วิธีสร้างหน้าติดต่อเราใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2022-09-22หน้าติดต่อเราเป็นหนึ่งในหน้าที่สำคัญที่สุดบนเว็บไซต์ ช่วยให้ผู้เยี่ยมชมติดต่อกับบริษัทหรือบุคคลที่อยู่เบื้องหลังเว็บไซต์ได้ หน้าติดต่อเราที่ดีจะมีแบบฟอร์มที่ช่วยให้ผู้เยี่ยมชมสามารถส่งชื่อ ที่อยู่อีเมล และข้อความได้ นอกจากนี้ยังรวมถึงวิธีให้เจ้าของเว็บไซต์ติดต่อกลับผู้เยี่ยมชม เช่น หมายเลขโทรศัพท์หรือที่อยู่อีเมล มีปลั๊กอินและเครื่องมือมากมายที่สามารถใช้สร้างหน้าติดต่อเราได้ ในบทความนี้เราจะแสดงวิธีสร้างหน้าติดต่อเราใน WordPress ด้วย Elementor Elementor เป็นปลั๊กอินตัวสร้างหน้า WordPress ยอดนิยมที่ช่วยให้คุณสามารถสร้างหน้าและโพสต์ที่กำหนดเองได้ด้วยการลากและวาง
เจ้าของเว็บไซต์และนักออกแบบส่วนใหญ่ไม่ทราบถึงความสำคัญของการมีหน้าติดต่อ ในบทความนี้ เราจะมาดูพื้นฐานของหน้าการติดต่อและวิธีสร้างหน้าติดต่อที่ยอดเยี่ยม หน้าติดต่อเราสำหรับบริษัทของเราจะได้รับการออกแบบโดยใช้ Elementor's Page Builder และ PowerPack Addon ควรเพิ่ม แบบฟอร์มการติดต่อ เป็นขั้นตอนแรก ปลั๊กอิน Contact Form 7 ใช้เพื่อปรับแต่งแบบฟอร์มการติดต่อ ขั้นตอนที่ 3: แจกจ่ายวิดเจ็ตรายการข้อมูลระหว่างคอลัมน์ในแถวเดียวกัน ควรเปลี่ยนไอคอน สี ข้อความ ระยะห่าง และช่องว่างภายในทั้งหมด
ขั้นตอนที่สามคือการลากและวางวิดเจ็ต Google Maps ของ PowerPack คุณสามารถรับที่ตั้งสำนักงานของคุณได้โดยใช้พิกัดละติจูดและลองจิจูด หากต้องการเผยแพร่การเปลี่ยนแปลง ให้คลิกปุ่มเผยแพร่ที่มุมล่างซ้ายของหน้า
ฉันจะสร้างแบบฟอร์มการติดต่อใน WordPress Elementor ได้อย่างไร
 เครดิต: WPForms
เครดิต: WPFormsคุณสามารถสร้างแบบฟอร์มการติดต่อใน WordPress Elementor โดยทำตามขั้นตอนเหล่านี้: 1. ลงชื่อเข้าใช้บัญชี WordPress ของคุณและไปที่แดชบอร์ดของคุณ 2. ในแถบด้านซ้ายมือ ให้วางเมาส์เหนือ Elementor แล้วคลิก Add New 3. ตั้งชื่อแบบฟอร์มการติดต่อของคุณและคลิกที่ปุ่ม Edit with Elementor 4. ในตัวแก้ไข Elementor ให้ลากและวาง วิดเจ็ตแบบฟอร์มการติดต่อ ลงในเค้าโครงของคุณ 5. กำหนดการตั้งค่าแบบฟอร์มการติดต่อและคลิกที่ปุ่ม เผยแพร่
