如何在不使用插件的情况下在 WordPress 中创建标签
已发表: 2022-09-22假设您想要一篇讨论如何在不使用插件的情况下在 WordPress 中创建标签的文章:将标签添加到您的 WordPress 网站可以帮助组织大量内容并使读者更容易找到他们正在寻找的内容。 虽然有许多插件可用于创建选项卡,但您也可以在不使用插件的情况下创建它们。 在本文中,我们将向您展示如何在不使用插件的情况下在 WordPress 中创建选项卡。 我们将从创建一个自定义选项卡式小部件区域开始。 然后我们将添加一些 CSS 来设置标签的样式并使其具有响应性。 最后,我们将添加一些 jQuery 来使我们的选项卡功能。 在本文结束时,您将在 WordPress 网站上拥有一个可用的选项卡式界面。
在本文中,我们将向您展示如何使用 jQuery 创建 WordPress 交互式标签小部件。 小部件是必需的。 要将 JS 加入队列,我们必须使用 WordPress 主题或插件。 有多种方式表达你的意见。 这些是可以在我们的项目中使用并且可以排队的小部件类型。 可以使用已扩展的类 WP_Widget 创建小部件。 小部件将有七个字段,一个用于小部件标题,三个用于选项卡标题,三个用于选项卡内容。
要显示选项卡内容,请使用 Input 和 Textarea 字段。 必须定义 id 才能注册小部件。 当点击源代码中的标题链接时,内容显示在三个单独的 div 中。 唯一 ID 用于将标题链接到内容 div。 我们将每个小部件实例的 id 传递给包装器 div 中的 $this->number 属性。 小部件的每个实例的标识符都是唯一的。 在接下来的几周内,我们将能够在前端 JS 中使用它。
作为上述步骤的结果,小部件的标题、标签标题和标签内容的相应值将显示在小部件的前端。 该站点目前处于起步阶段,仅提供 HTML 和 Tab 功能。 要渲染选项卡,我们需要使用 JS。 我们将使用 jQuery UI 在 custom.js 中使用此代码呈现选项卡。 添加这个 WordPress 选项卡小部件后,我们现在有了三个选项卡。 这个小部件可以被视为自定义标签 WordPress 小部件的模板。 本文不包括任何样式,因为这是个人的决定。
如何在 WordPress 中创建新标签?
 信用:www.pakainfo.com
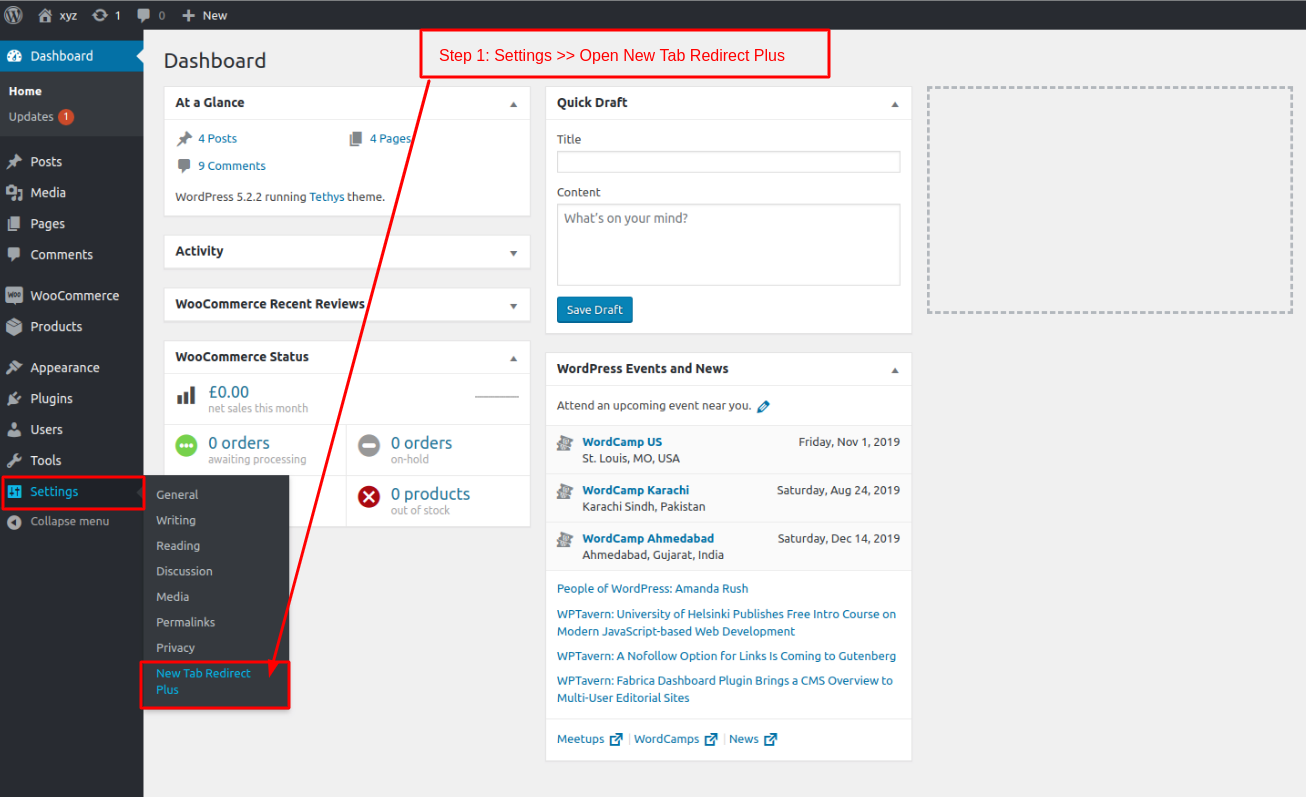
信用:www.pakainfo.com这个问题没有万能的答案,因为在 WordPress 中创建新标签的过程会因您使用的主题而异。 但是,通常,您可以通过访问仪表板的“外观”部分,然后选择“编辑器”链接在 WordPress 中创建一个新选项卡。 从这里,您将能够访问您的主题的代码,并可以通过编辑“header.php”文件来添加一个新选项卡。
如何向 WordPress 管理员添加选项卡
