Comment créer des onglets dans WordPress sans utiliser de plugin
Publié: 2022-09-22En supposant que vous souhaitiez un article expliquant comment créer des onglets dans WordPress sans utiliser de plugin : l'ajout d'onglets à votre site WordPress peut aider à organiser de grandes quantités de contenu et permettre aux lecteurs de trouver plus facilement ce qu'ils recherchent. Bien qu'il existe de nombreux plugins disponibles pour créer des onglets, vous pouvez également les créer sans utiliser de plugin. Dans cet article, nous allons vous montrer comment créer des onglets dans WordPress sans utiliser de plugin. Nous allons commencer par créer une zone de widget à onglets personnalisée. Ensuite, nous ajouterons du CSS pour styliser nos onglets et les rendre réactifs. Enfin, nous ajouterons du jQuery pour faire fonctionner nos onglets. À la fin de cet article, vous aurez une interface à onglets fonctionnelle sur votre site WordPress.
Dans cet article, nous allons vous montrer comment créer un widget d'onglets interactifs WordPress en utilisant jQuery. Le widget est requis. Pour mettre en file d'attente le JS, nous devons utiliser le thème ou le plugin WordPress. Il existe différentes façons d'exprimer votre opinion. Ce sont les types de widgets qui peuvent être utilisés dans nos projets et qui peuvent être mis en file d'attente. Un widget peut être créé en utilisant la classe WP_Widget, qui a été étendue. Le widget aura sept champs, un pour le titre du widget, trois pour les titres d'onglet et trois pour le contenu de l'onglet.
Pour afficher le contenu de l'onglet, les champs Input et Textarea sont utilisés. L'identifiant doit être défini afin d'enregistrer un widget. Lorsque les liens de titre sont cliqués dans le code source, le contenu est affiché dans trois divs distincts. Des identifiants uniques sont utilisés pour lier les titres aux divs de contenu. Nous passons l'identifiant de chaque instance de widget à la propriété $this->number dans la div wrapper. Chaque instance du widget est unique dans son identifiant. Nous pourrons l'utiliser dans le JS front-end dans les prochaines semaines.