Elementor เป็นเครื่องมือสร้างเพจที่มีฟีเจอร์และฟังก์ชันมากมาย Fluent Forms เป็นเครื่องมือสร้างแบบฟอร์มที่ใช้งานง่ายที่สุดสำหรับการสร้างแบบฟอร์ม ในบทความนี้ เราจะเรียนรู้วิธีสร้าง Elementor Contact Form ที่ดีที่สุด คุณจะได้เรียนรู้วิธีสร้างแบบฟอร์มการติดต่อ Elementor โดยใช้วิธีใดวิธีหนึ่งจากสองวิธี ปลั๊กอิน Elementor Forms ไม่มีคุณลักษณะทั้งหมดของปลั๊กอินตัวสร้างแบบฟอร์มปกติ ไม่มีคุณสมบัติในตัวสำหรับจัดการการส่งในระบบ เครื่องมือสร้างแบบฟอร์มที่มีฟิลด์ ฟังก์ชัน และการรวมที่หลากหลาย ตลอดจนบริการการจัดการข้อมูล จะช่วยคุณในการวิเคราะห์ลูกค้าเป้าหมายที่คุณสร้างขึ้น
ด้วย Fluent Forms คุณสามารถควบคุมวิธีปรับแต่งแบบฟอร์มของคุณได้อย่างสมบูรณ์ในตัว สร้างเพจ Elementor Fluent Forms ได้รับการติดตั้งในลักษณะเดียวกับปลั๊กอิน WordPress อื่นๆ หากคุณไม่มีแดชบอร์ด WordPress คุณสามารถติดตั้งและเปิดใช้งานได้โดยไปที่ WordPress.org คุณจะต้องอัปเกรดเป็นเวอร์ชันโปรเพื่อเข้าถึงคุณลักษณะทั้งหมดในเวอร์ชันฟรี Fluent Forms ให้คุณเลือกองค์ประกอบหรือผู้ติดต่อที่คุณต้องการ และคุณยังสามารถเพิ่มการออกแบบของคุณเองได้ ช่องใส่ข้อมูลสามารถจัดเรียงใหม่ได้ ปรับแต่งข้อความได้ เปลี่ยนสีพื้นหลังแบบไล่ระดับได้ และเปลี่ยนเนื้อหาการพิมพ์ได้ แบบฟอร์มของคุณสามารถเผยแพร่ในหน้าอื่นหรือในบล็อกก็ได้ แล้วแต่ว่าคุณสะดวก
ฉันจะเพิ่มหน้าคอนแทค 7 ให้กับ Elementor ได้อย่างไร
 เครดิต: foliovision.com
เครดิต: foliovision.comไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากกระบวนการในการเพิ่มหน้าคอนแทค 7 ใน Elementor จะแตกต่างกันไปตามหน้าคอนแทค 7 ที่คุณพยายามเพิ่ม อย่างไรก็ตาม โดยทั่วไปแล้ว คุณจะต้องสร้างหน้าใหม่ใน Elementor ก่อน แล้วจึงเพิ่มหน้าคอนแทคเตอร์ 7 ในหน้านั้นโดยใช้ปุ่ม " เพิ่มหน้า " เมื่อเพิ่มหน้าคอนแทค 7 แล้ว คุณสามารถปรับแต่งหน้าคอนแทคเตอร์ได้ตามต้องการโดยใช้เครื่องมือ Elementor ต่างๆ
Contact Form 7 เป็นเครื่องมือสร้างแบบฟอร์มการติดต่อของ WordPress ที่มีมาระยะหนึ่งแล้ว ปลั๊กอิน Contact Form 7 ไม่มีฟังก์ชันในตัวที่ช่วยให้คุณสามารถรวมเข้ากับ Elementor ได้โดยตรง ด้วยการใช้ปลั๊กอินและส่วนเสริมของบริษัทอื่น เช่น PowerPack Addons สำหรับ Elementor คุณสามารถออกแบบ Contactform 