So erstellen Sie mit Elementor eine Kontaktseite in WordPress
Veröffentlicht: 2022-09-22Eine Kontaktseite ist eine der wichtigsten Seiten einer Website. Es ermöglicht Besuchern, mit dem Unternehmen oder der Person hinter der Website in Kontakt zu treten. Eine gute Kontaktseite enthält ein Formular, mit dem Besucher ihren Namen, ihre E-Mail-Adresse und ihre Nachricht übermitteln können. Es enthält auch eine Möglichkeit für den Websitebesitzer, den Besucher zu erreichen, z. B. eine Telefonnummer oder E-Mail-Adresse. Es gibt viele Plugins und Tools, die zum Erstellen einer Kontaktseite verwendet werden können. In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor eine Kontaktseite in WordPress erstellen. Elementor ist ein beliebtes WordPress-Plug-in zum Erstellen von Seiten, mit dem Sie benutzerdefinierte Seiten und Beiträge per Drag-and-Drop erstellen können.
Die meisten Websitebesitzer und -designer sind sich der Bedeutung einer Kontaktseite nicht bewusst. In diesem Artikel betrachten wir die Grundlagen einer Kontaktseite und wie man eine großartige Seite erstellt. Die Kontaktseite für unser Unternehmen wird mit dem Page Builder von Elementor und dem PowerPack-Addon gestaltet. Als erster Schritt sollte ein Kontaktformular hinzugefügt werden. Das Contact Form 7-Plugin wird verwendet, um das Kontaktformular anzupassen. Schritt 3: Verteilen Sie das Informationslisten-Widget auf die Spalten in derselben Zeile. Die Symbole, Farbe, Text, Abstände und Polsterung sollten alle geändert werden.
Der dritte Schritt ist das Ziehen und Ablegen des Google Maps-Widgets von PowerPack. Sie können den Standort Ihres Büros ermitteln, indem Sie Breiten- und Längenkoordinaten verwenden. Um Änderungen zu veröffentlichen, klicken Sie auf die Schaltfläche „Veröffentlichen“ in der linken unteren Ecke der Seite.
Wie erstelle ich ein Kontaktformular in WordPress Elementor?
 Kredit: WPForms
Kredit: WPFormsSie können ein Kontaktformular in WordPress Elementor erstellen, indem Sie diesen Schritten folgen: 1. Melden Sie sich bei Ihrem WordPress-Konto an und gehen Sie zu Ihrem Dashboard. 2. Bewegen Sie den Mauszeiger in der linken Seitenleiste über Elementor und klicken Sie auf Neu hinzufügen. 3. Geben Sie Ihrem Kontaktformular einen Titel und klicken Sie auf die Schaltfläche Mit Elementor bearbeiten. 4. Ziehen Sie im Elementor-Editor ein Kontaktformular-Widget per Drag & Drop in Ihr Layout. 5. Konfigurieren Sie die Kontaktformulareinstellungen und klicken Sie auf die Schaltfläche Veröffentlichen.
Elementor ist ein Seitenersteller, der eine Vielzahl von Features und Funktionen bietet. Fluent Forms ist der einfachste und benutzerfreundlichste Formularersteller zum Erstellen eines Formulars. In diesem Artikel erfahren Sie, wie Sie das beste Elementor-Kontaktformular erstellen. Sie lernen, wie Sie ein Elementor-Kontaktformular mit einer von zwei Methoden erstellen. Das Elementor Forms-Plugin enthält nicht alle Funktionen eines regulären Form Builder-Plugins. Es gibt keine integrierten Funktionen zum Verwalten von Einreichungen im System. Ein Formularersteller mit einer Vielzahl von Feldern, Funktionalitäten und Integrationen sowie ein Datenverwaltungsdienst unterstützen Sie bei der Analyse der von Ihnen generierten Leads.
