Jak dostosować swój motyw WordPress
Opublikowany: 2022-10-23Istnieje wiele powodów, dla których możesz chcieć dostosować swój motyw WordPress . Może chcesz zmienić schemat kolorów, aby lepiej pasował do Twojej marki lub dodać niestandardowy kod, aby strona była bardziej funkcjonalna. Niezależnie od powodu istnieje kilka różnych sposobów dostosowania motywu WordPress. W tym artykule pokażemy, jak krok po kroku dostosować motyw WordPress. Polecimy również kilka wtyczek i zasobów, które mogą pomóc w tym procesie. Gotowy żeby zacząć? Zanurzmy się!
Poniżej znajduje się lista kroków, aby dostosować motyw WordPress. Motywy WordPress są dostępne w szerokiej gamie stylów, dzięki czemu możesz je dostosować. W tym poście przeprowadzę Cię przez proces decydowania, który z nich jest dla Ciebie odpowiedni i jak go bezpiecznie i skutecznie używać. Aby dostosować motyw WordPress, możesz użyć narzędzia WordPress Customizer. W rezultacie masz mnóstwo opcji zmiany motywu. Dostęp do edytora motywów można uzyskać, śledząc wygląd. Możesz łatwo ustawić projekt swojej witryny za pomocą kreatorów stron.
Instalujesz wtyczkę do tworzenia stron w swojej witrynie, która następnie pozwala tworzyć dokładnie tak, jak chcesz, korzystając z wbudowanych opcji projektowania motywu. Alternatywą może być użycie frameworków tematycznych zamiast programów budujących strony. Możesz skorzystać z arkusza stylów motywu WordPress, który zawiera cały kod wymagany do stylizacji Twojej witryny. Jeśli chcesz na przykład zmienić kolory w swoim motywie, zmodyfikuj arkusz stylów. Następnie możesz utworzyć nowy CSS, który będzie skierowany do poszczególnych elementów lub różnych elementów lub klas na stronie. Szablony motywów to najpopularniejsze pliki związane z motywem. Jeśli chcesz zmienić sposób, w jaki treść jest wyprowadzana na typie posta, stronie lub archiwum, musisz najpierw edytować jeden z tych plików.
Aby uzyskać więcej informacji na temat najlepszych praktyk, zapoznaj się z sekcją poniżej. Jeśli edytujesz kod w swoim motywie lub tworzysz motyw podrzędny w celu wprowadzenia zmian, powinieneś zakończyć tworzenie go na lokalnej instalacji WordPressa, z zainstalowanym motywem i treścią skopiowaną z Twojej aktywnej witryny internetowej. Nie ma potrzeby modyfikowania kodu, jeśli znasz CSS (dla arkusza stylów) lub PHP (dla innych plików motywów). Aby nowy motyw został aktywowany, musisz najpierw przesłać kopię swojej aktywnej witryny. Jeśli jeszcze tego nie zrobiłeś, przed wprowadzeniem jakichkolwiek zmian należy dokładnie przetestować swoją witrynę, aby upewnić się, że działa poprawnie. Powinieneś stworzyć motyw responsywny. Powinieneś być w stanie wprowadzać zmiany w swoim motywie zarówno w wersji mobilnej, jak i stacjonarnej.
Korzystając z narzędzia do sprawdzania dostępności, możesz upewnić się, że dostępność Twojej witryny nie jest ograniczona do osób niepełnosprawnych. Powinieneś poświęcić trochę czasu na dokładne zapoznanie się ze standardami PHP, CSS i JavaScript, ponieważ istnieje wiele, które mają zastosowanie do Twojej aplikacji. Jeśli Twój istniejący motyw WordPress został dobrze zakodowany, a nowy kod jest zgodny z tymi samymi przepisami, jesteś na dobrej drodze, aby upewnić się, że Twój kod jest aktualny.
Jak mogę dostosować mój motyw WordPress?

