วิธีสร้างแท็บใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2022-09-22สมมติว่าคุณต้องการบทความเกี่ยวกับวิธีสร้างแท็บใน WordPress โดยไม่ต้องใช้ปลั๊กอิน: การเพิ่มแท็บในไซต์ WordPress ของคุณสามารถช่วยจัดระเบียบเนื้อหาจำนวนมากและทำให้ผู้อ่านพบสิ่งที่ต้องการได้ง่ายขึ้น แม้ว่าจะมีปลั๊กอินมากมายที่สร้างแท็บได้ แต่คุณสามารถสร้างได้โดยไม่ต้องใช้ปลั๊กอิน ในบทความนี้ เราจะแสดงวิธีสร้างแท็บใน WordPress โดยไม่ต้องใช้ปลั๊กอิน เราจะเริ่มต้นด้วยการสร้างพื้นที่วิดเจ็ตแบบแท็บที่กำหนดเอง จากนั้นเราจะเพิ่ม CSS เพื่อจัดรูปแบบแท็บของเราและทำให้ตอบสนองได้ สุดท้าย เราจะเพิ่ม jQuery เพื่อให้แท็บของเราทำงาน ในตอนท้ายของบทความนี้ คุณจะมี อินเทอร์เฟซแบบแท็บ ที่ใช้งานได้บนเว็บไซต์ WordPress ของคุณ
ในบทความนี้ เราจะแสดงวิธีสร้างวิดเจ็ตแท็บแบบโต้ตอบของ WordPress โดยใช้ jQuery ต้องใช้วิดเจ็ต ในการจัดคิว JS เราต้องใช้ธีมหรือปลั๊กอินของ WordPress มีหลายวิธีในการแสดงความคิดเห็นของคุณ นี่คือประเภทของวิดเจ็ตที่สามารถใช้ในโปรเจ็กต์ของเรา และสามารถจัดคิวได้ วิดเจ็ตสามารถสร้างได้โดยใช้คลาส WP_Widget ซึ่งได้รับการขยาย วิดเจ็ตจะมีเจ็ดช่อง หนึ่งช่องสำหรับชื่อวิดเจ็ต สามช่องสำหรับชื่อแท็บ และอีกสามช่องสำหรับเนื้อหาแท็บ
ในการแสดงเนื้อหาแท็บ ฟิลด์ Input และ Textarea จะถูกใช้ ต้องกำหนดรหัสเพื่อลงทะเบียนวิดเจ็ต เมื่อมีการคลิกลิงก์ชื่อในซอร์สโค้ด เนื้อหาจะแสดงเป็น div แยกกันสามส่วน รหัสที่ไม่ซ้ำใช้เพื่อเชื่อมโยงชื่อกับ div ของเนื้อหา เราส่ง id ของอินสแตนซ์วิดเจ็ตแต่ละรายการไปยังคุณสมบัติ $this->number ใน div wrapper ทุกอินสแตนซ์ของวิดเจ็ตมีเอกลักษณ์ในตัวระบุ เราจะสามารถใช้งานได้ใน front-end JS ในอีกไม่กี่สัปดาห์ข้างหน้า