要向 WordPress 管理员添加选项卡,请转到 *br。 只需单击外观/主题,然后单击管理主题,最后单击安装主题,即可将新选项卡添加到 WordPress 管理员。 您会注意到选项卡的内容发生了变化,并且选项卡的标题由于此操作而突出显示。
之后,您必须决定要在选项卡中包含哪些内容。 如果您想要放置在选项卡中的任何内容在 WordPress 管理区域内,它都将是可见的。 例如,“帖子”选项卡包括帖子和页面,以及“页面”选项卡和“菜单”选项卡上的自定义菜单。
许多 WordPress 插件也将选项卡添加到 WordPress 管理区域。 如果您不想自己编写标签,可以使用这些插件。
如果您向 WordPress 管理员添加选项卡,您可以让用户更轻松地浏览您的网站。 如果您有兴趣,请试一试。
什么是 WordPress 中的选项卡?
 信用:www.i13websolution.com
信用:www.i13websolution.com在 WordPress 中,选项卡是一个水平部分,可帮助您组织内容。 这是保持内容井井有条且易于查找的好方法。
如何在 WordPress 中创建选项卡式小部件
将选项卡式小部件添加到 WordPress 没有任何先决条件。 使用用户界面,您可以创建一个可用于向您的网站添加内容的选项卡式小部件。 最后,您可以保存小部件设置。
如何在 WordPress 中添加标签
在 WordPress 中添加标签是组织内容并使其更加用户友好的好方法。 标签可用于将长帖子或页面分成更小的部分,使它们更易于导航。 要在 WordPress 中添加选项卡,只需安装并激活选项卡式内容插件。 激活后,您可以使用 [tabs] 短代码将标签添加到您的内容中。 每个选项卡都需要自己的标题和内容,您可以使用 [tab] 短代码添加它们。 您还可以使用选项卡式内容小部件将选项卡添加到侧边栏小部件。 此小部件将显示您的选项卡列表,用户可以单击该列表以导航到所需的内容。

以下文章将引导您完成向 WordPress 帖子和页面添加选项卡的过程。 由于 WordPress 中的众多新功能,创建内容的能力得到了扩展。 选项卡使您能够在更小的空间内向主题添加更多信息。 在本教程中,我将向您展示如何在 WordPress 中安装选项卡式内容。 通过使用 Tabby Responsive Tabs 插件,您可以复制和粘贴这些短代码。 您只需将选项卡的名称更改为您要修改的实际选项卡的名称。 尽管您可以添加的选项卡数量没有限制,但添加这么多并不是一个好主意。
标签通常是大多数网站上的一项功能。 当信息在有限的空间内传递时,它们的灵活性就体现出来了。 当您单击页面时,左侧角落的选项卡将是唯一打开的选项卡。 还可以将选项卡图标添加到选项卡以使其更具吸引力。 要安装 Shortcodes Ultimate,它是必备插件。 Tabs 是一个有趣的插件,允许用户将图像插入到选项卡式内容中。 将产品详细信息添加到 WooCommerce 的自定义产品选项卡可以让您更好地解释您销售的产品。 系统中的几个插件可能能够在增加参与度的同时相互交互。
如何在 WordPress 上添加标签?
