Cara Membuat Tab Di WordPress Tanpa Menggunakan Plugin
Diterbitkan: 2022-09-22Dengan asumsi Anda menginginkan artikel yang membahas cara membuat tab di WordPress tanpa menggunakan plugin: Menambahkan tab ke situs WordPress Anda dapat membantu mengatur konten dalam jumlah besar dan memudahkan pembaca menemukan apa yang mereka cari. Meskipun ada banyak plugin yang tersedia untuk membuat tab, Anda juga dapat membuatnya tanpa menggunakan plugin. Pada artikel ini, kami akan menunjukkan cara membuat tab di WordPress tanpa menggunakan plugin. Kita akan mulai dengan membuat area widget tab khusus. Kemudian kita akan menambahkan beberapa CSS untuk menata tab kita dan membuatnya responsif. Terakhir, kita akan menambahkan beberapa jQuery untuk membuat tab kita berfungsi. Pada akhir artikel ini, Anda akan memiliki antarmuka tab yang berfungsi di situs WordPress Anda.
Pada artikel ini, kami akan menunjukkan cara membuat widget tab interaktif WordPress menggunakan jQuery. Widget diperlukan. Untuk mengantrekan JS, kita harus menggunakan Tema atau plugin WordPress. Ada berbagai cara untuk mengekspresikan pendapat Anda. Ini adalah jenis widget yang dapat digunakan dalam proyek kami dan yang dapat diantrekan. Widget dapat dibuat menggunakan kelas WP_Widget, yang telah diperluas. Widget akan memiliki tujuh bidang, satu untuk judul widget, tiga untuk Judul Tab, dan tiga untuk Konten Tab.
Untuk menampilkan konten Tab, field Input dan Textarea digunakan. Id harus ditentukan untuk mendaftarkan widget. Ketika tautan judul diklik dalam kode sumber, konten ditampilkan dalam tiga div terpisah. ID unik digunakan untuk menautkan judul ke div konten. Kami meneruskan id dari setiap instance widget ke properti $this->number di div pembungkus. Setiap contoh widget unik dalam pengidentifikasinya. Kami akan dapat menggunakannya di JS front-end dalam beberapa minggu mendatang.
Sebagai hasil dari langkah-langkah di atas, nilai yang sesuai untuk judul widget, judul tab, dan konten tab akan ditampilkan di bagian depan widget. Situs ini masih dalam masa pertumbuhan, dengan hanya fungsi HTML dan Tab yang tersedia. Untuk merender tab, kita harus pergi ke JS. Kami akan menggunakan jQuery UI untuk merender Tab dengan kode ini di custom.js. Dengan penambahan widget Tab WordPress ini, kami sekarang memiliki tiga tab. Widget ini dapat dilihat sebagai template untuk widget WordPress tab kustom . Artikel ini tidak termasuk gaya apa pun, karena ini adalah keputusan individu.
Bagaimana Cara Membuat Tab Baru Di WordPress?
 Kredit: www.pakainfo.com
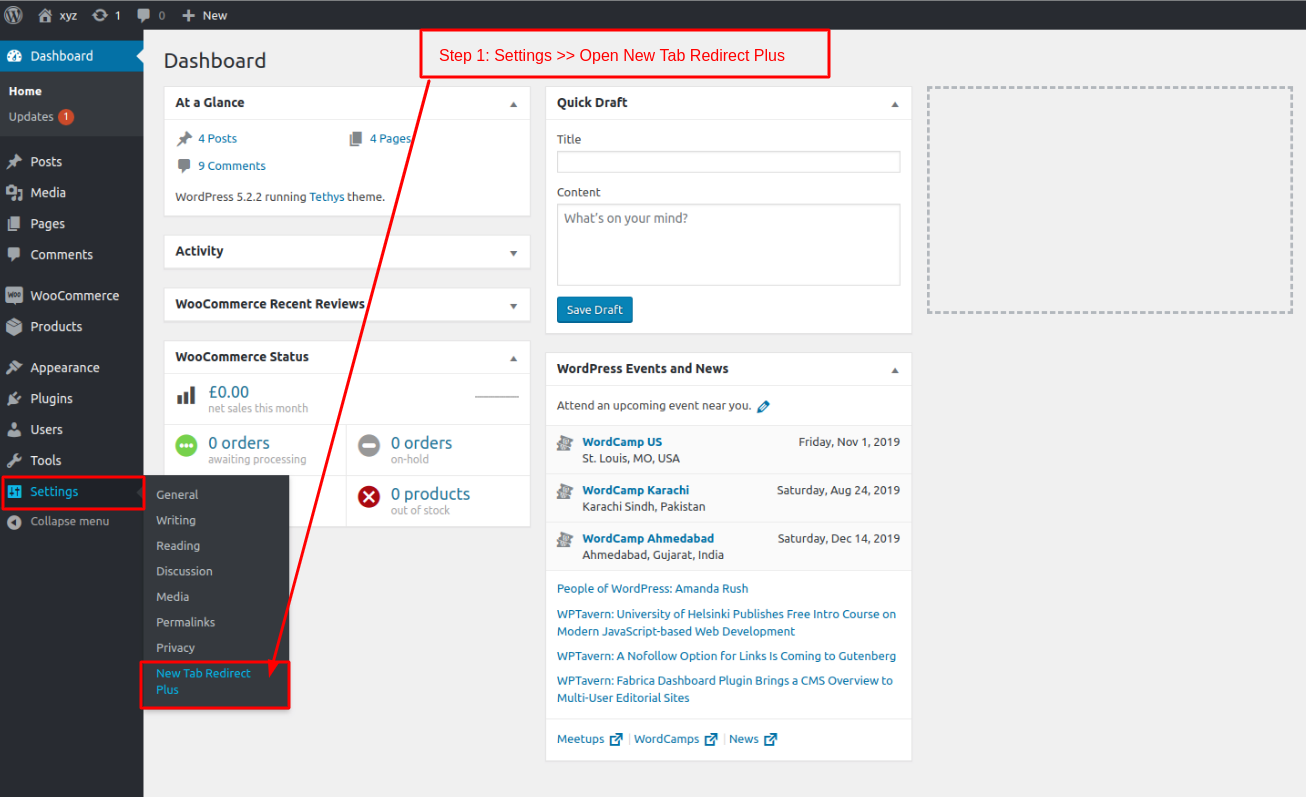