Mit Fluent Forms haben Sie die vollständige Kontrolle darüber, wie Sie Ihre Formulare im Elementor Page Builder anpassen. Fluent Forms wird auf die gleiche Weise installiert wie jedes andere WordPress-Plugin. Wenn Sie kein WordPress-Dashboard haben, können Sie es installieren und aktivieren, indem Sie zu WordPress.org gehen. Sie müssen auf die Pro-Version upgraden, um Zugriff auf alle Funktionen der kostenlosen Version zu erhalten. Mit Fluent Forms können Sie jedes gewünschte Element oder jeden gewünschten Kontakt auswählen und Ihr eigenes Design hinzufügen. Das Eingabefeld kann neu angeordnet, der Text optimiert, die Verlaufshintergrundfarben geändert und der typografische Inhalt geändert werden. Ihr Formular kann auf einer anderen Seite oder in einem Blog veröffentlicht werden, je nachdem, was für Sie bequem ist.
Wie füge ich die Contactor 7-Seite zu Elementor hinzu?
 Bildnachweis: foliovision.com
Bildnachweis: foliovision.comAuf diese Frage gibt es keine allgemeingültige Antwort, da der Vorgang zum Hinzufügen einer Schütz-7-Seite zu Elementor je nach der konkreten Schütz-7-Seite, die Sie hinzufügen möchten, unterschiedlich ist. Im Allgemeinen müssen Sie jedoch zuerst eine neue Seite in Elementor erstellen und dann die Seite von Contactor 7 zu dieser Seite hinzufügen, indem Sie die Schaltfläche „ Seite hinzufügen“ verwenden. Sobald die Schütz 7-Seite hinzugefügt wurde, können Sie sie mit den verschiedenen Elementor-Tools nach Ihren Wünschen anpassen.
Contact Form 7 ist ein WordPress-Kontaktformular-Builder, den es schon seit geraumer Zeit gibt. Das Contact Form 7-Plugin enthält keine eingebaute Funktionalität, mit der Sie es direkt in Elementor integrieren können. Durch die Verwendung von Plugins und Add-Ons von Drittanbietern wie PowerPack-Add-Ons für Elementor können Sie Contactform 7 so gestalten, dass es Ihren spezifischen Anforderungen entspricht. Wählen Sie im Dropdown-Menü Contact Form 7 aus. Mit dem Elementor-Editor können Sie eine neue Seite erstellen oder eine vorhandene bearbeiten. Sie können das soeben erstellte Widget per Drag & Drop auf die gerade erstellte Seite ziehen. Das Hinzufügen eines attraktiven und einzigartigen Titels und einer Beschreibung zu Ihrem Formular ist eine Option.
Darüber hinaus kann die Validierungsnachricht angezeigt werden, ohne dass Code ausgeführt werden muss. Benutzerdefiniertes Styling kann dem Optionsfeld in PowerPack Contact Form 7 mithilfe des Contact Form 7-Styler-Widgets hinzugefügt werden. Durch Ändern der Typografie, Hinzufügen von Hintergrund- und Textfarbe und Konfigurieren von Rahmen- und Randeinstellungen können Sie Ihre Nachricht ganz einfach anpassen. PowerPack Elementor-Addons enthalten über 80 Widgets und über 200 vorgefertigte Seiten- und Abschnittsvorlagen.
Elementor-Kontaktformular funktioniert nicht
 Quelle: WordPress
Quelle: WordPressWenn Sie Probleme damit haben, dass Ihr Elementor-Kontaktformular nicht funktioniert, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass Sie die richtige E-Mail-Adresse in das Feld „An“ eingegeben haben. Überprüfen Sie als Nächstes die Aktions-URL Ihres Formulars, um sicherzustellen, dass sie korrekt ist. Überprüfen Sie abschließend die Einstellungen für E-Mail-Benachrichtigungen, um sicherzustellen, dass sie aktiviert sind.