Modyfikowanie motywu WordPress bezpośrednio za pomocą narzędzia WordPress Theme Customizer , natywnego narzędzia, które umożliwia administratorom zmianę podstawowego stylu aktywnego motywu bez modyfikowania kodu, jest proste. Wybierając Wygląd, możesz uzyskać dostęp do dostosowania na pulpicie WordPress.
Motywy WordPress mają wbudowane opcje dostosowywania projektu i układu. Wtyczki pozwalają dodać jeszcze więcej opcji dostosowywania. W tym kursie zademonstrujemy, jak używać starszego narzędzia do dostosowywania motywów i narzędzia do tworzenia witryn WordPress do tworzenia własnej witryny. Aby dostosować motyw, możesz uruchomić WordPress Full Site Editor. Możesz łatwo dostosować swój motyw WordPress za pomocą pełnego edytora witryny. W górnej części witryny możesz edytować różne sekcje, w tym sekcję z nazwą szablonu. Jeśli chcesz dowiedzieć się więcej o tym, jak dostosować motyw WordPress, zapoznaj się z naszym przewodnikiem, jak to zrobić.
Na rynku dostępnych jest wiele kreatorów stron WordPress, ale SeedProd wyróżnia się wśród nich. Ułatwia tworzenie pięknych układów stron internetowych, a także ich dostosowywanie. Dzięki SeedProd możesz stworzyć dowolny rodzaj strony internetowej, bez względu na to, czy jest to blog, czy strona internetowa do prowadzenia firmy. To podejście jest bardzo elastyczne i proste w użyciu do tworzenia układów na żądanie. Możesz tworzyć własne motywy WordPress za pomocą SeedProd, narzędzia do tworzenia stron typu „przeciągnij i upuść”. Bloki umożliwiają wyświetlanie produktów w całej witrynie lub tworzenie strony kasy w sklepie internetowym w ciągu kilku sekund. Co więcej, będziesz mógł skonfigurować witrynę e-commerce za pomocą SeedProd, ponieważ obsługuje ona WooCommerce.
Bloki są tworzone specjalnie do edycji w witrynie, a seedprod zawiera blok specyficzny dla witryny. Te dynamiczne bloki mogą być używane do tworzenia pętli treści (dla postów na blogu, tytułów postów, polecanych obrazów itp.). Nasz samouczek dotyczący tworzenia niestandardowego motywu WordPress może pomóc Ci dowiedzieć się więcej o kreatorze motywów SeedProd WordPress.
Nic dziwnego, że Total to motyw wybierany przez tych, którzy szukają wszechstronnego i potężnego motywu, który pozwoli Ci stworzyć profesjonalną stronę internetową. Jako bezpłatna platforma, która pozwala użytkownikom tworzyć całkowicie konfigurowalną stronę internetową, jest to najlepszy wybór dla każdego, kto chce stworzyć ją na WordPressie.
Czy wszystkie motywy WordPress są konfigurowalne?
W zależności od motywu WordPress opcje dostosowywania są dostępne zarówno dla domyślnych, jak i niestandardowych motywów WordPress . Jeśli masz motyw obsługujący daną funkcję, możesz go dostosować za pomocą konfiguratora lub pełnego edytora witryny. Jesteś ograniczony w tym, co możesz zrobić z motywem WordPress.
Astra: idealny motyw gotowy do Woocommerce
Astra to gotowy szablon WooCommerce, który został w pełni dostosowany. Do motywu można dodać różne dodatki, takie jak schematy kolorów, czcionki, a nawet układ strony. Dzięki Astrze masz pewność, że Twoja strona będzie szybka i prosta w obsłudze.
Czy mogę zmienić motywy WordPress bez utraty zawartości?
Twoje treści, w tym multimedia, strony, posty i komentarze, będą bezpieczne, o ile nadal będziesz korzystać z motywu WordPress. Wszystkie te informacje nie zostaną utracone i nie będziesz musiał ich przenosić, ponieważ będą one obecne na Twoim pulpicie nawigacyjnym.
