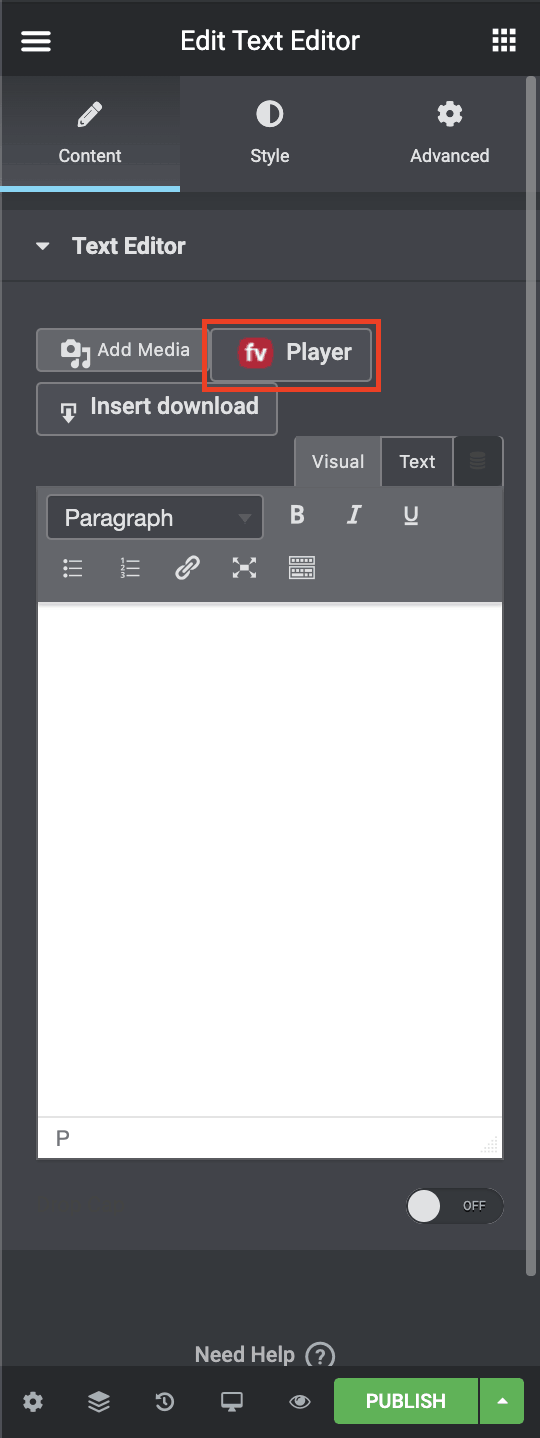
Cómo crear una página de contacto en WordPress con Elementor
Publicado: 2022-09-22Una página de contacto es una de las páginas más importantes de un sitio web. Permite a los visitantes ponerse en contacto con la empresa o persona detrás del sitio web. Una buena página de contacto incluirá un formulario que permita a los visitantes enviar su nombre, dirección de correo electrónico y mensaje. También incluirá una forma para que el propietario del sitio web se comunique con el visitante, como un número de teléfono o una dirección de correo electrónico. Hay muchos complementos y herramientas que se pueden usar para crear una página de contacto. En este artículo, le mostraremos cómo crear una página de contacto en WordPress con Elementor. Elementor es un popular complemento de creación de páginas de WordPress que le permite crear páginas y publicaciones personalizadas con arrastrar y soltar.
La mayoría de los propietarios y diseñadores de sitios web desconocen la importancia de tener una página de contacto. En este artículo, veremos los fundamentos de una página de contacto y cómo crear una excelente. La página Contáctenos para nuestra empresa se diseñará utilizando el generador de páginas de Elementor y el complemento PowerPack. Se debe agregar un formulario de contacto como primer paso. El complemento Contact Form 7 se utiliza para personalizar el formulario de contacto. Paso 3: distribuya el widget de lista de información entre las columnas de la misma fila. Los íconos, el color, el texto, el espaciado y el relleno deben cambiarse.
