플러그인을 사용하지 않고 WordPress에서 탭을 만드는 방법
게시 됨: 2022-09-22플러그인을 사용하지 않고 WordPress에서 탭을 만드는 방법에 대한 기사를 원한다고 가정합니다. WordPress 사이트에 탭을 추가하면 많은 양의 콘텐츠를 구성하고 독자가 원하는 것을 더 쉽게 찾을 수 있습니다. 탭을 만드는 데 사용할 수 있는 플러그인이 많이 있지만 플러그인을 사용하지 않고 만들 수도 있습니다. 이 기사에서는 플러그인을 사용하지 않고 WordPress에서 탭을 만드는 방법을 보여줍니다. 사용자 정의 탭 위젯 영역을 만드는 것으로 시작하겠습니다. 그런 다음 탭에 스타일을 지정하고 반응형으로 만들기 위해 몇 가지 CSS를 추가합니다. 마지막으로 탭 기능을 만들기 위해 jQuery를 추가합니다. 이 기사가 끝나면 WordPress 사이트에서 작동하는 탭 인터페이스 를 갖게 됩니다.
이 기사에서는 jQuery를 사용하여 WordPress 대화형 탭 위젯을 만드는 방법을 보여줍니다. 위젯이 필요합니다. JS를 대기열에 넣으려면 WordPress 테마 또는 플러그인을 사용해야 합니다. 의견을 표현하는 방법은 다양합니다. 이것들은 우리 프로젝트에서 사용할 수 있고 대기열에 넣을 수 있는 위젯 유형입니다. 확장된 WP_Widget 클래스를 사용하여 위젯을 생성할 수 있습니다. 위젯에는 7개의 필드가 있습니다. 하나는 위젯 제목, 3개는 탭 제목, 3개는 탭 콘텐츠입니다.
탭 콘텐츠를 표시하기 위해 입력 및 텍스트 영역 필드가 사용됩니다. 위젯을 등록하기 위해서는 id를 정의해야 합니다. 소스 코드에서 제목 링크를 클릭하면 콘텐츠가 3개의 개별 div에 표시됩니다. 고유 ID는 콘텐츠 div에 제목을 연결하는 데 사용됩니다. 각 위젯 인스턴스의 ID를 래퍼 div의 $this->number 속성에 전달합니다. 위젯의 모든 인스턴스는 식별자에서 고유합니다. 앞으로 몇 주 안에 프론트엔드 JS에서 사용할 수 있을 것입니다.
위 단계의 결과로 위젯의 제목, 탭 제목 및 탭 내용에 해당하는 값이 위젯의 프런트 엔드에 표시됩니다. 사이트는 현재 초기 단계에 있으며 HTML 및 탭 기능만 사용할 수 있습니다. 탭을 렌더링하려면 JS로 이동해야 합니다. jQuery UI를 사용하여 custom.js에서 이 코드로 탭을 렌더링합니다. 이 WordPress 탭 위젯이 추가되어 이제 세 개의 탭이 있습니다. 이 위젯은 사용자 정의 탭 WordPress 위젯 의 템플릿으로 볼 수 있습니다. 본 글은 개인의 판단이므로 어떠한 스타일링도 포함하지 않습니다.
WordPress에서 새 탭을 만드는 방법은 무엇입니까?
 크레딧: www.pakainfo.com
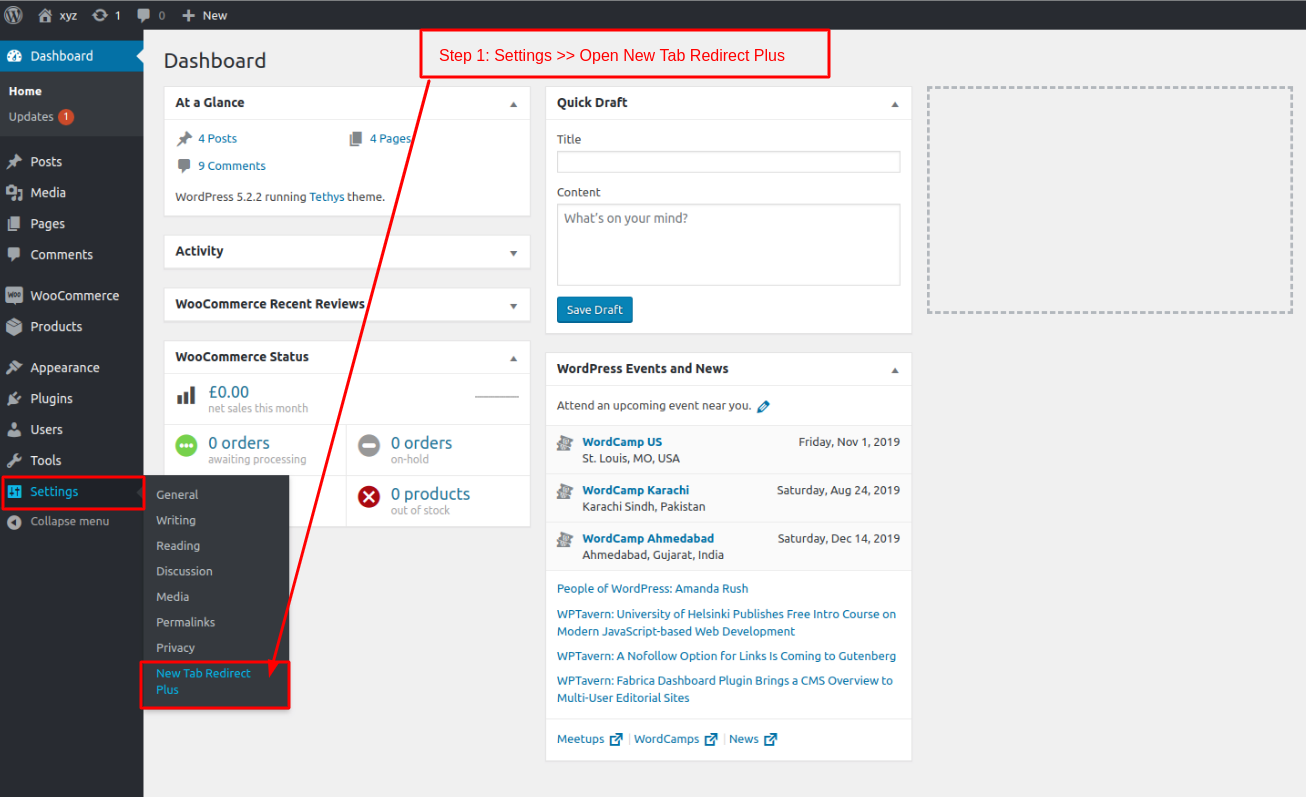