Wpływ projektu motywu WordPress na wydajność witryny
Projekt Twojego motywu WordPress będzie miał znaczący wpływ na ogólny wygląd Twojej witryny. Jeśli motyw witryny jest źle zaprojektowany, może to spowolnić witrynę i utrudnić nawigację. Z drugiej strony, wadą motywu jest to, że może być nieatrakcyjny wizualnie, co może poprawić wygląd Twojej witryny.
Powolna witryna może spowodować mniejszy ruch i niższą pozycję w rankingu Twojego bloga. Jeśli Twoja witryna jest zoptymalizowana, załaduje się szybko i poprawi wrażenia użytkownika.
Możesz poprawić SEO swojej witryny poprzez odpowiednie formatowanie treści. Dobrą strategią SEO jest używanie nagłówków, tytułów i innych elementów, które są spójne ze sposobem wyświetlania witryny w wyszukiwarkach.
Dodanie uporządkowanych danych do treści może pomóc ulepszyć optymalizację witryny pod kątem wyszukiwarek. Dodanie tagów schema.org do treści może poprawić współczynniki klikalności i inne wskaźniki zaangażowania użytkowników.
Responsywny motyw WordPress jest niezbędny do poprawy rankingów, a po zmianie musisz zoptymalizować swoją witrynę. Postępowanie zgodnie z wytycznymi przedstawionymi w tym artykule zapewni, że Twój nowy motyw będzie nadal miał dobrą pozycję w Google po dokonaniu zmiany.
Czy mogę stworzyć własny motyw w WordPressie?
Ze względu na łatwość tworzenia motywu WordPress jest to stosunkowo proste. Nie wymaga dużej wiedzy na temat tworzenia stron internetowych. Możesz zaoszczędzić pieniądze, budując własny motyw, ponieważ będzie on wyglądał i działał tak jak reszta Twojej witryny.
Jak stworzyć niestandardowy motyw WordPress?
