится там, где он находится. Найдя область виджетов, вы можете перетащить в нее другую область виджетов.
Следующим шагом является настройка области виджетов на вашем веб-сайте WordPress. Для этого перейдите в Настройщик и выберите виджет, который хотите настроить. Откроется панель настроек виджета, где вы можете изменить настройки виджета.
Можете ли вы полностью настроить WordPress?
Вы можете настроить тему WordPress, перейдя в панель управления WordPress > Внешний вид > Темы, а затем щелкнув ссылку Темы , чтобы увидеть страницу с установленной вами темой. Когда вы нажмете «Настроить», ваша тема будет обновлена и настроена в режиме реального времени.
Почему я не могу найти внешний вид в WordPress?
После входа в панель инструментов WordPress вы почти наверняка не увидите вкладку «Внешний вид» в левой части панели инструментов, что, скорее всего, является результатом неудачной установки на вашем сервере.
Что такое внешний вид WordPress?
Вы несете ответственность за внешний вид вашей темы. Здесь вы можете активировать, удалять и удалять темы. Меню на его сайте позволяют вам изменить внешний вид и поведение сайта.
Как создать сайт на WordPress
CMS, такая как WordPress, представляет собой систему управления контентом (CMS) с открытым исходным кодом, которая имеет большое сообщество разработчиков и пользователей. Это программное обеспечение идеально подходит для создания блогов, веб-сайтов для малого бизнеса и сложных веб-сайтов с большим количеством страниц.
Если вы новый пользователь WordPress, мы рекомендуем прочитать наше руководство для начинающих. Этот курс охватывает все, от установки WordPress до ведения блога.
После установки WordPress вам нужно будет создать новый сайт. Вы можете создать новый сайт, нажав кнопку «Создать новый сайт» на главном экране WordPress.
Поле Имя сайта может быть заполнено различными названиями вашего сайта. Введите свою текущую страну в поле Страна. Пожалуйста, введите город, в котором вы живете, в поле «Город». Введите свой штат, а также дату и время, когда вы там живете. Введите почтовый индекс, в котором вы живете, в поле Почтовый индекс. Поля Страна и Город должны быть заполнены названием вашего хостинг-провайдера, а не вашим родным городом. После нажатия кнопки «Создать сайт» вам нужно будет создать новый веб-сайт.
Когда вы создали свой сайт, вам нужно создать блог. Просто нажмите кнопку «Блог» на главном экране WordPress, чтобы начать вести блог. Вы можете ввести название своего блога в поле Имя блога. Заполните поле «Описание» кратким описанием своего блога. Выберите шаблон из списка в поле Шаблон. Вы можете изменить язык своего блога, заполнив поле языка. В настоящее время поддерживается только английский язык. В поле Выберите шаблон выберите один из списка. Вы сможете создать блог после нажатия кнопки «Создать блог».
Теперь, когда вы создали свой блог, вы должны начать писать сообщение. Вы можете сделать это, нажав кнопку «Опубликовать» на главном экране WordPress. Вы должны ввести название сообщения в поле Заголовок сообщения. Пожалуйста, введите содержание сообщения в поле Содержание сообщения. Дата публикации вашего сообщения будет отображаться в поле Дата публикации. Категория — это название вашего поста; введите его в поле Категория сообщения. Поле Статус публикации можно ввести в разделе Статус публикации. Если вы хотите использовать изображение в своем сообщении, введите изображение в поле Изображение сообщения. Создайте миниатюру для своего поста, заполнив поле Миниатюра поста. После того, как вы введете URL своего поста, заполните поле «Отрывок поста». Нажав «Создать публикацию», вы можете создать публикацию.

Как я могу настроить свою тему WordPress 2022?
На этот вопрос нет универсального ответа, так как лучший способ настроить тему WordPress может варьироваться в зависимости от самой темы и ваших личных предпочтений. Тем не менее, некоторые советы по настройке темы WordPress могут включать: - Использование дочерней темы для внесения изменений в родительскую тему - Использование настраиваемого плагина CSS для добавления собственных правил CSS - Редактирование файлов темы напрямую (если вы знаете, что вам нужно). Делаем!) - Использование настройщика темы для внесения изменений в параметры темы - Обращение к разработчику темы за помощью / услугами по настройке
Важно научиться настраивать темы WordPress, чтобы иметь возможность делать это на веб-сайте для новичков. Темы, как и рамки, являются формой художественных работ, но основной дизайн остается за администраторами. В этой статье мы покажем вам, как настроить тему WordPress. Есть только ограниченное количество тем, которые отвечают всем вашим требованиям и на 100% идеальны. Вы можете настроить свое приложение только в том случае, если хотите, чтобы оно соответствовало вашим конкретным требованиям. Существует множество доступных вариантов, но единственный, который работает лучше всего для вас, — это метод, которому вы можете полностью посвятить себя. Если вы собираетесь использовать инструмент настройки тем WordPress , вам необходимо посетить репозиторий тем WordPress и выбрать тему, которую вы хотите установить и настроить.
