Como criar uma página de contato no WordPress com Elementor
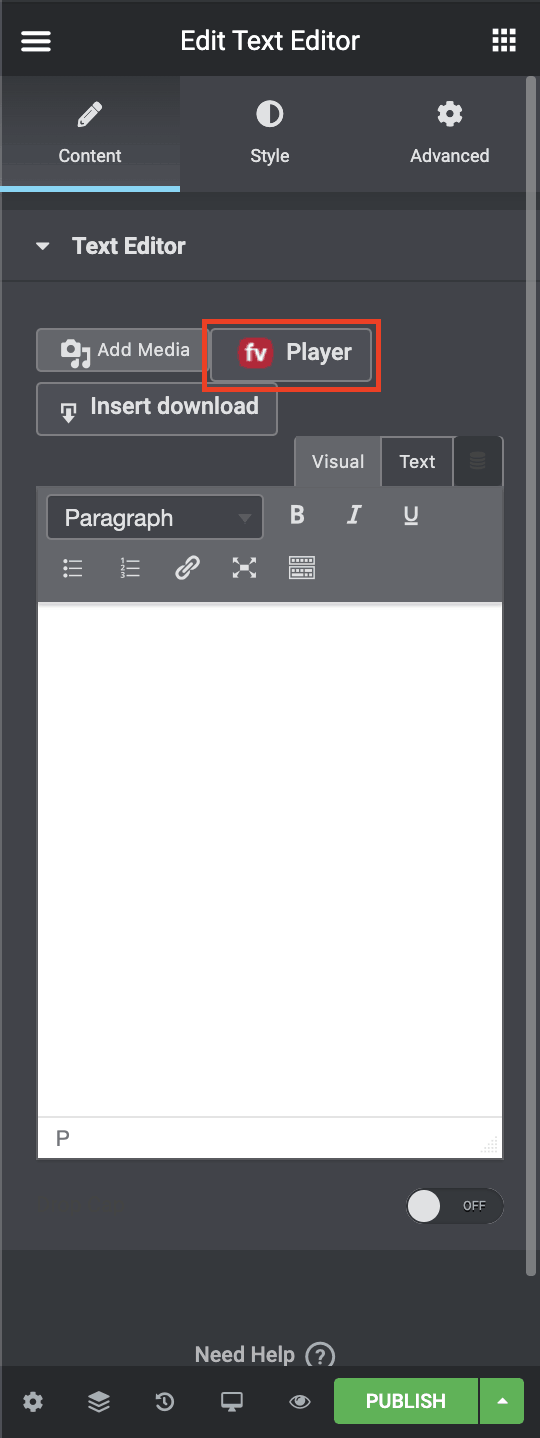
Publicados: 2022-09-22Uma página de contato é uma das páginas mais importantes de um site. Ele permite que os visitantes entrem em contato com a empresa ou indivíduo por trás do site. Uma boa página de contato incluirá um formulário que permite que os visitantes enviem seu nome, endereço de e-mail e mensagem. Também incluirá uma maneira de o proprietário do site retornar ao visitante, como um número de telefone ou endereço de e-mail. Existem muitos plugins e ferramentas que podem ser usados para criar uma página de contato. Neste artigo, mostraremos como criar uma página de contato no WordPress com o Elementor. O Elementor é um plugin popular do construtor de páginas do WordPress que permite criar páginas e postagens personalizadas com arrastar e soltar.
A maioria dos proprietários e designers de sites desconhece a importância de ter uma página de contato. Neste artigo, veremos os fundamentos de uma página de contato e como criar uma página excelente. A página Fale Conosco para nossa empresa será projetada usando o Construtor de Páginas da Elementor e o PowerPack Addon. Um formulário de contato deve ser adicionado como o primeiro passo. O plugin Contact Form 7 é usado para personalizar o formulário de contato. Etapa 3: Distribua o widget de lista de informações entre as colunas na mesma linha. Os ícones, cor, texto, espaçamento e preenchimento devem ser alterados.