Jeśli znasz platformę WordPress i wiesz, jak z niej korzystać, możesz stworzyć niestandardowy motyw w ułamku czasu, jaki zajęłoby to profesjonalnemu programiście. Jeśli jednak nie masz doświadczenia w kodowaniu lub nie masz dostępu do programisty, możesz utknąć z tym na znacznie dłużej. Gdy już zdecydujesz się na szorstki temat, musisz stworzyć szczegółowy projekt i zarys. Możesz napotkać długi proces, w zależności od złożoności twojego motywu. Jeśli tworzysz nowy motyw, musisz najpierw przesłać go do WordPress w celu sprawdzenia i zatwierdzenia. Może to potrwać kilka dni lub tygodni, ale po zakończeniu motyw na żywo powinien pojawić się na WordPress.
Jak dostosować wygląd mojego WordPressa?

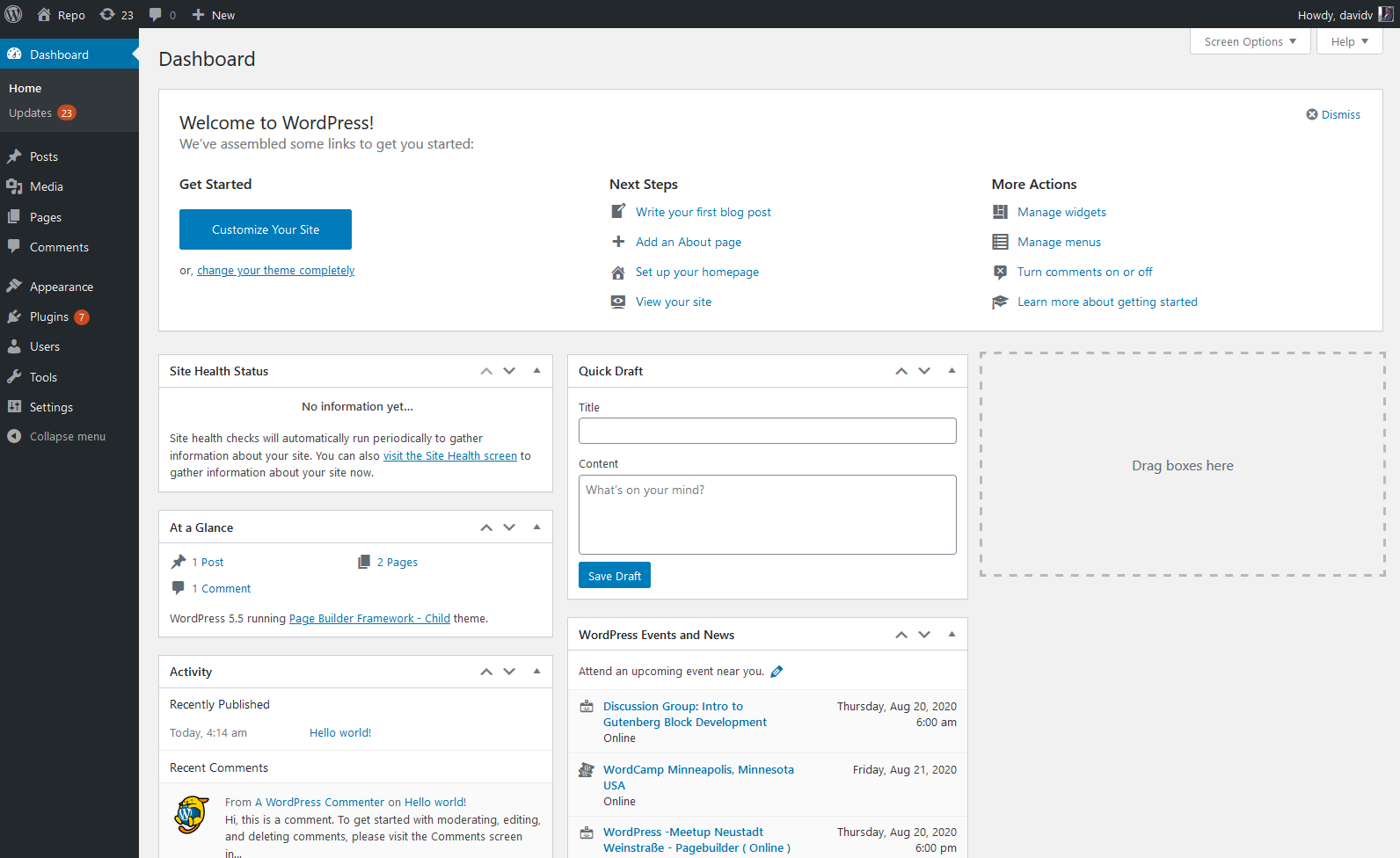
Personalizuj to sekcja pulpitu nawigacyjnego, do której możesz uzyskać dostęp z lewej strony ekranu i edytować wygląd, widżety i motywy. Poniżej dostępne są dwie różne opcje, Motywy i Menu. Te dwie opcje umożliwiają przeglądanie i wybieranie wszystkich ustawień wyglądu.
Ponieważ WordPress zawiera tak wiele funkcji, nauka dostosowywania może być trudna. W interfejsie pulpitu nawigacyjnego wyjaśnimy, jak zmodyfikować witrynę, a także wskażemy, gdzie i jak to zrobić. Korzystając z widżetu, możesz dodawać nową zawartość do pasków bocznych witryny, znanych również jako strona główna. W poniższych przewodnikach pokażemy, jak korzystać z funkcji widżetów w witrynie WordPress. Możesz wprowadzać nieograniczone zmiany w motywie, o ile rozumiesz, jak kodować w CSS, PHP i JavaScript (JS). Tworzenie motywu potomnego to kolejna opcja zmiany wyglądu i stylu witryny WordPress.
Jak włączyć wygląd w WordPressie?
Pulpit nawigacyjny WordPressa można znaleźć tutaj. Aby uzyskać dostęp do edytora menu, przejdź do menu „Wygląd” po lewej stronie pulpitu nawigacyjnego i wybierz opcję „Menu”. Utwórz nowe menu, klikając link w prawym górnym rogu strony. Aby utworzyć menu, przejdź do strony Utwórz menu.
Jak dodać niestandardowy obszar widżetów do swojej witryny WordPress?