7 เพื่อตอบสนองความต้องการเฉพาะของคุณได้ ในเมนูแบบเลื่อนลง ให้ เลือก Contact Form 7 โดยใช้ตัวแก้ไข elementor คุณสามารถสร้างหน้าใหม่หรือแก้ไขหน้าที่มีอยู่ได้ คุณสามารถลากและวางวิดเจ็ตที่คุณเพิ่งสร้างลงในเพจที่คุณเพิ่งสร้างขึ้น การเพิ่มชื่อและคำอธิบายที่น่าสนใจและไม่ซ้ำใครให้กับแบบฟอร์มของคุณเป็นตัวเลือกหนึ่ง
นอกจากนี้ ยังสามารถแสดงข้อความตรวจสอบโดยไม่จำเป็นต้องเรียกใช้โค้ดใดๆ คุณสามารถเพิ่มสไตล์แบบกำหนดเองลงในปุ่มตัวเลือกใน PowerPack Contact Form 7 โดยใช้วิดเจ็ต styler ของแบบฟอร์มการติดต่อ 7 ด้วยการเปลี่ยนรูปแบบตัวอักษร เพิ่มพื้นหลังและสีข้อความ และการกำหนดการตั้งค่าเส้นขอบและระยะขอบ คุณสามารถปรับแต่งข้อความของคุณได้อย่างง่ายดาย ส่วนเสริม PowerPack Elementor มาพร้อมกับวิดเจ็ตมากกว่า 80 รายการและเทมเพลตหน้าและส่วนมากกว่า 200 รายการที่สร้างไว้ล่วงหน้า
แบบฟอร์มติดต่อ Elementor ไม่ทำงาน
 เครดิต: WordPress
เครดิต: WordPressหากคุณประสบปัญหากับแบบฟอร์มติดต่อ Elementor ของคุณไม่ทำงาน มีบางสิ่งที่คุณสามารถตรวจสอบได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ป้อนที่อยู่อีเมลที่ถูกต้องในช่อง "ถึง" ถัดไป ตรวจสอบ URL การดำเนินการของแบบฟอร์มเพื่อให้แน่ใจว่าถูกต้อง สุดท้าย ตรวจสอบการตั้งค่าการแจ้งเตือนทางอีเมลเพื่อให้แน่ใจว่าเปิดอยู่
รหัสย่อแบบฟอร์มการติดต่อ Elementor
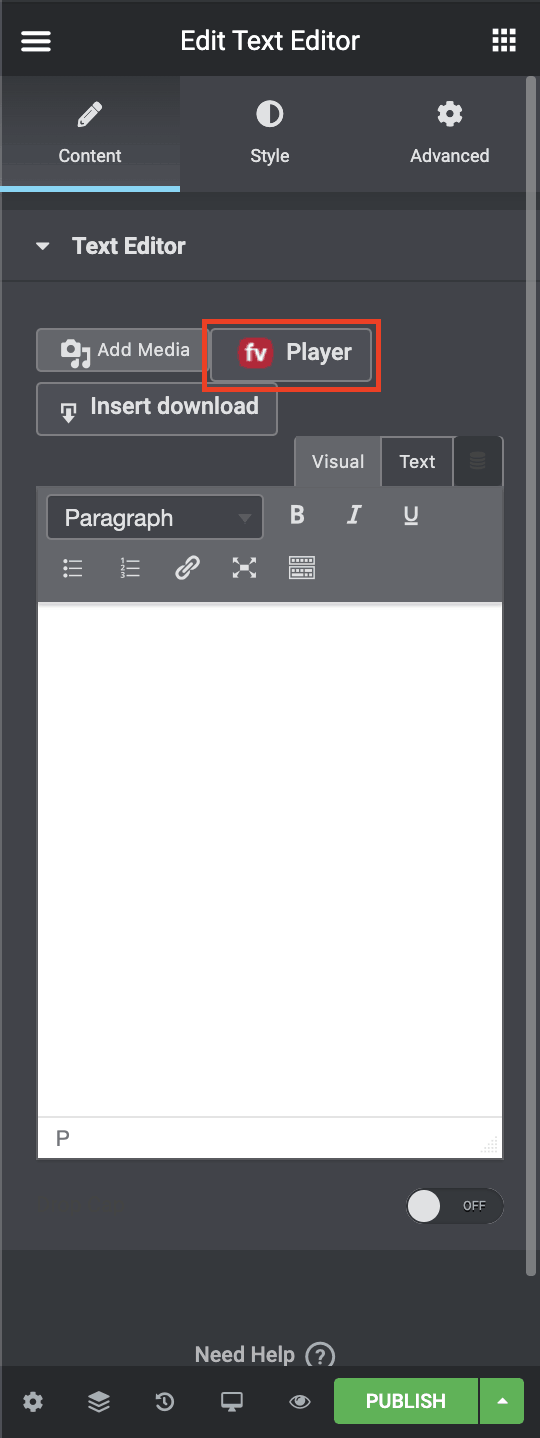
วิธีที่ง่ายที่สุดในการเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ของคุณคือการใช้รหัสย่อของแบบฟอร์มการติดต่อ มีรหัสย่อแบบฟอร์มการติดต่อจำนวนหนึ่ง แต่ที่นิยมมากที่สุดคือรหัสย่อ [แบบฟอร์มการติดต่อ-7] รหัสย่อนี้สามารถใช้เพื่อสร้างแบบฟอร์มการติดต่ออย่างง่ายหรือแบบฟอร์มการติดต่อที่ซับซ้อนมากขึ้นที่มีหลายฟิลด์ หากต้องการใช้รหัสย่อ [แบบฟอร์มการติดต่อ-7] เพียงเพิ่มลงในเนื้อหาของหน้าหรือโพสต์ในตำแหน่งที่คุณต้องการให้แบบฟอร์มติดต่อปรากฏ จากนั้นกรอกรหัสย่อด้วยฟิลด์และค่าที่ต้องการ ตัวอย่างเช่น ในการสร้างแบบฟอร์มการติดต่ออย่างง่ายพร้อมช่องชื่อ ฟิลด์อีเมล และฟิลด์ข้อความ คุณจะต้องใช้รหัสย่อต่อไปนี้: [contact-form-7] name=”Your Name” email=”[email protected] ” message=”Your