WordPressテーマをカスタマイズする方法
公開: 2022-10-23WordPress テーマをカスタマイズする理由はたくさんあります。 ブランドに合わせて配色を変更したり、サイトをより機能的にするためにカスタム コードを追加したりすることもできます。 理由が何であれ、WordPress テーマをカスタマイズする方法はいくつかあります。 この記事では、WordPress テーマをカスタマイズする方法を順を追って説明します。 また、プロセスに役立ついくつかのプラグインとリソースもお勧めします。 始める準備はできましたか? 飛び込みましょう!
以下は、WordPress テーマをカスタマイズする手順のリストです。 WordPress テーマはさまざまなスタイルで利用できるため、独自のテーマを作成できます。 この投稿では、どちらが自分に適しているかを判断するプロセスと、安全かつ効果的に使用する方法について説明します. WordPress テーマをカスタマイズするには、WordPress カスタマイザーを使用できます。 その結果、テーマを変更するためのオプションがたくさんあります。 外観に従って、テーマ エディターにアクセスできます。 ページビルダーを使用して、Web サイトのデザインを簡単に設定できます。
Web サイトにページ ビルダー プラグインをインストールすると、テーマに組み込まれているデザイン オプションを使用して、思いどおりのページを作成できます。 ページ ビルダーの代わりにテーマ フレームワークを使用することもできます。 WordPress テーマのスタイルシートを利用できます。これには、Web サイトのスタイルを設定するために必要なすべてのコードが含まれています。 たとえば、テーマの色を変更したい場合は、スタイルシートを変更します。 その後、個々の要素、またはページ上のさまざまな要素やクラスを対象とする新しい CSS を作成できます。 テーマ テンプレートは、テーマに関連付けられている最も一般的なファイルです。 投稿タイプ、ページ、またはアーカイブでのコンテンツの出力方法を変更する場合は、まずこれらのファイルのいずれかを編集する必要があります。
ベスト プラクティスの詳細については、以下のセクションを参照してください。 テーマのコードを編集している場合、または変更を加えるために子テーマを作成している場合は、テーマをインストールし、ライブ Web サイトからコピーしたコンテンツを使用して、WordPress のローカル インストールで開発を終了する必要があります。 CSS (スタイルシートの場合) または PHP (他のテーマ ファイルの場合) に精通している場合は、コードを変更する必要はありません。 新しいテーマを有効にするには、まずライブ サイトのコピーをアップロードする必要があります。 まだ行っていない場合は、サイトを徹底的にテストして、変更を加える前に適切に機能することを確認する必要があります。 レスポンシブなテーマを作成する必要があります。 モバイル版とデスクトップ版の両方でテーマを変更できるはずです。
アクセシビリティ チェッカーを使用することで、Web サイトのアクセシビリティが障害を持つ人々に制限されていないことを確認できます。 PHP、CSS、および JavaScript の標準はアプリケーションに適用されるものが多いため、時間をかけて徹底的に確認する必要があります。 既存の WordPress テーマが適切にコーディングされていて、新しいコードが同じコード レシピに従っている場合、コードが最新であることを確認できます。
WordPress テーマをカスタマイズするにはどうすればよいですか?