Kredit: www.pakainfo.comTidak ada jawaban yang cocok untuk semua pertanyaan ini, karena proses membuat tab baru di WordPress akan bervariasi tergantung pada tema yang Anda gunakan. Namun, secara umum, Anda dapat membuat tab baru di WordPress dengan mengakses bagian "Tampilan" di dasbor Anda, lalu memilih tautan "Editor". Dari sini, Anda akan dapat mengakses kode untuk tema Anda, dan dapat menambahkan tab baru dengan mengedit file “header.php”.
Cara Menambahkan Tab ke Admin WordPress
Untuk menambahkan tab ke Administrator WordPress, buka *br. Cukup klik Penampilan/Tema, lalu Kelola Tema, dan terakhir Instal Tema untuk menambahkan tab baru ke admin WordPress. Anda akan melihat bahwa konten tab berubah dan judul tab disorot sebagai akibat dari tindakan ini.
Setelah itu, Anda harus memutuskan apa yang akan disertakan dalam tab. Konten apa pun yang ingin Anda tempatkan di tab akan terlihat jika berada di dalam area admin WordPress. Tab "Postingan", misalnya, mencakup posting dan halaman, serta menu khusus pada tab "Halaman" dan tab "Menus".
Banyak plugin WordPress menambahkan tab ke area admin WordPress juga. Jika Anda tidak ingin membuat kode tab sendiri, plugin ini dapat digunakan sebagai gantinya.
Jika Anda menambahkan tab ke admin WordPress Anda, Anda dapat mempermudah pengguna untuk menavigasi situs web Anda. Jika Anda tertarik, silakan mencobanya.
Apa Itu Tab Di WordPress?
 Kredit: www.i13websolution.com
Kredit: www.i13websolution.comDi WordPress, tab adalah bagian horizontal yang membantu Anda mengatur konten Anda. Ini adalah cara yang bagus untuk menjaga konten Anda tetap teratur dan mudah ditemukan.
Cara Membuat Widget Tab Di WordPress
Tidak ada prasyarat untuk menambahkan Widget Tab ke WordPress. Menggunakan antarmuka pengguna, Anda dapat membuat widget tab yang dapat digunakan untuk menambahkan konten ke situs web Anda. Akhirnya, Anda dapat menyimpan pengaturan widget Anda.
Cara Menambahkan Tab Di WordPress
Menambahkan tab di WordPress adalah cara yang bagus untuk mengatur konten Anda dan membuatnya lebih ramah pengguna. Tab dapat digunakan untuk memecah posting atau halaman yang panjang menjadi bagian-bagian yang lebih kecil, membuatnya lebih mudah untuk dinavigasi. Untuk menambahkan tab di WordPress, cukup instal dan aktifkan plugin konten Tabbed . Setelah diaktifkan, Anda dapat menambahkan tab ke konten Anda dengan menggunakan kode pendek [tab]. Setiap tab akan membutuhkan judul dan kontennya sendiri, yang dapat Anda tambahkan dengan menggunakan kode pendek [tab]. Anda juga dapat menambahkan tab ke widget sidebar Anda dengan menggunakan widget konten Tab. Widget ini akan menampilkan daftar tab Anda, yang dapat diklik pengguna untuk menavigasi ke konten yang diinginkan.

