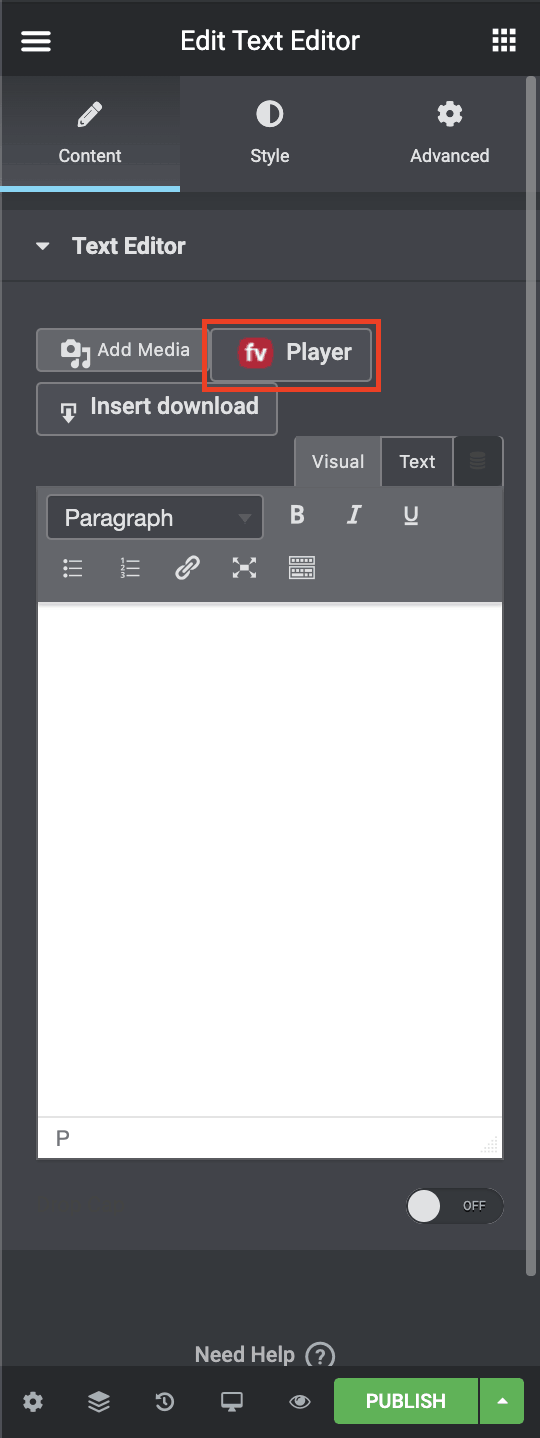
كيفية إنشاء صفحة اتصل بنا في WordPress باستخدام Elementor
نشرت: 2022-09-22تعد صفحة الاتصال بنا من أهم الصفحات الموجودة على موقع الويب. يسمح للزوار بالتواصل مع الشركة أو الفرد وراء الموقع. ستتضمن صفحة الاتصال بنا الجيدة نموذجًا يسمح للزوار بإرسال أسمائهم وعنوان بريدهم الإلكتروني ورسالتهم. سيتضمن أيضًا طريقة لمالك موقع الويب للعودة إلى الزائر ، مثل رقم الهاتف أو عنوان البريد الإلكتروني. هناك العديد من المكونات الإضافية والأدوات التي يمكن استخدامها لإنشاء صفحة اتصل بنا. في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة اتصل بنا في WordPress باستخدام Elementor. Elementor هو مكون إضافي منشئ صفحات WordPress شائع يسمح لك بإنشاء صفحات ومنشورات مخصصة بالسحب والإفلات.
لا يدرك معظم مالكي ومصممي مواقع الويب أهمية وجود صفحة اتصال. في هذه المقالة ، سنلقي نظرة على أساسيات صفحة الاتصال وكيفية بناء صفحة رائعة. سيتم تصميم صفحة اتصل بنا لشركتنا باستخدام Elementor's Page Builder و PowerPack Addon. يجب إضافة نموذج الاتصال كخطوة أولى. يتم استخدام المكون الإضافي لنموذج الاتصال 7 لتخصيص نموذج الاتصال. الخطوة 3: وزع أداة قائمة المعلومات بين الأعمدة في نفس الصف. يجب تغيير الرموز واللون والنص والتباعد والحشو.