Elementor Kontaktformular Shortcode
Der einfachste Weg, ein Kontaktformular zu Ihrer Website hinzuzufügen, ist die Verwendung eines Kontaktformular-Shortcodes. Es gibt eine Reihe von Shortcodes für Kontaktformulare, aber der beliebteste ist der Shortcode [contact-form-7]. Dieser Shortcode kann verwendet werden, um ein einfaches Kontaktformular oder ein komplexeres Kontaktformular mit mehreren Feldern zu erstellen. Um den Shortcode [contact-form-7] zu verwenden, fügen Sie ihn einfach zum Inhalt Ihrer Seite hinzu oder posten Sie dort, wo das Kontaktformular erscheinen soll. Füllen Sie dann den Shortcode mit den gewünschten Feldern und Werten aus. Um beispielsweise ein einfaches Kontaktformular mit einem Namensfeld, einem E-Mail-Feld und einem Nachrichtenfeld zu erstellen, würden Sie den folgenden Shortcode verwenden: [contact-form-7] name=“Your Name“ email=“[email protected] ” message=”Ihre Nachricht” [/contact-form-7] Dieser Shortcode erstellt ein Kontaktformular mit den angegebenen Feldern. Die Felder Name und E-Mail sind erforderlich, das Nachrichtenfeld ist jedoch optional. Wenn Sie dem Kontaktformular weitere Felder hinzufügen möchten, fügen Sie diese einfach dem Shortcode hinzu. Um beispielsweise ein Telefonnummernfeld hinzuzufügen, würden Sie den folgenden Shortcode verwenden: [contact-form-7] name=“Your Name“ email=“[email protected]“ phone=“Your Phone Number“ message=“Your Message ” [/contact-form-7] Sie können auch angeben, wie das Formular übermittelt werden soll. Standardmäßig wird das Formular per E-Mail gesendet, aber Sie können auch eine URL angeben, an die die Formulardaten gesendet werden sollen. Um beispielsweise die Formulardaten an eine URL zu senden, würden Sie den folgenden Shortcode verwenden: [contact-form-7] name=“Your Name“ email=“[email protected]“ action=“http://example.com /form-handler” message=”Your Message” [/contact-form-7] Dieser Shortcode sendet die Formulardaten an die angegebene URL. Die Formulardaten werden als GET-Anforderung gesendet, sodass die Daten in der URL sichtbar sind. Wenn Sie die Formulardaten als POST-Anforderung senden möchten, können Sie auch das Methodenattribut angeben. Zum Beispiel, um die Formulardaten als POST zu übermitteln

Mad Lemmings zeigt Ihnen, wie es mit Elementor geht: Drei einfache Möglichkeiten, es zu tun. Alle diese Optionen sind einfach, aber abhängig von Ihren Anforderungen und den von Ihnen benötigten Plugins müssen Sie sie möglicherweise aktualisieren. Das Elementor Pro-Plugin ist das gebräuchlichste und am einfachsten zu verwendende. Eine andere Option, die ich in Betracht gezogen habe, ist WPForms. Mein Kunde verwendet diesen Formularersteller gerne im Gegensatz zum Standard-Kontaktformular 7. Wenn Sie die Standardeinstellungen von Kontaktformular 7 akzeptieren, ist Elementor ganz einfach zum Erstellen eines Kontaktformulars zu verwenden. Um ein einfaches Kontaktformular mit Name, E-Mail-Adresse, Betreff und Nachricht zu erstellen, müssen Sie zuerst das Plugin herunterladen und installieren.
In Contact Force 7 fand ich es schwierig zu verstehen, wie man eine E-Mail-Nachricht über das Formular sendet (was ich auch mit dem Formular tun kann). Es gibt mehrere Probleme mit WPForms, einem textbasierten Formularersteller, der schlampig und fehleranfällig ist. Einige Elementor-Plugin-Entwickler haben ein Plugin erstellt, mit dem Sie Ihr Formular bearbeiten und gestalten können. Es ist wichtig, sich daran zu erinnern, dass nicht alle immer auf dem neuesten Stand sind; Sie können das Datum der letzten Aktualisierung auf der rechten Seite der Seite sehen, um zu sehen, wann es aktualisiert wurde.
