So passen Sie Ihr WordPress-Theme an
Veröffentlicht: 2022-10-23Es gibt viele Gründe, warum Sie Ihr WordPress-Theme anpassen möchten. Vielleicht möchten Sie das Farbschema ändern, damit es besser zu Ihrer Marke passt, oder benutzerdefinierten Code hinzufügen, um die Website funktionaler zu machen. Was auch immer der Grund ist, es gibt ein paar verschiedene Möglichkeiten, wie Sie Ihr WordPress-Theme anpassen können. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Ihr WordPress-Theme anpassen. Wir empfehlen auch einige Plugins und Ressourcen, die Ihnen bei diesem Prozess helfen können. Bereit anzufangen? Tauchen wir ein!
Im Folgenden finden Sie eine Liste mit Schritten zum Anpassen Ihres WordPress-Themes. WordPress-Themes sind in einer Vielzahl von Stilen verfügbar, sodass Sie sie zu Ihren eigenen machen können. In diesem Beitrag werde ich Sie durch den Prozess der Entscheidung führen, welches das Richtige für Sie ist und wie Sie es sicher und effektiv verwenden. Um Ihr WordPress-Theme anzupassen, können Sie den WordPress Customizer verwenden. Infolgedessen haben Sie eine Fülle von Optionen, um Ihr Thema zu ändern. Sie können auf den Design-Editor zugreifen, indem Sie Aussehen folgen. Sie können das Design Ihrer Website ganz einfach mit Seitenerstellern festlegen.
Sie installieren ein Seitenerstellungs-Plug-in auf Ihrer Website, das es Ihnen dann ermöglicht, genau so zu erstellen, wie Sie es möchten, indem Sie die integrierten Designoptionen des Themas verwenden. Die Verwendung von Theme-Frameworks anstelle von Page Buildern kann eine Alternative sein. Sie können das Stylesheet des WordPress-Themes nutzen, das den gesamten Code enthält, der zum Gestalten Ihrer Website erforderlich ist. Wenn Sie beispielsweise die Farben in Ihrem Design ändern möchten, müssen Sie das Stylesheet ändern. Anschließend können Sie neues CSS erstellen, das auf einzelne Elemente oder eine Vielzahl von Elementen oder Klassen auf der Seite abzielt. Designvorlagen sind die am häufigsten verwendeten Dateien, die einem Design zugeordnet sind. Wenn Sie die Art und Weise ändern möchten, wie Inhalte auf einem Beitragstyp, einer Seite oder einem Archiv ausgegeben werden, müssen Sie zuerst eine dieser Dateien bearbeiten.
Weitere Informationen zu Best Practices finden Sie im folgenden Abschnitt. Wenn Sie den Code in Ihrem Design bearbeiten oder ein untergeordnetes Design erstellen, um Änderungen vorzunehmen, sollten Sie die Entwicklung auf einer lokalen Installation von WordPress abschließen, wobei Ihr Design installiert und der Inhalt von Ihrer Live-Website kopiert wurde. Es ist nicht notwendig, den Code zu ändern, wenn Sie mit CSS (für das Stylesheet) oder PHP (für andere Designdateien) vertraut sind. Damit das neue Design aktiviert werden kann, müssen Sie zunächst eine Kopie Ihrer Live-Site hochladen. Falls Sie dies noch nicht getan haben, sollten Sie Ihre Website gründlich testen, um sicherzustellen, dass sie ordnungsgemäß funktioniert, bevor Sie Änderungen vornehmen. Sie sollten ein Design erstellen, das responsive ist. Sie sollten in der Lage sein, Änderungen an Ihrem Design sowohl in der Mobil- als auch in der Desktop-Version vorzunehmen.
Durch den Einsatz eines Barrierefreiheitsprüfers können Sie sicherstellen, dass die Zugänglichkeit Ihrer Website nicht für Menschen mit Behinderungen eingeschränkt wird. Sie sollten sich etwas Zeit nehmen, um die PHP-, CSS- und JavaScript-Standards gründlich zu überprüfen, da es viele gibt, die für Ihre Anwendung gelten. Wenn Ihr vorhandenes WordPress-Theme gut codiert wurde und jeder neue Code denselben Code-Rezepten folgt, sind Sie auf dem besten Weg, sicherzustellen, dass Ihr Code auf dem neuesten Stand ist.