الخطوة الثالثة هي سحب وإسقاط أداة خرائط Google من PowerPack. يمكنك الحصول على موقع مكتبك باستخدام إحداثيات خطوط الطول والعرض. لنشر التغييرات ، انقر فوق الزر "نشر" في الزاوية اليسرى السفلية من الصفحة.
كيف يمكنني إنشاء نموذج اتصال في WordPress Elementor؟
 الائتمان: WPForms
الائتمان: WPFormsيمكنك إنشاء نموذج اتصال في WordPress Elementor باتباع الخطوات التالية: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى لوحة التحكم الرئيسية الخاصة بك. 2. في الشريط الجانبي الأيسر ، قم بالمرور فوق Elementor وانقر فوق Add New. 3. امنح نموذج الاتصال الخاص بك عنوانًا وانقر فوق الزر تحرير باستخدام العنصر. 4. في محرر Elementor ، قم بسحب وإسقاط عنصر واجهة مستخدم نموذج جهة اتصال في التخطيط الخاص بك. 5. قم بتكوين إعدادات نموذج الاتصال وانقر فوق الزر "نشر".
Elementor هو منشئ الصفحات الذي يوفر مجموعة واسعة من الميزات والوظائف. Fluent Forms هو منشئ النماذج الأكثر بساطة وسهولة في الاستخدام لإنشاء نموذج. في هذه المقالة ، سوف نتعلم كيفية إنشاء أفضل نموذج اتصال Elementor . سوف تتعلم كيفية إنشاء نموذج اتصال Elementor باستخدام إحدى طريقتين. لا يتضمن المكون الإضافي Elementor Forms جميع ميزات المكون الإضافي العادي لمنشئ النماذج. لا توجد ميزات مضمنة لإدارة عمليات الإرسال في النظام. سيساعدك مُنشئ النماذج الذي يحتوي على مجموعة متنوعة من المجالات والوظائف وعمليات الدمج ، بالإضافة إلى خدمة إدارة البيانات ، في تحليل العملاء المتوقعين الذين تنشئهم.
باستخدام Fluent Forms ، يمكنك التحكم الكامل في كيفية تخصيص النماذج الخاصة بك في منشئ الصفحة Elementor . يتم تثبيت Fluent Forms بنفس طريقة تثبيت أي مكون إضافي من WordPress. إذا لم يكن لديك لوحة تحكم WordPress ، فيمكنك تثبيتها وتنشيطها بالانتقال إلى WordPress.org. ستحتاج إلى الترقية إلى الإصدار المحترف للوصول إلى جميع الميزات الموجودة في الإصدار المجاني. تسمح لك Fluent Forms بتحديد أي عنصر أو جهة اتصال تريدها ، ويمكنك أيضًا إضافة التصميم الخاص بك إليه. يمكن إعادة ترتيب حقل الإدخال ، ويمكن تحسين النص ، ويمكن تغيير ألوان الخلفية المتدرجة ، ويمكن تغيير المحتوى المطبعي. يمكن نشر النموذج الخاص بك على صفحة مختلفة أو داخل مدونة ، أيهما يناسبك.
كيف أقوم بإضافة صفحة المقاولين 7 إلى Elementor؟
 الائتمان: foliovision.com
الائتمان: foliovision.comلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث ستختلف عملية إضافة صفحة جهة اتصال 7 إلى Elementor اعتمادًا على صفحة جهة الاتصال 7 المحددة التي تحاول إضافتها. ومع ذلك ، بشكل عام ، ستحتاج أولاً إلى إنشاء صفحة جديدة في Elementor ، ثم إضافة صفحة جهة الاتصال 7 إلى تلك الصفحة باستخدام زر " إضافة صفحة ". بمجرد إضافة صفحة جهة الاتصال 7 ، يمكنك بعد ذلك تخصيصها حسب رغبتك باستخدام أدوات Elementor المختلفة.