จากขั้นตอนข้างต้น ค่าที่สอดคล้องกันสำหรับชื่อวิดเจ็ต ชื่อแท็บ และเนื้อหาแท็บจะแสดงที่ส่วนหน้าของวิดเจ็ต ไซต์นี้อยู่ในช่วงเริ่มต้น โดยมีเฉพาะฟังก์ชัน HTML และแท็บเท่านั้น ในการเรนเดอร์แท็บ เราจะต้องไปที่ JS เราจะใช้ jQuery UI เพื่อแสดงแท็บด้วยรหัสนี้ใน custom.js ด้วยการเพิ่มวิดเจ็ตแท็บ WordPress ตอนนี้เรามีสามแท็บ วิดเจ็ตนี้สามารถดูเป็นเทมเพลตสำหรับ แท็บที่กำหนดเอง วิดเจ็ต WordPress บทความนี้ไม่ได้ระบุสไตล์ใดๆ เนื่องจากเป็นการตัดสินใจของแต่ละคน
ฉันจะสร้างแท็บใหม่ใน WordPress ได้อย่างไร
 เครดิต: www.pakainfo.com
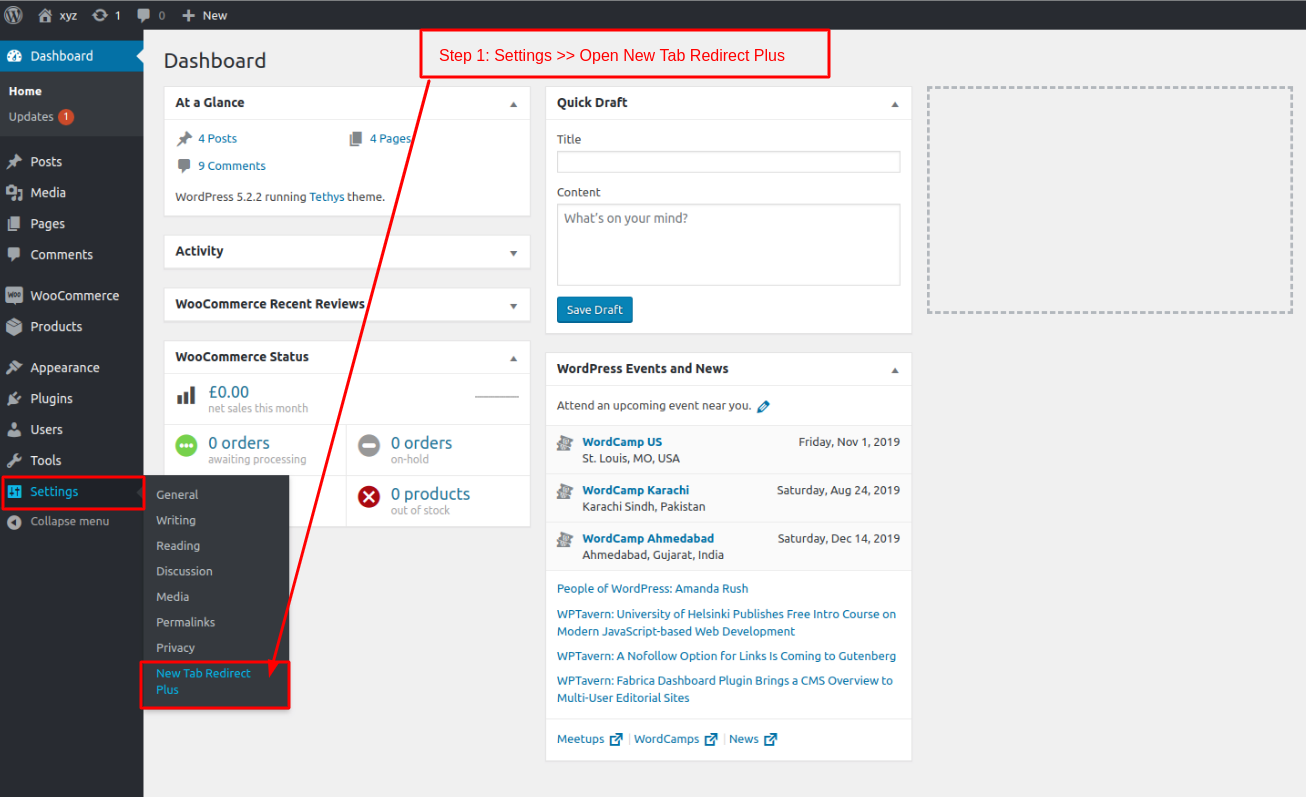
เครดิต: www.pakainfo.comไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากขั้นตอนการสร้าง แท็บใหม่ ใน WordPress จะแตกต่างกันไปตามธีมที่คุณใช้ อย่างไรก็ตาม โดยทั่วไป คุณสามารถสร้างแท็บใหม่ใน WordPress โดยเข้าไปที่ส่วน "ลักษณะที่ปรากฏ" ของแดชบอร์ด แล้วเลือกลิงก์ "ตัวแก้ไข" จากที่นี่ คุณจะสามารถเข้าถึงโค้ดสำหรับธีมของคุณ และสามารถเพิ่มแท็บใหม่ได้โดยแก้ไขไฟล์ "header.php"
วิธีเพิ่มแท็บใน WordPress Admin
หากต้องการเพิ่มแท็บในผู้ดูแลระบบ WordPress ให้ไปที่ *br เพียงคลิก ลักษณะที่ปรากฏ/ธีม จากนั้น จัดการธีม และสุดท้าย ติดตั้งธีม เพื่อเพิ่มแท็บใหม่ให้กับผู้ดูแลระบบ WordPress คุณจะสังเกตเห็นว่าเนื้อหาของแท็บเปลี่ยนไปและชื่อแท็บถูกเน้นอันเป็นผลมาจากการกระทำนี้
หลังจากนั้น คุณต้องตัดสินใจว่าจะรวมอะไรไว้ในแท็บ เนื้อหาใด ๆ ที่คุณต้องการวางในแท็บจะมองเห็นได้หากอยู่ภายในพื้นที่ผู้ดูแลระบบ WordPress ตัวอย่างเช่น แท็บ "โพสต์" ประกอบด้วยโพสต์และเพจ ตลอดจนเมนูที่กำหนดเองในแท็บ "หน้า" และแท็บ "เมนู"