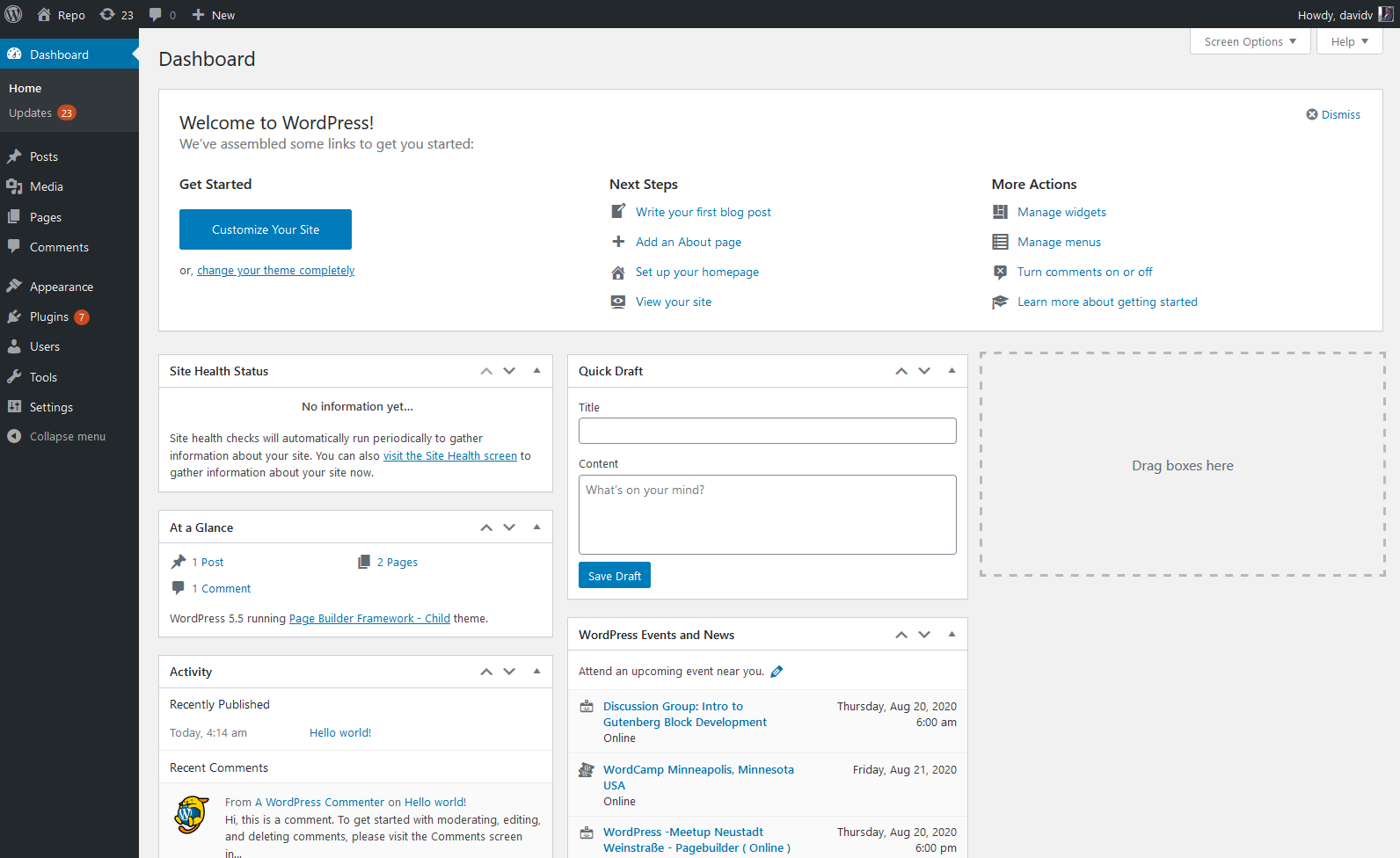
Wie kann ich mein WordPress-Theme anpassen?

Es ist einfach, Ihr WordPress-Design direkt mit dem WordPress Theme Customizer zu ändern, einem nativen Tool, mit dem Administratoren das grundlegende Design ihres aktiven Designs ändern können, ohne den zugrunde liegenden Code zu ändern. Indem Sie Aussehen auswählen, können Sie auf den Customizer in Ihrem WordPress-Dashboard zugreifen.
WordPress-Themes verfügen über integrierte Optionen zum Anpassen des Designs und Layouts. Mit Plugins können Sie noch mehr Anpassungsoptionen hinzufügen. In diesem Kurs zeigen wir Ihnen, wie Sie den Legacy-Design-Customizer und das WordPress-Site-Builder-Tool verwenden, um Ihre eigene Website zu erstellen. Um ein Design anzupassen, können Sie den WordPress Full Site Editor starten. Sie können Ihr WordPress-Theme einfach anpassen, indem Sie den vollständigen Website-Editor verwenden. Oben auf Ihrer Website können Sie eine Vielzahl von Abschnitten bearbeiten, einschließlich des Abschnitts mit dem Vorlagennamen. Wenn Sie mehr darüber erfahren möchten, wie Sie Ihr WordPress-Theme anpassen können, lesen Sie unsere Anleitung dazu.