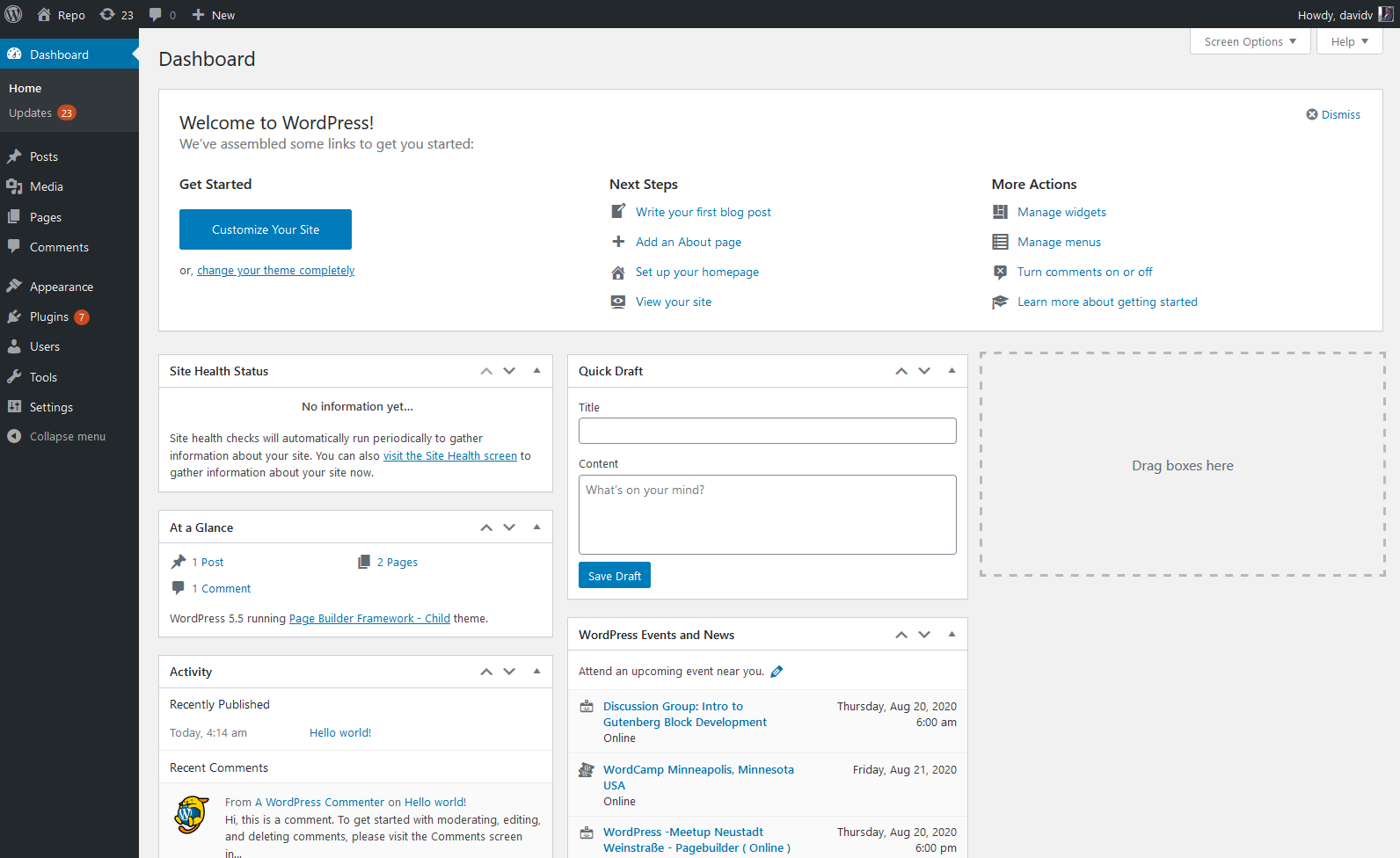
管理者が基本的なコードを変更せずにアクティブなテーマの基本的なスタイルを変更できるネイティブ ツールである WordPressテーマ カスタマイザーを使用して、WordPress テーマを直接変更するのは簡単です。 外観を選択すると、WordPress ダッシュボードのカスタマイザーにアクセスできます。
WordPress テーマには、デザインとレイアウトをカスタマイズするためのオプションが組み込まれています。 プラグインを使用すると、さらに多くのカスタマイズ オプションを追加できます。 このコースでは、従来のテーマ カスタマイザーと WordPress サイト ビルダー ツールを使用して独自のサイトを作成する方法を紹介します。 テーマをカスタマイズするには、WordPress フル サイト エディターを起動します。 完全なサイト エディターを使用して、WordPress テーマを簡単にカスタマイズできます。 Web サイトの上部では、テンプレート名のセクションを含むさまざまなセクションを編集できます。 WordPress テーマをカスタマイズする方法について詳しく知りたい場合は、その方法に関するガイドを参照してください。
市場には多数の WordPress ウェブサイト ビルダーがありますが、その中でも SeedProd が際立っています。 美しいウェブサイトのレイアウトを簡単に作成したり、カスタマイズしたりできます。 SeedProd を使用すると、ブログであろうとビジネスを運営するためのウェブサイトであろうと、あらゆるタイプのウェブサイトを作成できます。 このアプローチは非常に適応性が高く、オンデマンド レイアウトの作成に簡単に使用できます。 ドラッグ アンド ドロップ ページ ビルダーである SeedProd を使用して、独自の WordPress テーマを作成できます。 ブロックを使用すると、Web サイト全体に商品を表示したり、オンライン ストアのチェック アウト ページを数秒で作成したりできます。 さらに、WooCommerceに対応しているため、SeedProdでECサイトを立ち上げることができます。
ブロックはサイトでの編集専用に作成され、seedprod にはサイト固有のブロックが含まれています。 これらの動的ブロックを使用して、コンテンツ ループを作成できます (ブログ投稿、投稿タイトル、注目の画像など)。 カスタム WordPress テーマの作成方法に関するチュートリアルは、SeedProd WordPress テーマ ビルダーの詳細を学ぶのに役立ちます。
プロの Web サイトを作成できる、多目的で強力なテーマを探している人にとって、Total が最適なテーマであることは驚くことではありません。 ユーザーが完全にカスタマイズ可能な Web サイトを作成できる無料のプラットフォームとして、WordPress で Web サイトを作成しようとしている人にとって最良の選択です。
