Comment créer une page Contactez-nous dans WordPress avec Elementor
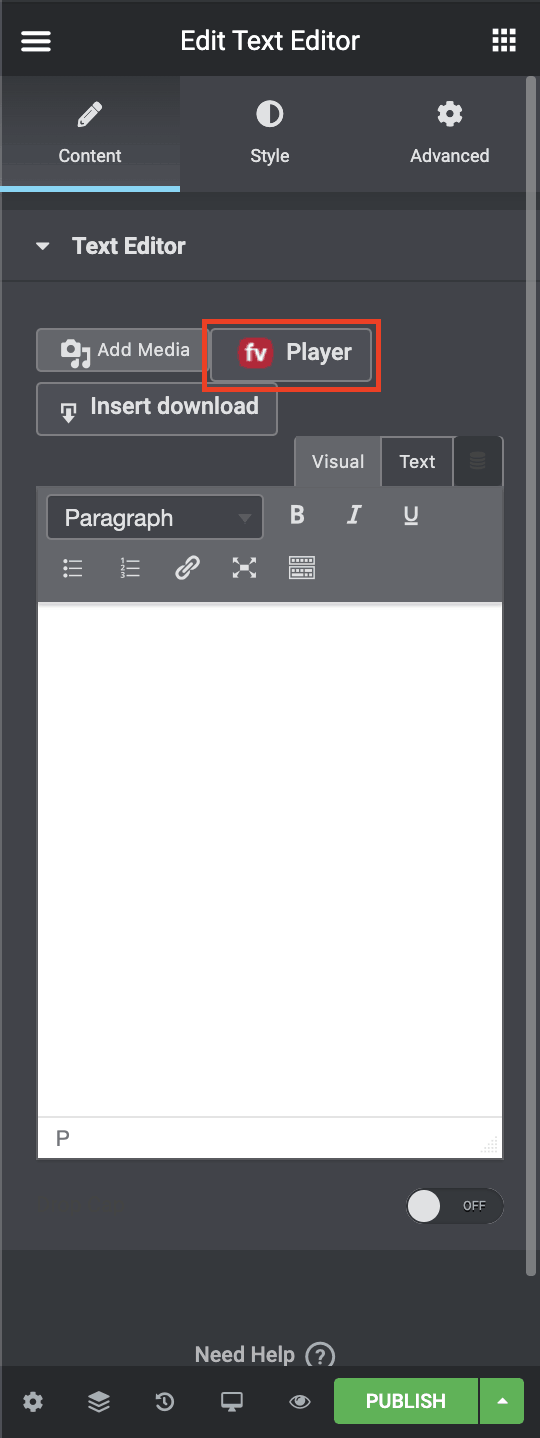
Publié: 2022-09-22Une page de contact est l'une des pages les plus importantes d'un site Web. Il permet aux visiteurs d'entrer en contact avec l'entreprise ou l'individu derrière le site Web. Une bonne page de contact comprendra un formulaire permettant aux visiteurs de soumettre leur nom, leur adresse e-mail et leur message. Il inclura également un moyen pour le propriétaire du site Web de recontacter le visiteur, comme un numéro de téléphone ou une adresse e-mail. Il existe de nombreux plugins et outils qui peuvent être utilisés pour créer une page de contact. Dans cet article, nous allons vous montrer comment créer une page de contact dans WordPress avec Elementor. Elementor est un plugin de création de pages WordPress populaire qui vous permet de créer des pages et des publications personnalisées par glisser-déposer.
La plupart des propriétaires et concepteurs de sites Web ne sont pas conscients de l'importance d'avoir une page de contact. Dans cet article, nous examinerons les principes fondamentaux d'une page de contact et comment en créer une excellente. La page Contactez-nous de notre société sera conçue à l'aide du générateur de pages d'Elementor et de l'extension PowerPack. Un formulaire de contact doit être ajouté dans un premier temps. Le plugin Contact Form 7 est utilisé pour personnaliser le formulaire de contact. Étape 3 : Distribuez le widget de liste d'informations entre les colonnes de la même ligne. Les icônes, la couleur, le texte, l'espacement et le rembourrage doivent tous être modifiés.
La troisième étape consiste à faire glisser et déposer le widget Google Maps de PowerPack. Vous pouvez obtenir l'emplacement de votre bureau en utilisant les coordonnées de latitude et de longitude. Pour publier les modifications, cliquez sur le bouton Publier dans le coin inférieur gauche de la page.
