Jak tworzyć zakładki w WordPressie bez używania wtyczki?
Opublikowany: 2022-09-22Zakładając, że chciałbyś otrzymać artykuł omawiający tworzenie kart w WordPressie bez używania wtyczki: Dodanie kart do witryny WordPress może pomóc w uporządkowaniu dużej ilości treści i ułatwić czytelnikom znalezienie tego, czego szukają. Chociaż dostępnych jest wiele wtyczek do tworzenia kart, możesz je również tworzyć bez użycia wtyczki. W tym artykule pokażemy, jak tworzyć zakładki w WordPressie bez użycia wtyczki. Zaczniemy od utworzenia niestandardowego obszaru widżetów z zakładkami. Następnie dodamy trochę kodu CSS, aby nadać styl naszym kartom i sprawić, by były responsywne. Na koniec dodamy trochę jQuery, aby nasze karty działały. Pod koniec tego artykułu będziesz mieć działający interfejs z kartami w swojej witrynie WordPress.
W tym artykule pokażemy, jak stworzyć widżet interaktywnych kart WordPress za pomocą jQuery. Widget jest wymagany. Aby umieścić JS w kolejce, musimy użyć motywu lub wtyczki WordPress. Swoją opinię można wyrazić na różne sposoby. Są to rodzaje widżetów, które można wykorzystać w naszych projektach i które można kolejkować. Widget można utworzyć za pomocą klasy WP_Widget, która została rozszerzona. Widżet będzie miał siedem pól, jedno na tytuł widżetu, trzy na tytuły kart i trzy na zawartość karty.
Aby wyświetlić zawartość karty, używane są pola Input i Textarea. Aby zarejestrować widżet, należy zdefiniować identyfikator. Po kliknięciu linków tytułowych w kodzie źródłowym treść jest wyświetlana w trzech oddzielnych elementach div. Unikalne identyfikatory służą do łączenia tytułów z elementami div zawartości. Przekazujemy identyfikator każdej instancji widżetu do właściwości $this->number w opakowującym div. Każda instancja widżetu jest unikalna w swoim identyfikatorze. W najbliższych tygodniach będziemy mogli go używać we front-endowym JS.
