Как создать вкладки в WordPress без использования плагина
Опубликовано: 2022-09-22Предположим, вам нужна статья о том, как создавать вкладки в WordPress без использования плагина: добавление вкладок на ваш сайт WordPress может помочь упорядочить большое количество контента и облегчить читателям поиск того, что они ищут. Хотя для создания вкладок доступно множество плагинов, вы также можете создавать их без использования плагина. В этой статье мы покажем вам, как создавать вкладки в WordPress без использования плагина. Мы начнем с создания пользовательской области виджетов с вкладками. Затем мы добавим немного CSS для оформления наших вкладок и сделаем их отзывчивыми. Наконец, мы добавим jQuery, чтобы наши вкладки работали. К концу этой статьи у вас будет работающий интерфейс с вкладками на вашем сайте WordPress.
В этой статье мы покажем вам, как создать виджет интерактивных вкладок WordPress с помощью jQuery. Виджет обязателен. Чтобы поставить JS в очередь, мы должны использовать тему или плагин WordPress. Есть разные способы выразить свое мнение. Это типы виджетов, которые можно использовать в наших проектах и которые можно ставить в очередь. Виджет можно создать с помощью расширенного класса WP_Widget. Виджет будет иметь семь полей, одно для заголовка виджета, три для заголовков вкладок и три для содержимого вкладок.
Для отображения содержимого вкладки используются поля Input и Textarea. Идентификатор должен быть определен для регистрации виджета. При нажатии на ссылки заголовков в исходном коде содержимое отображается в трех отдельных разделах. Уникальные идентификаторы используются для привязки заголовков к блокам контента. Мы передаем идентификатор каждого экземпляра виджета в свойство $this->number в div-оболочке. Каждый экземпляр виджета уникален по своему идентификатору. Мы сможем использовать его во внешнем JS в ближайшие недели.
В результате вышеуказанных шагов соответствующие значения для заголовка виджета, заголовка вкладки и содержимого вкладки будут отображаться в интерфейсе виджета. В настоящее время сайт находится в зачаточном состоянии, доступны только функции HTML и Tab. Чтобы отобразить вкладки, нам нужно перейти на JS. Мы будем использовать пользовательский интерфейс jQuery для отображения вкладок с этим кодом в custom.js. С добавлением этого виджета вкладки WordPress у нас теперь есть три вкладки. Этот виджет можно рассматривать как шаблон для пользовательской вкладки виджета WordPress . Эта статья не включает в себя какой-либо стиль, так как это индивидуальное решение.
Как создать новую вкладку в WordPress?
 Кредит: www.pakainfo.com
Кредит: www.pakainfo.comНа этот вопрос нет универсального ответа, так как процесс создания новой вкладки в WordPress зависит от используемой вами темы. Однако, как правило, вы можете создать новую вкладку в WordPress, открыв раздел «Внешний вид» на панели инструментов и выбрав ссылку «Редактор». Отсюда вы сможете получить доступ к коду своей темы и добавить новую вкладку, отредактировав файл «header.php».