すべての WordPress テーマはカスタマイズ可能ですか?
WordPress テーマに応じて、デフォルトとカスタムの両方の WordPress テーマでカスタマイズ オプションを利用できます。 機能をサポートするテーマがある場合は、カスタマイザーまたは完全なサイト エディターを使用してカスタマイズできます。 WordPress テーマでできることは限られています。
Astra: パーフェクトな Woocommerce Ready テーマ
Astra は、完全にカスタマイズされた WooCommerce 対応のテーマです。 配色、フォント、さらには Web サイトのレイアウトなど、さまざまなオプションをテーマに追加することができます。 Astra を使用すると、Web サイトがすばやく簡単に使用できるようになります。
コンテンツを失うことなく WordPress テーマを変更できますか?
メディア、ページ、投稿、コメントなどのコンテンツは、WordPress テーマを使い続ける限り安全です。 その情報はすべて失われることはなく、ダッシュボードに表示されるため、再配置する必要はありません。
WordPressテーマのデザインがサイトのパフォーマンスに与える影響
WordPress テーマのデザインは、Web サイトの全体的な外観に大きな影響を与えます。 サイトのテーマが適切に設計されていない場合、サイトの速度が低下し、ナビゲーションが困難になる可能性があります。 一方、テーマを使用することの欠点は、視覚的に魅力がなく、Web サイトのデザインが改善される可能性があることです。
サイトが遅いと、トラフィックが少なくなり、ブログのランキングが低くなる可能性があります. サイトが最適化されていれば、読み込みが速くなり、ユーザー エクスペリエンスが向上します。
コンテンツを適切にフォーマットすることで、Web サイトの SEO を改善できます。 優れた SEO 戦略は、検索エンジンでの Web サイトの表示方法と一致する見出し、タイトル、およびその他の要素を使用することです。
コンテンツに構造化データを追加すると、サイトの検索エンジンの最適化を向上させることができます。 コンテンツに schema.org タグを追加すると、クリック率やその他のユーザー エンゲージメントの指標を改善するのに役立ちます。
レスポンシブな WordPress テーマはランキングの向上に不可欠であり、変更後にサイトを最適化する必要があります。 この記事に記載されているガイドラインに従うことで、新しいテーマを切り替えた後も、Google で引き続き上位に表示されるようになります。
WordPress で独自のテーマを作成できますか?
