WordPressでプラグインを使わずにタブを作成する方法
公開: 2022-09-22プラグインを使用せずに WordPress でタブを作成する方法について説明した記事が必要だとします。WordPress サイトにタブを追加すると、大量のコンテンツを整理し、読者が探しているものを見つけやすくなります。 タブの作成に使用できるプラグインは多数ありますが、プラグインを使用せずにタブを作成することもできます。 この記事では、プラグインを使用せずに WordPress でタブを作成する方法を紹介します。 カスタムのタブ付きウィジェット領域を作成することから始めます。 次に、CSS を追加してタブのスタイルを設定し、レスポンシブにします。 最後に、タブを機能させるために jQuery を追加します。 この記事の終わりまでに、WordPress サイトにタブ付きのインターフェイスが機能するようになります。
この記事では、jQuery を使用して WordPress インタラクティブ タブ ウィジェットを作成する方法を紹介します。 ウィジェットは必須です。 JS をキューに入れるには、WordPress テーマまたはプラグインを使用する必要があります。 自分の意見を伝えるには、さまざまな方法があります。 これらは、プロジェクトで使用でき、キューに入れることができるウィジェットのタイプです。 ウィジェットは、拡張された WP_Widget クラスを使用して作成できます。 ウィジェットには、ウィジェット タイトル用に 1 つ、タブ タイトル用に 3 つ、タブ コンテンツ用に 3 つの 7 つのフィールドがあります。
タブのコンテンツを表示するには、Input および Textarea フィールドを使用します。 ウィジェットを登録するには、ID を定義する必要があります。 ソース コードでタイトル リンクをクリックすると、コンテンツが 3 つの個別の div に表示されます。 タイトルをコンテンツ div にリンクするために、一意の ID が使用されます。 各ウィジェット インスタンスの ID をラッパー div の $this->number プロパティに渡します。 ウィジェットのすべてのインスタンスは、その識別子が一意です。 今後数週間のうちに、フロントエンド JS で使用できるようになります。
