Como criar guias no WordPress sem usar um plug-in
Publicados: 2022-09-22Supondo que você gostaria de um artigo discutindo como criar abas no WordPress sem usar um plug-in: Adicionar abas ao seu site WordPress pode ajudar a organizar grandes quantidades de conteúdo e tornar mais fácil para os leitores encontrarem o que estão procurando. Embora existam muitos plug-ins disponíveis para criar guias, você também pode criá-los sem usar um plug-in. Neste artigo, mostraremos como criar abas no WordPress sem usar um plugin. Começaremos criando uma área de widget com abas personalizada. Em seguida, adicionaremos um pouco de CSS para estilizar nossas guias e torná-las responsivas. Finalmente, adicionaremos um pouco de jQuery para fazer nossas guias funcionarem. No final deste artigo, você terá uma interface com abas funcionando em seu site WordPress.
Neste artigo, mostraremos como criar um widget de guias interativas do WordPress usando jQuery. O widget é obrigatório. Para enfileirar o JS, devemos usar o WordPress Theme ou plugin. Existem várias formas de expressar sua opinião. Esses são os tipos de widget que podem ser usados em nossos projetos e que podem ser enfileirados. Um widget pode ser criado usando a classe WP_Widget, que foi estendida. O widget terá sete campos, um para o título do widget, três para os títulos da guia e três para o conteúdo da guia.
Para exibir o conteúdo da guia, os campos Input e Textarea são usados. O id deve ser definido para registrar um widget. Quando os links do título são clicados no código-fonte, o conteúdo é exibido em três divs separados. IDs exclusivos são usados para vincular os títulos aos divs de conteúdo. Passamos o id de cada instância do widget para a propriedade $this->number na div do wrapper. Cada instância do widget é única em seu identificador. Poderemos usá-lo no JS front-end nas próximas semanas.
Como resultado das etapas acima, os valores correspondentes para o título do widget, título da guia e conteúdo da guia serão exibidos no front end do widget. O site está atualmente em sua infância, com apenas funcionalidades HTML e Tab disponíveis. Para renderizar as abas, precisaremos ir para JS. Usaremos jQuery UI para renderizar Tabs com este código em custom.js. Com a adição deste widget WordPress Tab, agora temos três guias. Este widget pode ser visto como um modelo para um widget WordPress de guia personalizada . Este artigo não inclui nenhum estilo, pois é uma decisão individual.
Como faço para criar uma nova guia no WordPress?
 Crédito: www.pakainfo.com
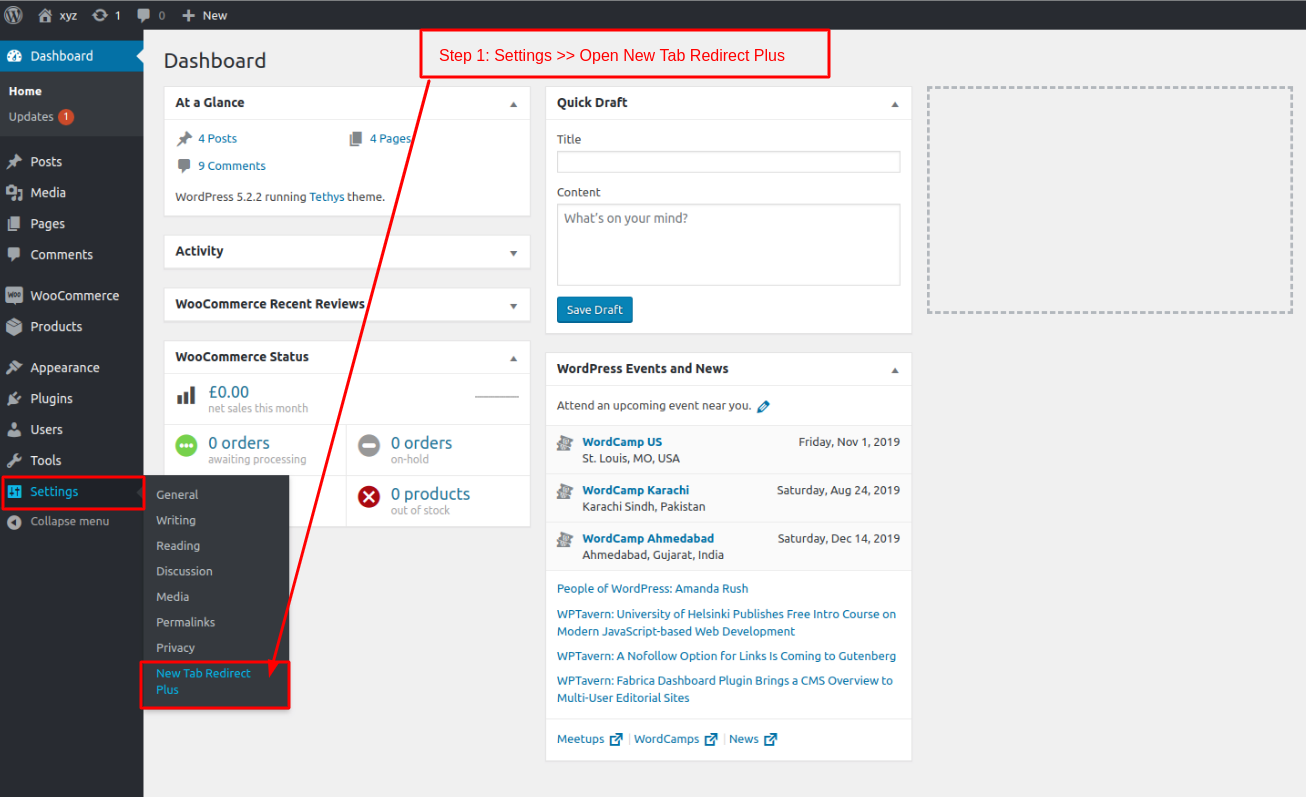
Crédito: www.pakainfo.comNão há uma resposta única para essa pergunta, pois o processo de criação de uma nova guia no WordPress varia de acordo com o tema que você está usando. No entanto, em geral, você pode criar uma nova guia no WordPress acessando a seção “Aparência” do seu painel e selecionando o link “Editor”. A partir daqui, você poderá acessar o código do seu tema, e poderá adicionar uma nova aba editando o arquivo “header.php”.
