Come creare schede in WordPress senza utilizzare un plug-in
Pubblicato: 2022-09-22Supponendo che desideri un articolo che parli di come creare schede in WordPress senza utilizzare un plug-in: l'aggiunta di schede al tuo sito WordPress può aiutare a organizzare grandi quantità di contenuti e rendere più facile per i lettori trovare ciò che stanno cercando. Sebbene siano disponibili molti plug-in per creare schede, puoi anche crearli senza utilizzare un plug-in. In questo articolo, ti mostreremo come creare schede in WordPress senza utilizzare un plug-in. Inizieremo creando un'area widget a schede personalizzata. Quindi aggiungeremo alcuni CSS per definire lo stile delle nostre schede e renderle reattive. Infine, aggiungeremo alcuni jQuery per far funzionare le nostre schede. Entro la fine di questo articolo, avrai un'interfaccia a schede funzionante sul tuo sito WordPress.
In questo articolo, ti mostreremo come creare un widget di schede interattive di WordPress utilizzando jQuery. Il widget è obbligatorio. Per accodare il JS, dobbiamo utilizzare il tema o il plugin di WordPress. Ci sono vari modi per esprimere la tua opinione. Questi sono i tipi di widget che possono essere utilizzati nei nostri progetti e che possono essere accodati. È possibile creare un widget utilizzando la classe WP_Widget, che è stata estesa. Il widget avrà sette campi, uno per il titolo del widget, tre per i titoli delle schede e tre per il contenuto delle schede.
Per visualizzare il contenuto della scheda, vengono utilizzati i campi Input e Textarea. L'id deve essere definito per poter registrare un widget. Quando si fa clic sui collegamenti del titolo nel codice sorgente, il contenuto viene visualizzato in tre div separati. Gli ID univoci vengono utilizzati per collegare i titoli ai div di contenuto. Passiamo l'id di ogni istanza del widget alla proprietà $this->number nel wrapper div. Ogni istanza del widget è univoca nel suo identificatore. Potremo usarlo nel JS front-end nelle prossime settimane.