WordPress テーマは簡単に作成できるため、比較的単純です。 Web 開発の知識はあまり必要ありません。 独自のテーマを作成することで、Web サイトの他の部分と同じように表示および動作するため、費用を節約できます。
カスタム WordPress テーマの開発方法
WordPress プラットフォームとその使用方法を知っていれば、プロの開発者よりもはるかに短い時間でカスタム テーマを作成できます。 ただし、コーディングの経験がない場合や、開発者にアクセスできない場合は、ずっと長くスタックする可能性があります。 大まかなテーマが決まったら、詳細なデザインとアウトラインを作成します。 テーマの複雑さによっては、長いプロセスに直面する可能性があります。 新しいテーマを開発している場合は、最初にレビューと承認のために WordPress に送信する必要があります。 数日または数週間かかる場合がありますが、完了するとライブ テーマが WordPress に表示されます。
WordPress の外観をカスタマイズするにはどうすればよいですか?

パーソナライズは、画面の左側からアクセスして外観、ウィジェット、およびテーマを編集できるダッシュボードのセクションです。 この下には、テーマとメニューという 2 つの異なるオプションがあります。 これら 2 つのオプションを使用すると、すべての外観設定を参照して選択できます。
WordPress には非常に多くの機能が含まれているため、カスタマイズ方法を学ぶのは難しい場合があります。 ダッシュボード インターフェースでは、サイトを変更する方法を説明し、それを行う場所と方法も示します。 ウィジェットを使用すると、ホームページとも呼ばれる Web サイトのサイドバーに新しいコンテンツを追加できます。 次のガイドでは、WordPress サイトでウィジェット機能を使用する方法を紹介します。 CSS、PHP、Javascript (JS) のコーディング方法を理解している限り、テーマに無制限に変更を加えることができます。 子テーマの作成は、WordPress サイトの外観とスタイルを変更するもう 1 つのオプションです。
WordPress で外観を有効にするにはどうすればよいですか?
WordPress ダッシュボードはここにあります。 メニュー エディタにアクセスするには、ダッシュボードの左側にある [外観] メニューに移動し、[メニュー] オプションを選択します。 ページの右上隅にあるリンクをクリックして、新しいメニューを作成します。 メニューを作成するには、[メニューの作成] ページに移動します。
WordPress ウェブサイトにカスタム ウィジェット エリアを追加する方法
カスタム ウィジェット エリアを WordPress Web サイトに追加する前に、まずカスタマイザーに移動する必要があります。 カスタマイザー インターフェイスの左側にあるサイドバーは、通常、それが配置されている場所です。 ウィジェット領域が見つかったら、そこに別のウィジェット領域をドラッグ アンド ドロップできます。
次のステップは、WordPress Web サイトのウィジェット領域を構成することです。 これを行うには、カスタマイザーに移動し、構成するウィジェットを選択します。 これにより、ウィジェットの設定パネルが開き、ウィジェットの設定を変更できます。
WordPress を完全にカスタマイズできますか?
WordPress ダッシュボード > 外観 > テーマ に移動し、テーマ リンクをクリックして、インストールしたテーマのページを表示することで、WordPress テーマをカスタマイズできます。 カスタマイズをクリックすると、テーマがリアルタイムで更新およびカスタマイズされます。
WordPress で外観が見つからないのはなぜですか?
WordPress ダッシュボードにログインした後、ほとんどの場合、ダッシュボードの左側に [外観] タブが表示されません。これは、サーバーへのインストールが失敗した結果である可能性が最も高いです。
WordPressの外観とは?