نموذج الاتصال 7 هو منشئ نماذج الاتصال في WordPress والذي كان موجودًا منذ بعض الوقت. لا يتضمن المكون الإضافي لنموذج الاتصال 7 وظائف مدمجة تسمح لك بدمجه مباشرة مع Elementor. باستخدام المكونات الإضافية والوظائف الإضافية مثل PowerPack Addons for Elementor ، يمكنك تصميم Contactform 7 لتلبية احتياجاتك الخاصة. في القائمة المنسدلة ، حدد نموذج الاتصال 7. باستخدام محرر العناصر ، يمكنك إنشاء صفحة جديدة أو تعديل صفحة موجودة. يمكنك سحب الأداة التي أنشأتها للتو وإفلاتها في الصفحة التي أنشأتها للتو. تعد إضافة عنوان ووصف جذاب وفريد إلى النموذج الخاص بك خيارًا.
بالإضافة إلى ذلك ، يمكن عرض رسالة التحقق دون الحاجة إلى تشغيل أي كود. يمكن إضافة تصميم مخصص إلى زر الاختيار في نموذج جهة اتصال PowerPack 7 باستخدام عنصر واجهة مستخدم نموذج الاتصال 7. من خلال تغيير أسلوب الطباعة وإضافة الخلفية ولون النص وتكوين إعدادات الحدود والهامش ، يمكنك بسهولة تخصيص رسالتك. تأتي ملحقات PowerPack Elementor مع أكثر من 80 عنصر واجهة مستخدم وأكثر من 200 قالب صفحة وقسم معدة مسبقًا.
نموذج اتصال Elementor لا يعمل
 الائتمان: WordPress
الائتمان: WordPressإذا كنت تواجه مشكلة مع نموذج الاتصال الخاص بـ Elementor لا يعمل ، فهناك بعض الأشياء التي يمكنك التحقق منها. أولاً ، تأكد من إدخال عنوان البريد الإلكتروني الصحيح في الحقل "إلى". بعد ذلك ، تحقق من عنوان URL للإجراء الخاص بالنموذج للتأكد من صحته. أخيرًا ، تحقق من إعدادات إشعارات البريد الإلكتروني للتأكد من تشغيلها.
رمز قصير لنموذج الاتصال Elementor
أسهل طريقة لإضافة نموذج اتصال إلى موقع الويب الخاص بك هي استخدام الرمز المختصر لنموذج الاتصال. يتوفر عدد من الرموز المختصرة لنموذج الاتصال ، ولكن الأكثر شيوعًا هو الرمز المختصر [contact-form-7]. يمكن استخدام هذا الرمز القصير لإنشاء نموذج اتصال بسيط أو نموذج اتصال أكثر تعقيدًا مع حقول متعددة. لاستخدام الرمز المختصر [contact-form-7] ، ما عليك سوى إضافته إلى محتوى صفحتك أو النشر في المكان الذي تريد ظهور نموذج الاتصال فيه. ثم املأ الكود القصير بالحقول والقيم المرغوبة. على سبيل المثال ، لإنشاء نموذج اتصال بسيط به حقل اسم وحقل بريد إلكتروني وحقل رسالة ، يمكنك استخدام الرمز القصير التالي: [contact-form-7] name = "Your Name" email = "[email protected] ”message =” رسالتك ”[/ contact-form-7] سيقوم هذا الرمز القصير بإنشاء نموذج اتصال بالحقول المحددة. حقل الاسم والبريد الإلكتروني مطلوبان ، لكن حقل الرسالة اختياري. إذا كنت ترغب في إضافة حقول إضافية إلى نموذج الاتصال ، فما عليك سوى إضافتها إلى الرمز القصير. على سبيل المثال ، لإضافة حقل رقم هاتف ، يمكنك استخدام الرمز القصير التالي: [contact-form-7] name = ”Your Name” email = ”[email protected]“ phone = ”Your Phone Number” message = ”رسالتك [/ contact-form-7] يمكنك أيضًا تحديد كيفية إرسال النموذج. بشكل افتراضي ، سيتم إرسال النموذج عبر البريد الإلكتروني ، ولكن يمكنك أيضًا تحديد