Eklenti Kullanmadan WordPress'te Sekmeler Nasıl Oluşturulur
Yayınlanan: 2022-09-22Eklenti kullanmadan WordPress'te nasıl sekme oluşturulacağını tartışan bir makale istediğinizi varsayarsak: WordPress sitenize sekmeler eklemek, büyük miktarda içeriği düzenlemeye yardımcı olabilir ve okuyucuların aradıklarını bulmasını kolaylaştırabilir. Sekme oluşturmak için birçok eklenti mevcut olsa da, bunları eklenti kullanmadan da oluşturabilirsiniz. Bu yazıda, eklenti kullanmadan WordPress'te nasıl sekme oluşturacağınızı göstereceğiz. Özel bir sekmeli widget alanı oluşturarak başlayacağız. Ardından, sekmelerimizi biçimlendirmek ve onları duyarlı hale getirmek için biraz CSS ekleyeceğiz. Son olarak, sekmelerimizin çalışması için biraz jQuery ekleyeceğiz. Bu makalenin sonunda, WordPress sitenizde çalışan bir sekmeli arayüze sahip olacaksınız.
Bu yazıda, jQuery kullanarak WordPress etkileşimli sekmeler widget'ının nasıl oluşturulacağını göstereceğiz. Widget gerekli. JS'yi kuyruğa almak için WordPress Temasını veya eklentisini kullanmalıyız. Fikrinizi ifade etmenin çeşitli yolları vardır. Projelerimizde kullanılabilecek ve kuyruğa alınabilecek widget türleridir. Genişletilmiş WP_Widget sınıfı kullanılarak bir widget oluşturulabilir. Widget, biri widget başlığı, üçü Sekme Başlıkları ve üçü Sekme İçeriği için olmak üzere yedi alana sahip olacaktır.
Sekme içeriğini görüntülemek için Giriş ve Metin alanı alanları kullanılır. Bir widget'ı kaydetmek için kimliğin tanımlanmış olması gerekir. Kaynak kodunda başlık linklerine tıklandığında içerik üç ayrı divde görüntülenir. Başlıkları içerik div'lerine bağlamak için benzersiz kimlikler kullanılır. Her bir widget örneğinin kimliğini sarmalayıcı div'deki $this->number özelliğine iletiyoruz. Widget'ın her örneği, tanımlayıcısında benzersizdir. Önümüzdeki haftalarda ön uç JS'de kullanabileceğiz.
Yukarıdaki adımların bir sonucu olarak, parçacığın başlığı, sekme başlığı ve sekme içeriği için ilgili değerler, parçacığın ön ucunda görüntülenecektir. Site şu anda emekleme aşamasındadır ve yalnızca HTML ve Sekme işlevi kullanılabilir. Sekmeleri oluşturmak için JS'ye gitmemiz gerekecek. Custom.js'de bu kodla Sekmeler oluşturmak için jQuery UI'yi kullanacağız. Bu WordPress Sekme widget'ının eklenmesiyle artık üç sekmemiz var. Bu widget, özel bir WordPress widget'ı sekmesi şablonu olarak görüntülenebilir. Bu makale, kişinin kararı olduğu için herhangi bir stil içermemektedir.
WordPress'te Nasıl Yeni Bir Sekme Oluştururum?