À la suite des étapes ci-dessus, les valeurs correspondantes pour le titre du widget, le titre de l'onglet et le contenu de l'onglet seront affichés sur le front-end du widget. Le site en est actuellement à ses balbutiements, avec uniquement les fonctionnalités HTML et Tab disponibles. Pour afficher les onglets, nous devrons passer à JS. Nous utiliserons l'interface utilisateur jQuery pour rendre les onglets avec ce code dans custom.js. Avec l'ajout de ce widget WordPress Tab, nous avons maintenant trois onglets. Ce widget peut être considéré comme un modèle pour un widget WordPress à onglet personnalisé . Cet article n'inclut aucun style, car il s'agit d'une décision individuelle.
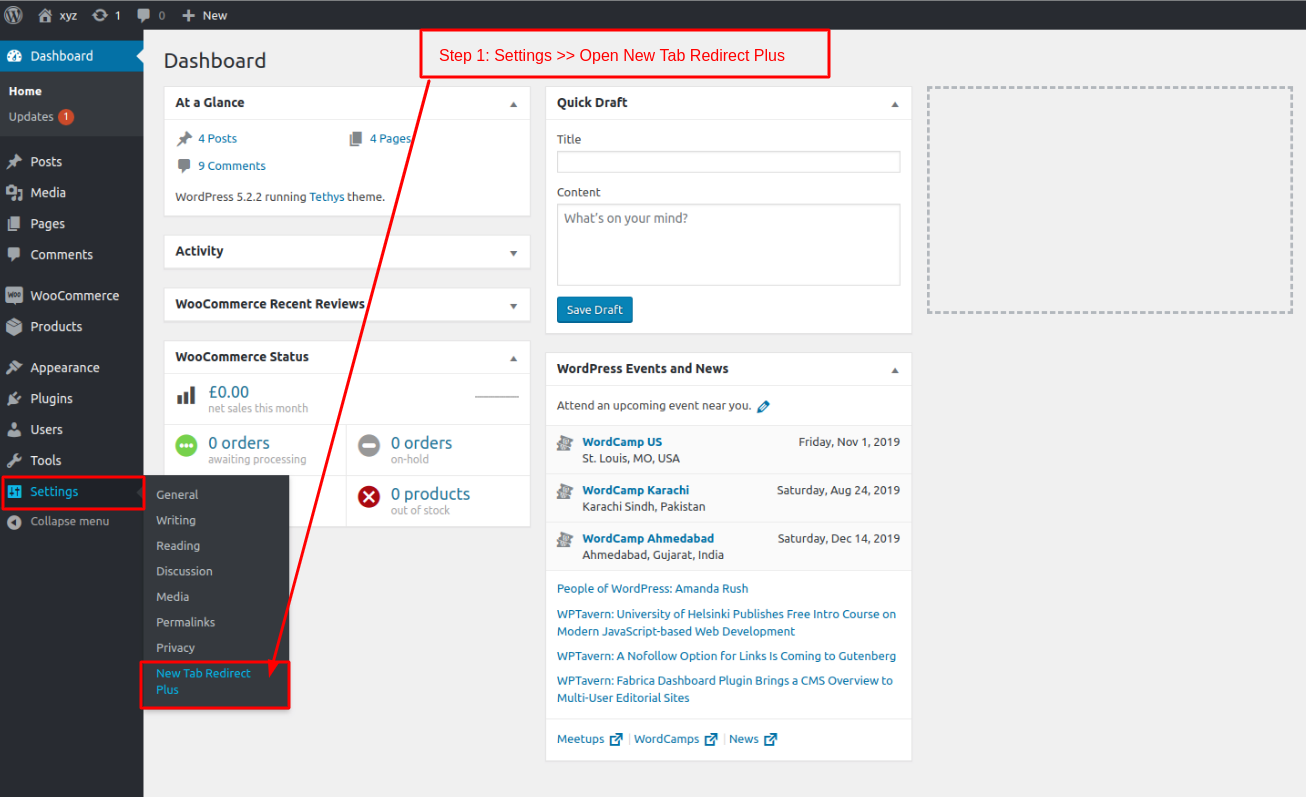
Comment créer un nouvel onglet dans WordPress ?
 Crédit : www.pakainfo.com
Crédit : www.pakainfo.comIl n'y a pas de réponse unique à cette question, car le processus de création d'un nouvel onglet dans WordPress varie en fonction du thème que vous utilisez. Cependant, en général, vous pouvez créer un nouvel onglet dans WordPress en accédant à la section "Apparence" de votre tableau de bord, puis en sélectionnant le lien "Editeur". De là, vous pourrez accéder au code de votre thème, et pourrez ajouter un nouvel onglet en éditant le fichier « header.php ».
Comment ajouter un onglet à l'administrateur WordPress
Pour ajouter un onglet à l'administrateur WordPress, accédez à *br. Cliquez simplement sur Apparence/Thèmes, puis Gérer les thèmes, et enfin Installer les thèmes afin d'ajouter un nouvel onglet à l'administrateur WordPress. Vous remarquerez que le contenu de l'onglet change et que le titre de l'onglet est mis en surbrillance à la suite de cette action.
Après cela, vous devez décider quoi inclure dans l'onglet. Tout contenu que vous souhaitez placer dans l'onglet sera visible s'il se trouve dans la zone d'administration de WordPress. L'onglet "Messages", par exemple, comprend des messages et des pages, ainsi que des menus personnalisés sur les onglets "Pages" et "Menus".
De nombreux plugins WordPress ajoutent également des onglets à la zone d'administration de WordPress. Si vous ne voulez pas coder l'onglet vous-même, ces plugins peuvent être utilisés à la place.
Si vous ajoutez un onglet à votre administrateur WordPress, vous pouvez faciliter la navigation des utilisateurs sur votre site Web. Si vous êtes intéressé, s'il vous plaît, essayez-le.
Qu'est-ce qu'un onglet dans WordPress ?
 Crédit : www.i13websolution.com
Crédit : www.i13websolution.comDans WordPress, un onglet est une section horizontale qui vous aide à organiser votre contenu. C'est un excellent moyen de garder votre contenu organisé et facile à trouver.