عنوان URL لإرسال بيانات النموذج إليه. على سبيل المثال ، لإرسال بيانات النموذج إلى عنوان URL ، يمكنك استخدام الرمز القصير التالي: [contact-form-7] name = ”Your Name” email = ”[email protected]” action = ”http://example.com / form-handler ”message =” رسالتك ”[/ contact-form-7] سيرسل هذا الرمز القصير بيانات النموذج إلى عنوان URL المحدد. سيتم إرسال بيانات النموذج كطلب GET ، لذلك ستكون البيانات مرئية في عنوان URL. إذا كنت تريد إرسال بيانات النموذج كطلب POST ، فيمكنك تحديد سمة الطريقة أيضًا. على سبيل المثال ، لإرسال بيانات النموذج كـ POST

يوضح لك Mad Lemmings كيفية القيام بذلك باستخدام Elementor: ثلاث طرق سهلة للقيام بذلك. كل هذه الخيارات بسيطة ، ولكن بناءً على متطلباتك والمكونات الإضافية التي تحتاجها ، قد تحتاج إلى ترقيتها. يعد المكون الإضافي Elementor Pro هو الأكثر شيوعًا وسهولة في الاستخدام. خيار آخر كنت أفكر فيه هو WPForms. يستمتع عميلي باستخدام منشئ النماذج هذا بدلاً من نموذج الاتصال القياسي 7. إذا قبلت الإعدادات الافتراضية لنموذج الاتصال 7 ، فإن Elementor سهل الاستخدام تمامًا لإنشاء نموذج اتصال. لإنشاء نموذج اتصال أساسي بالاسم وعنوان البريد الإلكتروني والموضوع والرسالة ، يجب أولاً تنزيل المكون الإضافي وتثبيته.
في Contact Force 7 ، وجدت صعوبة في فهم كيفية إرسال رسالة بريد إلكتروني عبر النموذج (شيء يمكنني فعله أيضًا مع النموذج). هناك العديد من المشكلات المتعلقة بـ WPForms ، وهو منشئ النماذج المستند إلى النص والذي يكون مهملاً وعرضة للخطأ. أنشأ بعض مطوري المكونات الإضافية Elementor مكونًا إضافيًا يسمح لك بتحرير النموذج الخاص بك وتصميمه. من المهم أن تتذكر أنه ليس كلهم محدثون دائمًا ؛ يمكنك رؤية تاريخ آخر تحديث على الجانب الأيمن من الصفحة لمعرفة متى تم تحديثه.
كيفية إضافة نموذج اتصال إلى صفحتك
إذا كنت تستخدم محررًا مرئيًا ، فانتقل إلى لوحة الأدوات واسحب أداة نموذج جهة الاتصال إلى صفحتك. إذا قمت بتضمين رمز قصير لنموذج الاتصال ، فسيتم إضافته إلى محتوى صفحتك.
نموذج الاتصال Elementor
يعد نموذج الاتصال Elementor أحد أفضل الطرق للبقاء على اتصال مع عملائك والحصول على تعليقات منهم. إنه نموذج بسيط وسهل الاستخدام يمكن تخصيصه ليناسب احتياجاتك. يمكنك إضافة الحقول وتغيير التخطيط وحتى إضافة CSS مخصص لجعله يبدو بالضبط كما تريد.
يمكنك التواصل مع زوارك حتى إذا كانوا لا يعرفون عنوان بريدك الإلكتروني باستخدام نموذج الاتصال. يعد إعداد نموذج اتصال باستخدام المكون الإضافي WPForms هو أبسط طريقة للقيام بذلك. نظرًا لأنه يتكامل مع منشئ الصفحة Elementor ، فهو الخيار المثالي لمواقع Elementor. باتباع هذه التعليمات ، ستتعلم كيفية استخدام هذا المكون الإضافي والعنصر لإنشاء نموذج اتصال. سيجد أي شخص يستخدم WPForms أنه سهل الاستخدام للغاية. على الجانب الأيسر من أداة إنشاء النماذج ، حدد الإعدادات ، ثم الإشعارات. على اليمين ، يمكنك العثور على جميع الحقول التي يمكنك إضافتها إلى نموذج الاتصال الخاص بك.