크레딧: www.pakainfo.comWordPress에서 새 탭 을 만드는 프로세스는 사용 중인 테마에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 대시보드의 "모양" 섹션에 액세스한 다음 "편집기" 링크를 선택하여 WordPress에서 새 탭을 만들 수 있습니다. 여기에서 테마 코드에 액세스할 수 있으며 "header.php" 파일을 편집하여 새 탭을 추가할 수 있습니다.
WordPress 관리자에 탭을 추가하는 방법
WordPress 관리자에 탭을 추가하려면 *br로 이동하십시오. 모양/테마를 클릭한 다음 테마 관리를 클릭하고 마지막으로 테마 설치를 클릭하여 WordPress 관리자에 새 탭을 추가합니다. 이 작업의 결과로 탭의 내용이 변경되고 탭의 제목이 강조 표시됩니다.
그런 다음 탭에 포함할 항목을 결정해야 합니다. 탭에 배치하려는 모든 콘텐츠는 WordPress 관리 영역 내에 있는 경우 표시됩니다. 예를 들어 "게시물" 탭에는 "페이지" 탭 및 "메뉴" 탭의 사용자 지정 메뉴뿐만 아니라 게시물 및 페이지가 포함됩니다.
많은 WordPress 플러그인은 WordPress 관리 영역에도 탭을 추가합니다. 탭을 직접 코딩하고 싶지 않다면 이 플러그인을 대신 사용할 수 있습니다.
WordPress 관리자에게 탭을 추가하면 사용자가 웹사이트를 더 쉽게 탐색할 수 있습니다. 관심 있으신 분들은 한번 해보세요.
WordPress의 탭이란 무엇입니까?
 크레딧: www.i13websolution.com
크레딧: www.i13websolution.comWordPress에서 탭은 콘텐츠를 구성하는 데 도움이 되는 가로 섹션입니다. 콘텐츠를 정리하고 쉽게 찾을 수 있는 좋은 방법입니다.
WordPress에서 탭 위젯을 만드는 방법
WordPress에 탭 위젯을 추가하기 위한 전제 조건은 없습니다. 사용자 인터페이스를 사용하여 웹 사이트에 콘텐츠를 추가하는 데 사용할 수 있는 탭 위젯을 만들 수 있습니다. 마지막으로 위젯 설정을 저장할 수 있습니다.
WordPress에 탭을 추가하는 방법
WordPress에 탭을 추가하는 것은 콘텐츠를 구성하고 더 사용자 친화적으로 만드는 좋은 방법입니다. 탭을 사용하여 긴 게시물이나 페이지를 더 작은 섹션으로 분할하여 탐색하기 쉽게 만들 수 있습니다. WordPress에 탭을 추가하려면 탭 콘텐츠 플러그인을 설치하고 활성화하기만 하면 됩니다. 활성화되면 [tabs] 단축 코드를 사용하여 콘텐츠에 탭을 추가할 수 있습니다. 각 탭에는 [tab] 단축 코드를 사용하여 추가할 수 있는 고유한 제목과 콘텐츠가 필요합니다. 탭 콘텐츠 위젯을 사용하여 사이드바 위젯에 탭을 추가할 수도 있습니다. 이 위젯은 사용자가 원하는 콘텐츠로 이동하기 위해 클릭할 수 있는 탭 목록을 표시합니다.