 Kredi: www.pakainfo.com
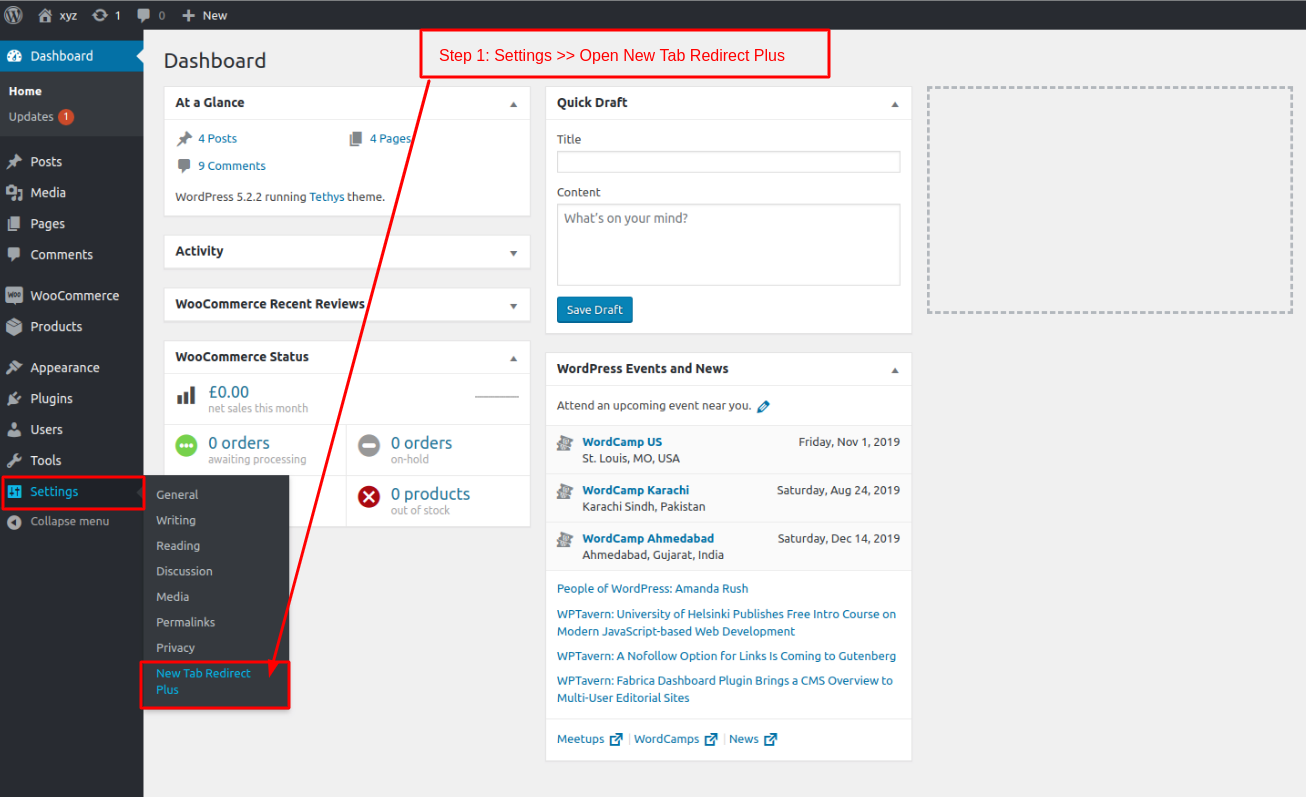
Kredi: www.pakainfo.comWordPress'te yeni bir sekme oluşturma süreci kullandığınız temaya bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Ancak genel olarak, panonuzun “Görünüm” bölümüne erişerek ve ardından “Düzenleyici” bağlantısını seçerek WordPress'te yeni bir sekme oluşturabilirsiniz. Buradan temanızın koduna erişebilecek ve “header.php” dosyasını düzenleyerek yeni bir sekme ekleyebilirsiniz.
WordPress Admin'e Sekme Nasıl Eklenir
WordPress Yöneticisine bir sekme eklemek için *br'ye gidin. WordPress yöneticisine yeni bir sekme eklemek için Görünüm/Temalar'ı, ardından Temaları Yönet'i ve son olarak Temaları Yükle'yi tıklayın. Bu eylemin sonucunda sekmenin içeriğinin değiştiğini ve sekmenin başlığının vurgulandığını fark edeceksiniz.