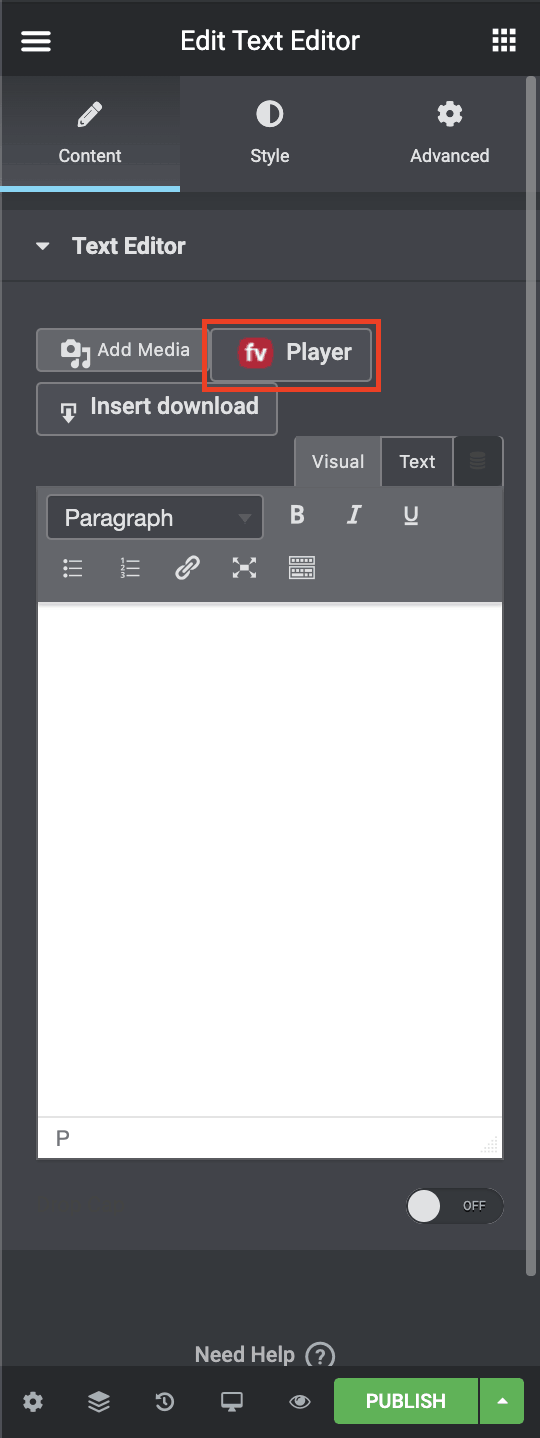
So fügen Sie Ihrer Seite ein Kontaktformular hinzu
Wenn Sie Visual Editor verwenden, navigieren Sie zum Widget-Bereich und ziehen Sie das Kontaktformular-Widget auf Ihre Seite. Wenn Sie einen Kontaktformular-Shortcode angeben, wird dieser zu Ihrem Seiteninhalt hinzugefügt.
Elementor-Kontaktformular
Das Elementor-Kontaktformular ist eine der besten Möglichkeiten, mit Ihren Kunden in Kontakt zu bleiben und Feedback von ihnen zu erhalten. Es ist ein einfaches und benutzerfreundliches Formular, das an Ihre Bedürfnisse angepasst werden kann. Sie können Felder hinzufügen, das Layout ändern und sogar benutzerdefiniertes CSS hinzufügen, damit es genau so aussieht, wie Sie es möchten.
Sie können Ihre Besucher auch dann erreichen, wenn sie Ihre E-Mail-Adresse nicht kennen, indem Sie ein Kontaktformular verwenden. Das Einrichten eines Kontaktformulars mit dem WPForms-Plugin ist der einfachste Weg, dies zu tun. Da es in den Elementor-Seitenersteller integriert ist, ist es die ideale Wahl für Elementor-Sites. Wenn Sie diesen Anweisungen folgen, erfahren Sie, wie Sie dieses Plugin und Elementor verwenden, um ein Kontaktformular zu erstellen. Jeder, der WPForms verwendet, wird feststellen, dass es äußerst einfach zu bedienen ist. Wählen Sie auf der linken Seite des Formularerstellers Einstellungen und dann Benachrichtigungen aus. Auf der rechten Seite finden Sie alle Felder, die Sie Ihrem Kontaktformular hinzufügen können.