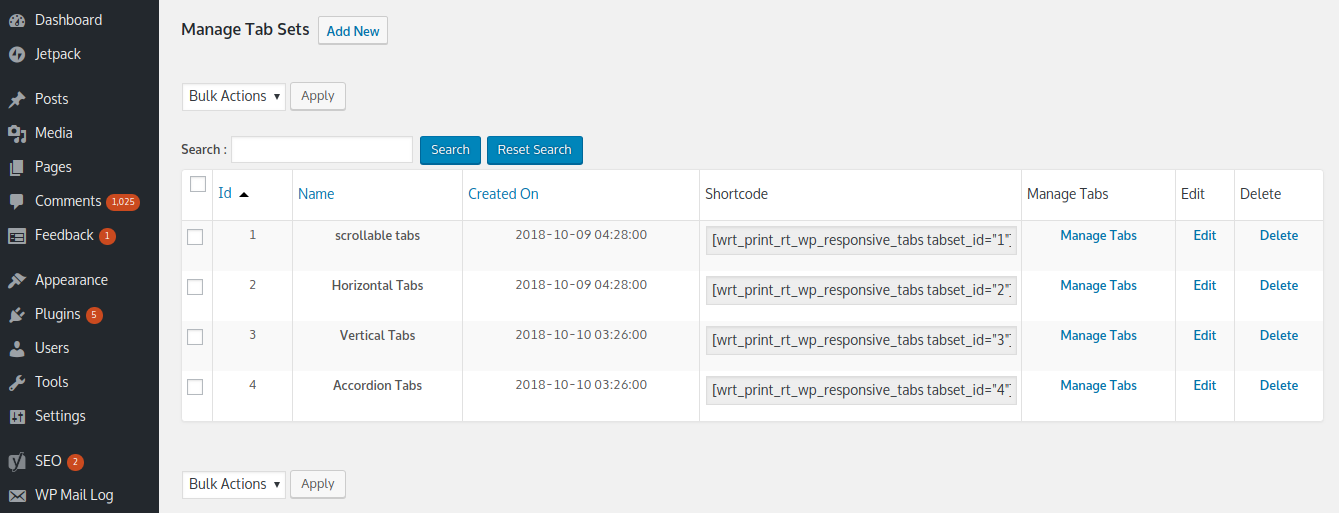
Comment créer un widget à onglets dans WordPress
Il n'y a aucune condition préalable pour ajouter un widget à onglets à WordPress. À l'aide de l'interface utilisateur, vous pouvez créer un widget à onglets qui peut être utilisé pour ajouter du contenu à votre site Web. Enfin, vous pouvez enregistrer les paramètres de votre widget.
Comment ajouter des onglets dans WordPress
L'ajout d'onglets dans WordPress est un excellent moyen d'organiser votre contenu et de le rendre plus convivial. Les onglets peuvent être utilisés pour diviser les longs messages ou les pages en sections plus petites, ce qui facilite leur navigation. Pour ajouter des onglets dans WordPress, installez et activez simplement le plugin de contenu Tabbed. Une fois activé, vous pouvez ajouter des onglets à votre contenu en utilisant le shortcode [tabs]. Chaque onglet aura besoin de son propre titre et contenu, que vous pouvez ajouter en utilisant le shortcode [tab]. Vous pouvez également ajouter des onglets aux widgets de votre barre latérale à l'aide du widget de contenu à onglets. Ce widget affichera une liste de vos onglets, sur lesquels les utilisateurs peuvent cliquer pour accéder au contenu souhaité.

L'article suivant vous guidera dans l'ajout d'onglets aux articles et aux pages WordPress. En raison des nombreuses nouvelles fonctionnalités de WordPress, la possibilité de créer du contenu a été étendue. Les onglets vous permettent d'ajouter plus d'informations à un sujet dans un espace réduit. Dans ce tutoriel, je vais vous montrer comment installer du contenu à onglets dans WordPress. En utilisant le plugin Tabby Responsive Tabs, vous pouvez copier et coller ces shortcodes. Il vous suffit de remplacer le nom de l'onglet par le nom des onglets réels que vous souhaitez modifier. Bien qu'il n'y ait pas de limite au nombre d'onglets que vous pouvez ajouter, en ajouter autant n'est pas une bonne idée.
Les onglets sont généralement une fonctionnalité que l'on trouve sur la plupart des sites Web. Leur flexibilité est démontrée lorsque l'information est livrée dans un espace limité. Lorsque vous cliquez sur une page, les onglets dans le coin gauche seront les seuls à s'ouvrir. Il est également possible d'ajouter des icônes d'onglets à vos onglets pour les rendre plus attrayants. Pour installer Shortcodes Ultimate, c'est un plugin indispensable. Tabs, un plugin amusant, permet aux utilisateurs d'insérer des images dans le contenu à onglets. L'ajout de détails sur les produits aux onglets de produits personnalisés pour WooCommerce vous permet de mieux expliquer les produits que vous vendez. Plusieurs plugins du système peuvent être capables d'interagir les uns avec les autres tout en augmentant l'engagement.
Comment ajouter des onglets sur WordPress ?