上記の手順の結果として、ウィジェットのタイトル、タブ タイトル、およびタブ コンテンツの対応する値がウィジェットのフロント エンドに表示されます。 このサイトは現在初期段階にあり、HTML とタブ機能のみが利用可能です。 タブをレンダリングするには、JS に移動する必要があります。 jQuery UI を使用して、custom.js のこのコードでタブをレンダリングします。 この WordPress タブ ウィジェットの追加により、現在 3 つのタブがあります。 このウィジェットは、カスタム タブ WordPress ウィジェットのテンプレートとして表示できます。 それは個人の決定であるため、この記事にはスタイリングは含まれていません。
WordPress で新しいタブを作成するにはどうすればよいですか?
 クレジット: www.pakainfo.com
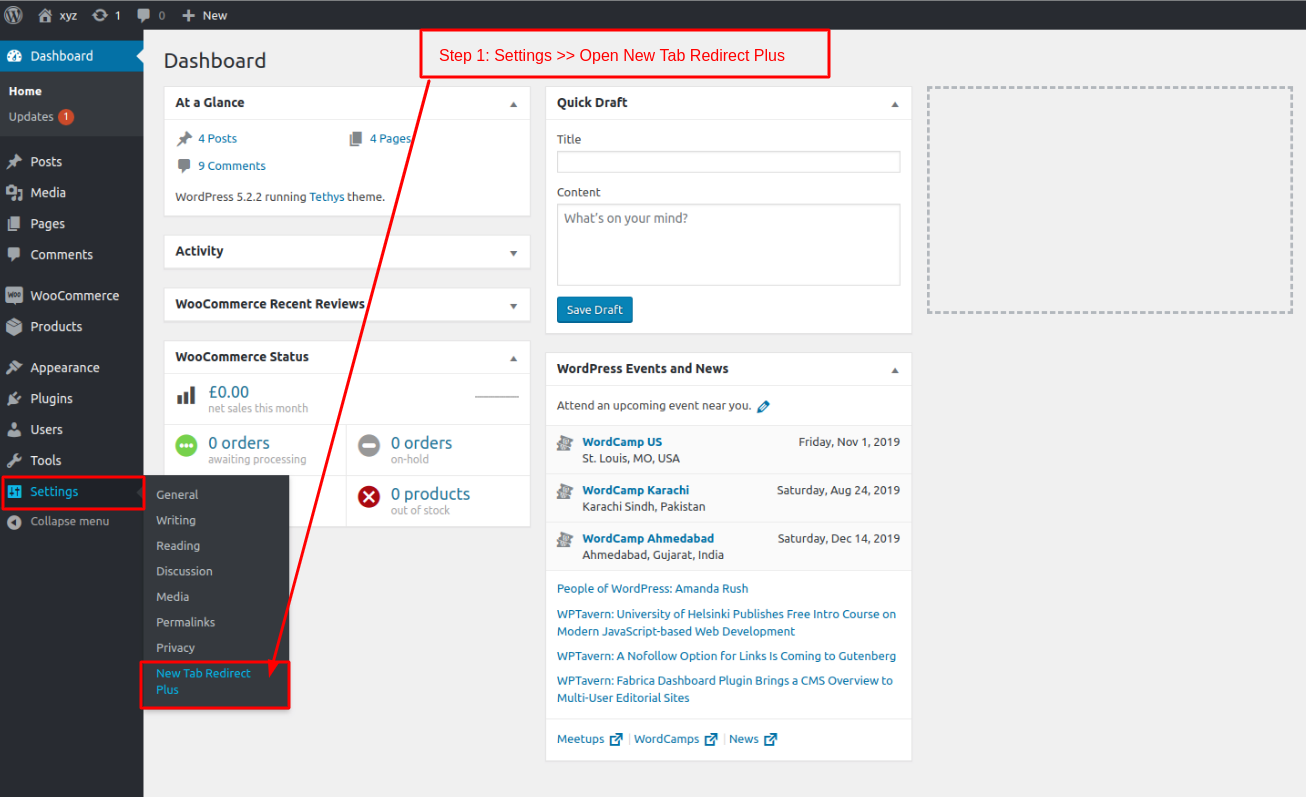
クレジット: www.pakainfo.comWordPress で新しいタブを作成するプロセスは、使用しているテーマによって異なるため、この質問に対する万能の答えはありません。 ただし、通常は、ダッシュボードの [外観] セクションにアクセスし、[エディター] リンクを選択することで、WordPress に新しいタブを作成できます。 ここから、テーマのコードにアクセスし、「header.php」ファイルを編集して新しいタブを追加できます。
WordPress管理者にタブを追加する方法
WordPress 管理者にタブを追加するには、*br に移動します。 WordPress 管理画面に新しいタブを追加するには、外観/テーマ、テーマの管理、最後にテーマのインストールの順にクリックします。 このアクションの結果、タブのコンテンツが変更され、タブのタイトルが強調表示されます。
その後、タブに何を含めるかを決定する必要があります。 タブに配置するコンテンツは、WordPress 管理領域内にある場合に表示されます。 たとえば、「投稿」タブには、投稿とページ、および「ページ」タブと「メニュー」タブのカスタム メニューが含まれます。
多くの WordPress プラグインは、WordPress 管理領域にもタブを追加します。 自分でタブをコーディングしたくない場合は、代わりにこれらのプラグインを使用できます。
WordPress 管理画面にタブを追加すると、ユーザーが Web サイトをナビゲートしやすくなります。 興味のある方は是非トライしてみてください。
WordPressのタブとは?