A terceira etapa é arrastar e soltar o widget do Google Maps do PowerPack. Você pode obter a localização do seu escritório usando as coordenadas de latitude e longitude. Para publicar as alterações, clique no botão Publicar no canto inferior esquerdo da página.
Como faço para criar um formulário de contato no WordPress Elementor?
 Crédito: WPForms
Crédito: WPFormsVocê pode criar um formulário de contato no WordPress Elementor seguindo estas etapas: 1. Faça login na sua conta do WordPress e vá para o seu Painel. 2. Na barra lateral esquerda, passe o mouse sobre Elementor e clique em Adicionar novo. 3. Dê um título ao seu formulário de contato e clique no botão Editar com Elementor. 4. No editor Elementor, arraste e solte um widget de formulário de contato em seu layout. 5. Defina as configurações do formulário de contato e clique no botão Publicar.
O Elementor é um construtor de páginas que fornece uma ampla variedade de recursos e funções. Fluent Forms é o construtor de formulários mais simples e fácil de usar para criar um formulário. Neste artigo, aprenderemos como criar o melhor Formulário de Contato Elementor . Você aprenderá como criar um formulário de contato Elementor usando um dos dois métodos. O plug-in Elementor Forms não inclui todos os recursos de um plug-in de criação de formulários regular. Não há recursos integrados para gerenciar envios no sistema. Um construtor de formulários com uma variedade de campos, funcionalidades e integrações, bem como um serviço de gerenciamento de dados, ajudará você a analisar os leads gerados.
Com o Fluent Forms, você tem controle total sobre como personalizar seus formulários no construtor de páginas Elementor . O Fluent Forms é instalado da mesma forma que qualquer outro plugin do WordPress. Se você não tiver um painel do WordPress, poderá instalá-lo e ativá-lo acessando WordPress.org. Você precisará atualizar para a versão pro para obter acesso a todos os recursos da versão gratuita. O Fluent Forms permite que você selecione qualquer contato elementor desejado e também pode adicionar seu próprio design a ele. O campo de entrada pode ser reorganizado, o texto pode ser otimizado, as cores de fundo do gradiente podem ser alteradas e o conteúdo tipográfico pode ser alterado. Seu formulário pode ser publicado em uma página diferente ou dentro de um blog, o que for conveniente para você.
Como adiciono a página do Contator 7 ao Elementor?
 Crédito: foliovision.com
Crédito: foliovision.comNão há uma resposta única para essa pergunta, pois o processo de adicionar uma página do contator 7 ao Elementor varia de acordo com a página específica do contator 7 que você está tentando adicionar. No entanto, em geral, você precisará primeiro criar uma nova página no Elementor e, em seguida, adicionar a página do contator 7 a essa página usando o botão “ Adicionar página ”. Depois que a página do contator 7 for adicionada, você poderá personalizá-la ao seu gosto usando as várias ferramentas Elementor.
O Contact Form 7 é um construtor de formulários de contato do WordPress que existe há algum tempo. O plug-in Contact Form 7 não inclui funcionalidade integrada que permite integrá-lo diretamente ao Elementor. Ao usar plug-ins e complementos de terceiros, como PowerPack Addons for Elementor, você pode projetar o Contactform 7 para atender às suas necessidades específicas. No menu suspenso, selecione Formulário de contato 7. Usando o editor elementor, você pode criar uma nova página ou editar uma existente. Você pode arrastar e soltar o widget que acabou de criar na página que acabou de criar. Adicionar um título e uma descrição atraentes e exclusivos ao seu formulário é uma opção.
Além disso, a mensagem de validação pode ser exibida sem a necessidade de executar nenhum código. O estilo personalizado pode ser adicionado ao botão de opção no PowerPack Contact Form 7 usando o widget de estilo do formulário de contato 7. Ao alterar a tipografia, adicionar cor de fundo e de texto e definir configurações de borda e margem, você pode personalizar facilmente sua mensagem. Os complementos do PowerPack Elementor vêm com mais de 80 widgets e mais de 200 modelos de página e seção pré-fabricados.