Есть также некоторые темы премиум-класса, которые не позволяют пользователям настраивать, если они не платят премиум. Вы также можете настроить тему в дополнение к уже имеющимся параметрам настройки. Вы можете легко создать профессиональный веб-сайт, если у вас есть правильный подход и навыки. Чтобы использовать компоновщик страниц, вы должны сначала установить его в совместимой теме, а затем перейти к ней с помощью пользовательского интерфейса. Эта функция позволит вам увидеть, как изменилась ваша страница или как она повлияла на себя в режиме реального времени. Используя клиент протокола передачи файлов, вы можете загружать и загружать все файлы вашей темы с сервера. Если вы не знакомы с программированием или не знакомы с CSS, мы настоятельно не рекомендуем редактировать файлы темы.
Если вы хотите изменить цветовую тему своего веб-сайта, вы должны сначала отредактировать код CSS. Файл functions.php — один из самых важных файлов для запуска и работы на вашем веб-сайте, поскольку он является одним из самых важных файлов, который служит основой для некоторых наиболее важных функций веб-сайта. С помощью этого инструмента вы сможете находить и нацеливать каждый элемент на веб-странице, редактировать или добавлять к нему CSS, а также удалять или заменять отсутствующие элементы. Код для файла функций оказался чуть более трудоемким для плагинов. В случае с тегами WordPress использует файл archive.php из дочерней темы, а не из родительской темы. Вы не должны связываться с файлами тем, если у вас нет навыков или знаний в области кодирования. В этом случае вы можете использовать промежуточную платформу и вносить изменения в свой веб-сайт, не нарушая работающий сайт.
Ваша тема WordPress должна быть четкой и отзывчивой на мобильных и настольных экранах, независимо от того, как она разработана. Если вы хотите создать или настроить тему для здорового человека без инвалидности, примите во внимание ряд других факторов, таких как цвет темы и размер шрифта. Настройщик может столкнуться с проблемами, если старая версия основных файлов, тем или плагинов WordPress содержит ошибки или ошибки. Некоторые проблемы могут быть вызваны устаревшими версиями, но не всеми, а хакерские атаки или нарушение безопасности также могут вызывать проблемы. Чтобы быть в курсе всех элементов вашего веб-сайта WordPress, вы должны регулярно проверять его обновления. Чтобы настроить тему WordPress, просто перейдите на панель управления WordPress, в раздел «Внешний вид» или «Темы». Если пользователь не уверен, что делать, он или она может выбрать наилучший доступный вариант настройки в зависимости от его или ее уровня доступности и комфорта.
Вы также можете откатить обновление до предыдущей версии в качестве альтернативы. Если вы выберете тему или у вас есть другая тема, вы можете добавить свой собственный код. В случае новичка использование настройщика WordPress — самый простой способ. Профессиональный веб-сайт может быть создан с некоторыми дополнительными параметрами и функциями настройки. Эту проблему можно решить, добавив все необходимые функции в конструкторы страниц или плагины для настройки.
Темы WordPress: простая настройка
Темы позволяют загружать логотипы Retina, и они имеют множество вариантов настройки стиля и макета. Кроме того, вы можете выбрать различные настройки цвета в таких областях, как заголовки, навигация, нижние колонтитулы и фон страницы. Если вам требуются более сложные изменения, такие как изменение всего макета или создание новой пользовательской темы , вам потребуется использовать более полный плагин WordPress. Даже со сложными изменениями вы можете использовать настройщик WordPress, чтобы быстро и легко управлять внешним видом вашего сайта WordPress.
Настроить код темы WordPress
Вы можете редактировать исходный код темы WordPress, используя дочернюю тему. Вы можете использовать плагин для управления фрагментами кода, добавленными к *head> или именам функций. Пожалуйста, сохраните файл php в каталоге вашей темы. Пользовательский CSS также можно добавить в настройщик WordPress или плагин, такой как Simple CSS.