Zanim będziesz mógł dodać niestandardowy obszar widżetów do swojej witryny WordPress, musisz najpierw przejść do Customizer. Pasek boczny, w którym znajduje się po lewej stronie interfejsu Customizer, zwykle znajduje się tam, gdzie się znajduje. Po znalezieniu obszaru widżetów możesz przeciągnąć i upuścić do niego inny obszar widżetów.
Następnym krokiem jest skonfigurowanie obszaru widżetów w witrynie WordPress. W tym celu przejdź do Customizer i wybierz widżet, który chcesz skonfigurować. Spowoduje to otwarcie panelu ustawień widżetu, w którym możesz zmienić ustawienia widżetu.
Czy możesz w pełni dostosować WordPress?
Możesz dostosować motyw WordPress, przechodząc do pulpitu WordPress> Wygląd> Motywy, a następnie klikając łącze Motywy, aby wyświetlić stronę z zainstalowanym motywem. Gdy klikniesz dostosuj, Twój motyw zostanie zaktualizowany i dostosowany w czasie rzeczywistym.
Dlaczego nie mogę znaleźć wyglądu w WordPressie?
Po zalogowaniu się do pulpitu WordPress prawie na pewno nie zobaczysz zakładki Wygląd po lewej stronie pulpitu, co najprawdopodobniej jest wynikiem nieudanej instalacji na Twoim serwerze.
Co to jest wygląd WordPressa?
Twoim obowiązkiem jest zadbanie o wygląd swojego motywu. Tutaj możesz aktywować, usuwać i usuwać motywy. Menu na jego stronie umożliwiają zmianę wyglądu i zachowania witryny.
Jak stworzyć witrynę WordPress
CMS, taki jak WordPress, to system zarządzania treścią o otwartym kodzie źródłowym (CMS), który ma dużą społeczność programistów i użytkowników. To oprogramowanie jest idealne do tworzenia blogów, witryn internetowych małych firm i złożonych witryn internetowych z wieloma stronami.
Jeśli jesteś nowym użytkownikiem WordPressa, zalecamy przeczytanie naszego przewodnika dla początkujących. Ten kurs obejmuje wszystko, od instalacji WordPressa po blogowanie.
Po zainstalowaniu WordPressa będziesz musiał utworzyć nową witrynę. Możesz utworzyć nową witrynę, klikając przycisk Utwórz nową witrynę na głównym ekranie WordPress.
Pole Nazwa witryny może być wypełnione różnymi nazwami witryny. Wprowadź swój obecny kraj w polu Kraj. Wpisz miasto, w którym mieszkasz w polu Miasto. Wpisz swój stan oraz datę i godzinę, w której mieszkasz. Wprowadź kod pocztowy, w którym mieszkasz, w polu Kod pocztowy. Pola Kraj i Miasto powinny być wypełnione nazwą dostawcy usług hostingowych, a nie miastem, w którym się znajdujesz. Po kliknięciu Utwórz witrynę musisz utworzyć nową witrynę.
Po utworzeniu witryny musisz utworzyć bloga. Po prostu kliknij przycisk Blog na głównym ekranie WordPress, aby rozpocząć blog. Możesz wprowadzić nazwę swojego bloga w polu Nazwa bloga. Wypełnij pole Opis krótkim opisem swojego bloga. Wybierz szablon z listy w polu Szablon. Możesz zmienić język swojego bloga, wpisując pole języka. Obecnie obsługiwany jest tylko język angielski. W polu Wybierz szablon wybierz jeden z listy. Będziesz mógł utworzyć bloga po kliknięciu przycisku Utwórz blog.