Come risultato dei passaggi precedenti, i valori corrispondenti per il titolo del widget, il titolo della scheda e il contenuto della scheda verranno visualizzati nel front-end del widget. Il sito è attualmente agli inizi, con solo funzionalità HTML e Tab disponibili. Per eseguire il rendering delle schede, dovremo andare su JS. Utilizzeremo l'interfaccia utente jQuery per eseguire il rendering delle schede con questo codice in custom.js. Con l'aggiunta di questo widget per le schede di WordPress, ora abbiamo tre schede. Questo widget può essere visualizzato come un modello per una scheda personalizzata widget WordPress . Questo articolo non include alcuno stile, poiché è una decisione individuale.
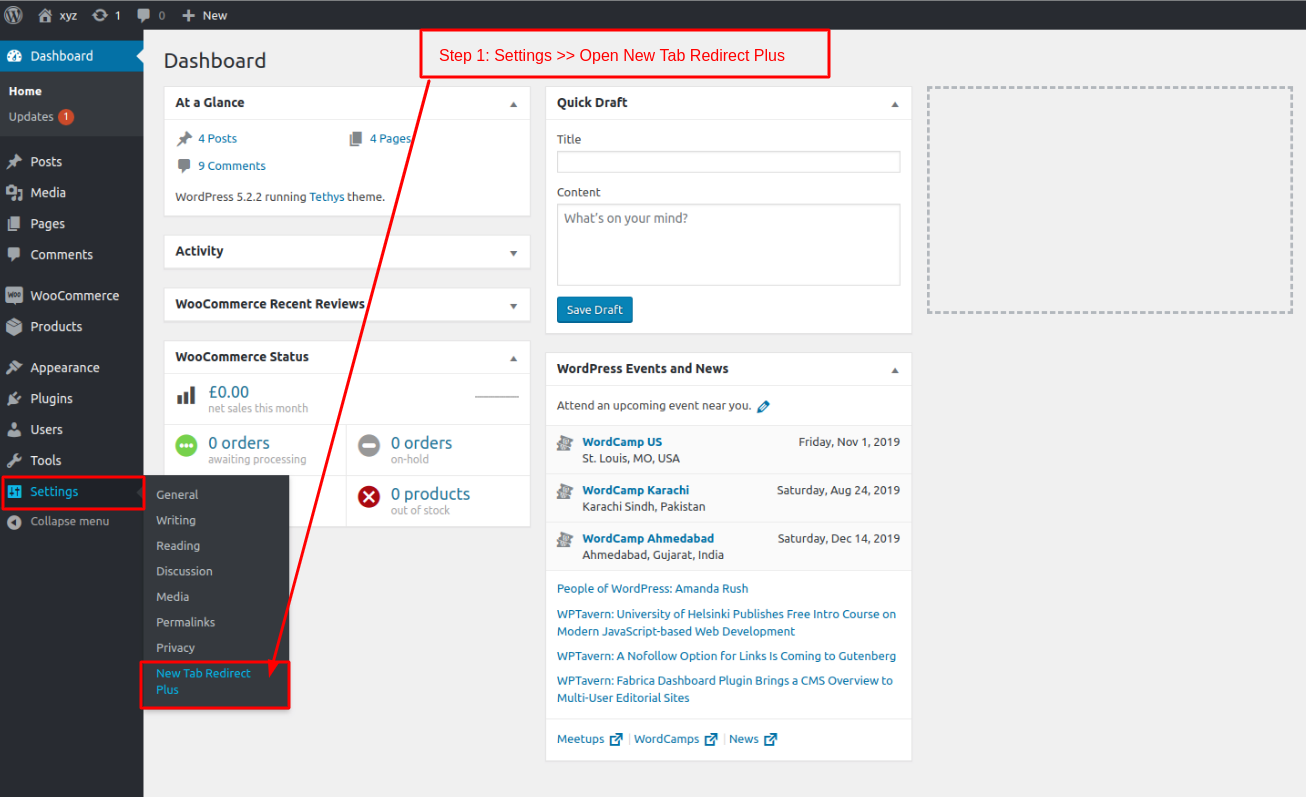
Come posso creare una nuova scheda in WordPress?
 Credito: www.pakainfo.com
Credito: www.pakainfo.comNon esiste una risposta valida per tutti a questa domanda, poiché il processo di creazione di una nuova scheda in WordPress varierà a seconda del tema che stai utilizzando. Tuttavia, in generale, puoi creare una nuova scheda in WordPress accedendo alla sezione "Aspetto" della tua dashboard, quindi selezionando il collegamento "Editor". Da qui potrai accedere al codice del tuo tema e aggiungere una nuova scheda modificando il file "header.php".
Come aggiungere una scheda all'amministratore di WordPress
Per aggiungere una scheda all'amministratore di WordPress, vai su *br. Basta fare clic su Aspetto/Temi, quindi Gestisci temi e infine Installa temi per aggiungere una nuova scheda all'amministratore di WordPress. Noterai che il contenuto della scheda cambia e il titolo della scheda viene evidenziato come risultato di questa azione.
Successivamente, devi decidere cosa includere nella scheda. Qualsiasi contenuto che desideri posizionare nella scheda sarà visibile se si trova all'interno dell'area di amministrazione di WordPress. La scheda "Post", ad esempio, include post e pagine, nonché menu personalizzati nella scheda "Pagine" e nella scheda "Menu".
Molti plugin di WordPress aggiungono anche schede all'area di amministrazione di WordPress. Se non si desidera codificare la scheda da soli, è possibile utilizzare questi plug-in.
Se aggiungi una scheda al tuo amministratore di WordPress, puoi rendere più facile per gli utenti la navigazione nel tuo sito web. Se sei interessato, per favore provaci.