Es gibt zahlreiche WordPress-Website-Builder auf dem Markt, aber SeedProd sticht unter ihnen heraus. Es macht es einfach, schöne Website-Layouts zu erstellen und sie anzupassen. Mit SeedProd können Sie jede Art von Website erstellen, egal ob es sich um einen Blog oder eine Website zur Führung Ihres Unternehmens handelt. Dieser Ansatz ist sehr anpassungsfähig und lässt sich einfach zum Erstellen von On-Demand-Layouts verwenden. Sie können Ihre eigenen WordPress-Designs mit SeedProd, einem Drag-and-Drop-Seitenersteller, erstellen. Mit Blöcken können Sie Produkte auf Ihrer gesamten Website anzeigen oder in Sekundenschnelle eine Checkout-Seite für Ihren Online-Shop erstellen. Darüber hinaus können Sie mit SeedProd eine E-Commerce-Site einrichten, da es WooCommerce unterstützt.
Blöcke werden speziell für die Bearbeitung auf einer Site erstellt, und Seedprod enthält einen Site-spezifischen Block. Diese dynamischen Blöcke können verwendet werden, um Inhaltsschleifen zu erstellen (für Blogposts, Posttitel, vorgestellte Bilder usw.). Unser Tutorial zum Erstellen eines benutzerdefinierten WordPress-Themes kann Ihnen dabei helfen, mehr über den SeedProd WordPress-Theme-Builder zu erfahren.
Es ist keine Überraschung, dass Total das Thema der Wahl für diejenigen ist, die ein vielseitiges und leistungsstarkes Thema suchen, mit dem Sie eine professionelle Website erstellen können. Als kostenlose Plattform, die es Benutzern ermöglicht, eine vollständig anpassbare Website zu erstellen, ist sie die beste Wahl für alle, die eine auf WordPress erstellen möchten.
Sind alle WordPress-Themes anpassbar?
Abhängig von Ihrem WordPress-Design sind die Anpassungsoptionen sowohl für das Standard- als auch für das benutzerdefinierte WordPress -Design verfügbar. Wenn Sie ein Design haben, das eine Funktion unterstützt, können Sie den Customizer oder den vollständigen Site-Editor verwenden, um es anzupassen. Sie sind in dem, was Sie mit einem WordPress-Theme tun können, begrenzt.
Astra: Das perfekte Woocommerce-fähige Thema
Astra ist ein WooCommerce-fähiges Thema, das vollständig angepasst wurde. Es ist möglich, dem Thema eine Vielzahl von Extras hinzuzufügen, z. B. Farbschemata, Schriftarten und sogar das Layout der Website. Mit Astra können Sie sicher sein, dass Ihre Website schnell und einfach zu bedienen ist.
Kann ich WordPress-Designs ändern, ohne Inhalte zu verlieren?
Ihre Inhalte, einschließlich Medien, Seiten, Beiträge und Kommentare, sind sicher, solange Sie das WordPress-Theme weiterhin verwenden. Alle diese Informationen gehen nicht verloren, und Sie müssen sie nicht verschieben, da sie in Ihrem Dashboard vorhanden sind.
Der Einfluss des WordPress-Theme-Designs auf die Leistung der Website
Das Design Ihres WordPress-Themes hat einen erheblichen Einfluss auf das Gesamterscheinungsbild Ihrer Website. Wenn das Design Ihrer Website schlecht gestaltet ist, kann dies Ihre Website verlangsamen und die Navigation erschweren. Der Nachteil bei der Verwendung eines Themas ist andererseits, dass es optisch unansehnlich sein kann, was das Design Ihrer Website verbessern kann.
Eine langsame Website kann zu weniger Traffic und niedrigeren Rankings für Ihr Blog führen. Wenn Ihre Website optimiert ist, wird sie schnell geladen und die Benutzererfahrung verbessert.
Sie können die SEO Ihrer Website verbessern, indem Sie Ihre Inhalte richtig formatieren. Eine gute SEO-Strategie besteht darin, Überschriften, Titel und andere Elemente zu verwenden, die mit der Art und Weise übereinstimmen, wie Ihre Website in Suchmaschinen erscheint.