 クレジット: www.i13websolution.com
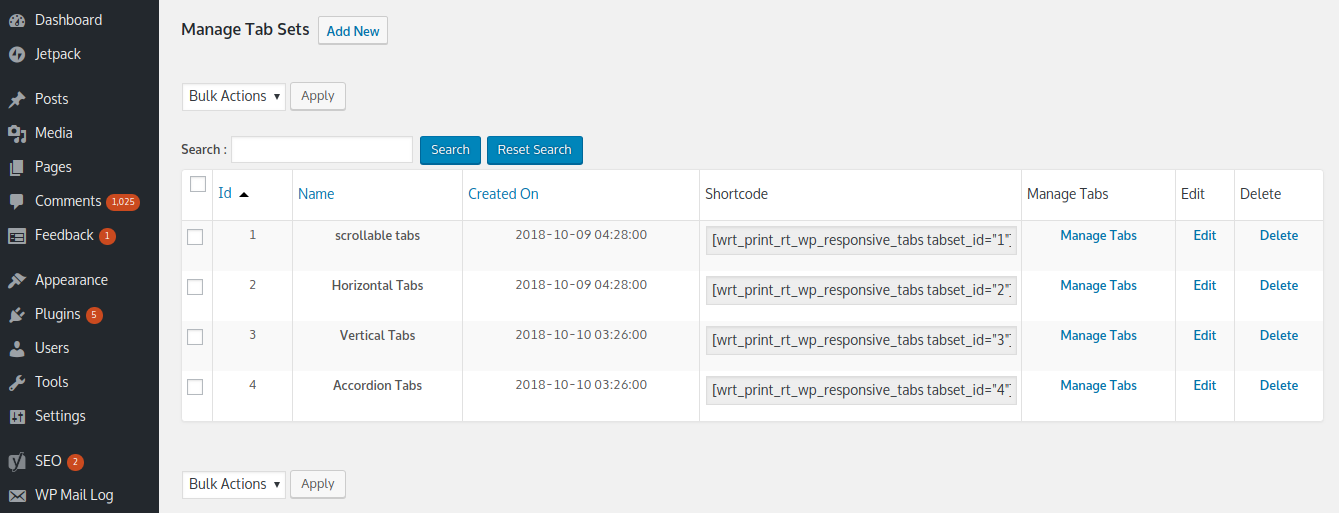
クレジット: www.i13websolution.comWordPress では、タブはコンテンツを整理するのに役立つ水平セクションです。 これは、コンテンツを整理して見つけやすくする優れた方法です。
WordPress でタブ付きウィジェットを作成する方法
タブ付きウィジェットを WordPress に追加するための前提条件はありません。 ユーザー インターフェイスを使用して、Web サイトにコンテンツを追加するために使用できるタブ付きウィジェットを作成できます。 最後に、ウィジェットの設定を保存できます。
WordPressにタブを追加する方法
WordPress にタブを追加することは、コンテンツを整理してユーザーフレンドリーにするための優れた方法です。 タブを使用して、長い投稿やページを小さなセクションに分割し、ナビゲートしやすくすることができます。 WordPress にタブを追加するには、タブ付きコンテンツプラグインをインストールして有効にするだけです。 アクティブ化すると、[tabs] ショートコードを使用してコンテンツにタブを追加できます。 各タブには、[tab] ショートコードを使用して追加できる独自のタイトルとコンテンツが必要です。 タブ付きコンテンツ ウィジェットを使用して、サイドバー ウィジェットにタブを追加することもできます。 このウィジェットは、ユーザーが目的のコンテンツに移動するためにクリックできるタブのリストを表示します。

次の記事では、WordPress の投稿やページにタブを追加する方法について説明します. WordPress の多数の新機能により、コンテンツを作成する機能が拡張されました。 タブを使用すると、より少ないスペースでより多くの情報をトピックに追加できます。 このチュートリアルでは、WordPress にタブ付きコンテンツをインストールする方法を紹介します。 Tabby Responsive Tabs プラグインを使用すると、これらのショートコードをコピーして貼り付けることができます。 タブの名前を変更したい実際のタブの名前に変更するだけです。 追加できるタブの数に制限はありませんが、多くのタブを追加することはお勧めできません。
タブは通常、ほとんどの Web サイトで見られる機能です。 それらの柔軟性は、情報が限られたスペースで配信される場合に発揮されます。 ページをクリックすると、左隅のタブだけが開きます。 タブにタブ アイコンを追加して、より魅力的にすることもできます。 Shortcodes Ultimate をインストールするには、必須のプラグインです。 楽しいプラグインであるタブを使用すると、ユーザーはタブ付きコンテンツに画像を挿入できます。 製品の詳細を WooCommerce のカスタム製品タブに追加すると、販売する製品をより適切に説明できます。 システム内のいくつかのプラグインは、エンゲージメントを高めながら相互にやり取りできる場合があります。
WordPressでタブを追加するにはどうすればよいですか?