ปลั๊กอิน WordPress จำนวนมากเพิ่มแท็บไปยังพื้นที่ผู้ดูแลระบบ WordPress เช่นกัน หากคุณไม่ต้องการโค้ดแท็บด้วยตัวเอง คุณสามารถใช้ปลั๊กอินเหล่านี้แทนได้
หากคุณเพิ่มแท็บในผู้ดูแลระบบ WordPress คุณสามารถทำให้ผู้ใช้ไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้ง่ายขึ้น หากคุณสนใจโปรดลองดู
แท็บใน WordPress คืออะไร?
 เครดิต: www.i13websolution.com
เครดิต: www.i13websolution.comใน WordPress แท็บเป็นส่วนแนวนอนที่ช่วยคุณจัดระเบียบเนื้อหาของคุณ เป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบเนื้อหาและค้นหาได้ง่าย
วิธีสร้างวิดเจ็ตแบบแท็บใน WordPress
ไม่มีข้อกำหนดเบื้องต้นสำหรับการเพิ่ม Tabbed Widget ใน WordPress ด้วยการใช้อินเทอร์เฟซผู้ใช้ คุณสามารถสร้างวิดเจ็ตแบบแท็บที่สามารถใช้เพื่อเพิ่มเนื้อหาในเว็บไซต์ของคุณ สุดท้าย คุณสามารถบันทึกการตั้งค่าวิดเจ็ตของคุณได้
วิธีเพิ่มแท็บใน WordPress
การเพิ่มแท็บใน WordPress เป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบเนื้อหาของคุณและทำให้ใช้งานง่ายขึ้น คุณสามารถใช้แท็บเพื่อแยกบทความหรือหน้ายาวๆ ออกเป็นส่วนเล็กๆ ได้ ทำให้ง่ายต่อการนำทาง หากต้องการเพิ่มแท็บใน WordPress เพียงติดตั้งและเปิดใช้งานปลั๊กอิน เนื้อหาแบบแท็บ เมื่อเปิดใช้งานแล้ว คุณสามารถเพิ่มแท็บในเนื้อหาของคุณโดยใช้รหัสย่อ [แท็บ] แต่ละแท็บจะต้องมีชื่อและเนื้อหาของตัวเอง ซึ่งคุณสามารถเพิ่มได้โดยใช้รหัสย่อ [tab] คุณยังสามารถเพิ่มแท็บไปยังวิดเจ็ตแถบด้านข้างได้โดยใช้วิดเจ็ตเนื้อหาแบบแท็บ วิดเจ็ตนี้จะแสดงรายการแท็บของคุณ ซึ่งผู้ใช้สามารถคลิกเพื่อไปยังเนื้อหาที่ต้องการได้