El tercer paso es arrastrar y soltar el widget de Google Maps de PowerPack. Puede obtener la ubicación de su oficina utilizando las coordenadas de latitud y longitud. Para publicar cambios, haga clic en el botón Publicar en la esquina inferior izquierda de la página.
¿Cómo creo un formulario de contacto en WordPress Elementor?
 Crédito: WPForms
Crédito: WPFormsPuede crear un formulario de contacto en WordPress Elementor siguiendo estos pasos: 1. Inicie sesión en su cuenta de WordPress y vaya a su Tablero. 2. En la barra lateral izquierda, pase el cursor sobre Elementor y haga clic en Agregar nuevo. 3. Asigne un título a su formulario de contacto y haga clic en el botón Editar con Elementor. 4. En el editor de Elementor, arrastre y suelte un widget de formulario de contacto en su diseño. 5. Configure los ajustes del formulario de contacto y haga clic en el botón Publicar.
Elementor es un creador de páginas que proporciona una amplia gama de características y funciones. Fluent Forms es el generador de formularios más simple y fácil de usar para crear un formulario. En este artículo, aprenderemos cómo crear el mejor formulario de contacto de Elementor . Aprenderá cómo crear un formulario de contacto de Elementor usando uno de dos métodos. El complemento Elementor Forms no incluye todas las características de un complemento de creación de formularios normal. No hay funciones integradas para administrar envíos en el sistema. Un creador de formularios con una variedad de campos, funcionalidades e integraciones, así como un servicio de administración de datos, lo ayudarán a analizar los clientes potenciales que genere.
Con Fluent Forms, tiene control total sobre cómo personaliza sus formularios en el generador de páginas de Elementor . Fluent Forms se instala de la misma manera que cualquier otro complemento de WordPress. Si no tiene un tablero de WordPress, puede instalarlo y activarlo yendo a WordPress.org. Deberá actualizar a la versión pro para obtener acceso a todas las funciones de la versión gratuita. Fluent Forms le permite seleccionar cualquier elemento o contacto que desee, y también puede agregarle su propio diseño. El campo de entrada se puede reorganizar, el texto se puede optimizar, los colores de fondo degradados se pueden cambiar y el contenido tipográfico se puede cambiar. Su formulario puede publicarse en una página diferente o dentro de un blog, lo que sea más conveniente para usted.
¿Cómo agrego la página Contactor 7 a Elementor?
 Crédito: foliovision.com
Crédito: foliovision.comNo hay una respuesta única para esta pregunta, ya que el proceso de agregar una página de contactor 7 a Elementor variará según la página específica de contactor 7 que esté tratando de agregar. Sin embargo, en general, primero deberá crear una nueva página en Elementor y luego agregar la página del contactor 7 a esa página usando el botón " Agregar página ". Una vez que se ha agregado la página de contactor 7, puede personalizarla a su gusto utilizando las diversas herramientas de Elementor.
Contact Form 7 es un generador de formularios de contacto de WordPress que existe desde hace bastante tiempo. El complemento Contact Form 7 no incluye una funcionalidad integrada que le permita integrarlo directamente con Elementor. Mediante el uso de complementos y complementos de terceros, como PowerPack Addons para Elementor, puede diseñar Contactform 7 para satisfacer sus necesidades específicas. En el menú desplegable, seleccione Formulario de contacto 7. Usando el editor elementor, puede crear una nueva página o editar una existente. Puede arrastrar y soltar el widget que acaba de crear en la página que acaba de crear. Agregar un título y una descripción atractivos y únicos a su formulario es una opción.
Además, el mensaje de validación se puede mostrar sin necesidad de ejecutar ningún código. Se puede agregar un estilo personalizado al botón de opción en PowerPack Contact Form 7 usando el widget de perfilador de formulario de contacto 7. Al cambiar la tipografía, agregar el fondo y el color del texto y configurar los ajustes de márgenes y bordes, puede personalizar fácilmente su mensaje. Los complementos de PowerPack Elementor vienen con más de 80 widgets y más de 200 plantillas de páginas y secciones prefabricadas.