W wyniku wykonania powyższych kroków odpowiednie wartości tytułu widżetu, tytułu karty i zawartości karty zostaną wyświetlone w interfejsie widżetu. Witryna jest obecnie w powijakach, dostępne są tylko funkcje HTML i Tab. Aby wyrenderować karty, musimy przejść do JS. Użyjemy jQuery UI do renderowania kart z tym kodem w custom.js. Po dodaniu tego widżetu zakładki WordPress mamy teraz trzy zakładki. Ten widżet może być przeglądany jako szablon dla niestandardowej karty widżetu WordPress . Ten artykuł nie zawiera żadnej stylizacji, ponieważ jest to indywidualna decyzja.
Jak utworzyć nową kartę w WordPressie?
 Źródło: www.pakainfo.com
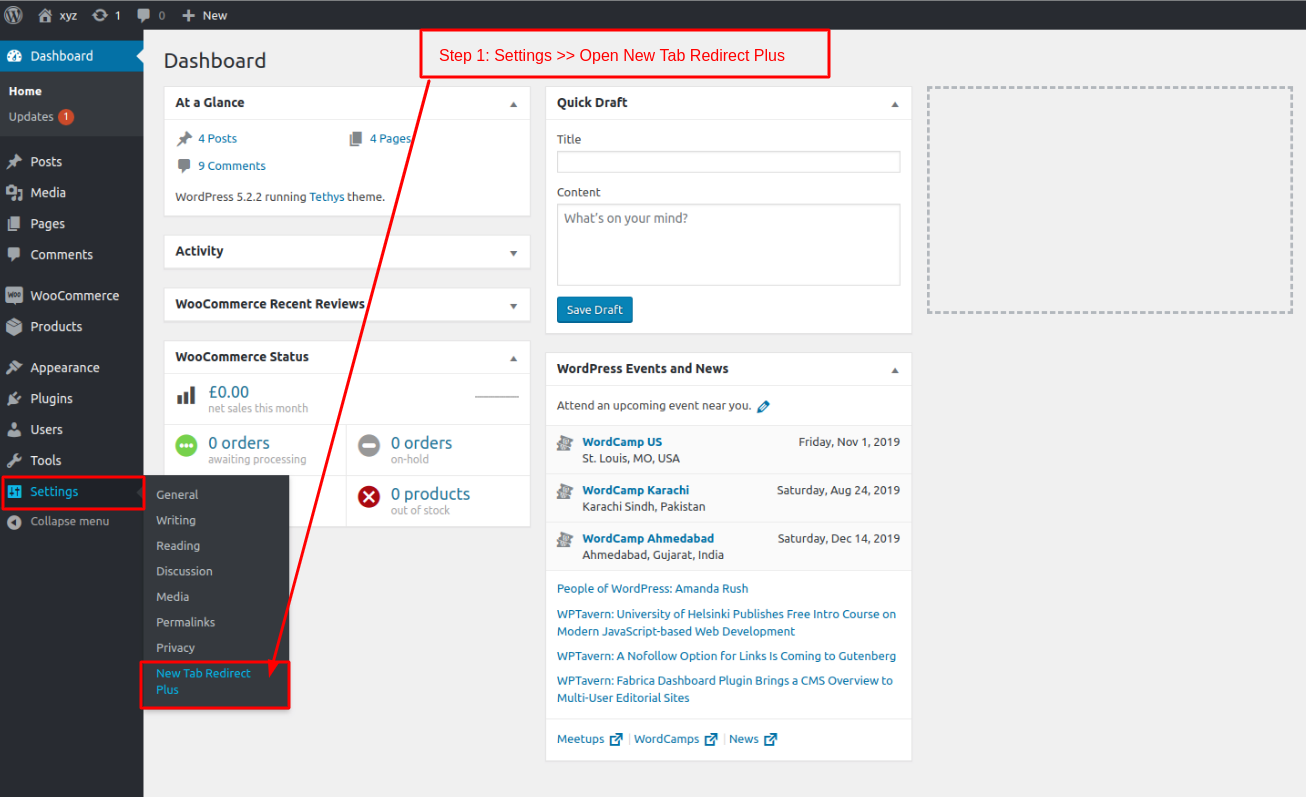
Źródło: www.pakainfo.comNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ proces tworzenia nowej karty w WordPressie będzie się różnić w zależności od używanego motywu. Jednak ogólnie rzecz biorąc, możesz utworzyć nową kartę w WordPress, przechodząc do sekcji „Wygląd” na pulpicie nawigacyjnym, a następnie wybierając link „Edytor”. Stąd będziesz mógł uzyskać dostęp do kodu swojego motywu i dodać nową kartę, edytując plik „header.php”.
Jak dodać zakładkę do administratora WordPress
Aby dodać zakładkę do Administratora WordPressa, przejdź do *br. Po prostu kliknij Wygląd / Motywy, następnie Zarządzaj motywami, a na końcu Zainstaluj motywy, aby dodać nową kartę do administratora WordPress. Zauważysz, że w wyniku tej akcji zmienia się zawartość karty i jej tytuł jest podświetlany.
Następnie musisz zdecydować, co umieścić w zakładce. Wszelkie treści, które chcesz umieścić na karcie, będą widoczne, jeśli znajdują się w obszarze administracyjnym WordPress. Na przykład karta „Wpisy” zawiera posty i strony, a także niestandardowe menu na karcie „Strony” i „Menu”.
Wiele wtyczek WordPress dodaje również zakładki do obszaru administracyjnego WordPress. Jeśli nie chcesz samodzielnie kodować karty, możesz użyć tych wtyczek.
Jeśli dodasz kartę do administratora WordPress, możesz ułatwić użytkownikom nawigację po Twojej witrynie. Jeśli jesteś zainteresowany, daj mu szansę.
Co to jest karta w WordPressie?