다음 기사에서는 WordPress 게시물 및 페이지에 탭을 추가하는 방법을 안내합니다. WordPress의 수많은 새로운 기능으로 인해 콘텐츠 생성 기능이 확장되었습니다. 탭을 사용하면 더 적은 공간에서 주제에 더 많은 정보를 추가할 수 있습니다. 이 튜토리얼에서는 WordPress에 탭 콘텐츠를 설치하는 방법을 보여 드리겠습니다. Tabby Responsive Tabs 플러그인을 사용하여 이러한 단축 코드를 복사하여 붙여넣을 수 있습니다. 탭의 이름을 수정하려는 실제 탭의 이름으로 변경하기만 하면 됩니다. 추가할 수 있는 탭의 수에는 제한이 없지만 너무 많이 추가하는 것은 좋은 생각이 아닙니다.
탭은 일반적으로 대부분의 웹사이트에서 볼 수 있는 기능입니다. 정보가 제한된 공간에서 전달될 때 유연성이 입증됩니다. 페이지를 클릭하면 왼쪽 모서리에 있는 탭만 열립니다. 탭에 탭 아이콘 을 추가하여 더 매력적으로 만들 수도 있습니다. Shortcodes Ultimate를 설치하려면 필수 플러그인입니다. 재미있는 플러그인인 탭을 사용하면 탭 콘텐츠에 이미지를 삽입할 수 있습니다. WooCommerce의 사용자 정의 제품 탭에 제품 세부 정보를 추가하면 판매하는 제품을 더 잘 설명할 수 있습니다. 시스템의 여러 플러그인은 참여를 늘리면서 서로 상호 작용할 수 있습니다.
WordPress에 탭을 어떻게 추가합니까?
위젯 설정 섹션에서 추가 버튼을 클릭하여 WordPress에 탭 위젯을 추가할 수 있습니다. 이전에 본 것과 동일한 탭 편집기 에 액세스할 수 있습니다. 사용자 인터페이스를 사용하면 탭 이름을 입력하기만 하면 위젯에 탭을 추가할 수 있습니다. 그런 다음 저장 버튼을 클릭하여 위젯에 대한 설정을 저장할 수 있습니다.
WordPress 플러그인의 탭
WordPress의 뛰어난 기능 중 하나는 플러그인을 사용하여 콘텐츠에 탭을 쉽게 추가할 수 있다는 것입니다. 콘텐츠에 탭을 추가할 수 있는 다양한 플러그인이 있으며 각각 고유한 기능과 옵션이 있습니다. 콘텐츠에 탭을 추가하는 간단한 방법을 찾고 있다면 Tabby 플러그인 이 훌륭한 옵션입니다. 이 플러그인을 사용하면 게시물이나 페이지에 단축 코드를 추가하기만 하면 콘텐츠에 탭을 추가할 수 있습니다. 콘텐츠에 탭을 추가하는 또 다른 훌륭한 옵션은 WP 탭 플러그인입니다. 이 플러그인을 사용하면 위젯을 사용하여 콘텐츠에 탭을 추가할 수 있으며 탭 모양을 사용자 지정할 수 있는 다양한 옵션도 제공합니다. 어떤 플러그인을 선택하든 콘텐츠에 탭을 추가하면 콘텐츠를 보다 체계적이고 탐색하기 쉽게 만들 수 있습니다.
[/tabbyending] WordPress용 새 Tabby 탭 플러그인
[tabby]br>은 정보에 접근하는 열쇠입니다. 적절한 컨텍스트에 tab1을 입력하십시오. tab2의 내용은 br>입니다. tab3의 내용은 tab3에서 찾을 수 있습니다. br> tab4 content [tabby]br[/tabby]도 사용할 수 있습니다. tabbyending 문을 만들 필요가 없습니다. 여기를 클릭하십시오. tab1의 첫 페이지에는 다음과 같은 내용이 포함되어 있습니다. tab2에 표시되는 내용은 다음과 같습니다. 내용에 내용.
Tab4의 콘텐츠에는 여러 섹션이 포함되어 있습니다.