Comment créer un formulaire de contact dans WordPress Elementor ?
 Crédit : WPForms
Crédit : WPFormsVous pouvez créer un formulaire de contact dans WordPress Elementor en suivant ces étapes : 1. Connectez-vous à votre compte WordPress et accédez à votre tableau de bord. 2. Dans la barre latérale de gauche, survolez Elementor et cliquez sur Ajouter nouveau. 3. Donnez un titre à votre formulaire de contact et cliquez sur le bouton Modifier avec Elementor. 4. Dans l'éditeur Elementor, faites glisser et déposez un widget de formulaire de contact dans votre mise en page. 5. Configurez les paramètres du formulaire de contact et cliquez sur le bouton Publier.
Elementor est un constructeur de pages qui fournit un large éventail de fonctionnalités et de fonctions. Fluent Forms est le générateur de formulaires le plus simple et le plus facile à utiliser pour créer un formulaire. Dans cet article, nous allons apprendre à créer le meilleur formulaire de contact Elementor . Vous apprendrez à créer un formulaire de contact Elementor en utilisant l'une des deux méthodes. Le plug-in Elementor Forms n'inclut pas toutes les fonctionnalités d'un plug-in de création de formulaires standard. Il n'y a pas de fonctionnalités intégrées pour gérer les soumissions dans le système. Un constructeur de formulaires avec une variété de champs, de fonctionnalités et d'intégrations, ainsi qu'un service de gestion de données, vous aideront à analyser les prospects que vous générez.
Avec Fluent Forms, vous avez un contrôle total sur la façon dont vous personnalisez vos formulaires dans le générateur de pages Elementor . Fluent Forms est installé de la même manière que tout autre plugin WordPress. Si vous n'avez pas de tableau de bord WordPress, vous pouvez l'installer et l'activer en vous rendant sur WordPress.org. Vous devrez passer à la version pro pour accéder à toutes les fonctionnalités de la version gratuite. Fluent Forms vous permet de sélectionner n'importe quel élément ou contact que vous souhaitez, et vous pouvez également y ajouter votre propre design. Le champ de saisie peut être réorganisé, le texte peut être optimisé, les couleurs de fond dégradées peuvent être modifiées et le contenu typographique peut être modifié. Votre formulaire peut être publié sur une autre page ou dans un blog, selon ce qui vous convient.
Comment ajouter une page Contactor 7 à Elementor ?
 Crédit : foliovision.com
Crédit : foliovision.comIl n'y a pas de réponse unique à cette question, car le processus d'ajout d'une page de contacteur 7 à Elementor variera en fonction de la page de contacteur 7 spécifique que vous essayez d'ajouter. Cependant, en général, vous devrez d'abord créer une nouvelle page dans Elementor, puis ajouter la page du contacteur 7 à cette page à l'aide du bouton « Ajouter une page ». Une fois la page du contacteur 7 ajoutée, vous pouvez ensuite la personnaliser à votre guise à l'aide des différents outils Elementor.
Contact Form 7 est un générateur de formulaires de contact WordPress qui existe depuis un certain temps. Le plugin Contact Form 7 n'inclut pas de fonctionnalité intégrée qui vous permet de l'intégrer directement à Elementor. En utilisant des plugins et addons tiers tels que PowerPack Addons for Elementor, vous pouvez concevoir Contactform 7 pour répondre à vos besoins spécifiques. Dans le menu déroulant, sélectionnez Formulaire de contact 7. À l'aide de l'éditeur d'élément ou, vous pouvez créer une nouvelle page ou en modifier une existante. Vous pouvez faire glisser et déposer le widget que vous venez de créer sur la page que vous venez de créer. Ajouter un titre et une description attrayants et uniques à votre formulaire est une option.
De plus, le message de validation peut être affiché sans qu'il soit nécessaire d'exécuter de code. Un style personnalisé peut être ajouté au bouton radio dans le formulaire de contact PowerPack 7 à l'aide du widget de styler du formulaire de contact 7. En modifiant la typographie, en ajoutant la couleur d'arrière-plan et du texte et en configurant les paramètres de bordure et de marge, vous pouvez facilement personnaliser votre message. Les addons PowerPack Elementor sont livrés avec plus de 80 widgets et plus de 200 modèles de pages et de sections prédéfinis.