Artikel berikut akan memandu Anda melalui penambahan tab ke posting dan halaman WordPress. Karena banyaknya fitur baru di WordPress, kemampuan untuk membuat konten telah diperluas. Tab memungkinkan Anda menambahkan lebih banyak informasi ke topik dalam jumlah ruang yang lebih kecil. Dalam tutorial ini, saya akan menunjukkan cara menginstal konten tab di WordPress. Dengan menggunakan plugin Tabby Responsive Tabs, Anda dapat menyalin dan menempelkan kode pendek ini. Anda hanya perlu mengubah nama tab menjadi nama tab sebenarnya yang ingin Anda ubah. Meskipun tidak ada batasan jumlah tab yang dapat Anda tambahkan, menambahkan begitu banyak bukanlah ide yang baik.
Tab biasanya merupakan fitur yang ditemukan di sebagian besar situs web. Fleksibilitas mereka ditunjukkan ketika informasi disampaikan dalam jumlah ruang yang terbatas. Saat Anda mengklik halaman, tab di sudut kiri akan menjadi satu-satunya yang terbuka. Anda juga dapat menambahkan ikon tab ke tab Anda untuk membuatnya lebih menarik. Untuk menginstal Shortcodes Ultimate, ini adalah plugin yang harus dimiliki. Tabs, plugin yang menyenangkan, memungkinkan pengguna untuk memasukkan gambar ke dalam konten tab. Menambahkan detail produk ke Tab Produk Kustom untuk WooCommerce memungkinkan Anda menjelaskan produk yang Anda jual dengan lebih baik. Beberapa plugin dalam sistem mungkin dapat berinteraksi satu sama lain sambil meningkatkan keterlibatan.
Bagaimana Anda Menambahkan Tab Di WordPress?
Di bagian pengaturan widget, Anda dapat menambahkan widget tab ke WordPress dengan mengklik tombol tambah. Anda akan dapat mengakses editor tab yang sama dengan yang Anda lihat sebelumnya. Antarmuka pengguna memungkinkan Anda menambahkan tab ke widget hanya dengan mengetikkan nama tab. Anda kemudian dapat menyimpan pengaturan untuk widget Anda dengan mengklik tombol simpan.
Tab Di Plugin WordPress
Salah satu fitur hebat WordPress adalah kemampuan untuk dengan mudah menambahkan tab ke konten Anda menggunakan plugin. Ada berbagai plugin yang tersedia yang memungkinkan Anda menambahkan tab ke konten Anda, dan masing-masing memiliki fitur dan opsi uniknya sendiri. Jika Anda mencari cara sederhana untuk menambahkan tab ke konten Anda, maka Plugin Tabby adalah pilihan yang bagus. Plugin ini memungkinkan Anda untuk menambahkan tab ke konten Anda hanya dengan menambahkan kode pendek ke posting atau halaman Anda. Opsi hebat lainnya untuk menambahkan tab ke konten Anda adalah plugin WP Tabs. Plugin ini memungkinkan Anda untuk menambahkan tab ke konten Anda menggunakan widget, dan juga menyediakan berbagai opsi untuk menyesuaikan tampilan tab Anda. plugin mana pun yang Anda pilih, menambahkan tab ke konten Anda bisa menjadi cara yang bagus untuk membuat konten Anda lebih teratur dan mudah dinavigasi.
[/tabbyending] Plugin Tabby Tab Baru Untuk WordPress
[tabby]br> adalah kunci untuk mengakses informasi. Harap letakkan tab1 dalam konteks yang sesuai. Isi dari tab2 adalah br>. Isi dari tab3 dapat ditemukan di tab3. br> konten tab4 Anda juga dapat menggunakan [tabby]br[/tabby]. Tidak perlu membuat pernyataan tabbyending; cukup klik di sini. Halaman pertama tab1 berisi konten berikut. Konten berikut ditampilkan di tab2. Konten ke konten.
Konten Tab4 berisi sejumlah bagian.