يمكنك أيضًا سحب الحقول لأعلى ولأسفل لتحريكها. في الخطوة 4 ، يجب أن يتضمن Elementor صفحة اتصل بنا. يمكن تكوين Elementor لإنشاء نماذج اتصال باستخدام أداة إنشاء النماذج. الخطوة السادسة هي إنشاء صفحة Elementor Contact Us لشركتك. ما عليك سوى النقر فوق الزر "نشر" الأخضر أسفل الشاشة. عند استخدام المكون الإضافي ، يمكنك بسهولة تغيير لون النص والطباعة ولون الخلفية. من خلال الجمع بين خدمة التسويق عبر البريد الإلكتروني المفضلة لديك مع نموذج ، يمكنك الاتصال بها. نماذج الاتصال سهلة الإنشاء باستخدام WordPress كمكوِّن إضافي لنموذج الاتصال.
كيف يمكنني تغيير نموذج الاتصال في Elementor؟
انتقل إلى محرر Elementor ، ستكون جميع الأدوات مرئية في المحرر بمجرد تثبيت المكون الإضافي. قم بسحب الأداة وإفلاتها في العمود الجديد بعد العثور على عنصر واجهة المستخدم Contact Form 7. سيتم نقلك إلى قسم " تحرير نموذج الاتصال 7" بمجرد الانتهاء من ملء النموذج.
واجهة برمجة تطبيقات مطور Forminator's مفتوحة ويمكن الوصول إليها
لا توجد طريقة أفضل لبناء شيء جديد أعلى Forminator من استخدامه كنقطة بداية. يمكن الوصول إلى جميع بيانات ووظائف النظام الأساسي باستخدام واجهة برمجة تطبيقات مطور Forminator. إذا كنت مهتمًا بمعرفة المزيد حول الخطافات والفلاتر ، فيرجى الاطلاع على الأمثلة الخاصة بنا.
يتيح لك المكون الإضافي Forminator WordPress إنشاء نماذج وتكاملات مخصصة مع التطبيقات الأخرى. نظرًا لأنه مجاني ومفتوح لملايين المستخدمين ، يمكنك إضافة وظائف إلى موقع WordPress الخاص بك أو إنشاء تطبيقك الخاص.
يمكنك استخدام واجهة برمجة تطبيقات مطور Forminator للحصول على وصول كامل إلى النظام الأساسي وجميع ميزاته وجميع بياناته.
Elementor Page Builder
Elementor هو مكون إضافي لبناء الصفحات لـ WordPress يتيح لك إنشاء صفحات WordPress جميلة وسريعة الاستجابة في دقائق ، دون الحاجة إلى كتابة أي رمز. يأتي Elementor مع محرر سحب وإفلات قوي يتيح لك إضافة العناصر وإزالتها وإعادة ترتيبها على صفحاتك بسهولة. يمكنك أيضًا استخدام Elementor لإنشاء صفحات منتجات WooCommerce المخصصة وجداول التسعير والمزيد.
Elementor هو منشئ مواقع WordPress سهل الاستخدام وشائع للغاية. باستخدام هذا التطبيق ، يمكن للمستخدمين الوصول إلى مجموعة كبيرة من خيارات التخصيص من خلال السحب والإفلات البسيط واستخدام أكثر من 90 أداة. يضيف Elementor طبقة جديدة من التفاعل إلى تجربة التصميم من خلال السماح بإضافة الصفحات المقصودة والنوافذ المنبثقة والرسوم المتحركة والنماذج. Elementor هو منشئ مواقع WordPress الشهير. ليس عليك أن تكون خبيرًا في الترميز للبدء ، ويمكنك إنشاء موقع ويب في دقائق ، بما في ذلك مواقع التجارة الإلكترونية. لدى Elementor أكثر من 3،000،000 مستخدم نشط اعتبارًا من أغسطس 2016.