Как добавить вкладку в панель администратора WordPress
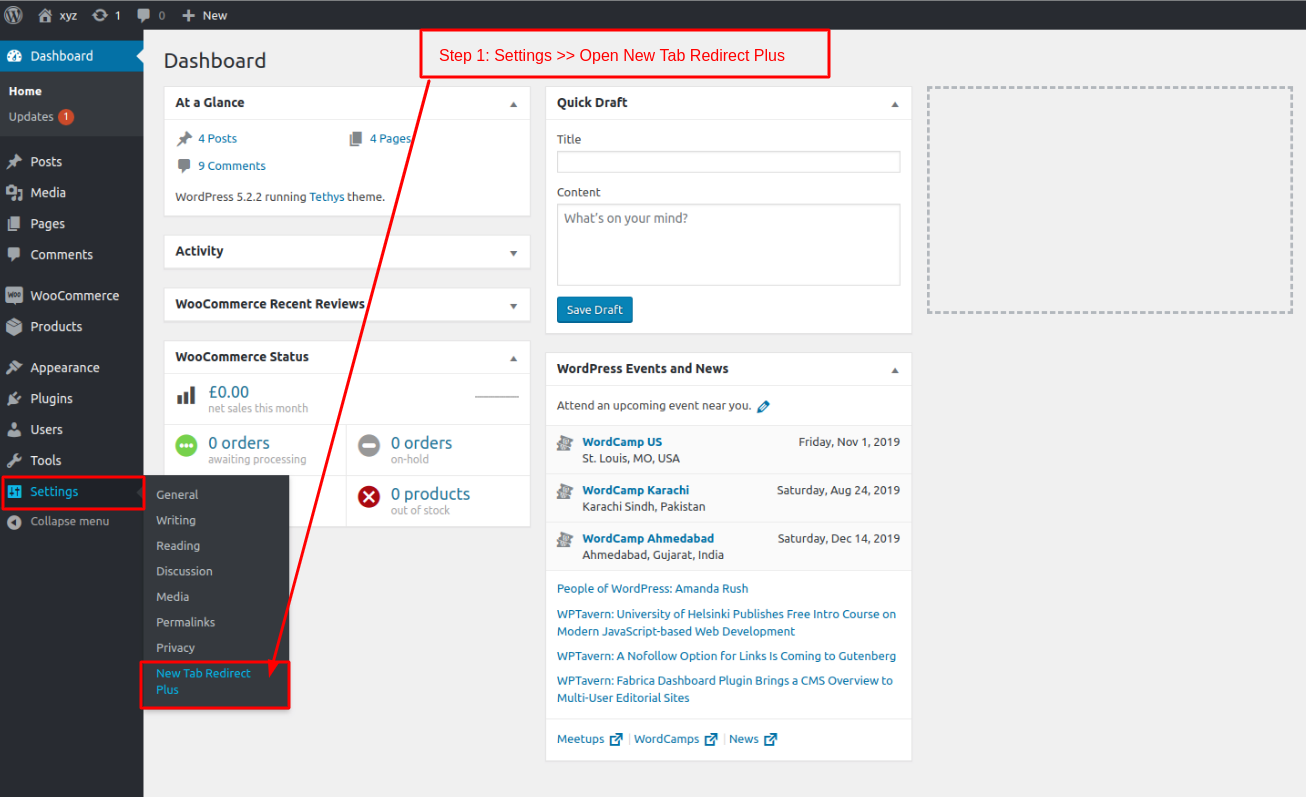
Чтобы добавить вкладку в Администратор WordPress, перейдите к * br. Просто нажмите «Внешний вид/Темы», затем «Управление темами» и, наконец, «Установить темы», чтобы добавить новую вкладку в панель администратора WordPress. Вы заметите, что в результате этого действия содержимое вкладки изменится, а заголовок вкладки будет выделен.
После этого вы должны решить, что включить во вкладку. Любой контент, который вы хотите разместить на вкладке, будет виден, если он находится в области администрирования WordPress. Вкладка «Сообщения», например, включает сообщения и страницы, а также настраиваемые меню на вкладках «Страницы» и «Меню».
Многие плагины WordPress также добавляют вкладки в область администрирования WordPress. Если вы не хотите кодировать вкладку самостоятельно, вместо этого можно использовать эти плагины.
Если вы добавите вкладку в панель администратора WordPress, вы сможете облегчить пользователям навигацию по вашему сайту. Если вы заинтересованы, пожалуйста, попробуйте.
Что такое вкладка в WordPress?
 Кредит: www.i13websolution.com
Кредит: www.i13websolution.comВ WordPress вкладка — это горизонтальная секция, которая помогает вам организовать ваш контент. Это отличный способ упорядочить содержимое и упростить его поиск.