Como adicionar uma guia ao administrador do WordPress
Para adicionar uma guia ao Administrador do WordPress, vá para *br. Basta clicar em Aparência/Temas, depois em Gerenciar Temas e, finalmente, Instalar Temas para adicionar uma nova guia ao administrador do WordPress. Você notará que o conteúdo da guia muda e o título da guia é destacado como resultado dessa ação.
Depois disso, você deve decidir o que incluir na guia. Qualquer conteúdo que você deseja colocar na guia ficará visível se estiver na área de administração do WordPress. A aba “Posts”, por exemplo, inclui posts e páginas, além de menus personalizados na aba “Páginas” e na aba “Menus”.
Muitos plugins do WordPress também adicionam guias à área de administração do WordPress. Se você não quiser codificar a guia por conta própria, esses plugins podem ser usados.
Se você adicionar uma guia ao seu administrador do WordPress, poderá facilitar a navegação dos usuários em seu site. Se você estiver interessado, por favor, dê uma chance.
O que é uma guia no WordPress?
 Crédito: www.i13websolution.com
Crédito: www.i13websolution.comNo WordPress, uma guia é uma seção horizontal que ajuda a organizar seu conteúdo. É uma ótima maneira de manter seu conteúdo organizado e fácil de encontrar.
Como criar um widget com guias no WordPress
Não há pré-requisitos para adicionar um widget com guias ao WordPress. Usando a interface do usuário, você pode criar um widget com guias que pode ser usado para adicionar conteúdo ao seu site. Por fim, você pode salvar as configurações do widget.
Como adicionar abas no WordPress
Adicionar guias no WordPress é uma ótima maneira de organizar seu conteúdo e torná-lo mais fácil de usar. As guias podem ser usadas para dividir postagens ou páginas longas em seções menores, facilitando a navegação. Para adicionar abas no WordPress, basta instalar e ativar o plugin de conteúdo com abas . Uma vez ativado, você pode adicionar guias ao seu conteúdo usando o código de acesso [tabs]. Cada guia precisará de seu próprio título e conteúdo, que você pode adicionar usando o código de acesso [tab]. Você também pode adicionar guias aos widgets da barra lateral usando o widget de conteúdo com guias. Este widget exibirá uma lista de suas guias, nas quais os usuários podem clicar para navegar até o conteúdo desejado.
O artigo a seguir o guiará pela adição de guias às postagens e páginas do WordPress. Devido aos inúmeros novos recursos do WordPress, a capacidade de criar conteúdo foi expandida. As guias permitem adicionar mais informações a um tópico em um espaço menor. Neste tutorial, mostrarei como instalar conteúdo com guias no WordPress. Ao usar o plug-in Tabby Responsive Tabs, você pode copiar e colar esses códigos de acesso. Você só precisa alterar o nome da guia para o nome das guias reais que deseja modificar. Embora não haja limite para o número de guias que você pode adicionar, adicionar tantas não é uma boa ideia.