Если вам больше не нужно ничего писать, вы можете настроить темы WordPress без необходимости писать что-либо еще. Даже если вы никогда раньше не занимались веб-дизайном, плагины и инструменты помогут вам персонализировать тему. В этом посте мы рассмотрим некоторые причины, по которым вы можете захотеть изменить дизайн своего веб-сайта. В зависимости от темы вы даже можете разработать ее с учетом индивидуальной настройки. Вот почему мы собрали три простых способа настроить вашу тему WordPress. Теперь владельцы могут добавлять больше контента на свои веб-сайты с помощью новой функции полного редактирования сайта (FSE). Настраиваемые элементы доступны для классических тем в WordPress.
Используя настройщик WordPress, вы можете изменить свою тему, не просматривая код. В большинстве случаев вы можете изменить заголовок и слоган своего веб-сайта, добавить виджеты, создать меню и изменить домашнюю страницу. Плагин для создания страниц можно создать с помощью плана WordPress.com с поддержкой плагинов. Среди самых популярных конструкторов страниц — Beaver Builder, Elementor и Divi.
Как использовать плагин Code Snippets в WordPress
Сначала необходимо установить плагин Code Snippets. Нажав на пункт меню плагина на панели инструментов WordPress, вы можете установить его. После этого выберите «Фрагменты кода» из списка плагинов. Вы можете добавить фрагмент, нажав кнопку «Добавить фрагмент» после активации плагина.
Когда дело доходит до создания веб-сайта или блога, WordPress является отличной платформой, но иногда ее также можно настроить. Если вы хотите изменить HTML-код всего сообщения, вы можете сделать это с помощью «Редактора кода» в редакторе блоков WordPress. В правом верхнем углу нажмите кнопку с тремя точками. Выберите «Редактор кода» в раскрывающемся меню.
Если вы хотите изменить HTML-код темы WordPress, сначала определите, какой из них вы хотите изменить. Войдите в свою панель управления WordPress и перейдите на страницу или запись, которую вы хотите изменить, после того, как вы это сделали. После того, как вы выбрали блок, который хотите отредактировать, появится меню. При нажатии на три точки справа они появятся. Наконец, выберите опцию «Редактировать как HTML». Вы можете ввести свой код при появлении запроса.
Настройка темы в WordPress шаг за шагом
Есть несколько шагов, которые вам нужно предпринять, чтобы настроить тему вашего сайта WordPress. Во-первых, вам нужно выбрать тему, которую вы хотите использовать. Вы можете просмотреть доступные темы , перейдя в раздел «Внешний вид» панели инструментов WordPress. Найдя понравившуюся тему, вы можете нажать кнопку «Активировать», чтобы сделать ее активной. Затем вам нужно настроить внешний вид вашей темы, перейдя в раздел «Настроить» на панели инструментов WordPress. Здесь вы сможете изменить такие вещи, как цвета, шрифты и макет вашей темы. Вы также можете добавить свой собственный логотип и изображение заголовка. Наконец, вы можете дополнительно настроить свой сайт, добавив плагины и виджеты. Плагины — это части программного обеспечения, которые добавляют функции на ваш сайт WordPress, а виджеты — это небольшие блоки контента, которые вы можете добавить на боковую панель или нижний колонтитул вашего сайта.
Темы WordPress, как следует из названия, представляют собой шаблоны, состоящие из PHP, HTML, CSS и JavaScript. Если вы хотите создавать или редактировать свои собственные темы WordPress, вам необходимо знать эти языки программирования. Другой вариант — нанять разработчика для создания пользовательской темы WordPress. С SeedProd легко создавать свои собственные темы WordPress. Создавайте свои собственные темы WordPress с помощью плагина SeedProd, популярного конструктора тем WordPress . В этом посте мы шаг за шагом рассмотрим, как создавать собственные темы WordPress. В SeedProd есть два способа создания пользовательской темы: вручную или с помощью шаблонов.
Вы можете выбрать «Редактировать дизайн» в меню «Редактировать тему», наведя указатель мыши на готовый шаблон темы . При использовании блока контента перетащите его слева направо и отпустите справа. Этот блок можно настроить для отображения любого типа контента, который вы хотите. Вы можете добавить разделы в шаблон темы, наведя указатель мыши на один из них, а затем щелкнув значок плюса. После того, как вы добавили блоки и разделы контента в редактор SeedProd, вы можете щелкнуть значок крестика (x), чтобы закрыть его. После этого вы можете связать свою пользовательскую тему со службами почтового маркетинга, такими как Constant Contact и Drip. Если вы хотите создать привлекательный веб-сайт для своего бренда, SeedProd может вам помочь. После этого вы можете создать новую пользовательскую тему, которой можно поделиться с посетителями и отобразить. Помимо Google Analytics, Zapier, Recaptcha и Zapier, SeedProd поддерживает эти интеграции.