Bundan sonra, sekmeye ne ekleyeceğinize karar vermelisiniz. Sekmeye yerleştirmek istediğiniz herhangi bir içerik, WordPress yönetici alanı içindeyse görünür olacaktır. Örneğin, "Gönderiler" sekmesi, "Sayfalar" sekmesi ve "Menüler" sekmesindeki özel menülerin yanı sıra gönderileri ve sayfaları içerir.
Birçok WordPress eklentisi, WordPress yönetici alanına da sekmeler ekler. Sekmeyi kendiniz kodlamak istemiyorsanız, bunun yerine bu eklentiler kullanılabilir.
WordPress yöneticinize bir sekme eklerseniz, kullanıcıların web sitenizde gezinmesini kolaylaştırabilirsiniz. Eğer ilgileniyorsanız, lütfen bir şans verin.
WordPress'te Sekme Nedir?
 Kredi: www.i13websolution.com
Kredi: www.i13websolution.comWordPress'te sekme, içeriğinizi düzenlemenize yardımcı olan yatay bir bölümdür. İçeriğinizi düzenli tutmanın ve kolay bulunmasını sağlamanın harika bir yoludur.
WordPress'te Sekmeli Bir Widget Nasıl Oluşturulur
WordPress'e Sekmeli Widget eklemek için herhangi bir ön koşul yoktur. Kullanıcı arayüzünü kullanarak, web sitenize içerik eklemek için kullanılabilecek sekmeli bir widget oluşturabilirsiniz. Son olarak, widget ayarlarınızı kaydedebilirsiniz.
WordPress'te Sekmeler Nasıl Eklenir
WordPress'e sekme eklemek, içeriğinizi düzenlemenin ve daha kullanıcı dostu hale getirmenin harika bir yoludur. Sekmeler, uzun gönderileri veya sayfaları daha küçük bölümlere ayırarak gezinmeyi kolaylaştırmak için kullanılabilir. WordPress'e sekme eklemek için Sekmeli içerik eklentisini kurup etkinleştirmeniz yeterlidir. Etkinleştirildiğinde, [sekmeler] kısa kodunu kullanarak içeriğinize sekmeler ekleyebilirsiniz. Her sekmenin, [sekme] kısa kodunu kullanarak ekleyebileceğiniz kendi başlığına ve içeriğine ihtiyacı olacaktır. Sekmeli içerik pencere aracını kullanarak kenar çubuğu pencere öğelerinize sekmeler de ekleyebilirsiniz. Bu widget, kullanıcıların istenen içeriğe gitmek için tıklayabilecekleri sekmelerinizin bir listesini görüntüler.

Aşağıdaki makale, WordPress gönderilerine ve sayfalarına sekme ekleme konusunda size yol gösterecektir. WordPress'teki sayısız yeni özellik nedeniyle içerik oluşturma yeteneği genişletildi. Sekmeler, bir konuya daha az alanda daha fazla bilgi eklemenizi sağlar. Bu eğitimde, WordPress'te sekmeli içeriğin nasıl kurulacağını göstereceğim. Tabby Responsive Tabs eklentisini kullanarak bu kısa kodları kopyalayıp yapıştırabilirsiniz. Sekmenin adını, değiştirmek istediğiniz gerçek sekmelerin adıyla değiştirmeniz yeterlidir. Ekleyebileceğiniz sekme sayısında bir sınırlama olmamasına rağmen, bu kadar çok sekme eklemek iyi bir fikir değildir.
Sekmeler genellikle çoğu web sitesinde bulunan bir özelliktir. Esneklikleri, bilgi sınırlı bir alanda teslim edildiğinde gösterilir. Bir sayfaya tıkladığınızda, yalnızca sol köşedeki sekmeler açılır. Sekmelerinizi daha çekici hale getirmek için sekme simgeleri eklemek de mümkündür. Shortcodes Ultimate'ı yüklemek için sahip olunması gereken bir eklentidir. Eğlenceli bir eklenti olan Sekmeler, kullanıcıların sekmeli içeriğe resim eklemesine olanak tanır. WooCommerce için Özel Ürün Sekmelerine ürün ayrıntılarını eklemek, sattığınız ürünleri daha iyi açıklamanıza olanak tanır. Sistemdeki birkaç eklenti, etkileşimi artırırken birbirleriyle etkileşime girebilir.