บทความต่อไปนี้จะแนะนำคุณเกี่ยวกับการเพิ่มแท็บในบทความและหน้าของ WordPress เนื่องจากคุณสมบัติใหม่มากมายใน WordPress ความสามารถในการสร้างเนื้อหาจึงเพิ่มขึ้น แท็บช่วยให้คุณเพิ่มข้อมูลเพิ่มเติมในหัวข้อได้โดยใช้พื้นที่น้อยลง ในบทช่วยสอนนี้ ฉันจะแสดงวิธีติดตั้งเนื้อหาแบบแท็บใน WordPress เมื่อใช้ปลั๊กอิน Tabby Responsive Tabs คุณสามารถคัดลอกและวางรหัสย่อเหล่านี้ได้ คุณเพียงแค่เปลี่ยนชื่อของแท็บเป็นชื่อของแท็บจริงที่คุณต้องการแก้ไข แม้ว่าจะไม่มีการจำกัดจำนวนแท็บที่คุณสามารถเพิ่มได้ แต่การเพิ่มหลายๆ แท็บนั้นไม่ใช่ความคิดที่ดี
แท็บมักเป็นคุณลักษณะที่พบในเว็บไซต์ส่วนใหญ่ ความยืดหยุ่นจะแสดงให้เห็นเมื่อมีการส่งข้อมูลในพื้นที่จำกัด เมื่อคุณคลิกที่หน้า แท็บที่มุมซ้ายมือจะเป็นแท็บเดียวที่เปิดขึ้น คุณยังสามารถเพิ่ม ไอคอนแท็บ ลงในแท็บเพื่อให้ดูน่าสนใจยิ่งขึ้นได้อีกด้วย ในการติดตั้ง Shortcodes Ultimate เป็นปลั๊กอินที่ต้องมี แท็บ ปลั๊กอินแสนสนุก ช่วยให้ผู้ใช้แทรกรูปภาพลงในเนื้อหาแบบแท็บได้ การเพิ่มรายละเอียดผลิตภัณฑ์ลงในแท็บผลิตภัณฑ์ที่กำหนดเองสำหรับ WooCommerce ช่วยให้คุณอธิบายผลิตภัณฑ์ที่คุณขายได้ดียิ่งขึ้น ปลั๊กอินหลายตัวในระบบอาจโต้ตอบกันได้ในขณะที่เพิ่มการมีส่วนร่วม
คุณเพิ่มแท็บบน WordPress ได้อย่างไร?
ในส่วนการตั้งค่าวิดเจ็ต คุณสามารถเพิ่มวิดเจ็ตแบบแท็บไปยัง WordPress ได้โดยคลิกที่ปุ่มเพิ่ม คุณจะสามารถเข้าถึงตัว แก้ไขแท็บ เดียวกับที่คุณเห็นก่อนหน้านี้ อินเทอร์เฟซผู้ใช้ช่วยให้คุณเพิ่มแท็บลงในวิดเจ็ตได้โดยพิมพ์ชื่อแท็บ จากนั้น คุณสามารถบันทึกการตั้งค่าสำหรับวิดเจ็ตของคุณได้โดยคลิกปุ่มบันทึก
แท็บในปลั๊กอิน WordPress