Message” [/contact-form-7] รหัสย่อนี้จะสร้างแบบฟอร์มการติดต่อพร้อมฟิลด์ที่ระบุ ต้องระบุฟิลด์ชื่อและอีเมล แต่ฟิลด์ข้อความเป็นทางเลือก หากคุณต้องการเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการติดต่อ เพียงเพิ่มลงในรหัสย่อ ตัวอย่างเช่น ในการเพิ่มฟิลด์หมายเลขโทรศัพท์ คุณจะต้องใช้รหัสย่อต่อไปนี้: [contact-form-7] name=”Your Name” email=”[email protected]” phone=”Your Phone Number” message=”Your Message ” [/contact-form-7] คุณยังสามารถระบุวิธีการส่งแบบฟอร์มได้อีกด้วย โดยค่าเริ่มต้น แบบฟอร์มจะถูกส่งทางอีเมล แต่คุณยังสามารถระบุ URL เพื่อส่งข้อมูลในแบบฟอร์มได้ ตัวอย่างเช่น ในการส่งข้อมูลแบบฟอร์มไปยัง URL คุณจะต้องใช้รหัสย่อต่อไปนี้: [contact-form-7] name=”Your Name” email=”[email protected]” action=”http://example.com /form-handler” message=”Your Message” [/contact-form-7] รหัสย่อนี้จะส่งข้อมูลแบบฟอร์มไปยัง URL ที่ระบุ ข้อมูลแบบฟอร์มจะถูกส่งเป็นคำขอ GET ดังนั้นข้อมูลจะปรากฏใน URL หากคุณต้องการส่งข้อมูลในแบบฟอร์มเป็นคำขอ POST คุณสามารถระบุแอตทริบิวต์ method ได้เช่นกัน เช่น การส่งข้อมูลแบบฟอร์มเป็น POST

Mad Lemmings จะแสดงให้คุณเห็นว่าต้องทำอย่างไรด้วย Elementor: สามวิธีง่ายๆ ในการทำ ตัวเลือกทั้งหมดเหล่านี้เรียบง่าย แต่ขึ้นอยู่กับความต้องการของคุณและปลั๊กอินที่คุณต้องการ คุณอาจต้องอัปเกรด ปลั๊กอิน Elementor Pro เป็นปลั๊กอินที่ใช้กันทั่วไปและตรงไปตรงมาที่สุด ตัวเลือกอื่นที่ฉันได้พิจารณาคือ WPForms ลูกค้าของฉันสนุกกับการใช้ตัวสร้างแบบฟอร์มนี้ซึ่งต่างจากแบบฟอร์มติดต่อมาตรฐาน 7 หากคุณยอมรับค่าเริ่มต้นของแบบฟอร์มการติดต่อ 7 Elementor นั้นง่ายต่อการใช้เพื่อสร้างแบบฟอร์มการติดต่อ ในการสร้างแบบฟอร์มการติดต่อพื้นฐานพร้อมชื่อ ที่อยู่อีเมล หัวเรื่อง และข้อความ คุณต้องดาวน์โหลดและติดตั้งปลั๊กอินก่อน
ใน Contact Force 7 ฉันพบว่ามันยากที่จะเข้าใจวิธีการส่งข้อความอีเมลผ่านแบบฟอร์ม (สิ่งที่ฉันสามารถทำได้กับแบบฟอร์ม) มีปัญหาหลายประการกับ WPForms ซึ่งเป็นตัวสร้างแบบฟอร์มข้อความที่เลอะเทอะและมีแนวโน้มที่จะเกิดข้อผิดพลาด นักพัฒนาปลั๊กอิน Elementor บางรายได้สร้างปลั๊กอินที่ช่วยให้คุณสามารถแก้ไขและจัดรูปแบบแบบฟอร์มของคุณได้ สิ่งสำคัญคือต้องจำไว้ว่าไม่ใช่ทั้งหมดที่เป็นข้อมูลล่าสุดเสมอไป คุณสามารถดูวันที่อัปเดตล่าสุดที่ด้านขวาของหน้าเพื่อดูว่ามีการอัปเดตเมื่อใด