Teraz, gdy masz już swój blog, powinieneś zacząć pisać post. Możesz to zrobić, klikając przycisk Opublikuj na głównym ekranie WordPress. Musisz wprowadzić tytuł posta w polu Tytuł posta. Wprowadź treść swojego posta w polu Treść posta. Data publikacji Twojego posta zostanie wyświetlona w polu Data posta. Kategoria to nazwa Twojego posta; wprowadź go w polu Kategoria postu. Pole Status postu można wprowadzić w sekcji Status posta. Jeśli chcesz użyć obrazu w swoim poście, wprowadź obraz w polu Obraz posta. Utwórz miniaturę swojego posta, wypełniając pole miniatury posta. Po wprowadzeniu adresu URL posta wypełnij pole Fragment posta. Klikając Utwórz post, możesz utworzyć post.

Jak mogę dostosować mój motyw WordPress 2022?
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób dostosowania motywu WordPress może się różnić w zależności od samego motywu i osobistych preferencji. Jednak niektóre wskazówki dotyczące dostosowywania motywu WordPress mogą obejmować: - Używanie motywu potomnego do wprowadzania zmian w motywie nadrzędnym - Używanie niestandardowej wtyczki CSS do dodawania własnych reguł CSS - Bezpośrednią edycję plików motywu (jeśli wiesz, co robisz!) -Korzystanie z dostosowania motywu do wprowadzania zmian w opcjach motywu -Poproszenie programisty motywu o pomoc/usługi dostosowywania
Ważne jest, aby dowiedzieć się, jak dostosować motywy WordPress, aby móc to zrobić na stronie internetowej dla początkującego. Motywy są, podobnie jak ramki, formą grafiki, ale główny projekt należy do administratorów. W tym artykule pokażemy, jak dostosować motyw WordPress. Istnieje tylko ograniczona liczba motywów, które spełniają wszystkie Twoje wymagania i są w 100% doskonałe. Możesz dostosować swoją aplikację tylko wtedy, gdy chcesz, aby była dostosowana do Twoich konkretnych wymagań. Dostępnych jest wiele opcji, ale jedyną, która działa najlepiej, jest metoda, na którą możesz się w pełni zaangażować. Jeśli zamierzasz korzystać z narzędzia do dostosowywania motywów WordPress , musisz odwiedzić repozytorium motywów WordPress i wybrać motyw, który chcesz zainstalować i dostosować.
Istnieje również kilka motywów premium, które nie pozwalają użytkownikom na dostosowywanie, chyba że zapłacą premię. Możesz także dostosować motyw oprócz już posiadanych opcji dostosowywania. Możesz łatwo stworzyć profesjonalną stronę internetową, jeśli masz odpowiednie podejście i umiejętności. Aby użyć Kreatora stron, musisz najpierw zainstalować go w zgodnym motywie, a następnie przejść do niego za pomocą interfejsu użytkownika. Ta funkcja pozwoli Ci zobaczyć, jak Twoja strona się zmieniła lub jak wpłynęła na nią w czasie rzeczywistym. Korzystając z klienta protokołu transferu plików, możesz pobrać i przesłać wszystkie pliki motywów z serwera. Jeśli nie znasz się na kodowaniu lub nie znasz CSS, zdecydowanie odradzamy edytowanie plików motywów.
Jeśli chcesz zmienić motyw kolorystyczny swojej witryny, musisz najpierw edytować kod CSS. Plik functions.php jest jednym z najważniejszych plików do uruchomienia i pracy w witrynie, ponieważ jest to jeden z najważniejszych plików, który służy jako podstawa dla niektórych najważniejszych funkcji witryny. Za pomocą tego narzędzia będziesz w stanie zlokalizować i skierować każdy element na stronie internetowej, edytować lub dodawać do niego CSS oraz usuwać lub zastępować brakujące elementy. Kod do pliku funkcji okazał się trochę bardziej pracochłonny dla wtyczek. W przypadku tagów WordPress używa pliku archive.php z motywu potomnego, a nie z motywu nadrzędnego. Nie powinieneś zadzierać z plikami motywów, jeśli nie masz żadnych umiejętności lub wiedzy w zakresie kodowania. W takim przypadku możesz skorzystać z platformy pomostowej i wprowadzić zmiany w swojej witrynie bez zakłócania działania witryny.