หนึ่งในคุณสมบัติที่ยอดเยี่ยมของ WordPress คือความสามารถในการเพิ่มแท็บไปยังเนื้อหาของคุณโดยใช้ปลั๊กอิน มีปลั๊กอินมากมายที่ให้คุณเพิ่มแท็บลงในเนื้อหาของคุณได้ และแต่ละอันก็มีคุณสมบัติและตัวเลือกเฉพาะของตัวเอง หากคุณกำลังมองหาวิธีง่ายๆ ในการเพิ่มแท็บลงในเนื้อหาของคุณ ปลั๊กอิน Tabby เป็นตัวเลือกที่ยอดเยี่ยม ปลั๊กอินนี้ช่วยให้คุณเพิ่มแท็บในเนื้อหาของคุณโดยเพียงแค่เพิ่มรหัสย่อในบทความหรือหน้าของคุณ อีกตัวเลือกที่ยอดเยี่ยมสำหรับการเพิ่มแท็บในเนื้อหาของคุณคือปลั๊กอิน WP Tabs ปลั๊กอินนี้ช่วยให้คุณเพิ่มแท็บในเนื้อหาของคุณโดยใช้วิดเจ็ต และยังมีตัวเลือกมากมายสำหรับปรับแต่งลักษณะที่ปรากฏของแท็บของคุณ ไม่ว่าคุณจะเลือกปลั๊กอินใดก็ตาม การเพิ่มแท็บลงในเนื้อหาของคุณอาจเป็นวิธีที่ยอดเยี่ยมในการทำให้เนื้อหาของคุณมีระเบียบมากขึ้นและนำทางได้ง่าย
[/tabbyending] ปลั๊กอิน Tabby Tab ใหม่สำหรับ WordPress
[tabby]br>เป็นกุญแจสำคัญในการเข้าถึงข้อมูล โปรดใส่ tab1 ในบริบทที่เหมาะสม เนื้อหาของ tab2 คือ br> เนื้อหาของ tab3 สามารถพบได้ใน tab3 br> เนื้อหา tab4 คุณยังสามารถใช้ [tabby]br[/tabby] ไม่จำเป็นต้องสร้างคำสั่ง tabbyending; เพียงแค่คลิกที่นี่ หน้าแรกของ tab1 มีเนื้อหาดังต่อไปนี้ เนื้อหาต่อไปนี้จะแสดงในแท็บ 2 เนื้อหาไปยังเนื้อหา
เนื้อหาของ Tab4 มีหลายส่วน
วิธีเพิ่มแท็บใหม่ในผู้ดูแลระบบ WordPress
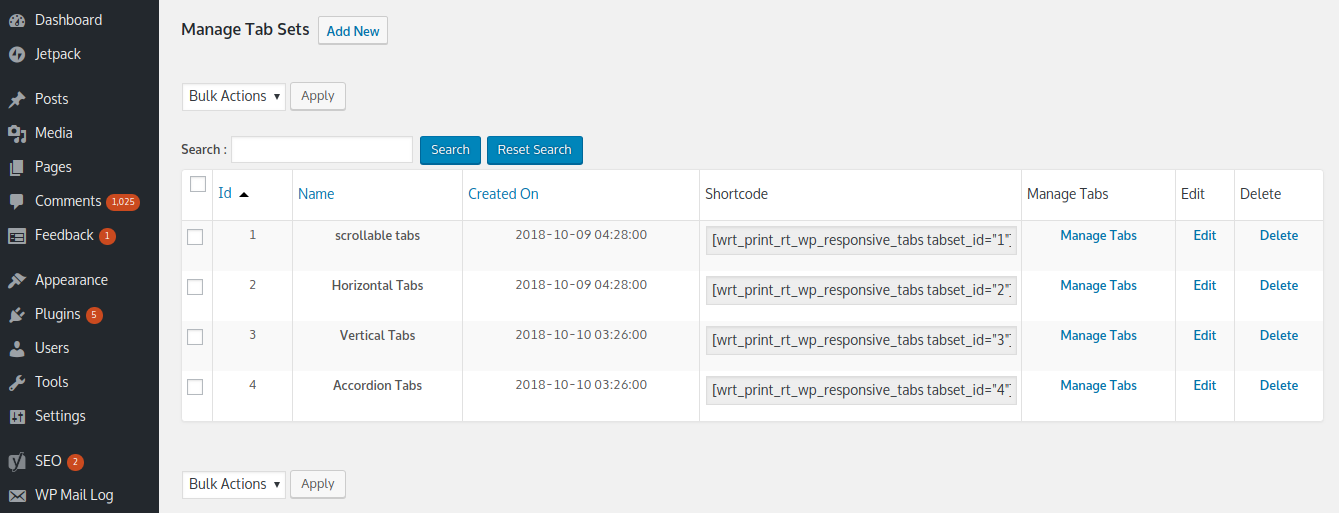
ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress แล้วคลิกลิงก์เพิ่มใหม่ในส่วนปลั๊กอิน ป้อน "แท็บ WPshopmart" ลงในช่องค้นหาคำหลัก หลังจากที่คุณพบปลั๊กอินที่ถูกต้องแล้ว ให้คลิกปุ่ม ติดตั้งทันที ดังที่แสดงด้านล่าง หลังจากนั้น เลือกปุ่มเปิดใช้งาน