วิธีเพิ่มแบบฟอร์มการติดต่อในหน้าของคุณ
หากคุณกำลังใช้ Visual Editor ให้ไปที่แผงวิดเจ็ตและลากวิดเจ็ตแบบฟอร์มการติดต่อไปยังเพจของคุณ หากคุณใส่รหัสย่อของแบบฟอร์มการติดต่อ มันจะถูกเพิ่มในเนื้อหาหน้าของคุณ
แบบฟอร์มติดต่อ Elementor
แบบฟอร์มติดต่อ Elementor เป็นวิธีที่ดีที่สุดวิธีหนึ่งในการติดต่อกับลูกค้าของคุณและรับคำติชมจากพวกเขา เป็นรูปแบบที่เรียบง่ายและใช้งานง่ายซึ่งสามารถปรับแต่งให้เหมาะกับความต้องการของคุณได้ คุณสามารถเพิ่มช่อง เปลี่ยนเค้าโครง หรือแม้แต่เพิ่ม CSS ที่กำหนดเองเพื่อให้มีลักษณะตามที่คุณต้องการ
คุณสามารถติดต่อผู้เยี่ยมชมของคุณแม้ว่าพวกเขาจะไม่ทราบที่อยู่อีเมลของคุณโดยใช้แบบฟอร์มการติดต่อ การตั้งค่าแบบฟอร์มการติดต่อด้วยปลั๊กอิน WPForms เป็นวิธีที่ง่ายที่สุดในการทำเช่นนั้น เนื่องจากมันถูกรวมเข้ากับตัวสร้างเพจ Elementor จึงเป็นตัวเลือกที่เหมาะสำหรับไซต์ Elementor โดยทำตามคำแนะนำเหล่านี้ คุณจะได้เรียนรู้วิธีใช้ปลั๊กอินนี้และ Elementor เพื่อสร้างแบบฟอร์มการติดต่อ ใครก็ตามที่ใช้ WPForms จะพบว่ามันใช้งานง่ายมาก ทางด้านซ้ายของตัวสร้างแบบฟอร์ม ให้เลือกการตั้งค่า จากนั้นเลือกการแจ้งเตือน ทางด้านขวา คุณจะพบช่องทั้งหมดที่คุณสามารถเพิ่มลงในแบบฟอร์มติดต่อของคุณได้
คุณยังสามารถลากเขตข้อมูลขึ้นและลงเพื่อย้ายไปมา ในขั้นตอนที่ 4 Elementor ควรมีหน้าติดต่อเรา Elementor สามารถกำหนดค่าเพื่อสร้าง แบบฟอร์มการติดต่อ ด้วยเครื่องมือสร้างแบบฟอร์ม ขั้นตอนที่หกคือการสร้างหน้าติดต่อเรา Elementor สำหรับบริษัทของคุณ สิ่งเดียวที่คุณต้องทำคือคลิกปุ่มเผยแพร่สีเขียวที่ด้านล่างของหน้าจอ เมื่อใช้ปลั๊กอิน คุณสามารถเปลี่ยนสีข้อความ ตัวอักษร และสีพื้นหลังได้อย่างง่ายดาย ด้วยการรวมบริการการตลาดผ่านอีเมลที่คุณโปรดปรานเข้ากับแบบฟอร์ม คุณสามารถเชื่อมต่อได้ แบบฟอร์มการติดต่อนั้นง่ายต่อการสร้างด้วย WordPress เป็นปลั๊กอินของแบบฟอร์มการติดต่อ
ฉันจะเปลี่ยนแบบฟอร์มการติดต่อใน Elementor ได้อย่างไร