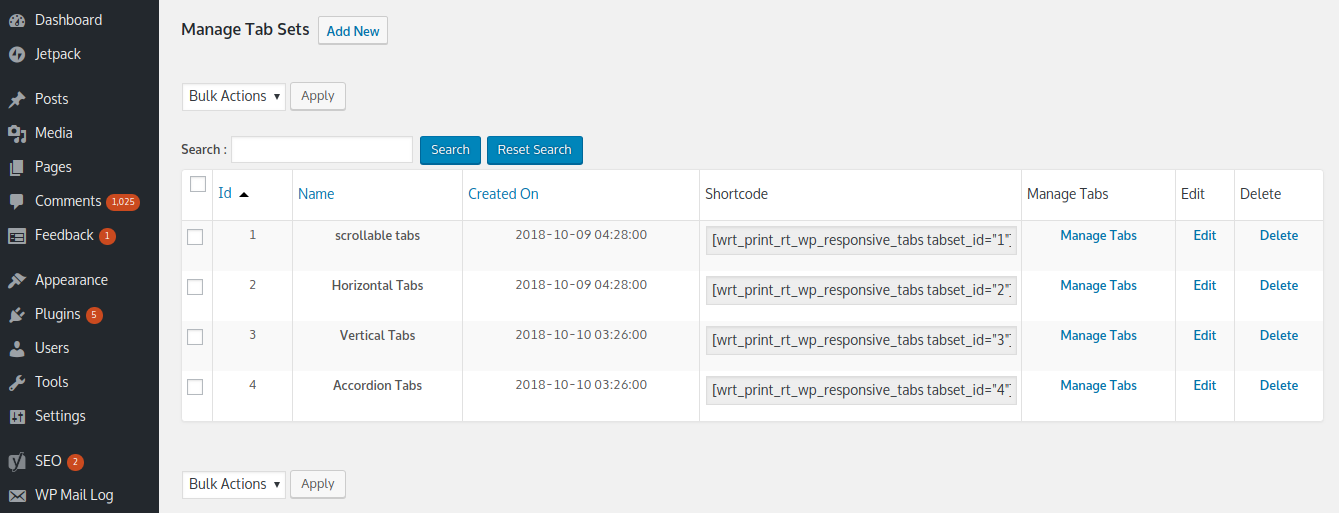
Che cos'è una scheda in WordPress?
 Credito: www.i13websolution.com
Credito: www.i13websolution.comIn WordPress, una scheda è una sezione orizzontale che ti aiuta a organizzare i tuoi contenuti. È un ottimo modo per mantenere i tuoi contenuti organizzati e facili da trovare.
Come creare un widget a schede in WordPress
Non ci sono prerequisiti per aggiungere un widget a schede a WordPress. Utilizzando l'interfaccia utente, puoi creare un widget a schede che può essere utilizzato per aggiungere contenuti al tuo sito web. Infine, puoi salvare le impostazioni del widget.
Come aggiungere schede in WordPress
L'aggiunta di schede in WordPress è un ottimo modo per organizzare i tuoi contenuti e renderli più user-friendly. Le schede possono essere utilizzate per suddividere post o pagine lunghi in sezioni più piccole, facilitando la navigazione. Per aggiungere schede in WordPress, installa e attiva semplicemente il plug-in dei contenuti Tabbed . Una volta attivato, puoi aggiungere schede ai tuoi contenuti utilizzando lo shortcode [tabs]. Ogni scheda avrà bisogno del proprio titolo e contenuto, che puoi aggiungere utilizzando lo shortcode [tab]. Puoi anche aggiungere schede ai widget della barra laterale utilizzando il widget Contenuto a schede. Questo widget mostrerà un elenco delle tue schede, su cui gli utenti possono fare clic per passare al contenuto desiderato.

Il seguente articolo ti guiderà attraverso l'aggiunta di schede ai post e alle pagine di WordPress. A causa delle numerose nuove funzionalità di WordPress, la possibilità di creare contenuti è stata ampliata. Le schede ti consentono di aggiungere più informazioni a un argomento in uno spazio inferiore. In questo tutorial, ti mostrerò come installare il contenuto a schede in WordPress. Utilizzando il plug-in Tabby Responsive Tabs, puoi copiare e incollare questi codici brevi. Devi solo cambiare il nome della scheda con il nome delle schede effettive che desideri modificare. Sebbene non ci sia limite al numero di schede che puoi aggiungere, aggiungerne così tante non è una buona idea.
Le schede sono in genere una funzionalità presente nella maggior parte dei siti Web. La loro flessibilità è dimostrata quando le informazioni vengono fornite in uno spazio limitato. Quando fai clic su una pagina, le schede nell'angolo sinistro saranno le uniche ad aprirsi. È anche possibile aggiungere icone di schede alle tue schede per renderle più attraenti. Per installare Shortcodes Ultimate, è un plug-in indispensabile. Tabs, un plug-in divertente, consente agli utenti di inserire immagini nel contenuto a schede. L'aggiunta dei dettagli del prodotto alle schede dei prodotti personalizzati per WooCommerce ti consente di spiegare meglio i prodotti che vendi. Diversi plug-in nel sistema potrebbero essere in grado di interagire tra loro aumentando il coinvolgimento.
Come si aggiungono schede su WordPress?