Le formulaire de contact Elementor ne fonctionne pas
 Crédit : WordPress
Crédit : WordPressSi vous rencontrez des problèmes avec votre formulaire de contact Elementor qui ne fonctionne pas, vous pouvez vérifier certaines choses. Tout d'abord, assurez-vous que vous avez entré la bonne adresse e-mail dans le champ "À". Ensuite, vérifiez l'URL d'action de votre formulaire pour vous assurer qu'elle est correcte. Enfin, vérifiez les paramètres de notification par e-mail pour vous assurer qu'ils sont activés.
Code abrégé du formulaire de contact Elementor
Le moyen le plus simple d'ajouter un formulaire de contact à votre site Web consiste à utiliser un code abrégé de formulaire de contact. Il existe un certain nombre de codes courts de formulaire de contact, mais le plus populaire est le code court [contact-form-7]. Ce shortcode peut être utilisé pour créer un formulaire de contact simple ou un formulaire de contact plus complexe avec plusieurs champs. Pour utiliser le shortcode [contact-form-7], ajoutez-le simplement au contenu de votre page ou postez là où vous souhaitez que le formulaire de contact apparaisse. Ensuite, remplissez le shortcode avec les champs et valeurs souhaités. Par exemple, pour créer un formulaire de contact simple avec un champ de nom, un champ d'e-mail et un champ de message, vous utiliserez le shortcode suivant : [contact-form-7] name=”Your Name” email="[email protected] ” message=”Votre message” [/contact-form-7] Ce shortcode créera un formulaire de contact avec les champs spécifiés. Les champs nom et e-mail sont obligatoires, mais le champ message est facultatif. Si vous souhaitez ajouter des champs supplémentaires au formulaire de contact, ajoutez-les simplement au shortcode. Par exemple, pour ajouter un champ de numéro de téléphone, vous utiliserez le shortcode suivant : [contact-form-7] name=”Votre nom” email=”[email protected]” phone=”Votre numéro de téléphone” message=”Votre message ” [/contact-form-7] Vous pouvez également spécifier comment le formulaire doit être soumis. Par défaut, le formulaire sera soumis par e-mail, mais vous pouvez également spécifier une URL à laquelle soumettre les données du formulaire. Par exemple, pour soumettre les données du formulaire à une URL, vous utiliserez le shortcode suivant : [contact-form-7] name=”Your Name” email=”[email protected]” action=”http://example.com /form-handler” message=”Votre message” [/contact-form-7] Ce shortcode soumettra les données du formulaire à l'URL spécifiée. Les données du formulaire seront soumises en tant que requête GET, de sorte que les données seront visibles dans l'URL. Si vous souhaitez soumettre les données du formulaire en tant que requête POST, vous pouvez également spécifier l'attribut method. Par exemple, pour soumettre les données du formulaire en tant que POST

Mad Lemmings vous montre comment le faire avec Elementor : trois façons simples de le faire. Toutes ces options sont simples, mais selon vos besoins et les plugins dont vous avez besoin, vous devrez peut-être les mettre à niveau. Le plugin Elementor Pro est le plus courant et le plus simple à utiliser. Une autre option que j'ai envisagée est WPForms. Mon client aime utiliser ce générateur de formulaires par opposition au formulaire de contact standard 7. Si vous acceptez les valeurs par défaut du formulaire de contact 7, Elementor est tout à fait simple à utiliser pour créer un formulaire de contact. Pour créer un formulaire de contact de base avec un nom, une adresse e-mail, un sujet et un message, vous devez d'abord télécharger et installer le plugin.
Dans Contact Force 7, j'ai eu du mal à comprendre comment envoyer un message électronique via le formulaire (ce que je peux aussi faire avec le formulaire). Il existe plusieurs problèmes avec WPForms, un générateur de formulaires textuel qui est bâclé et sujet aux erreurs. Certains développeurs de plugins Elementor ont créé un plugin qui vous permet de modifier et de styliser votre formulaire. Il est important de se rappeler que tous ne sont pas toujours à jour ; vous pouvez voir la date de la dernière mise à jour sur le côté droit de la page pour voir quand elle a été mise à jour.
Comment ajouter un formulaire de contact à votre page
Si vous utilisez Visual Editor, accédez au panneau du widget et faites glisser le widget du formulaire de contact sur votre page. Si vous incluez un shortcode de formulaire de contact, il sera ajouté au contenu de votre page.