El formulario de contacto de Elementor no funciona
 Crédito: WordPress
Crédito: WordPressSi tiene problemas con su formulario de contacto de Elementor que no funciona, hay algunas cosas que puede verificar. Primero, asegúrese de haber ingresado la dirección de correo electrónico correcta en el campo "Para". Luego, verifique la URL de acción de su formulario para asegurarse de que sea correcta. Finalmente, verifique la configuración de las notificaciones por correo electrónico para asegurarse de que estén activadas.
Código abreviado del formulario de contacto de Elementor
La forma más fácil de agregar un formulario de contacto a su sitio web es usar un código abreviado de formulario de contacto. Hay varios códigos abreviados de formularios de contacto disponibles, pero el más popular es el código abreviado [contact-form-7]. Este shortcode se puede usar para crear un formulario de contacto simple o un formulario de contacto más complejo con múltiples campos. Para usar el código abreviado [contact-form-7], simplemente agréguelo al contenido de su página o publique donde desea que aparezca el formulario de contacto. Luego, complete el código abreviado con los campos y valores deseados. Por ejemplo, para crear un formulario de contacto simple con un campo de nombre, un campo de correo electrónico y un campo de mensaje, usaría el siguiente código abreviado: [formulario de contacto-7] nombre = "Su nombre" correo electrónico = "[email protected] ” mensaje = “Tu mensaje” [/contact-form-7] Este shortcode creará un formulario de contacto con los campos especificados. Los campos de nombre y correo electrónico son obligatorios, pero el campo de mensaje es opcional. Si desea agregar campos adicionales al formulario de contacto, simplemente agréguelos al código abreviado. Por ejemplo, para agregar un campo de número de teléfono, usaría el siguiente código abreviado: [contact-form-7] nombre = "Su nombre" correo electrónico = "[email protected]" teléfono = "Su número de teléfono" mensaje = "Su mensaje ” [/contact-form-7] También puede especificar cómo se debe enviar el formulario. De forma predeterminada, el formulario se enviará por correo electrónico, pero también puede especificar una URL para enviar los datos del formulario. Por ejemplo, para enviar los datos del formulario a una URL, usaría el siguiente código abreviado: [formulario-de-contacto-7] nombre=”Su nombre” correo electrónico=”[correo electrónico protegido]” acción=”http://example.com /form-handler” message=”Tu mensaje” [/contact-form-7] Este shortcode enviará los datos del formulario a la URL especificada. Los datos del formulario se enviarán como una solicitud GET, por lo que los datos serán visibles en la URL. Si desea enviar los datos del formulario como una solicitud POST, también puede especificar el atributo del método. Por ejemplo, para enviar los datos del formulario como POST

Mad Lemmings te muestra cómo hacerlo con Elementor: tres formas fáciles de hacerlo. Todas estas opciones son simples, pero dependiendo de sus requisitos y de los complementos que necesite, es posible que deba actualizarlos. El complemento Elementor Pro es el más común y fácil de usar. Otra opción que he estado considerando es WPForms. A mi cliente le gusta usar este creador de formularios en lugar del Formulario de contacto estándar 7. Si acepta los valores predeterminados del Formulario de contacto 7, Elementor es completamente fácil de usar para crear un formulario de contacto. Para crear un formulario de contacto básico con nombre, dirección de correo electrónico, asunto y mensaje, primero debe descargar e instalar el complemento.
En Contact Force 7, me resultó difícil entender cómo enviar un mensaje de correo electrónico a través del formulario (algo que también puedo hacer con el formulario). Hay varios problemas con WPForms, un generador de formularios basado en texto que es descuidado y propenso a errores. Algunos desarrolladores de complementos de Elementor han creado un complemento que le permite editar y diseñar su formulario. Es importante recordar que no todos están siempre actualizados; puede ver la fecha de la última actualización en el lado derecho de la página para ver cuándo se actualizó.