Das Hinzufügen strukturierter Daten zu Ihren Inhalten kann dazu beitragen, die Suchmaschinenoptimierung Ihrer Website zu verbessern. Das Hinzufügen von schema.org-Tags zu Ihren Inhalten kann dazu beitragen, die Klickraten und andere Maßnahmen zur Benutzerinteraktion zu verbessern.
Ein reaktionsschnelles WordPress-Theme ist für verbesserte Rankings unerlässlich, und Sie müssen Ihre Website optimieren, nachdem Sie sie geändert haben. Wenn Sie die in diesem Artikel beschriebenen Richtlinien befolgen, stellen Sie sicher, dass Ihr neues Design auch nach dem Wechsel weiterhin einen guten Rang bei Google einnimmt.
Kann ich mein eigenes Theme in WordPress erstellen?
Aufgrund der Leichtigkeit, ein WordPress-Theme zu erstellen, ist es relativ einfach. Es erfordert nicht viel Wissen über Webentwicklung. Sie können Geld sparen, indem Sie Ihr eigenes Design erstellen, da es genauso aussieht und funktioniert wie der Rest Ihrer Website.
So entwickeln Sie ein benutzerdefiniertes WordPress-Theme
Wenn Sie die WordPress-Plattform kennen und wissen, wie man sie verwendet, können Sie ein benutzerdefiniertes Design in einem Bruchteil der Zeit erstellen, die ein professioneller Entwickler benötigen würde. Wenn Sie jedoch keine Programmiererfahrung haben oder keinen Zugang zu einem Entwickler haben, bleiben Sie möglicherweise viel länger dabei. Sobald Sie sich für ein grobes Thema entschieden haben, müssen Sie ein detailliertes Design und eine Gliederung erstellen. Je nach Komplexität Ihres Themas kann es zu einem langwierigen Prozess kommen. Wenn Sie ein neues Design entwickeln, müssen Sie es zunächst zur Überprüfung und Genehmigung an WordPress senden. Es kann ein paar Tage oder Wochen dauern, aber sobald es fertig ist, sollte das Live-Theme auf WordPress erscheinen.
Wie passe ich mein WordPress-Erscheinungsbild an?

Personalisieren ist ein Abschnitt Ihres Dashboards, auf den Sie von der linken Seite des Bildschirms zugreifen und Aussehen, Widgets und Themen bearbeiten können. Darunter stehen zwei verschiedene Optionen zur Verfügung, Themen und Menüs. Mit diesen beiden Optionen können Sie alle Ihre Darstellungseinstellungen durchsuchen und auswählen.
Da WordPress so viele Funktionen enthält, kann es schwierig sein, zu lernen, wie man es anpasst. Auf der Dashboard-Oberfläche erklären wir, wie Sie Ihre Website ändern können, und zeigen Ihnen auch, wo und wie Sie dies tun. Mithilfe eines Widgets können Sie neue Inhalte zu den Seitenleisten Ihrer Website hinzufügen, die auch als Startseite bezeichnet werden. In den folgenden Anleitungen zeigen wir Ihnen, wie Sie Widget-Funktionen auf Ihrer WordPress-Seite verwenden. Sie können unbegrenzte Änderungen am Design vornehmen, solange Sie verstehen, wie man in CSS, PHP und Javascript (JS) programmiert. Das Erstellen eines untergeordneten Designs ist eine weitere Option, um das Aussehen und den Stil einer WordPress-Site zu ändern.
Wie aktiviere ich das Erscheinungsbild in WordPress?
Das WordPress-Dashboard finden Sie hier. Um auf den Menü-Editor zuzugreifen, gehen Sie zum Menü „Darstellung“ auf der linken Seite des Dashboards und wählen Sie die Option „Menüs“. Erstellen Sie ein neues Menü, indem Sie auf den Link in der oberen rechten Ecke der Seite klicken. Um ein Menü zu erstellen, gehen Sie zur Seite Menü erstellen.
So fügen Sie Ihrer WordPress-Website einen benutzerdefinierten Widget-Bereich hinzu
Bevor Sie Ihrer WordPress-Website einen benutzerdefinierten Widget-Bereich hinzufügen können, müssen Sie zuerst zum Customizer navigieren. Die Seitenleiste, wo es sich auf der linken Seite der Customizer-Oberfläche befindet, ist normalerweise dort, wo es sich befindet. Sobald Sie den Widgetbereich gefunden haben, können Sie einen weiteren Widgetbereich hineinziehen und dort ablegen.
Im nächsten Schritt konfigurieren Sie den Widget-Bereich auf Ihrer WordPress-Website. Gehen Sie dazu zum Customizer und wählen Sie das Widget aus, das Sie konfigurieren möchten. Dadurch wird das Einstellungsfeld des Widgets geöffnet, in dem Sie die Einstellungen des Widgets ändern können.