Dans la section des paramètres du widget, vous pouvez ajouter un widget à onglets à WordPress en cliquant sur le bouton Ajouter. Vous pourrez accéder au même éditeur d'onglets que vous avez vu précédemment. L'interface utilisateur vous permet d'ajouter des onglets au widget en tapant simplement le nom de l'onglet. Vous pouvez ensuite enregistrer les paramètres de votre widget en cliquant sur le bouton Enregistrer.
Onglets dans le plugin WordPress
L'une des grandes fonctionnalités de WordPress est la possibilité d'ajouter facilement des onglets à votre contenu à l'aide de plugins. Il existe une variété de plugins disponibles qui vous permettront d'ajouter des onglets à votre contenu, et chacun a ses propres fonctionnalités et options uniques. Si vous cherchez un moyen simple d'ajouter des onglets à votre contenu, alors le plugin Tabby est une excellente option. Ce plugin vous permet d'ajouter des onglets à votre contenu en ajoutant simplement un shortcode à votre message ou à votre page. Une autre excellente option pour ajouter des onglets à votre contenu est le plugin WP Tabs. Ce plugin vous permet d'ajouter des onglets à votre contenu à l'aide d'un widget, et il fournit également une variété d'options pour personnaliser l'apparence de vos onglets. Quel que soit le plugin que vous choisissez, l'ajout d'onglets à votre contenu peut être un excellent moyen de rendre votre contenu plus organisé et facile à naviguer.
[/tabbyending] Nouveau plugin Tabby Tab pour WordPress
[tabby]br> est la clé pour accéder à l'information. Veuillez mettre tab1 dans le contexte approprié. Le contenu de tab2 est br>. Le contenu de tab3 se trouve dans le tab3. br> contenu tab4 Vous pouvez également utiliser [tabby]br[/tabby]. Il n'est pas nécessaire de faire une instruction tabbyending ; cliquez simplement ici. La première page de tab1 contient le contenu suivant. Le contenu suivant est affiché dans tab2. Contenu au contenu.
Le contenu de Tab4 contient un certain nombre de sections.
Comment ajouter un nouvel onglet dans WordPress Admin
Connectez-vous à votre tableau de bord d'administration WordPress et cliquez sur le lien Ajouter un nouveau dans la section des plugins. Entrez « onglets WPshopmart » dans le champ de recherche par mot-clé. Après avoir trouvé le bon plugin, cliquez sur le bouton Installer maintenant comme indiqué ci-dessous. Après cela, sélectionnez le bouton Activer.
Le didacticiel Comment ajouter un nouvel onglet dans WordPress peut être complété en quelques minutes. Avec Tabs, un fantastique plugin WordPress, vous pouvez créer un seul bel onglet. Vous n'avez rien d'autre à faire car il vous suffit d'insérer un élément d'onglet sur votre page et de modifier votre titre, votre contenu et votre style. Les onglets, comme leur nom l'indique, sont des dossiers accessibles via un navigateur Web. Les onglets peuvent être ajoutés à un site WordPress de quatre manières. Vous pouvez utiliser un générateur d'onglets si vous n'avez pas accès à un plugin de bloc Gutenberg. Les shortcodes sont une solution fantastique pour les personnes bloquées depuis longtemps dans un éditeur de blocs.
L'expérience utilisateur s'améliore grâce à un menu bien conçu et, comme vous pouvez vous y attendre, se convertira plus tard. L'outil Visual Composer facilite le développement et la gestion des menus des sites Web. Le menu comprend un certain nombre d'éléments de menu prêts à l'emploi (menus de base et sandwich, ainsi que des menus latéraux pour une apparence plus distincte), en plus du menu standard. L' onglet de publication de WordPress est utilisé pour gérer et créer des publications. La barre latérale du tableau de bord WordPress comprend un onglet sur la gauche. En utilisant le générateur SeedProd, vous pouvez créer une page de destination et un site Web pour WordPress contenant du contenu à onglets. Vous pouvez modifier les onglets que vous souhaitez en accédant ensuite à Tabs Responsive.
Avec le shortcode des onglets WordPress , vous pouvez inclure des onglets sur votre site Web. Grâce à ce shortcode, vous pouvez ajouter jusqu'à quatre onglets, chacun avec son propre ensemble de contenu. Un site Web WordPress ne nécessite que quelques étapes simples pour ajouter des onglets. Le plugin Tabs peut être trouvé et installé en le sélectionnant dans le menu des plugins.