ไปที่ Elementor Editor วิดเจ็ตทั้งหมดจะปรากฏในตัวแก้ไขเมื่อติดตั้งปลั๊กอินแล้ว ลากและวางวิดเจ็ตลงในคอลัมน์ใหม่หลังจากที่คุณพบวิดเจ็ต Contact Form 7 คุณจะถูกนำไปที่ส่วน ' แก้ไขแบบฟอร์มติดต่อ 7' เมื่อคุณกรอกแบบฟอร์มเสร็จแล้ว
API นักพัฒนาของ Forminator เปิดและเข้าถึงได้
ไม่มีวิธีใดที่ดีไปกว่าการสร้างสิ่งใหม่บน Forminator มากไปกว่าการใช้มันเป็นจุดเริ่มต้น ข้อมูลและฟังก์ชันทั้งหมดของแพลตฟอร์มสามารถเข้าถึงได้โดยใช้ API สำหรับนักพัฒนา Forminator หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับตะขอและตัวกรอง โปรดดูตัวอย่างของเรา
ปลั๊กอิน Forminator WordPress ช่วยให้คุณสร้างแบบฟอร์มที่กำหนดเองและการทำงานร่วมกับแอปพลิเคชันอื่นๆ เนื่องจากเป็นบริการฟรีและเปิดให้ผู้ใช้หลายล้านคน คุณสามารถเพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ WordPress ของคุณหรือสร้างแอปของคุณเองได้
คุณสามารถใช้ API สำหรับนักพัฒนา Forminator เพื่อเข้าถึงแพลตฟอร์ม คุณลักษณะทั้งหมด และข้อมูลทั้งหมดได้อย่างเต็มที่
Elementor Page Builder
Elementor เป็นปลั๊กอินสำหรับสร้างเพจสำหรับ WordPress ที่ให้คุณสร้างเพจ WordPress ที่สวยงามและตอบสนองได้ภายในไม่กี่นาที โดยไม่ต้องเขียนโค้ดใดๆ Elementor มาพร้อมกับเครื่องมือแก้ไขแบบลากแล้ววางอันทรงพลังที่ให้คุณเพิ่ม ลบ และจัดเรียงองค์ประกอบบนหน้าเว็บของคุณได้อย่างง่ายดาย คุณยังสามารถใช้ Elementor เพื่อสร้างหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเอง ตารางราคา และอื่นๆ
Elementor เป็นเครื่องมือสร้างเว็บไซต์ WordPress แบบ front-end ที่ใช้งานง่ายและเป็นที่นิยมอย่างมาก ด้วยแอปนี้ ผู้ใช้สามารถเข้าถึงตัวเลือกการปรับแต่งที่มีให้เลือกมากมายผ่านการลากและวางอย่างง่าย และการใช้วิดเจ็ตมากกว่า 90 รายการ Elementor เพิ่มเลเยอร์การโต้ตอบใหม่ให้กับประสบการณ์การออกแบบ โดยอนุญาตให้เพิ่มหน้า Landing Page ป๊อปอัป แอนิเมชั่น และแบบฟอร์ม Elementor เป็นเครื่องมือสร้างเว็บไซต์ WordPress ยอดนิยม คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในการเขียนโค้ดเพื่อเริ่มต้น และคุณสามารถสร้างเว็บไซต์ได้ในเวลาไม่กี่นาที รวมถึงไซต์อีคอมเมิร์ซ Elementor มีผู้ใช้งานมากกว่า 3,000,000 คน ณ เดือนสิงหาคม 2559