ウィジェット設定セクションで、追加ボタンをクリックして、WordPress にタブ付きウィジェットを追加できます。 前に見たのと同じタブ エディターにアクセスできます。 ユーザー インターフェイスでは、タブ名を入力するだけでウィジェットにタブを追加できます。 その後、保存ボタンをクリックして、ウィジェットの設定を保存できます。
WordPress プラグインのタブ
WordPress の優れた機能の 1 つは、プラグインを使用してコンテンツにタブを簡単に追加できることです。 コンテンツにタブを追加できるようにするさまざまなプラグインが利用可能で、それぞれに独自の機能とオプションがあります。 コンテンツにタブを追加する簡単な方法を探している場合は、 Tabby プラグインが最適なオプションです。 このプラグインを使用すると、投稿またはページにショートコードを追加するだけで、コンテンツにタブを追加できます. コンテンツにタブを追加するためのもう 1 つの優れたオプションは、WP Tabs プラグインです。 このプラグインを使用すると、ウィジェットを使用してコンテンツにタブを追加できます。また、タブの外観をカスタマイズするためのさまざまなオプションも提供します. どのプラグインを選択しても、コンテンツにタブを追加することは、コンテンツをより整理してナビゲートしやすくする優れた方法です。
[/tabbyending] WordPress 用の新しい Tabby タブ プラグイン
[tabby]br> は、情報にアクセスするための鍵です。 tab1 を適切なコンテキストに入れてください。 tab2 の内容は br> です。 tab3 の内容は、tab3 にあります。 br> tab4 content [tabby]br[/tabby] も使えます。 tabbyending ステートメントを作成する必要はありません。 ここをクリックするだけです。 tab1 の最初のページには、次のコンテンツが含まれています。 以下の内容がtab2に表示されます。 コンテンツからコンテンツへ。
Tab4 のコンテンツには、いくつかのセクションが含まれています。
WordPress管理画面に新しいタブを追加する方法
WordPress 管理ダッシュボードにログインし、プラグイン セクションの [新規追加] リンクをクリックします。 キーワード検索ボックスに「tabs WPshopmart」と入力します。 適切なプラグインを見つけたら、以下に示すように [今すぐインストール] ボタンをクリックします。 その後、[アクティブ化] ボタンを選択します。
WordPress チュートリアルに新しいタブを追加する方法は、数分で完了できます。 優れた WordPress プラグインである Tabs を使用すると、単一の美しいタブを作成できます。 ページにタブ要素を挿入し、タイトル、コンテンツ、スタイルを変更するだけなので、他に何もする必要はありません。 タブは、名前が示すように、Web ブラウザー経由でアクセスできるフォルダーです。 タブは 4 つの方法で WordPress サイトに追加できます。 Gutenberg ブロック プラグインにアクセスできない場合は、タブ ビルダーを使用できます。 ショートコードは、長い間ブロック エディターで立ち往生している人にとって素晴らしいソリューションです。
よくデザインされたメニューの結果としてユーザー エクスペリエンスが向上し、ご想像のとおり、後で変換されます。 Visual Composer ツールを使用すると、Web サイト メニューの開発と管理が容易になります。 このメニューには、標準メニューに加えて、すぐに使用できるメニュー要素 (基本メニューとサンドイッチ メニュー、およびより明確な外観のサイドバー メニュー) が多数含まれています。 WordPress の投稿タブは、投稿の管理と作成に使用されます。 WordPress ダッシュボードのサイドバーには、左側にタブがあります。 SeedProd ビルダーを使用すると、ランディング ページと、タブ付きコンテンツを含む WordPress の Web サイトを作成できます。 その後、タブレスポンシブに移動して、必要なタブを変更できます。
WordPress タブ ショートコードを使用すると、Web サイトにタブを含めることができます。 このショートコードの結果として、それぞれ独自のコンテンツ セットを持つ最大 4 つのタブを追加できます。 WordPress Web サイトにタブを追加するには、いくつかの簡単な手順のみが必要です。 タブプラグインは、プラグインメニューから選択することで見つけてインストールできます。