O formulário de contato do Elementor não está funcionando
 Crédito: WordPress
Crédito: WordPressSe você está tendo problemas com o seu formulário de contato Elementor não funcionar, há algumas coisas que você pode verificar. Primeiro, verifique se você inseriu o endereço de e-mail correto no campo "Para". Em seguida, verifique o URL de ação do seu formulário para certificar-se de que está correto. Por fim, verifique as configurações de notificações por e-mail para garantir que elas estejam ativadas.
Código de acesso do formulário de contato do Elementor
A maneira mais fácil de adicionar um formulário de contato ao seu site é usar um shortcode de formulário de contato. Há vários códigos de acesso de formulário de contato disponíveis, mas o mais popular é o código de acesso [contact-form-7]. Este código de acesso pode ser usado para criar um formulário de contato simples ou um formulário de contato mais complexo com vários campos. Para usar o código de acesso [contact-form-7], basta adicioná-lo ao conteúdo da sua página ou postagem onde deseja que o formulário de contato apareça. Em seguida, preencha o shortcode com os campos e valores desejados. Por exemplo, para criar um formulário de contato simples com um campo de nome, um campo de e-mail e um campo de mensagem, você usaria o seguinte shortcode: [contact-form-7] name=”Your Name” email=”[email protected] ” message=”Sua Mensagem” [/contact-form-7] Este shortcode criará um formulário de contato com os campos especificados. Os campos de nome e email são obrigatórios, mas o campo de mensagem é opcional. Se você deseja adicionar campos adicionais ao formulário de contato, basta adicioná-los ao código de acesso. Por exemplo, para adicionar um campo de número de telefone, você usaria o seguinte shortcode: [contact-form-7] name=”Your Name” email=”[email protected]” phone=”Your Phone Number” message=”Your Message ” [/contact-form-7] Você também pode especificar como o formulário deve ser enviado. Por padrão, o formulário será enviado por e-mail, mas você também pode especificar um URL para enviar os dados do formulário. Por exemplo, para enviar os dados do formulário para um URL, você usaria o seguinte shortcode: [contact-form-7] name=”Your Name” email=”[email protected]” action=”http://example.com /form-handler” message=”Sua mensagem” [/contact-form-7] Este shortcode enviará os dados do formulário para o URL especificado. Os dados do formulário serão enviados como uma solicitação GET, para que os dados fiquem visíveis na URL. Se você deseja enviar os dados do formulário como uma solicitação POST, também pode especificar o atributo method. Por exemplo, para enviar os dados do formulário como POST

Mad Lemmings mostra como fazer isso com Elementor: três maneiras fáceis de fazer. Todas essas opções são simples, mas dependendo de seus requisitos e de quais plugins você precisa, pode ser necessário atualizá-los. O plugin Elementor Pro é o mais comum e simples de usar. Outra opção que tenho considerado é WPForms. Meu cliente gosta de usar este construtor de formulários em oposição ao Formulário de contato 7 padrão. Se você aceitar os padrões do Formulário de contato 7, o Elementor é totalmente simples de usar para criar um formulário de contato. Para criar um formulário de contato básico com nome, endereço de e-mail, assunto e mensagem, você deve primeiro baixar e instalar o plug-in.
No Contact Force 7, achei difícil entender como enviar uma mensagem de e-mail pelo formulário (algo que também posso fazer com o formulário). Existem vários problemas com o WPForms, um construtor de formulários baseado em texto que é desleixado e propenso a erros. Alguns desenvolvedores de plugins Elementor criaram um plugin que permite editar e estilizar seu formulário. É importante lembrar que nem todos estão sempre atualizados; você pode ver a data da última atualização no lado direito da página para ver quando foi atualizado.
Como adicionar um formulário de contato à sua página
Se você estiver usando o Editor Visual, navegue até o painel de widgets e arraste o widget de formulário de contato para sua página. Se você incluir um shortcode de formulário de contato, ele será adicionado ao conteúdo da sua página.