在小部件设置部分,您可以通过单击添加按钮将选项卡式小部件添加到 WordPress。 您将能够访问您之前看到的相同选项卡编辑器。 用户界面允许您通过简单地输入选项卡名称将选项卡添加到小部件。 然后,您可以通过单击保存按钮来保存小部件的设置。
WordPress插件中的标签
WordPress 的一大特色是能够使用插件轻松地将标签添加到您的内容中。 有多种可用的插件可让您向内容添加标签,每个插件都有其独特的功能和选项。 如果您正在寻找一种将标签添加到内容的简单方法,那么Tabby 插件是一个不错的选择。 这个插件允许您通过简单地向您的帖子或页面添加一个短代码来为您的内容添加标签。 为您的内容添加标签的另一个不错的选择是 WP Tabs 插件。 此插件允许您使用小部件将选项卡添加到您的内容中,它还提供了用于自定义选项卡外观的各种选项。 无论您选择哪个插件,为您的内容添加标签都是使您的内容更有条理且易于浏览的好方法。
[/tabbyending] 用于 WordPress 的新 Tabby 选项卡插件
[tabby]br> 是获取信息的关键。 请将 tab1 放在适当的上下文中。 tab2 的内容是 br>。 tab3的内容可以在tab3中找到。 br> tab4 内容 你也可以使用[tabby]br[/tabby]。 没有必要做一个 tabbyending 声明; 只需点击这里。 tab1 的第一页包含以下内容。 tab2中显示如下内容。 内容到内容。
Tab4 的内容包含多个部分。
如何在 WordPress 管理员中添加新标签
登录到您的 WordPress 管理仪表板,然后单击插件部分中的添加新链接。 在关键字搜索框中输入“tabs WPshopmart”。 找到正确的插件后,单击立即安装按钮,如下所示。 之后,选择激活按钮。
如何在 WordPress 中添加新选项卡教程可以在几分钟内完成。 使用 Tabs,一个很棒的 WordPress 插件,您可以创建一个漂亮的标签。 您无需执行任何其他操作,因为您只需在页面上插入一个选项卡元素并更改您的标题、内容和样式。 顾名思义,选项卡是可以通过网络浏览器访问的文件夹。 可以通过四种方式将选项卡添加到 WordPress 站点。 如果您无权访问 Gutenberg 块插件,则可以使用选项卡生成器。 对于长期停留在块编辑器中的人来说,简码是一个很好的解决方案。
精心设计的菜单可以改善用户体验,并且正如您所料,它会在以后转换。 Visual Composer 工具使开发和管理网站菜单变得更加容易。 除了标准菜单外,该菜单还包括许多现成的菜单元素(基本菜单和三明治菜单,以及外观更独特的侧边栏菜单)。 WordPress 帖子选项卡用于管理和创建帖子。 WordPress 仪表板的侧边栏在左侧包含一个选项卡。 通过使用 SeedProd 构建器,您可以为包含选项卡式内容的 WordPress 创建登录页面和网站。 之后,您可以通过转到 Tabs Responsive 来更改所需的选项卡。
使用WordPress 标签短代码,您可以将标签添加到您的网站。 由于此简码,您最多可以添加四个选项卡,每个选项卡都有自己的内容集。 一个 WordPress 网站只需要几个简单的步骤来添加标签。 可以通过从插件菜单中选择来找到并安装 Tabs 插件。