As guias são normalmente um recurso encontrado na maioria dos sites. Sua flexibilidade é demonstrada quando a informação é entregue em um espaço limitado. Quando você clica em uma página, as guias no canto esquerdo serão as únicas que se abrem. Também é possível adicionar ícones de guias às suas guias para torná-las mais atraentes. Para instalar o Shortcodes Ultimate, é um plugin obrigatório. Tabs, um plugin divertido, permite que os usuários insiram imagens no conteúdo com abas. Adicionar detalhes do produto às guias de produtos personalizados para WooCommerce permite explicar melhor os produtos que você vende. Vários plugins no sistema podem interagir uns com os outros enquanto aumentam o engajamento.
Como você adiciona abas no WordPress?
Na seção de configurações do widget, você pode adicionar um widget com guias ao WordPress clicando no botão adicionar. Você poderá acessar o mesmo editor de guias que viu anteriormente. A interface do usuário permite adicionar guias ao widget simplesmente digitando o nome da guia. Você pode salvar as configurações do seu widget clicando no botão Salvar.
Guias no plug-in do WordPress
Um dos grandes recursos do WordPress é a capacidade de adicionar facilmente abas ao seu conteúdo usando plugins. Há uma variedade de plugins disponíveis que permitem adicionar guias ao seu conteúdo, e cada um tem seus próprios recursos e opções exclusivas. Se você está procurando uma maneira simples de adicionar guias ao seu conteúdo, o Tabby Plugin é uma ótima opção. Este plugin permite que você adicione abas ao seu conteúdo simplesmente adicionando um código de acesso ao seu post ou página. Outra ótima opção para adicionar abas ao seu conteúdo é o plugin WP Tabs. Este plugin permite que você adicione abas ao seu conteúdo usando um widget e também oferece uma variedade de opções para personalizar a aparência de suas abas. independentemente do plug-in que você escolher, adicionar guias ao seu conteúdo pode ser uma ótima maneira de tornar seu conteúdo mais organizado e fácil de navegar.
[/tabbyending] Novo plugin Tabby Tab para WordPress
[tabby]br> é a chave para acessar as informações. Por favor, coloque tab1 no contexto apropriado. O conteúdo da tab2 é br>. O conteúdo da tab3 pode ser encontrado na tab3. br> tab4 content Você também pode usar [tabby]br[/tabby]. Não há necessidade de fazer uma declaração de tabbyending; basta clicar aqui. A primeira página da tab1 contém o seguinte conteúdo. O conteúdo a seguir é exibido na guia2. Conteúdo para o conteúdo.
O conteúdo do Tab4 contém várias seções.
Como adicionar uma nova guia no administrador do WordPress
Faça login no painel de administração do WordPress e clique no link Adicionar novo na seção de plugins. Digite “tabs WPshopmart” na caixa de pesquisa de palavras-chave. Depois de encontrar o plug-in certo, clique no botão Instalar agora, conforme mostrado abaixo. Depois disso, selecione o botão Ativar.
O tutorial Como adicionar uma nova guia no WordPress pode ser concluído em questão de minutos. Com o Tabs, um plugin WordPress fantástico, você pode criar uma única e linda aba. Você não precisa fazer mais nada porque só precisa inserir um elemento de guia em sua página e fazer alterações em seu título, conteúdo e estilo. As guias, como o nome indica, são pastas que podem ser acessadas por meio de um navegador da web. As guias podem ser adicionadas a um site WordPress de quatro maneiras. Você pode usar um construtor de guias se não tiver acesso a um plug-in de bloco do Gutenberg. Os códigos de acesso são uma solução fantástica para pessoas que estão presas em um editor de blocos há muito tempo.
A experiência do usuário melhora como resultado de um menu bem projetado e, como você pode esperar, será convertido posteriormente. A ferramenta Visual Composer facilita o desenvolvimento e gerenciamento de menus de sites. O menu inclui vários elementos de menu prontos para uso (menus básico e sanduíche, bem como menus de barra lateral para uma aparência mais distinta), além do menu padrão. A guia de postagem do WordPress é usada para gerenciar e criar postagens. A barra lateral do Painel do WordPress inclui uma guia à esquerda. Ao usar o construtor SeedProd, você pode criar uma página de destino e um site para WordPress que contenha conteúdo com guias. Você pode alterar as guias desejadas acessando Guias responsivas depois disso.
Com o shortcode de abas do WordPress , você pode incluir abas em seu site. Como resultado desse código de acesso, você pode adicionar até quatro guias, cada uma com seu próprio conjunto de conteúdo. Um site WordPress requer apenas algumas etapas simples para adicionar guias. O plug-in Tabs pode ser encontrado e instalado selecionando-o no menu de plug-ins.