WordPress'te Sekmeleri Nasıl Eklersiniz?
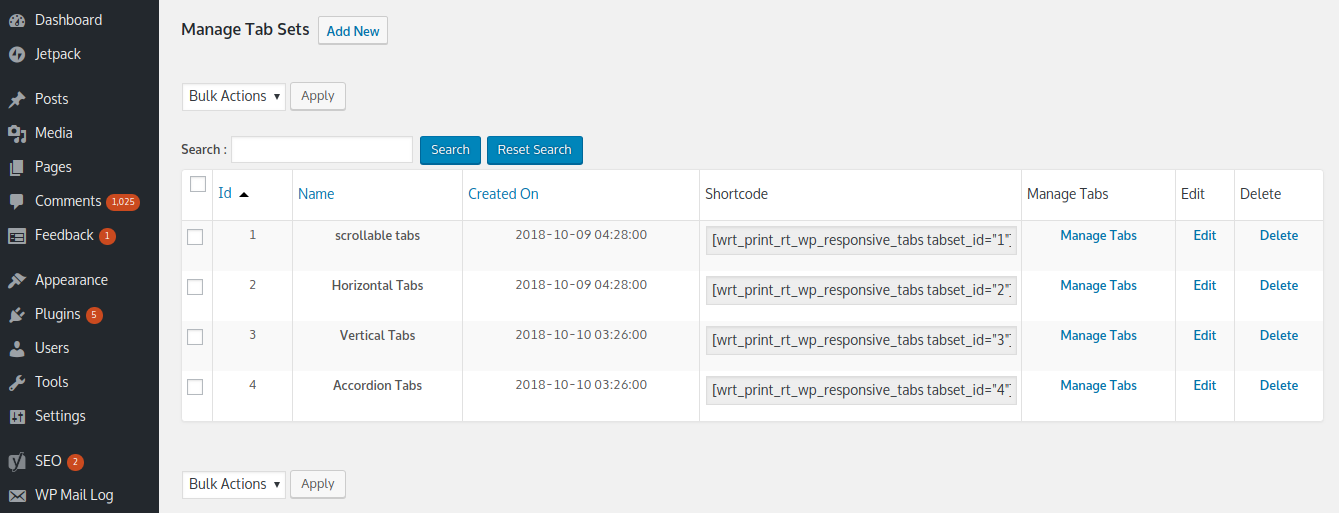
Widget ayarları bölümünde, ekle düğmesine tıklayarak WordPress'e sekmeli bir widget ekleyebilirsiniz. Daha önce gördüğünüz sekme düzenleyiciye erişebileceksiniz. Kullanıcı arayüzü, sekme adını yazarak widget'a sekmeler eklemenize olanak tanır. Ardından, kaydet düğmesine tıklayarak widget'ınız için ayarları kaydedebilirsiniz.
WordPress Eklentisindeki Sekmeler
WordPress'in harika özelliklerinden biri, eklentileri kullanarak içeriğinize kolayca sekme ekleme yeteneğidir. İçeriğinize sekmeler eklemenize izin verecek çeşitli eklentiler mevcuttur ve her birinin kendine özgü özellikleri ve seçenekleri vardır. İçeriğinize sekme eklemenin basit bir yolunu arıyorsanız, Tabby Eklentisi harika bir seçenektir. Bu eklenti, gönderinize veya sayfanıza bir kısa kod ekleyerek içeriğinize sekmeler eklemenize olanak tanır. İçeriğinize sekme eklemek için bir başka harika seçenek de WP Tabs eklentisidir. Bu eklenti, bir widget kullanarak içeriğinize sekmeler eklemenize olanak tanır ve ayrıca sekmelerinizin görünümünü özelleştirmek için çeşitli seçenekler sunar. Hangi eklentiyi seçerseniz seçin, içeriğinize sekmeler eklemek, içeriğinizi daha düzenli ve gezinmesi kolay hale getirmenin harika bir yolu olabilir.