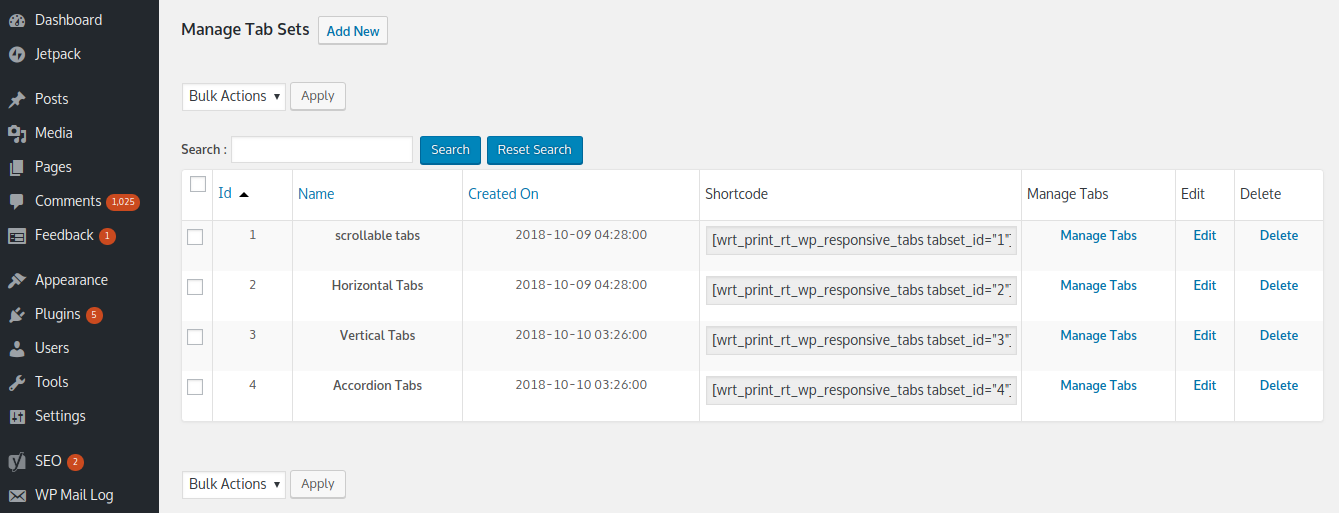
WordPress 관리자에서 새 탭을 추가하는 방법
WordPress 관리자 대시보드에 로그인하고 플러그인 섹션에서 새로 추가 링크를 클릭합니다. 키워드 검색 상자에 "tabs WPshopmart"를 입력하십시오. 올바른 플러그인을 찾은 후 아래와 같이 지금 설치 버튼을 클릭합니다. 그런 다음 활성화 버튼을 선택합니다.
WordPress 자습서에서 새 탭을 추가하는 방법은 몇 분 안에 완료할 수 있습니다. 환상적인 WordPress 플러그인인 Tabs를 사용하면 하나의 아름다운 탭을 만들 수 있습니다. 페이지에 탭 요소를 삽입하고 제목, 콘텐츠 및 스타일을 변경하기만 하면 되므로 다른 작업을 수행할 필요가 없습니다. 탭은 이름에서 알 수 있듯이 웹 브라우저를 통해 액세스할 수 있는 폴더입니다. 탭은 4가지 방법으로 WordPress 사이트에 추가할 수 있습니다. Gutenberg 블록 플러그인에 액세스할 수 없는 경우 탭 빌더 를 사용할 수 있습니다. 단축 코드는 오랫동안 블록 편집기에 갇혀 있던 사람들을 위한 환상적인 솔루션입니다.
사용자 경험은 잘 디자인된 메뉴의 결과로 향상되며 예상대로 나중에 전환됩니다. Visual Composer 도구를 사용하면 웹 사이트 메뉴를 더 쉽게 개발하고 관리할 수 있습니다. 메뉴에는 표준 메뉴 외에도 바로 사용할 수 있는 다양한 메뉴 요소(기본 및 샌드위치 메뉴, 더 뚜렷한 모양을 위한 사이드바 메뉴)가 포함되어 있습니다. WordPress 게시물 탭 은 게시물을 관리하고 작성하는 데 사용됩니다. WordPress 대시보드의 사이드바에는 왼쪽에 탭이 있습니다. SeedProd 빌더를 사용하여 탭 콘텐츠가 포함된 WordPress용 랜딩 페이지 및 웹사이트를 생성할 수 있습니다. 그 후 Tabs Responsive로 이동하여 원하는 탭을 변경할 수 있습니다.
WordPress 탭 단축 코드 를 사용하면 웹사이트에 탭을 포함할 수 있습니다. 이 단축 코드의 결과로 각각 고유한 콘텐츠 세트가 있는 최대 4개의 탭을 추가할 수 있습니다. WordPress 웹 사이트는 탭을 추가하는 데 몇 가지 간단한 단계만 필요합니다. 탭 플러그인은 플러그인 메뉴에서 선택하여 찾아 설치할 수 있습니다.