Können Sie WordPress vollständig anpassen?
Sie können das WordPress-Design anpassen, indem Sie zu Ihrem WordPress-Dashboard> Darstellung> Designs gehen und dann auf den Link Designs klicken, um eine Seite mit dem von Ihnen installierten Design anzuzeigen. Wenn Sie auf Anpassen klicken, wird Ihr Design in Echtzeit aktualisiert und angepasst.
Warum kann ich das Erscheinungsbild in WordPress nicht finden?
Nachdem Sie sich bei Ihrem WordPress-Dashboard angemeldet haben, sehen Sie mit ziemlicher Sicherheit nicht die Registerkarte Aussehen auf der linken Seite des Dashboards, was höchstwahrscheinlich das Ergebnis einer fehlgeschlagenen Installation auf Ihrem Server ist.
Was ist das WordPress-Erscheinungsbild?
Es liegt in Ihrer Verantwortung, sich um das Erscheinungsbild Ihres Themas zu kümmern. Von hier aus können Sie Designs aktivieren, löschen und löschen. Über die Menüs auf der Website können Sie ändern, wie die Website angezeigt wird und sich verhält.
So erstellen Sie eine WordPress-Site
CMS wie WordPress ist ein Open-Source-Content-Management-System (CMS) mit einer großen Community von Entwicklern und Benutzern. Diese Software ist ideal zum Erstellen von Blogs, Websites kleiner Unternehmen und komplexer Websites mit vielen Seiten.
Wenn Sie ein neuer WordPress-Benutzer sind, empfehlen wir Ihnen, unseren Anfängerleitfaden zu lesen. Dieser Kurs behandelt alles von der WordPress-Installation bis zum Bloggen.
Sie müssen eine neue Website erstellen, sobald WordPress installiert ist. Sie können eine neue Website erstellen, indem Sie auf dem Hauptbildschirm von WordPress auf die Schaltfläche Neue Website erstellen klicken.
Das Feld Site-Name kann mit einer Vielzahl von Namen für Ihre Website ausgefüllt werden. Geben Sie Ihr aktuelles Land in das Feld Land ein. Bitte geben Sie im Feld Ort Ihren Wohnort ein. Geben Sie Ihr Bundesland sowie Datum und Uhrzeit Ihres Wohnortes ein. Geben Sie Ihre Postleitzahl in das Feld Postleitzahl ein. Die Felder Land und Stadt sollten mit dem Namen Ihres Hosting-Providers und nicht mit Ihrer Heimatstadt ausgefüllt werden. Nachdem Sie auf Website erstellen geklickt haben, müssen Sie eine neue Website erstellen.
Wenn Sie Ihre Website erstellt haben, müssen Sie einen Blog erstellen. Klicken Sie einfach auf den Blog-Button auf dem WordPress-Hauptbildschirm, um einen Blog zu beginnen. Sie können Ihren Blog-Namen in das Feld Blog-Name eingeben. Füllen Sie das Feld Beschreibung mit einer kurzen Beschreibung Ihres Blogs aus. Wählen Sie eine Vorlage aus der Liste im Feld Vorlage aus. Sie können die Sprache Ihres Blogs ändern, indem Sie das Sprachfeld eingeben. Derzeit wird nur Englisch unterstützt. Wählen Sie im Feld Vorlage auswählen eine aus der Liste aus. Sie können einen Blog erstellen, nachdem Sie auf Blog erstellen geklickt haben.
Nachdem Sie Ihr Blog eingerichtet haben, sollten Sie mit dem Schreiben eines Beitrags beginnen. Sie können dies tun, indem Sie auf dem Hauptbildschirm von WordPress auf die Schaltfläche „Posten“ klicken. Sie müssen den Beitragstitel in das Feld Beitragstitel eingeben. Bitte geben Sie den Inhalt Ihres Beitrags in das Feld Beitragsinhalt ein. Das Datum der Veröffentlichung Ihres Beitrags wird im Feld Beitragsdatum angezeigt. Eine Kategorie ist ein Name für Ihren Beitrag; Geben Sie es in das Feld Beitragskategorie ein. Das Feld Beitragsstatus kann im Abschnitt Beitragsstatus eingegeben werden. Wenn Sie ein Bild in Ihrem Beitrag verwenden möchten, geben Sie ein Bild in das Feld Beitragsbild ein. Erstellen Sie ein Miniaturbild für Ihren Beitrag, indem Sie das Feld „Miniaturbild des Beitrags“ ausfüllen. Nachdem Sie die URL Ihres Beitrags eingegeben haben, füllen Sie das Feld Beitragsauszug aus. Durch Klicken auf Beitrag erstellen können Sie einen Beitrag erstellen.