Twój motyw WordPress powinien być przejrzysty i responsywny na ekranach mobilnych i stacjonarnych, niezależnie od tego, jak został zaprojektowany. Jeśli chcesz stworzyć lub dostosować motyw dla zdrowej osoby bez niepełnosprawności, weź pod uwagę szereg innych czynników, takich jak kolor motywu i rozmiar czcionki. Konfigurator może napotkać problemy, jeśli stara wersja podstawowych plików WordPressa, motywów lub wtyczek zawiera błędy lub błędy. Niektóre problemy mogą wynikać z nieaktualnych wersji, ale nie wszystkie, a ataki hakerów lub złamane zabezpieczenia również mogą powodować problemy. Aby być na bieżąco ze wszystkimi elementami witryny WordPress, musisz regularnie sprawdzać jej aktualizacje. Aby dostosować motyw WordPress, po prostu przejdź do pulpitu nawigacyjnego WordPress, Wygląd lub Motywy. Jeśli użytkownik nie jest pewien, co zrobić, może wybrać najlepszą dostępną opcję dostosowywania w oparciu o swoją dostępność i poziom komfortu.
Alternatywnie możesz również przywrócić aktualizację do poprzedniej wersji. Jeśli wybierzesz motyw lub masz inny motyw, możesz dodać własny kod. W przypadku osoby początkującej najprostszą metodą jest skorzystanie z dostosowywania WordPressa. Profesjonalną witrynę internetową można utworzyć z dodatkowymi opcjami i funkcjami dostosowywania. Ten problem można rozwiązać, dodając wszystkie niezbędne funkcje do kreatorów stron lub wtyczek dostosowujących.
Motywy WordPress: łatwa personalizacja
Motywy umożliwiają przesyłanie logo siatkówki i oferują różnorodne opcje stylizacji i dostosowywania układu. Ponadto możesz wybrać różne ustawienia kolorów w obszarach takich jak nagłówki, nawigacja, stopki i tła stron. Jeśli potrzebujesz bardziej złożonych zmian, takich jak zmiana całego układu lub utworzenie nowego niestandardowego motywu , będziesz musiał użyć bardziej wszechstronnej wtyczki WordPress. Nawet przy skomplikowanych zmianach możesz użyć WordPress Customizer, aby szybko i łatwo zarządzać wyglądem swojej witryny WordPress.
Dostosuj kod motywu WordPress
Możesz edytować kod źródłowy motywu WordPress, używając motywu podrzędnego. Możesz użyć wtyczki do zarządzania fragmentami kodu dodanymi do *head> lub nazw funkcji. Proszę zachować plik php w katalogu motywu. Niestandardowy CSS można również dodać do dostosowywania WordPress lub wtyczki, takiej jak Simple CSS.
Jeśli nie musisz pisać nic więcej, możesz dostosować motywy WordPress bez konieczności pisania czegokolwiek innego. Nawet jeśli nigdy wcześniej nie pracowałeś w projektowaniu stron internetowych, wtyczki i narzędzia mogą pomóc Ci spersonalizować motyw. W tym poście omówimy kilka powodów, dla których możesz chcieć zmienić wygląd swojej witryny. W zależności od motywu możesz nawet zaprojektować go z myślą o dostosowaniu. Dlatego opracowaliśmy trzy proste sposoby dostosowania motywu WordPress. Właściciele mogą teraz dodawać więcej treści do swoich witryn internetowych dzięki nowej funkcji pełnej edycji witryny (FSE). Konfigurowalne elementy są dostępne dla klasycznych motywów w WordPress.
Korzystając z WordPress Customizer, możesz zmienić swój motyw bez konieczności przechodzenia przez kod. W większości przypadków możesz zmienić tytuł i slogan swojej witryny, dodawać widżety, tworzyć menu i zmieniać stronę główną. Wtyczkę do tworzenia stron można zbudować za pomocą planu WordPress.com obsługującego wtyczki. Wśród najpopularniejszych kreatorów stron są Beaver Builder, Elementor i Divi.