Sie können Felder auch nach oben und unten ziehen, um sie zu verschieben. In Schritt 4 sollte Elementor eine Kontaktseite enthalten. Elementor kann so konfiguriert werden, dass es Kontaktformulare mit dem Form Builder Tool erstellt. Der sechste Schritt besteht darin, eine Elementor-Kontaktseite für Ihr Unternehmen zu erstellen. Das einzige, was Sie tun müssen, ist auf die grüne Schaltfläche „Veröffentlichen“ am unteren Bildschirmrand zu klicken. Wenn Sie das Plugin verwenden, können Sie die Textfarbe, Typografie und Hintergrundfarbe einfach ändern. Indem Sie Ihren bevorzugten E-Mail-Marketing-Service mit einem Formular kombinieren, können Sie sich damit verbinden. Kontaktformulare lassen sich mit WordPress so einfach erstellen wie ein Kontaktformular-Plugin.
Wie ändere ich ein Kontaktformular in Elementor?
Navigieren Sie zum Elementor-Editor. Alle Widgets sind im Editor sichtbar, sobald das Plugin installiert ist. Ziehen Sie das Widget per Drag & Drop in die neue Spalte, nachdem Sie das Contact Form 7-Widget gefunden haben. Sobald Sie das Formular ausgefüllt haben, werden Sie zum Abschnitt „Kontaktformular bearbeiten 7“ weitergeleitet.
Die Entwickler-API von Forminator ist offen und zugänglich
Es gibt keinen besseren Weg, etwas Neues auf Forminator aufzubauen, als es als Ausgangspunkt zu verwenden. Auf alle Daten und Funktionen der Plattform kann über die Entwickler-API von Forminator zugegriffen werden. Wenn Sie mehr über Hooks und Filter erfahren möchten, sehen Sie sich bitte unsere Beispiele an.
Mit dem Forminator WordPress-Plugin können Sie benutzerdefinierte Formulare und Integrationen mit anderen Anwendungen erstellen. Da es kostenlos und für Millionen von Benutzern offen ist, können Sie Ihrer WordPress-Website Funktionen hinzufügen oder Ihre eigene App erstellen.
Sie können die Forminator-Entwickler-API verwenden, um vollen Zugriff auf die Plattform, alle ihre Funktionen und alle ihre Daten zu erhalten.
Elementor Page Builder
Elementor ist ein Seitenerstellungs-Plugin für WordPress, mit dem Sie in wenigen Minuten schöne, reaktionsschnelle WordPress-Seiten erstellen können, ohne Code schreiben zu müssen. Elementor wird mit einem leistungsstarken Drag-and-Drop-Editor geliefert, mit dem Sie Elemente auf Ihren Seiten ganz einfach hinzufügen, entfernen und neu anordnen können. Sie können Elementor auch verwenden, um benutzerdefinierte WooCommerce-Produktseiten, Preistabellen und mehr zu erstellen.
Elementor ist ein äußerst intuitiver und beliebter Front-End-WordPress-Site-Builder. Mit dieser App haben Benutzer Zugriff auf eine große Auswahl an Anpassungsmöglichkeiten durch einfaches Drag-and-Drop und die Verwendung von mehr als 90 Widgets. Elementor fügt dem Designerlebnis eine neue Ebene der Interaktivität hinzu, indem es das Hinzufügen von Zielseiten, Popups, Animationen und Formularen ermöglicht. Elementor ist ein beliebter WordPress-Website-Builder. Sie müssen kein Programmierexperte sein, um loszulegen, und Sie können in wenigen Minuten eine Website erstellen, einschließlich E-Commerce-Websites. Elementor hat seit August 2016 über 3.000.000 aktive Benutzer.