Wie kann ich mein WordPress-Theme 2022 anpassen?
Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Art, ein WordPress-Theme anzupassen, vom Thema selbst und Ihren persönlichen Vorlieben abhängen kann. Einige Tipps zum Anpassen eines WordPress-Themes können jedoch Folgendes umfassen: - Verwenden eines untergeordneten Designs, um Änderungen am übergeordneten Design vorzunehmen - Verwenden eines benutzerdefinierten CSS-Plug-ins, um Ihre eigenen CSS-Regeln hinzuzufügen - Direktes Bearbeiten der Designdateien (wenn Sie wissen, was Sie tun tun!) -Einen Design-Anpasser verwenden, um Änderungen an den Design-Optionen vorzunehmen -Den Design-Entwickler um Hilfe/Anpassungsdienste bitten
Es ist wichtig zu lernen, wie man WordPress-Themes anpasst, um dies auf einer Website für Anfänger tun zu können. Themen sind, wie Frames, eine Form von Kunstwerken, aber das primäre Design liegt bei den Administratoren. Wir zeigen Ihnen in diesem Artikel, wie Sie das WordPress-Theme anpassen können. Es gibt nur eine begrenzte Anzahl von Themen, die alle Ihre Anforderungen erfüllen und zu 100% perfekt sind. Sie können Ihre Anwendung nur anpassen, wenn Sie möchten, dass sie auf Ihre spezifischen Anforderungen zugeschnitten ist. Es gibt eine Vielzahl von Optionen, aber die einzige, die für Sie am besten funktioniert, ist eine Methode, auf die Sie sich voll und ganz festlegen können. Wenn Sie das WordPress-Design-Anpassungstool verwenden möchten, müssen Sie das WordPress-Design-Repository besuchen und das Design auswählen, das Sie installieren und anpassen möchten.
Es gibt auch einige Premium-Designs, bei denen Benutzer keine Anpassungen vornehmen können, es sei denn, sie zahlen eine Prämie. Sie können das Design zusätzlich zu den bereits vorhandenen Anpassungsoptionen anpassen. Sie können ganz einfach eine professionelle Website erstellen, wenn Sie den richtigen Ansatz und die richtigen Fähigkeiten haben. Um den Seitenersteller zu verwenden, müssen Sie ihn zunächst in einem kompatiblen Design installieren und dann über die Benutzeroberfläche dorthin navigieren. Mit dieser Funktion können Sie in Echtzeit sehen, wie sich Ihre Seite geändert hat oder wie sie sich selbst beeinflusst hat. Durch die Verwendung eines File Transfer Protocol-Clients können Sie alle Ihre Themendateien vom Server herunterladen und hochladen. Wenn Sie mit Codierung oder CSS nicht vertraut sind, raten wir dringend davon ab, Designdateien zu bearbeiten.
Wenn Sie das Farbschema Ihrer Website ändern möchten, müssen Sie zunächst den CSS-Code bearbeiten. Die Datei functions.php ist eine der wichtigsten Dateien, die Sie auf Ihrer Website ausführen und mit der Sie arbeiten können, da sie eine der wichtigsten Dateien ist, die als Grundlage für einige der wichtigsten Funktionen der Website dient. Mit Hilfe dieses Tools können Sie jedes Element auf einer Webseite lokalisieren und anvisieren, CSS bearbeiten oder hinzufügen und fehlende Elemente löschen oder ersetzen. Der Code für die Funktionsdatei stellte sich als etwas mehr Arbeit für Plugins heraus. Im Fall von Tags verwendet WordPress die Datei archive.php aus dem Child-Theme und nicht aus dem Parent-Theme. Sie sollten nicht mit Designdateien herumspielen, wenn Sie keine Programmierkenntnisse oder -kenntnisse haben. In diesem Fall könnten Sie eine Staging-Plattform verwenden und Änderungen an Ihrer Website vornehmen, ohne die Live-Site zu stören.