 Źródło: www.i13websolution.com
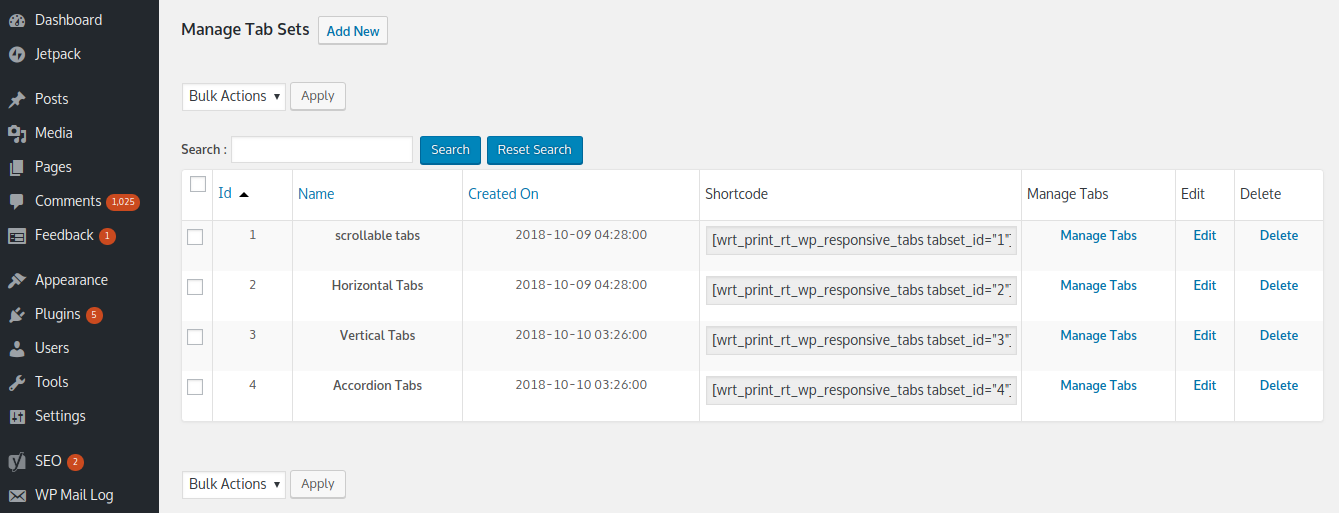
Źródło: www.i13websolution.comW WordPressie karta to pozioma sekcja, która pomaga uporządkować zawartość. To świetny sposób na uporządkowanie treści i ich łatwe wyszukiwanie.
Jak stworzyć widżet z zakładkami w WordPress
Nie ma żadnych wymagań wstępnych, aby dodać widżet z kartami do WordPress. Korzystając z interfejsu użytkownika, możesz utworzyć widżet z zakładkami, który można wykorzystać do dodawania treści do Twojej witryny. Na koniec możesz zapisać ustawienia widżetów.
Jak dodawać zakładki w WordPressie
Dodawanie kart w WordPressie to świetny sposób na uporządkowanie treści i uczynienie ich bardziej przyjaznymi dla użytkownika. Karty mogą służyć do dzielenia długich postów lub stron na mniejsze sekcje, co ułatwia nawigację. Aby dodać zakładki w WordPressie, po prostu zainstaluj i aktywuj wtyczkę z zakładkami. Po aktywacji możesz dodawać karty do treści, używając skrótu [tabs]. Każda karta będzie wymagała własnego tytułu i treści, które możesz dodać za pomocą skrótu [tab]. Możesz także dodawać karty do widżetów paska bocznego za pomocą widżetu zawartości z zakładkami. Ten widżet wyświetli listę Twoich kart, które użytkownicy mogą kliknąć, aby przejść do żądanej zawartości.

Poniższy artykuł przeprowadzi Cię przez proces dodawania kart do postów i stron WordPress. Ze względu na liczne nowe funkcje w WordPressie rozszerzono możliwość tworzenia treści. Karty umożliwiają dodawanie większej ilości informacji do tematu na mniejszej przestrzeni. W tym samouczku pokażę, jak zainstalować zawartość z kartami w WordPress. Korzystając z wtyczki Tabby Responsive Tabs, możesz skopiować i wkleić te skróty. Wystarczy zmienić nazwę karty na nazwę rzeczywistych kart, które chcesz zmodyfikować. Chociaż nie ma ograniczeń co do liczby kart, które możesz dodać, dodanie ich nie jest dobrym pomysłem.
Karty to zazwyczaj funkcja dostępna w większości witryn. Ich elastyczność przejawia się, gdy informacje są dostarczane na ograniczonej przestrzeni. Kiedy klikniesz na stronę, karty w lewym rogu będą jedynymi, które się otworzą. Możliwe jest również dodawanie ikon kart do kart, aby były bardziej atrakcyjne. Aby zainstalować Shortcodes Ultimate, jest to niezbędna wtyczka. Tabs, zabawna wtyczka, pozwala użytkownikom wstawiać obrazy do treści z zakładkami. Dodanie szczegółów produktu do niestandardowych zakładek produktów dla WooCommerce pozwala lepiej wyjaśnić sprzedawane produkty. Kilka wtyczek w systemie może komunikować się ze sobą, zwiększając zaangażowanie.