テーマの外観を管理するのはあなたの責任です。 ここからテーマを有効化、削除、および削除できます。 サイトのメニューを使用すると、サイトの表示方法と動作を変更できます。
WordPress サイトの作成方法
WordPress などの CMS は、開発者とユーザーの大規模なコミュニティを持つオープンソースのコンテンツ管理システム (CMS) です。 このソフトウェアは、ブログ、中小企業の Web サイト、および多くのページを含む複雑な Web サイトの作成に最適です。
WordPress を初めて使用する場合は、初心者向けガイドを読むことをお勧めします。 このコースでは、WordPress のインストールからブログの作成まですべてをカバーしています。
WordPress をインストールしたら、新しいサイトを作成する必要があります。 WordPress のメイン画面にある [新しいサイトを作成] ボタンをクリックすると、新しいサイトを作成できます。
[サイト名] フィールドには、Web サイトのさまざまな名前を入力できます。 [国] フィールドに現在の国を入力します。 あなたが住んでいる都市を市区町村欄に入力してください。 あなたの州とそこに住んでいる日付と時刻を入力してください。 お住まいの郵便番号を [郵便番号] フィールドに入力します。 国と都市のフィールドには、ホーム都市ではなく、ホスティング プロバイダーの名前を入力する必要があります。 [サイトの作成] をクリックした後、新しい Web サイトを作成する必要があります。
サイトを作成したら、ブログを作成する必要があります。 WordPress のメイン画面で [Blog] ボタンをクリックするだけで、ブログを開始できます。 ブログ名フィールドにブログ名を入力できます。 [説明] フィールドにブログの簡単な説明を入力します。 [テンプレート] フィールドのリストからテンプレートを選択します。 言語フィールドに入力して、ブログの言語を変更できます。 現時点では、英語のみがサポートされています。 [テンプレートの選択] フィールドで、リストから 1 つ選択します。 [ブログを作成] をクリックすると、ブログを作成できるようになります。
ブログを確立したので、投稿を書き始める必要があります。 これを行うには、WordPress のメイン画面で [投稿] ボタンをクリックします。 [投稿のタイトル] フィールドに投稿のタイトルを入力する必要があります。 投稿内容欄に投稿内容を入力してください。 投稿の公開日が [投稿日] フィールドに表示されます。 カテゴリは投稿の名前です。 投稿カテゴリフィールドに入力します。 投稿ステータス フィールドは、投稿ステータス セクションに入力できます。 投稿で画像を使用する場合は、[投稿画像] フィールドに画像を入力します。 [投稿のサムネイル] フィールドに入力して、投稿のサムネイル画像を作成します。 投稿の URL を入力したら、[投稿の抜粋] フィールドに入力します。 [投稿を作成] をクリックすると、投稿を作成できます。

WordPress テーマ 2022 をカスタマイズするにはどうすればよいですか?
WordPress テーマをカスタマイズする最善の方法は、テーマ自体や個人的な好みによって異なる場合があるため、この質問に対する万能の答えはありません。 ただし、WordPress テーマをカスタマイズする方法に関するヒントには次のようなものがあります。 -子テーマを使用して親テーマを変更する -カスタム CSS プラグインを使用して独自の CSS ルールを追加する -テーマ ファイルを直接編集する ( - テーマ カスタマイザーを使用してテーマ オプションを変更する - テーマ開発者にヘルプ/カスタマイズ サービスを依頼する
初心者向けのWebサイトでWordPressテーマをカスタマイズできるようにするには、WordPressテーマをカスタマイズする方法を学ぶことが重要です. テーマはフレームと同様にアートワークの一種ですが、基本的なデザインは管理者次第です。 この記事では、WordPress テーマをカスタマイズする方法を紹介します。 すべての要件を満たし、100% 完璧なテーマは限られています。 アプリケーションを特定の要件に合わせて調整したい場合にのみ、アプリケーションをカスタマイズできます。 さまざまなオプションが利用可能ですが、あなたにとって最も効果的な唯一の方法は、完全にコミットできる方法です. WordPress テーマ カスタマイザー ツールを使用する場合は、WordPress テーマ リポジトリにアクセスし、インストールしてカスタマイズするテーマを選択する必要があります。