Ihr WordPress-Theme sollte auf mobilen und Desktop-Bildschirmen klar und reaktionsschnell sein, unabhängig davon, wie es gestaltet ist. Wenn Sie ein Thema für einen gesunden Menschen ohne Behinderungen erstellen oder anpassen möchten, berücksichtigen Sie eine Reihe anderer Faktoren, wie z. B. die Farbe des Themas und die Schriftgröße. Der Customizer kann auf Probleme stoßen, wenn die alte Version der Kerndateien, Themes oder Plugins von WordPress Fehler oder Bugs enthält. Einige Probleme können aus veralteten Versionen resultieren, aber nicht alle, und Hackerangriffe oder kompromittierte Sicherheit können ebenfalls Probleme verursachen. Um über alle Elemente Ihrer WordPress-Website auf dem Laufenden zu bleiben, müssen Sie regelmäßig die Aktualisierungen überprüfen. Um das WordPress-Design anzupassen, gehen Sie einfach zu Ihrem WordPress-Dashboard, Aussehen oder Designs. Wenn ein Benutzer sich nicht sicher ist, was zu tun ist, kann er oder sie die beste verfügbare Anpassungsoption basierend auf seiner oder ihrer Zugänglichkeit und seinem Komfortniveau auswählen.
Alternativ können Sie das Update auch auf die vorherige Version zurücksetzen. Wenn Sie ein Thema auswählen oder ein anderes Thema haben, können Sie Ihren eigenen Code hinzufügen. Für Anfänger ist die Verwendung eines WordPress-Customizers die einfachste Methode. Eine professionelle Website kann mit einigen zusätzlichen Anpassungsoptionen und Funktionen erstellt werden. Dieses Problem kann gelöst werden, indem alle erforderlichen Funktionen zu Seitenerstellern oder Anpassungs-Plugins hinzugefügt werden.
WordPress-Themes: Anpassung leicht gemacht
Themen ermöglichen Ihnen das Hochladen von Retina-Logos und bieten eine Vielzahl von Gestaltungs- und Layout-Anpassungsoptionen. Darüber hinaus können Sie eine Vielzahl von Farbeinstellungen in Bereichen wie Kopfzeilen, Navigation, Fußzeilen und Seitenhintergründen auswählen. Wenn Sie komplexere Änderungen benötigen, wie z. B. das Ändern des gesamten Layouts oder das Erstellen eines neuen benutzerdefinierten Designs , müssen Sie ein umfassenderes WordPress-Plugin verwenden. Auch bei komplexen Änderungen können Sie mit dem WordPress Customizer schnell und einfach das Look and Feel Ihrer WordPress-Seite verwalten.
Passen Sie den WordPress-Theme-Code an
Sie können den Quellcode eines WordPress-Themes bearbeiten, indem Sie ein untergeordnetes Thema verwenden. Sie könnten ein Plugin verwenden, um die Codeschnipsel zu verwalten, die dem *head> oder den Funktionsnamen hinzugefügt wurden. Bitte bewahre eine PHP-Datei im Verzeichnis deines Themes auf. Benutzerdefiniertes CSS kann auch zum WordPress-Customizer oder einem Plugin wie Simple CSS hinzugefügt werden.
Wenn Sie nichts weiter schreiben müssen, können Sie WordPress-Designs anpassen, ohne etwas anderes schreiben zu müssen. Auch wenn Sie noch nie mit Webdesign gearbeitet haben, können Plugins und Tools Ihnen helfen, ein Design zu personalisieren. In diesem Beitrag gehen wir auf einige Gründe ein, warum Sie das Design Ihrer Website ändern sollten. Abhängig vom Thema können Sie es möglicherweise sogar mit Blick auf die Anpassung entwerfen. Aus diesem Grund haben wir drei einfache Möglichkeiten zum Anpassen Ihres WordPress-Themes zusammengestellt. Mit der neuen Full Site Editing (FSE)-Funktion können Eigentümer jetzt mehr Inhalte zu ihren Websites hinzufügen. Anpassbare Elemente sind für klassische Themen in WordPress verfügbar.
Mit dem WordPress Customizer können Sie Ihr Design ändern, ohne den Code durchgehen zu müssen. Meistens können Sie den Titel und den Slogan Ihrer Website ändern, Widgets hinzufügen, Menüs erstellen und die Homepage ändern. Ein Plugin zum Erstellen von Seiten kann mit einem Plugin-fähigen WordPress.com-Plan erstellt werden. Zu den beliebtesten Seitenerstellern gehören Beaver Builder, Elementor und Divi.
So verwenden Sie das Code-Snippets-Plugin in WordPress
Das Code Snippets-Plugin muss zuerst installiert werden. Durch Klicken auf den Plugin-Menüpunkt im WordPress-Dashboard können Sie es installieren. Wählen Sie danach „Code Snippets“ aus der Liste der Plugins aus. Sie können ein Snippet hinzufügen, indem Sie auf die Schaltfläche „Snippet hinzufügen“ klicken, nachdem das Plugin aktiviert wurde.