Jak dodawać zakładki na WordPressie?
W sekcji ustawień widżetu możesz dodać widżet z zakładkami do WordPress, klikając przycisk dodawania. Będziesz mieć dostęp do tego samego edytora kart , który widziałeś wcześniej. Interfejs użytkownika umożliwia dodawanie kart do widżetu, po prostu wpisując nazwę karty. Następnie możesz zapisać ustawienia widżetu, klikając przycisk Zapisz.
Karty we wtyczce WordPress
Jedną ze wspaniałych funkcji WordPressa jest możliwość łatwego dodawania zakładek do treści za pomocą wtyczek. Dostępnych jest wiele wtyczek, które umożliwiają dodawanie kart do treści, a każda z nich ma swoje unikalne funkcje i opcje. Jeśli szukasz prostego sposobu na dodawanie kart do treści, wtyczka Tabby jest świetną opcją. Ta wtyczka pozwala dodawać zakładki do treści, po prostu dodając krótki kod do swojego postu lub strony. Inną świetną opcją dodawania zakładek do treści jest wtyczka WP Tabs. Ta wtyczka umożliwia dodawanie kart do treści za pomocą widżetu, a także zapewnia różnorodne opcje dostosowywania wyglądu kart. Niezależnie od wybranej wtyczki, dodawanie kart do treści może być świetnym sposobem na uporządkowanie treści i ułatwienie nawigacji.
[/tabbyending] Nowa wtyczka Tabby Tab dla WordPress
[tabby]br> jest kluczem do uzyskania dostępu do informacji. Proszę umieścić tab1 w odpowiednim kontekście. Zawartość tab2 to br>. Zawartość tab3 można znaleźć w tab3. br> zawartość tab4 Możesz także użyć [tabby]br[/tabby]. Nie ma potrzeby składania oświadczenia tabbyending; po prostu kliknij tutaj. Pierwsza strona tab1 zawiera następującą treść. W tab2. Treść do treści.
Zawartość Tab4 zawiera kilka sekcji.
Jak dodać nową kartę w panelu administracyjnym WordPress
Zaloguj się do panelu administracyjnego WordPress i kliknij link Dodaj nowy w sekcji wtyczek. Wpisz „zakładki WPshopmart” w polu wyszukiwania słów kluczowych. Po znalezieniu odpowiedniej wtyczki kliknij przycisk Zainstaluj teraz, jak pokazano poniżej. Następnie wybierz przycisk Aktywuj.
Samouczek Jak dodać nową kartę w WordPress można ukończyć w ciągu kilku minut. Dzięki Tabs, fantastycznej wtyczce WordPress, możesz stworzyć jedną piękną kartę. Nie musisz robić nic więcej, ponieważ wystarczy wstawić element tabulatora na swojej stronie i wprowadzić zmiany w tytule, treści i stylu. Karty, jak sama nazwa wskazuje, to foldery, do których można uzyskać dostęp za pośrednictwem przeglądarki internetowej. Karty można dodawać do witryny WordPress na cztery sposoby. Możesz użyć kreatora kart, jeśli nie masz dostępu do wtyczki bloku Gutenberg. Shortcodes to fantastyczne rozwiązanie dla osób, które od dłuższego czasu tkwią w edytorze bloków.
Doświadczenie użytkownika poprawia się dzięki dobrze zaprojektowanemu menu i, jak można się spodziewać, później się ono zmieni. Narzędzie Visual Composer ułatwia tworzenie i zarządzanie menu witryn internetowych. Menu zawiera szereg gotowych elementów menu (menu podstawowe i kanapkowe, a także menu na pasku bocznym dla bardziej wyrazistego wyglądu), oprócz menu standardowego. Zakładka post WordPress służy do zarządzania i tworzenia postów. Pasek boczny pulpitu WordPress zawiera zakładkę po lewej stronie. Korzystając z kreatora SeedProd, możesz utworzyć stronę docelową i witrynę dla WordPressa, która zawiera treści z zakładkami. Możesz zmienić wybrane karty, przechodząc następnie do Responsive Tabs.
Skrócony kod kart WordPress umożliwia dołączanie kart do swojej witryny. W wyniku tego skrótu możesz dodać do czterech kart, każda z własnym zestawem treści. Witryna WordPress wymaga tylko kilku prostych kroków, aby dodać zakładki. Wtyczkę Tabs można znaleźć i zainstalować, wybierając ją z menu wtyczek.