プレミアムを支払わない限り、ユーザーがカスタマイズできないプレミアム テーマもあります。 既存のカスタマイズ オプションに加えて、テーマをカスタマイズすることもできます。 適切なアプローチとスキルがあれば、プロフェッショナルなウェブサイトを簡単に作成できます。 Page Builder を使用するには、最初に互換性のあるテーマにインストールしてから、ユーザー インターフェイスを使用してそのページに移動する必要があります。 この機能を使用すると、ページがどのように変化したか、またはページ自体がどのように影響を受けたかをリアルタイムで確認できます。 File Transfer Protocol クライアントを使用すると、サーバーからすべてのテーマ ファイルをダウンロードおよびアップロードできます。 コーディングや CSS に慣れていない場合は、テーマ ファイルを編集しないことを強くお勧めします。
Web サイトのカラー テーマを変更する場合は、まず CSS コードを編集する必要があります。 functions.php ファイルは、Web サイトの最も重要な機能の基盤として機能する最も重要なファイルの 1 つであるため、Web サイトで実行および操作する最も重要なファイルの 1 つです。 このツールを使用すると、Web ページ内のすべての要素を見つけてターゲットにし、CSS を編集または追加し、欠落している要素を削除または置換することができます。 関数ファイルのコードは、プラグイン用にもう少し作業が必要であることが判明しました。 タグの場合、WordPress は親テーマではなく子テーマの archive.php ファイルを使用します。 コーディングのスキルや知識がない場合は、テーマ ファイルをいじってはいけません。 この場合、ステージング プラットフォームを使用して、ライブ サイトに影響を与えずに Web サイトに変更を加えることができます。
WordPress のテーマは、その設計方法に関係なく、モバイルとデスクトップの両方の画面で明確かつ応答性が高くなければなりません。 障害のない健康な人向けのテーマを作成またはカスタマイズする場合は、テーマの色やフォント サイズなど、他の多くの要因を考慮してください。 WordPress のコア ファイル、テーマ、またはプラグインの古いバージョンにエラーやバグが含まれていると、カスタマイザーで問題が発生することがあります。 一部の問題は古いバージョンが原因で発生する可能性がありますが、すべてではありません。また、ハッカーの攻撃やセキュリティの侵害によっても問題が発生する可能性があります。 WordPress Web サイトのすべての要素を最新の状態に保つには、定期的に更新を確認する必要があります。 WordPress テーマをカスタマイズするには、WordPress ダッシュボード、外観、またはテーマに移動するだけです。 ユーザーが何をすべきかわからない場合は、アクセシビリティと快適さのレベルに基づいて、利用可能な最適なカスタマイズ オプションを選択できます。
別の方法として、アップデートを以前のバージョンにロールバックすることもできます。 テーマを選択するか、別のテーマがある場合は、独自のコードを追加できます。 初心者の場合、WordPress カスタマイザーを使用するのが最も簡単な方法です。 いくつかの追加のカスタマイズ オプションと機能を使用して、本格的な Web サイトを作成できます。 この問題は、必要なすべての機能をページ ビルダーまたはカスタマイザー プラグインに追加することで解決できます。
WordPress テーマ: カスタマイズが簡単に
テーマを使用すると、Retina ロゴをアップロードでき、さまざまなスタイルとレイアウトのカスタマイズ オプションがあります。 さらに、ヘッダー、ナビゲーション、フッター、ページの背景などの領域でさまざまな色設定を選択できます。 レイアウト全体の変更や新しいカスタム テーマの作成など、より複雑な変更が必要な場合は、より包括的な WordPress プラグインを使用する必要があります。 複雑な変更があっても、WordPress カスタマイザーを使用して、WordPress サイトのルック アンド フィールをすばやく簡単に管理できます。
WordPress テーマコードをカスタマイズする
子テーマを使用して、WordPress テーマのソース コードを編集できます。 プラグインを使用して、*head> または関数名に追加されたコード スニペットを管理できます。 php ファイルをテーマのディレクトリに保管してください。 カスタム CSS は、WordPress カスタマイザーまたは Simple CSS などのプラグインに追加することもできます。
他に何も書く必要がない場合は、他に何も書かなくても WordPress テーマをカスタマイズできます。 これまで Web デザインに携わったことがない場合でも、プラグインやツールを使用すると、テーマをパーソナライズできます。 この投稿では、Web サイトのデザインを変更する理由をいくつか説明します。 テーマによっては、カスタマイズを念頭に置いてデザインできる場合もあります。 これが、WordPress テーマをカスタマイズする 3 つの簡単な方法をまとめた理由です。 所有者は、新しいフル サイト編集 (FSE) 機能を使用して、Web サイトにより多くのコンテンツを追加できるようになりました。 WordPress のクラシック テーマでは、カスタマイズ可能な要素を利用できます。