Jak korzystać z wtyczki fragmentów kodu w WordPress
Wtyczka Code Snippets musi być najpierw zainstalowana. Klikając pozycję menu wtyczki na pulpicie WordPress, możesz ją zainstalować. Następnie wybierz „Snippets kodu” z listy wtyczek. Możesz dodać fragment, klikając przycisk „Dodaj fragment” po aktywacji wtyczki.
Jeśli chodzi o tworzenie strony internetowej lub bloga, WordPress to doskonała platforma, ale czasami można ją również dostosować. Jeśli chcesz zmienić kod HTML całego posta, możesz to zrobić za pomocą „Edytora kodu” w edytorze bloków WordPress. W prawym górnym rogu kliknij przycisk z trzema kropkami. Wybierz „Edytor kodu” z menu rozwijanego.
Jeśli chcesz zmienić kod HTML motywu Wordpress, najpierw określ, który chcesz zmodyfikować. Zaloguj się do pulpitu WordPress i przejdź do strony lub wpisu, który chcesz zmodyfikować, gdy to zrobisz. Po wybraniu bloku, który chcesz edytować, pojawi się menu. Kiedy klikniesz na trzy kropki po prawej, pojawią się. Na koniec wybierz opcję „Edytuj jako HTML”. Po wyświetleniu monitu możesz wprowadzić swój kod.
Dostosowywanie motywu w WordPressie krok po kroku
Aby dostosować motyw witryny WordPress, musisz wykonać kilka czynności. Najpierw musisz wybrać motyw, którego chcesz użyć. Możesz przeglądać dostępne motywy , przechodząc do sekcji Wygląd pulpitu WordPress. Po znalezieniu motywu, który Ci się podoba, możesz kliknąć przycisk „Aktywuj”, aby ustawić go jako aktywny motyw. Następnie musisz dostosować wygląd swojego motywu, przechodząc do sekcji Dostosuj pulpitu WordPress. Tutaj możesz zmienić takie rzeczy, jak kolory, czcionki i układ motywu. Możesz także dodać własne logo i obraz nagłówka. Na koniec możesz jeszcze bardziej dostosować swoją witrynę, dodając wtyczki i widżety. Wtyczki to oprogramowanie, które dodaje funkcje do witryny WordPress, a widżety to małe bloki treści, które można dodać do paska bocznego lub stopki witryny.
Motywy WordPress, jak sama nazwa wskazuje, to szablony składające się z PHP, HTML, CSS i JavaScript. Jeśli chcesz tworzyć lub edytować własne motywy WordPress, musisz znać te języki kodowania. Inną opcją jest zatrudnienie programisty do stworzenia niestandardowego motywu WordPress. Tworzenie własnych niestandardowych motywów WordPress za pomocą SeedProd jest proste. Twórz własne motywy WordPress za pomocą wtyczki SeedProd, która jest popularnym narzędziem do tworzenia motywów WordPress . W tym poście omówimy krok po kroku tworzenie niestandardowych motywów WordPress. W SeedProd istnieją dwa sposoby tworzenia niestandardowego motywu: ręcznie lub za pomocą szablonów.
Możesz wybrać Edytuj projekt z menu Edytuj motyw po najechaniu kursorem na gotowy szablon motywu . Używając bloku treści, przeciągnij go od lewej do prawej i upuść po prawej. Ten blok można dostosować, aby wyświetlać dowolny rodzaj treści. Możesz dodać sekcje do szablonu motywu, najeżdżając kursorem myszy na jeden, a następnie klikając ikonę plusa. Po dodaniu bloków treści i sekcji do edytora SeedProd, możesz kliknąć ikonę krzyżyka (x), aby go zamknąć. Następnie możesz połączyć swój niestandardowy motyw z usługami marketingu e-mailowego, takimi jak Constant Contact i Drip. Jeśli chcesz zbudować interesującą stronę internetową dla swojej marki, SeedProd może Ci pomóc. Następnie możesz utworzyć nowy niestandardowy motyw, który można udostępnić odwiedzającym i wyświetlić. Oprócz Google Analytics, Zapier, Recaptcha i Zapier, SeedProd obsługuje te integracje.