Formulário de contato do Elementor
O formulário de contato da Elementor é uma das melhores maneiras de manter contato com seus clientes e obter feedback deles. É um formulário simples e fácil de usar que pode ser personalizado para atender às suas necessidades. Você pode adicionar campos, alterar o layout e até adicionar CSS personalizado para que fique exatamente como você deseja.
Você pode entrar em contato com seus visitantes mesmo que eles não saibam seu endereço de e-mail usando um formulário de contato. Configurar um formulário de contato com o plugin WPForms é a maneira mais simples de fazer isso. Por ser integrado ao construtor de páginas Elementor, é a escolha ideal para sites Elementor. Seguindo estas instruções, você aprenderá a usar este plugin e o Elementor para criar um formulário de contato. Qualquer um que use o WPForms descobrirá que é extremamente simples de usar. No lado esquerdo do criador de formulários, selecione Configurações e, em seguida, Notificações. À direita, você pode encontrar todos os campos que podem ser adicionados ao seu formulário de contato.
Você também pode arrastar campos para cima e para baixo para movê-los. Na etapa 4, o Elementor deve incluir uma página Fale conosco. O Elementor pode ser configurado para criar formulários de contato com a ferramenta de criação de formulários. A sexta etapa é criar uma página Elementor Fale Conosco para sua empresa. A única coisa que você precisa fazer é clicar no botão verde Publicar na parte inferior da tela. Ao usar o plug-in, você pode alterar facilmente a cor do texto, a tipografia e a cor do plano de fundo. Ao combinar seu serviço de email marketing favorito com um formulário, você pode se conectar a ele. Os formulários de contato são tão simples de criar com o WordPress quanto um plug-in de formulário de contato.
Como faço para alterar um formulário de contato no Elementor?
Navegue até o Editor Elementor Todos os widgets estarão visíveis no editor assim que o plug-in for instalado. Arraste e solte o widget na nova coluna depois de encontrar o widget Contact Form 7. Você será direcionado para a seção ' Editar formulário de contato 7' assim que terminar de preencher o formulário.
A API do desenvolvedor do Forminator é aberta e acessível
Não há melhor maneira de construir algo novo em cima do Forminator do que usá-lo como ponto de partida. Todos os dados e funções da plataforma podem ser acessados usando a API de desenvolvedor do Forminator. Se você estiver interessado em aprender mais sobre ganchos e filtros, veja nossos exemplos.
O plugin Forminator WordPress permite criar formulários personalizados e integrações com outros aplicativos. Por ser gratuito e aberto a milhões de usuários, você pode adicionar funcionalidades ao seu site WordPress ou criar seu próprio aplicativo.
Você pode usar a API do desenvolvedor do Forminator para obter acesso total à plataforma, todos os seus recursos e todos os seus dados.
Construtor de Páginas Elementor
Elementor é um plugin de construtor de páginas para WordPress que permite criar páginas WordPress bonitas e responsivas em minutos, sem precisar escrever nenhum código. O Elementor vem com um poderoso editor de arrastar e soltar que permite adicionar, remover e reorganizar elementos em suas páginas com facilidade. Você também pode usar o Elementor para criar páginas personalizadas de produtos WooCommerce, tabelas de preços e muito mais.
O Elementor é um construtor de sites WordPress de front-end altamente intuitivo e popular. Com este aplicativo, os usuários têm acesso a uma grande variedade de opções de personalização por meio de um simples arrastar e soltar e o uso de mais de 90 widgets. O Elementor adiciona uma nova camada de interatividade à experiência de design, permitindo a adição de páginas de destino, pop-ups, animações e formulários. Elementor é um construtor de sites WordPress popular. Você não precisa ser um especialista em codificação para começar e pode criar um site em minutos, incluindo sites de comércio eletrônico. A Elementor tem mais de 3.000.000 de usuários ativos em agosto de 2016.