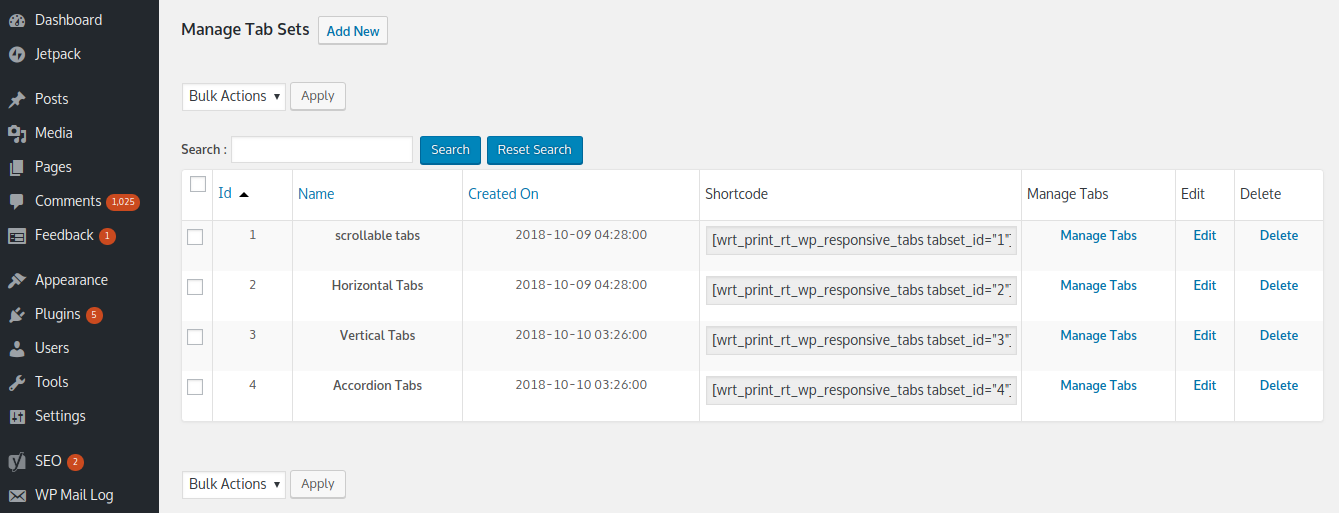
Cara Menambahkan Tab Baru Di Admin WordPress
Masuk ke dasbor admin WordPress Anda dan klik tautan Tambah Baru di bagian plugin. Masukkan “tabs WPshopmart” ke dalam kotak pencarian kata kunci. Setelah Anda menemukan plugin yang tepat, klik tombol Install Now seperti gambar di bawah ini. Setelah itu, pilih tombol Aktifkan.
Tutorial Cara Menambahkan Tab Baru Di WordPress dapat diselesaikan dalam hitungan menit. Dengan Tabs, plugin WordPress yang fantastis, Anda dapat membuat satu tab cantik. Anda tidak perlu melakukan hal lain karena Anda hanya perlu menyisipkan elemen tab di halaman Anda dan membuat perubahan pada judul, konten, dan gaya Anda. Tab, sesuai dengan namanya, adalah folder yang dapat diakses melalui web browser. Tab dapat ditambahkan ke situs WordPress dengan empat cara. Anda dapat menggunakan pembuat tab jika Anda tidak memiliki akses ke plugin blok Gutenberg. Kode pendek adalah solusi fantastis untuk orang-orang yang telah terjebak dalam editor blok untuk waktu yang lama.
Pengalaman pengguna meningkat sebagai hasil dari menu yang dirancang dengan baik, dan itu akan, seperti yang Anda harapkan, akan dikonversi nanti. Alat Komposer Visual memudahkan untuk mengembangkan dan mengelola menu situs web. Menu mencakup sejumlah elemen menu siap pakai (menu dasar dan sandwich, serta menu bilah sisi untuk tampilan yang lebih berbeda), selain menu standar. Tab posting WordPress digunakan untuk mengelola dan membuat posting. Bilah sisi Dasbor WordPress menyertakan tab di sebelah kiri. Dengan menggunakan pembuat SeedProd, Anda dapat membuat halaman arahan dan situs web untuk WordPress yang berisi konten tab. Anda dapat mengubah tab yang Anda inginkan dengan membuka Tab Responsif setelah itu.
Dengan kode pendek tab WordPress , Anda dapat memasukkan tab ke situs web Anda. Sebagai hasil dari kode pendek ini, Anda dapat menambahkan hingga empat tab, masing-masing dengan kumpulan kontennya sendiri. Situs web WordPress hanya memerlukan beberapa langkah sederhana untuk menambahkan tab. Plugin Tabs dapat ditemukan dan diinstal dengan memilihnya dari menu plugin.
