كيفية إنشاء علامات تبويب في ووردبريس دون استخدام البرنامج المساعد
نشرت: 2022-09-22بافتراض أنك ترغب في مقال يناقش كيفية إنشاء علامات تبويب في WordPress دون استخدام مكون إضافي: يمكن أن تساعد إضافة علامات تبويب إلى موقع WordPress الخاص بك في تنظيم كميات كبيرة من المحتوى وتسهيل عثور القراء على ما يبحثون عنه. في حين أن هناك العديد من المكونات الإضافية المتاحة لإنشاء علامات تبويب ، يمكنك أيضًا إنشاؤها دون استخدام مكون إضافي. في هذه المقالة ، سنوضح لك كيفية إنشاء علامات تبويب في WordPress دون استخدام مكون إضافي. سنبدأ بإنشاء منطقة عنصر واجهة مستخدم مبوبة مخصصة. ثم سنضيف بعض CSS لتصميم علامات التبويب الخاصة بنا وجعلها سريعة الاستجابة. أخيرًا ، سنضيف بعض jQuery لجعل علامات التبويب الخاصة بنا تعمل. بنهاية هذه المقالة ، سيكون لديك واجهة مبوبة تعمل على موقع WordPress الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إنشاء عنصر واجهة مستخدم لعلامات تبويب تفاعلية في WordPress باستخدام jQuery. القطعة مطلوبة. لإدراج JS في قائمة JS ، يجب علينا استخدام WordPress Theme أو المكون الإضافي. هناك طرق مختلفة للتعبير عن رأيك. هذه هي أنواع الأدوات التي يمكن استخدامها في مشاريعنا والتي يمكن وضعها في قائمة الانتظار. يمكن إنشاء عنصر واجهة مستخدم باستخدام فئة WP_Widget ، التي تم تمديدها. ستتضمن الأداة سبعة حقول ، واحد لعنوان الأداة ، وثلاثة لعناوين علامات التبويب ، وثلاثة لمحتوى علامة التبويب.
لعرض محتوى علامة التبويب ، يتم استخدام حقلي الإدخال ومنطقة النص. يجب تحديد المعرف من أجل تسجيل عنصر واجهة مستخدم. عندما يتم النقر فوق روابط العنوان في التعليمات البرمجية المصدر ، يتم عرض المحتوى في ثلاثة أقسام منفصلة. تُستخدم المعرفات الفريدة لربط العناوين بأقسام المحتوى. نقوم بتمرير معرف كل مثيل عنصر واجهة مستخدم إلى الخاصية $ this-> number في المجمع div. كل مثيل من عنصر واجهة المستخدم فريد في معرفه. سنكون قادرين على استخدامه في الواجهة الأمامية JS في الأسابيع المقبلة.
نتيجة للخطوات المذكورة أعلاه ، سيتم عرض القيم المقابلة لعنوان الأداة وعنوان علامة التبويب ومحتوى علامة التبويب في الواجهة الأمامية للأداة. الموقع حاليًا في مهده ، مع توفر وظائف HTML و Tab فقط. لتصيير علامات التبويب ، سنحتاج إلى الانتقال إلى JS. سنستخدم jQuery UI لعرض علامات التبويب بهذا الرمز في custom.js. مع إضافة عنصر واجهة WordPress Tab هذا ، لدينا الآن ثلاث علامات تبويب. يمكن عرض هذه الأداة كنموذج لعنصر واجهة مستخدم WordPress مخصص لعلامة التبويب . لا تتضمن هذه المقالة أي تصميم ، لأنه قرار فردي.