วิธีเพิ่มแท็บใหม่ในบทช่วยสอน WordPress สามารถทำได้ภายในไม่กี่นาที ด้วยแท็บ ซึ่งเป็นปลั๊กอิน WordPress ที่ยอดเยี่ยม คุณสามารถสร้างแท็บที่สวยงามเพียงแท็บเดียวได้ คุณไม่จำเป็นต้องดำเนินการใดๆ เนื่องจากคุณเพียงแค่แทรกองค์ประกอบแท็บบนหน้าเว็บของคุณ และเปลี่ยนแปลงชื่อ เนื้อหา และสไตล์ของคุณ แท็บตามชื่อหมายถึงเป็นโฟลเดอร์ที่สามารถเข้าถึงได้ผ่านเว็บเบราว์เซอร์ คุณสามารถเพิ่มแท็บในไซต์ WordPress ได้สี่วิธี คุณสามารถใช้ตัว สร้างแท็บ ได้หากคุณไม่มีสิทธิ์เข้าถึงปลั๊กอินบล็อก Gutenberg รหัสย่อเป็นวิธีแก้ปัญหาที่ยอดเยี่ยมสำหรับผู้ที่ติดอยู่ในตัวแก้ไขบล็อกมาเป็นเวลานาน
ประสบการณ์ของผู้ใช้จะดีขึ้นเนื่องจากเมนูที่ออกแบบมาอย่างดี และจะแปลงในภายหลังตามที่คุณคาดหวัง เครื่องมือ Visual Composer ช่วยให้พัฒนาและจัดการเมนูเว็บไซต์ได้ง่ายขึ้น เมนูนี้ประกอบด้วยองค์ประกอบเมนูพร้อมใช้จำนวนหนึ่ง (เมนูพื้นฐานและเมนูแซนด์วิช ตลอดจนเมนูแถบด้านข้างเพื่อให้มีรูปลักษณ์ที่ชัดเจนยิ่งขึ้น) นอกเหนือจากเมนูมาตรฐาน แท็บโพสต์ของ WordPress ใช้เพื่อจัดการและสร้างโพสต์ แถบด้านข้างของแดชบอร์ด WordPress ประกอบด้วยแท็บทางด้านซ้าย ด้วยการใช้ตัวสร้าง SeedProd คุณสามารถสร้างหน้า Landing Page และเว็บไซต์สำหรับ WordPress ที่มีเนื้อหาแบบแท็บ คุณสามารถเปลี่ยนแท็บที่ต้องการได้โดยไปที่แท็บที่ตอบสนองต่อหลังจากนั้น
ด้วยรหัสย่อของ แท็บ WordPress คุณสามารถรวมแท็บต่างๆ ไว้ในเว็บไซต์ของคุณได้ ด้วยรหัสย่อนี้ คุณสามารถเพิ่มได้ถึงสี่แท็บ โดยแต่ละแท็บมีชุดเนื้อหาของตัวเอง เว็บไซต์ WordPress ต้องการเพียงไม่กี่ขั้นตอนในการเพิ่มแท็บ คุณสามารถพบและติดตั้งปลั๊กอินแท็บได้โดยเลือกจากเมนูปลั๊กอิน