[/tabbyending] WordPress İçin Yeni Tabby Tab Eklentisi
[tabby]br> bilgiye ulaşmanın anahtarıdır. Lütfen tab1'i uygun bağlama yerleştirin. tab2 içeriği br> şeklindedir. tab3'ün içeriği tab3'te bulunabilir. br> tab4 içeriği [tabby]br[/tabby]'yi de kullanabilirsiniz. Tabbyending ifadesi yapmaya gerek yoktur; sadece buraya tıklayın. Tab1'in ilk sayfası aşağıdaki içeriği içerir. Aşağıdaki içerik tab2'de görüntülenir. İçeriğe içerik.
Tab4'ün içeriği birkaç bölüm içerir.
WordPress Admin'de Yeni Sekme Nasıl Eklenir
WordPress yönetici kontrol panelinize giriş yapın ve eklentiler bölümündeki Yeni Ekle bağlantısını tıklayın. Anahtar kelime arama kutusuna "tabs WPshopmart" yazın. Doğru eklentiyi bulduktan sonra, aşağıda gösterildiği gibi Şimdi Yükle düğmesini tıklayın. Bundan sonra, Etkinleştir düğmesini seçin.
WordPress eğitiminde Yeni Sekme Nasıl Eklenir birkaç dakika içinde tamamlanabilir. Harika bir WordPress eklentisi olan Tabs ile tek bir güzel sekme oluşturabilirsiniz. Başka bir şey yapmanıza gerek yok çünkü sayfanıza bir sekme öğesi eklemeniz ve başlığınızda, içeriğinizde ve stilinizde değişiklikler yapmanız yeterli. Sekmeler, adından da anlaşılacağı gibi, bir web tarayıcısı aracılığıyla erişilebilen klasörlerdir. Sekmeler bir WordPress sitesine dört şekilde eklenebilir. Bir Gutenberg blok eklentisine erişiminiz yoksa bir sekme oluşturucu kullanabilirsiniz. Kısa kodlar, uzun süredir bir blok düzenleyicide sıkışıp kalmış insanlar için harika bir çözümdür.
Kullanıcı deneyimi, iyi tasarlanmış bir menünün bir sonucu olarak gelişir ve beklediğiniz gibi daha sonra dönüşecektir. Görsel Besteci aracı, web sitesi menülerini geliştirmeyi ve yönetmeyi kolaylaştırır. Menü, standart menüye ek olarak bir dizi kullanıma hazır menü öğesi (temel ve sandviç menülerin yanı sıra daha belirgin bir görünüm için kenar çubuğu menüleri) içerir. WordPress gönderi sekmesi , gönderileri yönetmek ve oluşturmak için kullanılır. WordPress Dashboard'un kenar çubuğu, solda bir sekme içerir. SeedProd oluşturucuyu kullanarak, WordPress için sekmeli içerik içeren bir açılış sayfası ve bir web sitesi oluşturabilirsiniz. Bundan sonra Sekmeler Duyarlı'ya giderek istediğiniz sekmeleri değiştirebilirsiniz.
WordPress sekmeleri kısa kodu ile web sitenize sekmeler ekleyebilirsiniz. Bu kısa kodun bir sonucu olarak, her biri kendi içerik kümesine sahip dört sekmeye kadar ekleyebilirsiniz. Bir WordPress web sitesi, sekme eklemek için yalnızca birkaç basit adım gerektirir. Sekmeler eklentisi, eklentiler menüsünden seçilerek bulunabilir ve yüklenebilir.