كيف أقوم بإنشاء علامة تبويب جديدة في WordPress؟
 الائتمان: www.pakainfo.com
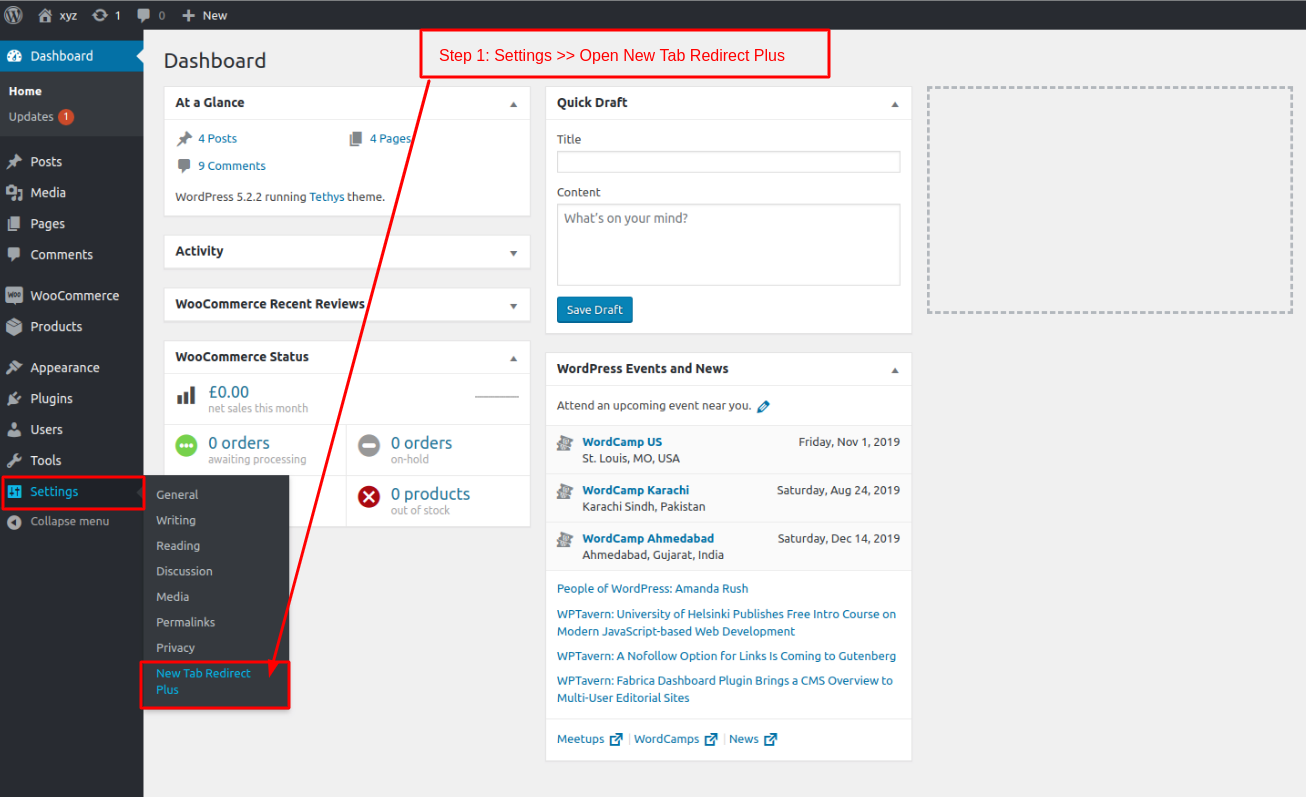
الائتمان: www.pakainfo.comلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث ستختلف عملية إنشاء علامة تبويب جديدة في WordPress اعتمادًا على المظهر الذي تستخدمه. ومع ذلك ، بشكل عام ، يمكنك إنشاء علامة تبويب جديدة في WordPress من خلال الوصول إلى قسم "المظهر" في لوحة التحكم ، ثم تحديد رابط "المحرر". من هنا ، ستتمكن من الوصول إلى رمز المظهر الخاص بك ، ويمكنك إضافة علامة تبويب جديدة عن طريق تحرير ملف "header.php".
كيفية إضافة علامة تبويب إلى مدير WordPress
لإضافة علامة تبويب إلى مسؤول WordPress ، انتقل إلى * br. ما عليك سوى النقر فوق المظهر / السمات ، ثم إدارة السمات ، وأخيراً تثبيت السمات لإضافة علامة تبويب جديدة إلى مسؤول WordPress. ستلاحظ أن محتوى علامة التبويب يتغير ويتم تمييز عنوان علامة التبويب نتيجة لهذا الإجراء.
بعد ذلك ، يجب أن تقرر ما يجب تضمينه في علامة التبويب. سيكون أي محتوى تريد وضعه في علامة التبويب مرئيًا إذا كان داخل منطقة إدارة WordPress. تتضمن علامة التبويب "المنشورات" ، على سبيل المثال ، المشاركات والصفحات ، بالإضافة إلى القوائم المخصصة في علامة التبويب "الصفحات" وعلامة التبويب "القوائم".