Как создать виджет с вкладками в WordPress
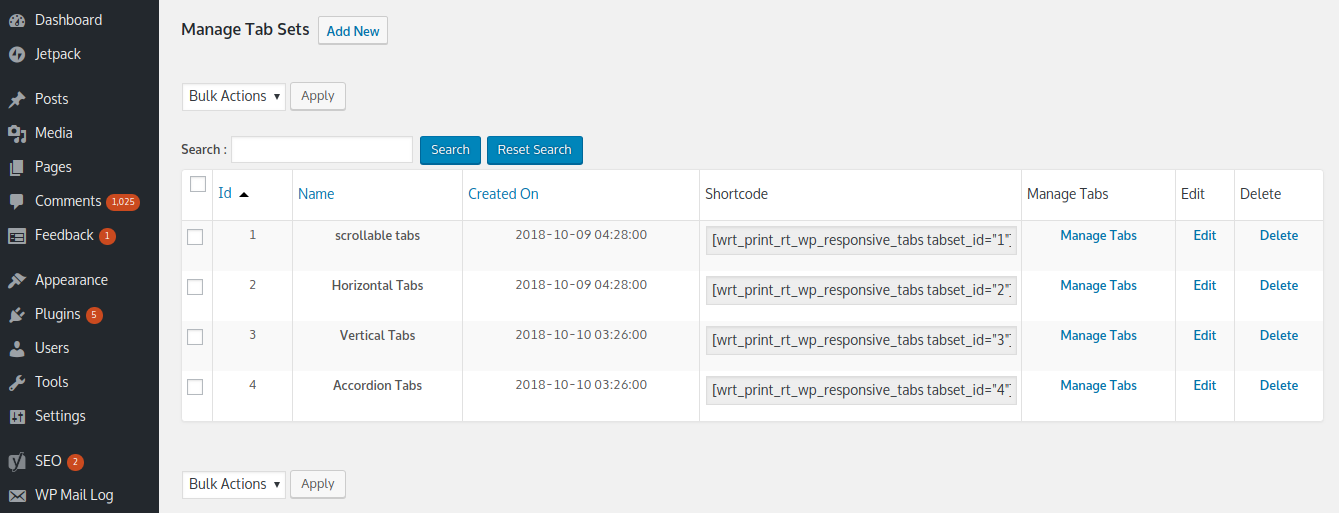
Нет никаких предварительных условий для добавления виджета с вкладками в WordPress. Используя пользовательский интерфейс, вы можете создать виджет с вкладками, который можно использовать для добавления контента на ваш сайт. Наконец, вы можете сохранить настройки виджета.
Как добавить вкладки в WordPress
Добавление вкладок в WordPress — отличный способ организовать ваш контент и сделать его более удобным для пользователя. Вкладки можно использовать для разбиения длинных сообщений или страниц на более мелкие разделы, что упрощает навигацию по ним. Чтобы добавить вкладки в WordPress, просто установите и активируйте плагин Tabbed Content . После активации вы можете добавлять вкладки к своему контенту, используя шорткод [tabs]. У каждой вкладки должен быть свой заголовок и содержимое, которые вы можете добавить с помощью шорткода [tab]. Вы также можете добавить вкладки в виджеты боковой панели с помощью виджета содержимого с вкладками. Этот виджет будет отображать список ваших вкладок, которые пользователи могут щелкнуть, чтобы перейти к нужному содержимому.

В следующей статье вы узнаете, как добавить вкладки к записям и страницам WordPress. Из-за многочисленных новых функций в WordPress возможности создания контента были расширены. Вкладки позволяют добавлять больше информации в тему, занимая меньше места. В этом уроке я покажу вам, как установить контент с вкладками в WordPress. Используя плагин Tabby Responsive Tabs, вы можете копировать и вставлять эти шорткоды. Вам нужно только изменить имя вкладки на имя фактических вкладок, которые вы хотите изменить. Хотя количество вкладок, которые вы можете добавить, не ограничено, добавление такого количества вкладок не является хорошей идеей.
Вкладки обычно присутствуют на большинстве веб-сайтов. Их гибкость проявляется, когда информация доставляется в ограниченном пространстве. Когда вы нажимаете на страницу, открываются только вкладки в левом углу. Также можно добавить значки вкладок на вкладки, чтобы сделать их более привлекательными. Чтобы установить Shortcodes Ultimate, это обязательный плагин. Tabs, забавный плагин, позволяет пользователям вставлять изображения в контент с вкладками. Добавление сведений о продукте в пользовательские вкладки продуктов для WooCommerce позволяет лучше объяснять продукты, которые вы продаете. Несколько плагинов в системе могут взаимодействовать друг с другом, увеличивая вовлеченность.