Cómo agregar un formulario de contacto a su página
Si está utilizando Visual Editor, navegue hasta el panel de widgets y arrastre el widget del formulario de contacto a su página. Si incluye un código abreviado de formulario de contacto, se agregará al contenido de su página.
Formulario de contacto de Elementor
El formulario de contacto de Elementor es una de las mejores formas de mantenerse en contacto con sus clientes y recibir comentarios de ellos. Es un formulario simple y fácil de usar que se puede personalizar para satisfacer sus necesidades. Puede agregar campos, cambiar el diseño e incluso agregar CSS personalizado para que se vea exactamente como lo desea.
Puede comunicarse con sus visitantes incluso si no conocen su dirección de correo electrónico utilizando un formulario de contacto. Configurar un formulario de contacto con el complemento WPForms es la forma más sencilla de hacerlo. Debido a que está integrado con el generador de páginas de Elementor, es la opción ideal para los sitios de Elementor. Siguiendo estas instrucciones, aprenderá a usar este complemento y Elementor para crear un formulario de contacto. Cualquiera que use WPForms encontrará que es extremadamente simple de usar. En el lado izquierdo del creador de formularios, seleccione Configuración, luego Notificaciones. A la derecha, puede encontrar todos los campos que puede agregar a su formulario de contacto.
También puede arrastrar campos hacia arriba y hacia abajo para moverlos. En el paso 4, Elementor debe incluir una página de contacto. Elementor se puede configurar para crear formularios de contacto con la herramienta de creación de formularios. El sexto paso es crear una página de contacto de Elementor para su empresa. Lo único que debe hacer es hacer clic en el botón verde Publicar en la parte inferior de la pantalla. Al usar el complemento, puede cambiar fácilmente el color del texto, la tipografía y el color de fondo. Al combinar su servicio de marketing por correo electrónico favorito con un formulario, puede conectarse a él. Los formularios de contacto son tan simples de crear con WordPress como un complemento de formulario de contacto.
¿Cómo cambio un formulario de contacto en Elementor?
Navegue al Editor de Elementor Todos los widgets estarán visibles en el editor una vez que se instale el complemento. Arrastre y suelte el widget en la nueva columna después de encontrar el widget Contact Form 7. Se le llevará a la sección ' Editar formulario de contacto 7' una vez que haya terminado de completar el formulario.
La API de desarrollador de Forminator es abierta y accesible
No hay mejor manera de construir algo nuevo encima de Forminator que usarlo como punto de partida. Se puede acceder a todos los datos y funciones de la plataforma utilizando la API de desarrollador de Forminator. Si está interesado en obtener más información sobre ganchos y filtros, consulte nuestros ejemplos.
El complemento Forminator WordPress le permite crear formularios personalizados e integraciones con otras aplicaciones. Debido a que es gratis y está abierto a millones de usuarios, puede agregar funcionalidad a su sitio web de WordPress o crear su propia aplicación.
Puede usar la API de desarrollador de Forminator para obtener acceso completo a la plataforma, todas sus funciones y todos sus datos.
Creador de páginas de Elementor
Elementor es un complemento de creación de páginas para WordPress que le permite crear hermosas páginas de WordPress receptivas en minutos, sin tener que escribir ningún código. Elementor viene con un poderoso editor de arrastrar y soltar que le permite agregar, eliminar y reorganizar elementos en sus páginas con facilidad. También puede usar Elementor para crear páginas de productos WooCommerce personalizadas, tablas de precios y más.
Elementor es un creador de sitios de WordPress front-end muy intuitivo y popular. Con esta aplicación, los usuarios tienen acceso a una gran selección de opciones de personalización a través de un simple arrastrar y soltar y el uso de más de 90 widgets. Elementor agrega una nueva capa de interactividad a la experiencia de diseño al permitir la adición de páginas de destino, ventanas emergentes, animaciones y formularios. Elementor es un popular creador de sitios web de WordPress. No tiene que ser un experto en codificación para comenzar y puede crear un sitio web en minutos, incluidos los sitios de comercio electrónico. Elementor tiene más de 3 000 000 de usuarios activos a partir de agosto de 2016.