تضيف العديد من إضافات WordPress علامات تبويب إلى منطقة إدارة WordPress أيضًا. إذا كنت لا تريد ترميز علامة التبويب بنفسك ، فيمكن استخدام هذه المكونات الإضافية بدلاً من ذلك.
إذا قمت بإضافة علامة تبويب إلى مسؤول WordPress الخاص بك ، فيمكنك تسهيل تنقل المستخدمين في موقع الويب الخاص بك. إذا كنت مهتمًا ، فيرجى إعطائها فرصة.
ما هي علامة التبويب في WordPress؟
 الائتمان: www.i13websolution.com
الائتمان: www.i13websolution.comفي WordPress ، علامة التبويب عبارة عن قسم أفقي يساعدك في تنظيم المحتوى الخاص بك. إنها طريقة رائعة للحفاظ على المحتوى الخاص بك منظمًا ويسهل العثور عليه.
كيفية إنشاء عنصر واجهة مستخدم مبوب في WordPress
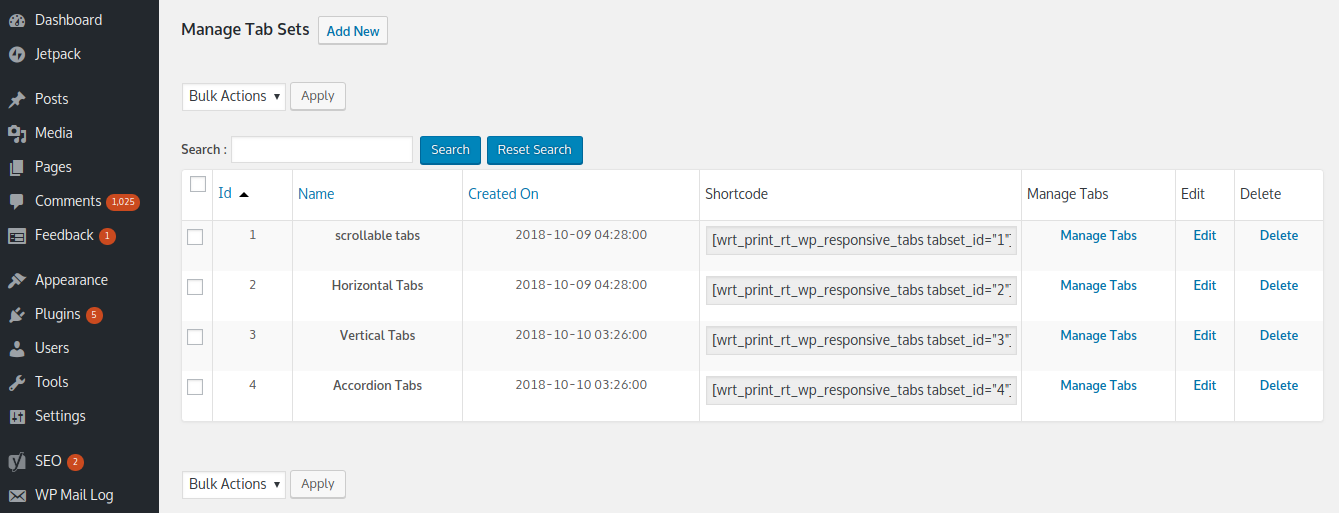
لا توجد متطلبات مسبقة لإضافة عنصر واجهة مستخدم مبوب إلى WordPress. باستخدام واجهة المستخدم ، يمكنك إنشاء عنصر واجهة مستخدم مبوب يمكن استخدامه لإضافة محتوى إلى موقع الويب الخاص بك. أخيرًا ، يمكنك حفظ إعدادات عنصر واجهة المستخدم الخاصة بك.