WordPress カスタマイザーを使用すると、コードを実行することなくテーマを変更できます。 ほとんどの場合、Web サイトのタイトルとキャッチフレーズを変更したり、ウィジェットを追加したり、メニューを作成したり、ホームページを変更したりできます。 ページ構築プラグインは、プラグイン対応の WordPress.com プランで構築できます。 最も人気のあるページ ビルダーには、Beaver Builder、Elementor、および Divi があります。
WordPress でコード スニペット プラグインを使用する方法
コード スニペット プラグインを最初にインストールする必要があります。 WordPress ダッシュボードのプラグイン メニュー項目をクリックすると、インストールできます。 その後、プラグインのリストから「コード スニペット」を選択します。 プラグインを有効にした後、[スニペットを追加] ボタンをクリックしてスニペットを追加できます。
ウェブサイトやブログを作成する場合、WordPress は優れたプラットフォームですが、カスタマイズすることもできます。 投稿全体の HTML を変更したい場合は、WordPress ブロック エディターの「コード エディター」を使用して変更できます。 右上隅にある 3 つのドットのボタンをクリックします。 ドロップダウン メニューから [コード エディター] を選択します。
ワードプレス テーマの HTML コードを変更する場合は、まず変更するテーマを決定します。 WordPress ダッシュボードにログインし、変更した後に変更するページまたは投稿に移動します。 編集するブロックを選択すると、メニューが表示されます。 右側の 3 つのドットをクリックすると、それらが表示されます。 最後に、[HTML として編集] オプションを選択します。 プロンプトが表示されたら、コードを入力できます。
WordPressでのテーマのカスタマイズのステップバイステップ
WordPress サイトのテーマをカスタマイズするには、いくつかの手順を実行する必要があります。 まず、使用するテーマを選択する必要があります。 WordPress ダッシュボードの [外観] セクションに移動して、利用可能なテーマを参照できます。 気に入ったテーマが見つかったら、[アクティブ化] ボタンをクリックしてアクティブなテーマにします。 次に、WordPress ダッシュボードの [カスタマイズ] セクションに移動して、テーマの外観をカスタマイズする必要があります。 ここでは、テーマの色、フォント、レイアウトなどを変更できます。 独自のロゴとヘッダー画像を追加することもできます。 最後に、プラグインとウィジェットを追加して、サイトをさらにカスタマイズできます. プラグインは WordPress サイトに機能を追加するソフトウェアの一部であり、ウィジェットはサイトのサイドバーまたはフッターに追加できるコンテンツの小さなブロックです。
WordPress テーマは、名前が示すように、PHP、HTML、CSS、および JavaScript で構成されるテンプレートです。 独自の WordPress テーマを作成または編集する場合は、これらのコーディング言語を知っている必要があります。 開発者を雇ってカスタム WordPress テーマを作成することも別のオプションです。 SeedProd を使用して、独自のカスタム WordPress テーマを簡単に作成できます。 人気のある WordPress テーマ ビルダーである SeedProd プラグインを使用して、独自の WordPress テーマを作成します。 この投稿では、カスタム WordPress テーマを段階的に作成する方法について説明します。 SeedProd では、カスタム テーマを作成する方法が 2 つあります。手動またはテンプレートです。
事前に作成されたテーマ テンプレートにカーソルを合わせた後、[テーマの編集] メニューから [デザインの編集] を選択できます。 コンテンツ ブロックを使用する場合は、左から右にドラッグし、右にドロップします。 このブロックは、任意のタイプのコンテンツを表示するようにカスタマイズできます。 セクションの上にマウスを置き、プラス アイコンをクリックすると、テーマ テンプレートにセクションを追加できます。 コンテンツ ブロックとセクションを SeedProd エディタに追加したら、クロス (x) アイコンをクリックして閉じることができます。 その後、カスタム テーマを Constant Contact や Drip などのメール マーケティング サービスにリンクできます。 ブランドの魅力的なウェブサイトを構築したい場合は、SeedProd が役立ちます。 その後、訪問者と共有して表示できる新しいカスタム テーマを作成できます。 Google アナリティクス、Zapier、Recaptcha、Zapier に加えて、SeedProd はこれらの統合をサポートしています。