Wenn es darum geht, eine Website oder einen Blog zu erstellen, ist WordPress eine hervorragende Plattform, die jedoch manchmal auch angepasst werden kann. Wenn Sie den HTML-Code eines gesamten Beitrags ändern möchten, können Sie dies mit dem „Code-Editor“ im WordPress-Blockeditor tun. Klicken Sie in der oberen rechten Ecke auf die Schaltfläche mit den drei Punkten. Wählen Sie „Code-Editor“ aus dem Dropdown-Menü.
Wenn Sie den HTML-Code eines WordPress-Themes ändern möchten, bestimmen Sie zuerst, welches Sie ändern möchten. Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu der Seite oder dem Beitrag, den Sie ändern möchten, nachdem Sie dies getan haben. Nachdem Sie den Block ausgewählt haben, den Sie bearbeiten möchten, erscheint ein Menü. Wenn Sie auf die drei Punkte rechts klicken, werden sie angezeigt. Wählen Sie abschließend die Option „Als HTML bearbeiten“. Sie können Ihren Code eingeben, wenn Sie dazu aufgefordert werden.
Theme-Anpassung in WordPress Schritt für Schritt
Es gibt ein paar Schritte, die Sie ausführen müssen, um das Design Ihrer WordPress-Site anzupassen. Zuerst müssen Sie ein Design auswählen, das Sie verwenden möchten. Sie können die verfügbaren Designs durchsuchen, indem Sie zum Abschnitt „Erscheinungsbild“ des WordPress-Dashboards gehen. Sobald Sie ein Thema gefunden haben, das Ihnen gefällt, können Sie auf die Schaltfläche „Aktivieren“ klicken, um es zu Ihrem aktiven Thema zu machen. Als Nächstes müssen Sie das Erscheinungsbild Ihres Designs anpassen, indem Sie zum Abschnitt „Anpassen“ des WordPress-Dashboards gehen. Hier können Sie Dinge wie die Farben, Schriftarten und das Layout Ihres Designs ändern. Sie können auch Ihr eigenes Logo und Header-Bild hinzufügen. Schließlich können Sie Ihre Website weiter anpassen, indem Sie Plugins und Widgets hinzufügen. Plugins sind Softwareteile, die Ihrer WordPress-Site Funktionen hinzufügen, während Widgets kleine Inhaltsblöcke sind, die Sie der Seitenleiste oder Fußzeile Ihrer Site hinzufügen können.
WordPress-Themes sind, wie der Name schon sagt, Vorlagen, die aus PHP, HTML, CSS und JavaScript bestehen. Wenn Sie Ihre eigenen WordPress-Themes erstellen oder bearbeiten möchten, müssen Sie diese Programmiersprachen kennen. Die Beauftragung eines Entwicklers mit der Erstellung eines benutzerdefinierten WordPress-Themes ist eine weitere Option. Es ist einfach, mit SeedProd Ihre eigenen benutzerdefinierten WordPress-Themes zu erstellen. Erstellen Sie Ihre eigenen WordPress-Themes mit dem SeedProd-Plugin, einem beliebten WordPress-Theme-Builder . In diesem Beitrag gehen wir Schritt für Schritt darauf ein, wie man benutzerdefinierte WordPress-Designs erstellt. In SeedProd gibt es zwei Möglichkeiten, ein benutzerdefiniertes Design zu erstellen: manuell oder über Vorlagen.
Sie können Design bearbeiten aus dem Menü Design bearbeiten auswählen, nachdem Sie den Mauszeiger über eine vorgefertigte Designvorlage bewegt haben . Wenn Sie einen Inhaltsblock verwenden, ziehen Sie ihn von links nach rechts und legen Sie ihn rechts ab. Dieser Block kann angepasst werden, um jede gewünschte Art von Inhalt anzuzeigen. Sie können Abschnitte zu Ihrer Themenvorlage hinzufügen, indem Sie mit der Maus über einen fahren und dann auf das Plus-Symbol klicken. Nachdem Sie dem SeedProd-Editor Inhaltsblöcke und Abschnitte hinzugefügt haben, können Sie auf das Kreuzsymbol (x) klicken, um ihn zu schließen. Danach können Sie Ihr benutzerdefiniertes Design mit E-Mail-Marketingdiensten wie Constant Contact und Drip verknüpfen. Wenn Sie eine ansprechende Website für Ihre Marke erstellen möchten, kann SeedProd Ihnen helfen. Anschließend können Sie ein neues benutzerdefiniertes Design erstellen, das mit Ihren Besuchern geteilt und angezeigt werden kann. Neben Google Analytics, Zapier, Recaptcha und Zapier unterstützt SeedProd diese Integrationen.