كيف تضيف علامات تبويب في ووردبريس
تعد إضافة علامات تبويب في WordPress طريقة رائعة لتنظيم المحتوى الخاص بك وجعله أكثر سهولة في الاستخدام. يمكن استخدام علامات التبويب لتقسيم المنشورات الطويلة أو الصفحات إلى أقسام أصغر ، مما يسهل التنقل بينها. لإضافة علامات تبويب في WordPress ، ما عليك سوى تثبيت وتفعيل المكون الإضافي للمحتوى المبوب . بمجرد التفعيل ، يمكنك إضافة علامات تبويب إلى المحتوى الخاص بك باستخدام الرمز القصير [علامات التبويب]. ستحتاج كل علامة تبويب إلى عنوانها ومحتواها الخاصين ، اللذين يمكنك إضافتهما باستخدام الرمز القصير [علامة التبويب]. يمكنك أيضًا إضافة علامات تبويب إلى أدوات الشريط الجانبي الخاصة بك باستخدام عنصر واجهة مستخدم المحتوى المبوب. ستعرض هذه الأداة قائمة بعلامات التبويب الخاصة بك ، والتي يمكن للمستخدمين النقر فوقها للانتقال إلى المحتوى المطلوب.

ستوجهك المقالة التالية خلال إضافة علامات تبويب إلى منشورات وصفحات WordPress. بسبب الميزات الجديدة العديدة في WordPress ، تم توسيع القدرة على إنشاء المحتوى. تمكنك علامات التبويب من إضافة المزيد من المعلومات إلى موضوع في مساحة أقل. في هذا البرنامج التعليمي ، سأوضح لك كيفية تثبيت المحتوى المبوب في WordPress. باستخدام البرنامج المساعد Tabby Responsive Tabs ، يمكنك نسخ ولصق هذه الرموز القصيرة. ما عليك سوى تغيير اسم علامة التبويب إلى اسم علامات التبويب الفعلية التي تريد تعديلها. على الرغم من عدم وجود حد لعدد علامات التبويب التي يمكنك إضافتها ، فإن إضافة الكثير منها ليس فكرة جيدة.
عادةً ما تكون علامات التبويب ميزة موجودة في معظم مواقع الويب. تظهر مرونتها عندما يتم تسليم المعلومات في مساحة محدودة. عند النقر فوق إحدى الصفحات ، ستكون علامات التبويب الموجودة في الزاوية اليسرى هي الوحيدة التي تفتح. من الممكن أيضًا إضافة رموز علامات التبويب إلى علامات التبويب الخاصة بك لجعلها أكثر جاذبية. لتثبيت Shortcodes Ultimate ، فهو مكون إضافي لا بد منه. تسمح علامات التبويب ، وهي مكون إضافي ممتع ، للمستخدمين بإدراج الصور في المحتوى المبوب. تتيح لك إضافة تفاصيل المنتج إلى Custom Product Tabs لـ WooCommerce شرح المنتجات التي تبيعها بشكل أفضل. قد تتمكن العديد من المكونات الإضافية في النظام من التفاعل مع بعضها البعض مع زيادة المشاركة.
كيف تضيف علامات تبويب على ووردبريس؟
في قسم إعدادات عنصر واجهة المستخدم ، يمكنك إضافة عنصر واجهة مستخدم مبوب إلى WordPress من خلال النقر على زر الإضافة. ستتمكن من الوصول إلى محرر علامات التبويب نفسه الذي رأيته سابقًا. تتيح لك واجهة المستخدم إضافة علامات تبويب إلى الأداة ببساطة عن طريق كتابة اسم علامة التبويب. يمكنك بعد ذلك حفظ إعدادات الأداة الخاصة بك عن طريق النقر فوق زر حفظ.
علامات التبويب في البرنامج المساعد WordPress
تتمثل إحدى الميزات الرائعة في WordPress في القدرة على إضافة علامات تبويب بسهولة إلى المحتوى الخاص بك باستخدام المكونات الإضافية. هناك مجموعة متنوعة من المكونات الإضافية المتاحة التي تسمح لك بإضافة علامات تبويب إلى المحتوى الخاص بك ، ولكل منها ميزاته وخياراته الفريدة. إذا كنت تبحث عن طريقة بسيطة لإضافة علامات تبويب إلى المحتوى الخاص بك ، فإن Tabby Plugin يعد خيارًا رائعًا. يتيح لك هذا المكون الإضافي إضافة علامات تبويب إلى المحتوى الخاص بك عن طريق إضافة رمز قصير إلى منشورك أو صفحتك. خيار آخر رائع لإضافة علامات تبويب إلى المحتوى الخاص بك هو المكون الإضافي WP Tabs. يتيح لك هذا المكون الإضافي إضافة علامات تبويب إلى المحتوى الخاص بك باستخدام عنصر واجهة مستخدم ، كما يوفر مجموعة متنوعة من الخيارات لتخصيص مظهر علامات التبويب الخاصة بك. أيًا كان المكون الإضافي الذي تختاره ، يمكن أن تكون إضافة علامات تبويب إلى المحتوى الخاص بك طريقة رائعة لجعل المحتوى الخاص بك أكثر تنظيماً وسهولة في التنقل فيه.