Formulaire de contact Elementor
Le formulaire de contact Elementor est l'un des meilleurs moyens de rester en contact avec vos clients et d'obtenir leurs commentaires. Il s'agit d'un formulaire simple et facile à utiliser qui peut être personnalisé pour répondre à vos besoins. Vous pouvez ajouter des champs, modifier la mise en page et même ajouter du CSS personnalisé pour lui donner exactement l'apparence que vous souhaitez.
Vous pouvez contacter vos visiteurs même s'ils ne connaissent pas votre adresse e-mail en utilisant un formulaire de contact. Configurer un formulaire de contact avec le plugin WPForms est le moyen le plus simple de le faire. Parce qu'il est intégré au constructeur de pages Elementor, c'est le choix idéal pour les sites Elementor. En suivant ces instructions, vous apprendrez à utiliser ce plugin et Elementor pour créer un formulaire de contact. Quiconque utilise WPForms trouvera qu'il est extrêmement simple à utiliser. Sur le côté gauche du générateur de formulaires, sélectionnez Paramètres, puis Notifications. Sur la droite, vous trouverez tous les champs que vous pouvez ajouter à votre formulaire de contact.
Vous pouvez également faire glisser les champs de haut en bas pour les déplacer. À l'étape 4, Elementor doit inclure une page Contactez-nous. Elementor peut être configuré pour créer des formulaires de contact avec l'outil de création de formulaires. La sixième étape consiste à créer une page Elementor Contactez-nous pour votre entreprise. La seule chose que vous devez faire est de cliquer sur le bouton vert Publier en bas de l'écran. Lorsque vous utilisez le plugin, vous pouvez facilement modifier la couleur du texte, la typographie et la couleur d'arrière-plan. En combinant votre service d'email marketing préféré avec un formulaire, vous pouvez vous y connecter. Les formulaires de contact sont aussi simples à créer avec WordPress qu'un plugin de formulaire de contact.
Comment modifier un formulaire de contact dans Elementor ?
Accédez à l'éditeur Elementor Tous les widgets seront visibles dans l'éditeur une fois le plugin installé. Faites glisser et déposez le widget dans la nouvelle colonne après avoir trouvé le widget Contact Form 7. Vous serez redirigé vers la section " Modifier le formulaire de contact 7" une fois que vous aurez terminé de remplir le formulaire.
L'API de développement de Forminator est ouverte et accessible
Il n'y a pas de meilleur moyen de construire quelque chose de nouveau sur Forminator que de l'utiliser comme point de départ. Toutes les données et fonctions de la plateforme sont accessibles à l'aide de l'API du développeur Forminator. Si vous souhaitez en savoir plus sur les crochets et les filtres, veuillez consulter nos exemples.
Le plugin Forminator WordPress vous permet de créer des formulaires personnalisés et des intégrations avec d'autres applications. Parce qu'il est gratuit et ouvert à des millions d'utilisateurs, vous pouvez ajouter des fonctionnalités à votre site Web WordPress ou créer votre propre application.
Vous pouvez utiliser l'API de développeur Forminator pour obtenir un accès complet à la plate-forme, à toutes ses fonctionnalités et à toutes ses données.
Générateur de pages Elementor
Elementor est un plugin de création de pages pour WordPress qui vous permet de créer de belles pages WordPress réactives en quelques minutes, sans avoir à écrire de code. Elementor est livré avec un puissant éditeur de glisser-déposer qui vous permet d'ajouter, de supprimer et de réorganiser facilement des éléments sur vos pages. Vous pouvez également utiliser Elementor pour créer des pages de produits WooCommerce personnalisées, des tableaux de prix, etc.
Elementor est un constructeur de site WordPress frontal très intuitif et populaire. Avec cette application, les utilisateurs ont accès à un large choix d'options de personnalisation par simple glisser-déposer et à l'utilisation de plus de 90 widgets. Elementor ajoute une nouvelle couche d'interactivité à l'expérience de conception en permettant l'ajout de pages de destination, de fenêtres contextuelles, d'animations et de formulaires. Elementor est un constructeur de site Web WordPress populaire. Vous n'avez pas besoin d'être un expert en codage pour commencer, et vous pouvez créer un site Web en quelques minutes, y compris des sites de commerce électronique. Elementor compte plus de 3 000 000 d'utilisateurs actifs en août 2016.