Nella sezione delle impostazioni del widget, puoi aggiungere un widget a schede a WordPress facendo clic sul pulsante Aggiungi. Sarai in grado di accedere allo stesso editor di schede che hai visto in precedenza. L'interfaccia utente consente di aggiungere schede al widget semplicemente digitando il nome della scheda. È quindi possibile salvare le impostazioni per il widget facendo clic sul pulsante Salva.
Schede nel plugin di WordPress
Una delle fantastiche funzionalità di WordPress è la possibilità di aggiungere facilmente schede ai tuoi contenuti utilizzando i plug-in. Sono disponibili una varietà di plug-in che ti permetteranno di aggiungere schede ai tuoi contenuti e ognuno ha le sue caratteristiche e opzioni uniche. Se stai cercando un modo semplice per aggiungere schede ai tuoi contenuti, allora il plug-in Tabby è un'ottima opzione. Questo plugin ti consente di aggiungere schede ai tuoi contenuti semplicemente aggiungendo uno shortcode al tuo post o alla tua pagina. Un'altra ottima opzione per aggiungere schede ai tuoi contenuti è il plug-in WP Tabs. Questo plug-in ti consente di aggiungere schede ai tuoi contenuti utilizzando un widget e fornisce anche una varietà di opzioni per personalizzare l'aspetto delle tue schede. qualunque sia il plug-in che scegli, l'aggiunta di schede ai tuoi contenuti può essere un ottimo modo per rendere i tuoi contenuti più organizzati e facili da navigare.
[/tabbyending] Nuovo plug-in Tabby Tab per WordPress
[tabby]br> è la chiave per accedere alle informazioni. Si prega di inserire tab1 nel contesto appropriato. Il contenuto di tab2 è br>. Il contenuto di tab3 può essere trovato in tab3. br> contenuto tab4 Puoi anche usare [tabby]br[/tabby]. Non è necessario fare una dichiarazione tabbyending; basta cliccare qui. La prima pagina di tab1 contiene il seguente contenuto. Il seguente contenuto viene visualizzato in tab2. Contenuto al contenuto.
Il contenuto di Tab4 contiene una serie di sezioni.
Come aggiungere una nuova scheda nell'amministratore di WordPress
Accedi alla dashboard di amministrazione di WordPress e fai clic sul collegamento Aggiungi nuovo nella sezione dei plug-in. Inserisci "tabs WPshopmart" nella casella di ricerca delle parole chiave. Dopo aver trovato il plug-in giusto, fai clic sul pulsante Installa ora come mostrato di seguito. Successivamente, seleziona il pulsante Attiva.
Il tutorial Come aggiungere una nuova scheda in WordPress può essere completato in pochi minuti. Con Tabs, un fantastico plugin per WordPress, puoi creare un'unica bellissima scheda. Non devi fare nient'altro perché devi solo inserire un elemento tab nella tua pagina e apportare modifiche al titolo, al contenuto e allo stile. Le schede, come suggerisce il nome, sono cartelle a cui è possibile accedere tramite un browser web. Le schede possono essere aggiunte a un sito WordPress in quattro modi. Puoi utilizzare un generatore di schede se non hai accesso a un plug-in di blocco Gutenberg. Gli shortcode sono una soluzione fantastica per le persone che sono rimaste bloccate in un editor di blocchi per molto tempo.
L'esperienza dell'utente migliora grazie a un menu ben progettato e, come ci si potrebbe aspettare, verrà convertito in seguito. Lo strumento Visual Composer semplifica lo sviluppo e la gestione dei menu dei siti Web. Il menu include una serie di elementi di menu pronti per l'uso (menu di base e sandwich, nonché menu della barra laterale per un aspetto più distinto), oltre al menu standard. La scheda dei post di WordPress viene utilizzata per gestire e creare post. La barra laterale della dashboard di WordPress include una scheda a sinistra. Utilizzando il builder SeedProd, puoi creare una pagina di destinazione e un sito Web per WordPress che contiene contenuti a schede. Successivamente puoi modificare le schede desiderate andando su Schede reattive.
Con lo shortcode delle schede di WordPress , puoi includere le schede nel tuo sito web. Come risultato di questo shortcode, puoi aggiungere fino a quattro schede, ciascuna con il proprio insieme di contenuti. Un sito Web WordPress richiede solo pochi semplici passaggi per aggiungere schede. Il plug-in Tabs può essere trovato e installato selezionandolo dal menu dei plug-in.