[/ tabbyending] برنامج Tabby Tab الإضافي الجديد لـ WordPress
[علامة التبويب] br> هو مفتاح الوصول إلى المعلومات. يرجى وضع علامة التبويب 1 في السياق المناسب. محتوى tab2 هو br>. يمكن العثور على محتوى tab3 في علامة التبويب 3. br> tab4 content يمكنك أيضًا استخدام [tabby] br [/ tabby]. ليست هناك حاجة لعمل بيان tabbyending ؛ ببساطة انقر هنا. تحتوي الصفحة الأولى من علامة التبويب 1 على المحتوى التالي. يتم عرض المحتوى التالي في علامة التبويب 2. المحتوى على المحتوى.
يحتوي محتوى Tab4 على عدد من الأقسام.
كيفية إضافة علامة تبويب جديدة في مدير ووردبريس
سجّل الدخول إلى لوحة تحكم مسؤول WordPress وانقر على رابط إضافة جديد في قسم الإضافات. أدخل "علامات التبويب WPshopmart" في مربع البحث عن الكلمات الرئيسية. بعد العثور على المكون الإضافي الصحيح ، انقر فوق زر التثبيت الآن كما هو موضح أدناه. بعد ذلك ، حدد زر تنشيط.
يمكن إكمال البرنامج التعليمي "كيفية إضافة علامة تبويب جديدة في WordPress" في غضون دقائق. باستخدام Tabs ، وهو مكون إضافي رائع لبرنامج WordPress ، يمكنك إنشاء علامة تبويب واحدة جميلة. لا يتعين عليك القيام بأي شيء آخر لأنه عليك فقط إدراج عنصر علامة تبويب على صفحتك وإجراء تغييرات على العنوان والمحتوى والأسلوب. علامات التبويب ، كما يوحي الاسم ، هي مجلدات يمكن الوصول إليها عبر مستعرض ويب. يمكن إضافة علامات التبويب إلى موقع WordPress بأربع طرق. يمكنك استخدام أداة إنشاء علامات التبويب إذا لم يكن لديك وصول إلى مكون إضافي لكتلة Gutenberg. تعد الرموز القصيرة حلاً رائعًا للأشخاص الذين علقوا في محرر كتلة لفترة طويلة.
تتحسن تجربة المستخدم كنتيجة لقائمة مصممة تصميماً جيداً ، وسوف تقوم ، كما تتوقع ، بالتحويل فيما بعد. تسهل أداة Visual Composer تطوير قوائم مواقع الويب وإدارتها. تتضمن القائمة عددًا من عناصر القائمة الجاهزة (قوائم أساسية وقوائم شطيرة ، بالإضافة إلى قوائم الشريط الجانبي لمظهر أكثر تميزًا) ، بالإضافة إلى القائمة القياسية. تُستخدم علامة تبويب منشورات WordPress لإدارة وإنشاء المنشورات. يتضمن الشريط الجانبي للوحة تحكم WordPress علامة تبويب على اليسار. باستخدام SeedProd builder ، يمكنك إنشاء صفحة مقصودة وموقع ويب لـ WordPress يحتوي على محتوى مبوب. يمكنك تغيير علامات التبويب التي تريدها من خلال الانتقال إلى Tabs Responsive بعد ذلك.
باستخدام الرمز المختصر لعلامات تبويب WordPress ، يمكنك تضمين علامات تبويب في موقع الويب الخاص بك. كنتيجة لهذا الرمز المختصر ، يمكنك إضافة ما يصل إلى أربع علامات تبويب ، لكل منها مجموعة المحتوى الخاصة بها. يتطلب موقع WordPress على الويب بضع خطوات بسيطة فقط لإضافة علامات تبويب. يمكن العثور على المكون الإضافي Tabs وتثبيته عن طريق تحديده من قائمة الملحقات.