Как добавить вкладки в WordPress?
В разделе настроек виджета вы можете добавить виджет с вкладками в WordPress, нажав на кнопку добавления. Вы сможете получить доступ к тому же редактору вкладок , который видели ранее. Пользовательский интерфейс позволяет добавлять вкладки к виджету, просто вводя имя вкладки. Затем вы можете сохранить настройки виджета, нажав кнопку «Сохранить».
Вкладки в плагине WordPress
Одной из замечательных особенностей WordPress является возможность легко добавлять вкладки к вашему контенту с помощью плагинов. Существует множество доступных плагинов, которые позволят вам добавлять вкладки к вашему контенту, и каждый из них имеет свои уникальные функции и параметры. Если вы ищете простой способ добавить вкладки к своему контенту, плагин Tabby — отличный вариант. Этот плагин позволяет вам добавлять вкладки к вашему контенту, просто добавляя шорткод к вашему сообщению или странице. Еще один отличный вариант для добавления вкладок к вашему контенту — плагин WP Tabs. Этот плагин позволяет добавлять вкладки к вашему контенту с помощью виджета, а также предоставляет множество параметров для настройки внешнего вида ваших вкладок. Какой бы плагин вы ни выбрали, добавление вкладок к вашему контенту может стать отличным способом сделать ваш контент более организованным и удобным для навигации.
[/tabbyending] Новый плагин Tabby Tab для WordPress
[tabby]br> — это ключ к доступу к информации. Пожалуйста, поместите tab1 в соответствующий контекст. Содержимое tab2: br>. Содержимое tab3 можно найти в файле tab3. br> tab4 content Вы также можете использовать [tabby]br[/tabby]. Нет необходимости делать заявление с табуляцией; просто нажмите здесь. Первая страница tab1 содержит следующее содержимое. Следующее содержимое отображается на вкладке 2. Контент к контенту.
Содержимое Tab4 состоит из нескольких разделов.
Как добавить новую вкладку в админке WordPress
Войдите в панель администратора WordPress и нажмите ссылку «Добавить новый» в разделе «Плагины». Введите «tabs WPshopmart» в поле поиска по ключевому слову. После того, как вы нашли нужный плагин, нажмите кнопку «Установить сейчас», как показано ниже. После этого выберите кнопку Активировать.
Учебник «Как добавить новую вкладку в WordPress» можно выполнить за считанные минуты. С помощью Tabs, фантастического плагина WordPress, вы можете создать одну красивую вкладку. Вам не нужно ничего делать, потому что вам просто нужно вставить элемент вкладки на свою страницу и внести изменения в заголовок, содержимое и стиль. Вкладки, как следует из названия, представляют собой папки, к которым можно получить доступ через веб-браузер. Вкладки можно добавить на сайт WordPress четырьмя способами. Вы можете использовать конструктор вкладок, если у вас нет доступа к блочному плагину Gutenberg. Шорткоды — фантастическое решение для людей, которые долгое время застряли в редакторе блоков.
Пользовательский опыт улучшается в результате хорошо продуманного меню, и, как вы можете ожидать, оно будет конвертироваться позже. Инструмент Visual Composer упрощает разработку меню веб-сайтов и управление ими. Меню включает в себя ряд готовых элементов меню (основное и сэндвич-меню, а также боковые меню для более четкого внешнего вида) в дополнение к стандартному меню. Вкладка сообщений WordPress используется для управления и создания сообщений. Боковая панель панели инструментов WordPress включает вкладку слева. Используя конструктор SeedProd, вы можете создать целевую страницу и веб-сайт для WordPress, содержащий содержимое с вкладками. Вы можете изменить вкладки, которые вы хотите, перейдя после этого в Tabs Responsive.
С помощью шорткода вкладок WordPress вы можете добавить вкладки на свой веб-сайт. В результате этого шорткода вы можете добавить до четырех вкладок, каждая со своим набором контента. Веб-сайт WordPress требует всего несколько простых шагов для добавления вкладок. Плагин Tabs можно найти и установить, выбрав его в меню плагинов.
