플러그인 없이 WordPress에서 테이블을 만드는 방법
게시 됨: 2022-09-22몇 가지 간단한 단계를 따르면 플러그인 없이 WordPress에서 테이블을 만들 수 있습니다. 먼저 WordPress에서 새 게시물 또는 페이지를 만들고 "텍스트" 탭을 클릭합니다. 그러면 "텍스트" 모드에서 WordPress 편집기가 나타납니다. 그런 다음 편집기 도구 모음에서 "표" 버튼을 클릭합니다. 테이블 생성 옵션이 있는 팝업 창이 나타납니다. 테이블에서 원하는 열과 행 수를 선택하고 "확인"을 클릭합니다.
편집기에 표가 나타나면 각 셀에 내용을 입력할 수 있습니다. 머리글 행을 추가하려면 "표" 버튼을 다시 클릭하고 "머리글 행"을 선택합니다. 또는 "삽입" 메뉴를 클릭하고 "표"를 선택할 수 있습니다. 마지막으로 게시물이나 페이지를 저장하거나 게시하여 웹사이트에서 테이블을 봅니다.
이 단계별 자습서는 플러그인을 사용하지 않고 WordPress에서 테이블을 만드는 과정을 안내합니다. 플러그인은 WordPress 웹사이트에 추가할 수 있습니다. 그러나 모든 플러그인이 정기적으로 최신 상태인 것은 아닙니다. WYSIWYG에서는 텍스트를 작성하고 미디어를 추가하며 게시물을 아름답게 보이게 하는 요소에는 별로 관심을 두지 않습니다. 플러그인을 사용하지 않고 WordPress 사이트에 테이블을 추가하려면 어떻게 해야 합니까? 이 버튼을 클릭하면 HTML 텍스트 편집기가 표시됩니다. 당신이해야 할 유일한 일은 테이블을 만들 코드를 작성하는 것입니다. 테두리를 하나로 축소하려면 CSS border-collapse 속성을 포함해야 합니다.
기본 WordPress 블록 편집기를 사용하면 테이블을 간단하게 추가할 수 있습니다. 기존 게시물이나 페이지를 추가하거나 수정할 필요가 없습니다. 콘텐츠 편집기 내에서 '블록 추가' 버튼을 눌러 새 블록을 추가한 다음 '테이블'을 클릭하여 테이블을 추가합니다.
설정 > 게시물 테이블을 선택하여 라이선스 키에 액세스합니다. 단축 코드 [posts_table]는 모든 페이지, 게시물 또는 텍스트 위젯에서 찾을 수 있습니다. 관리자의 "게시물" 섹션에 게시물을 표시하는 동적 WordPress 테이블 이 기본 열 헤더 세트와 함께 생성됩니다.
HTML로 테이블을 생성하려면 *table 태그를 사용하십시오. 테이블은 행과 열로 구성될 수 있으며 td, tr 및 h와 같은 하나 이상의 요소로 설정할 수 있습니다. *tr 태그는 행이 테이블 행인지 또는 다른 유형의 데이터인지 지정합니다. 테이블에 헤더를 사용하려면 *th 태그를 사용하십시오.
HTML 테이블 table> 요소를 사용하여 테이블을 생성할 수 있습니다. *table> 요소를 사용할 때 *tr* 요소를 사용하여 행을 만들고 *td* 요소를 사용하여 열을 만들 수 있습니다. **th> 요소를 사용하여 셀을 테이블 셀 컬렉션의 헤더로 정의할 수도 있습니다.
플러그인 없이 WordPress에 표를 어떻게 삽입합니까?
 크레딧: wpdatatables.com
크레딧: wpdatatables.com플러그인 없이 WordPress에 테이블을 삽입할 수 있는 방법은 없습니다.
사실 워드프레스 사이트에서 가장 눈길을 끄는 부분은 여전히 테이블입니다. 이 문서의 데이터는 테이블에 추가하면 유용할 수 있습니다. 플러그인을 사용하지 않고 워드프레스 사이트에 테이블을 추가하는 방법은 4가지가 있습니다. Gutenberg Editor, Table Builder 및 Block Editor를 사용하는 방법을 논의함으로써 테이블을 만드는 방법을 더 잘 이해할 수 있습니다. Google 문서를 만든 다음 생성기에 테이블을 입력하고 마지막으로 생성기에 HTML 코드를 작성합니다. 네 번째 옵션은 편집기에서 직접 테이블 내용을 편집하는 것입니다. 이 테이블에는 생성하거나 필요한 것으로 채울 수 있는 기능이 있습니다.
HTML 코드에 작성 중인 내용에 주의를 기울이기만 하면 됩니다. 행과 열을 확장해야 하는 경우입니다. 이것은 모든 행이 아니라 행 중 하나를 따라 무언가를 포함하는 한 발생할 수 있습니다. WordPress에는 수많은 플러그인이 있으며 매우 유용하다고 해도 과언이 아닙니다. 이 기사에서는 WP 테이블 빌더 플러그인 없이 웹사이트에 테이블을 추가하는 네 가지 방법을 안내합니다. 이 기사에서는 각 변형에 대해 자세히 설명합니다. 다시 말해서, 당신이 해야 할 일은 그 중 하나를 선택한 다음 그 중에서 원하는 테이블을 만드는 것입니다.
WordPress에서 간단한 테이블을 어떻게 만듭니 까?
 크레딧: TemplateToaster
크레딧: TemplateToasterWordPress에서 간단한 표 를 만들려면 WordPress 편집기를 열고 "표" 버튼을 클릭해야 합니다. 이렇게 하면 게시물이나 페이지에 표가 삽입됩니다. 여기에서 표 셀에 내용을 추가하고 열 및 행 너비를 조정할 수 있습니다.
TablePress는 WordPress에서 테이블을 생성하기 위한 환상적인 도구입니다. TablePress는 700,000개가 넘는 활성 설치를 보유하고 있으며 WordPress.org에서 별 5개 등급을 받았습니다. 이 튜토리얼에서는 TablePress의 간단하고 직관적인 인터페이스를 사용하여 처음부터 테이블을 만드는 방법을 배웁니다. [table id=1 /] 단축 코드를 복사하여 WordPress CMS에 붙여넣어 테이블을 만듭니다. 테이블을 가져오려면 WP Admin으로 이동합니다. 두 번째 옵션은 비주얼 편집기 도구 모음의 TablePress에서 테이블 삽입 버튼을 사용하는 것입니다. 가져온 데이터를 사용하여 완전히 새로운 테이블을 생성하거나 기존 테이블에 대한 대체 또는 추가 데이터로 사용할 수 있습니다.
TablePress는 가장 사용자 친화적인 것으로 널리 알려진 간단하고 기능적인 테이블 플러그인 입니다. 다양한 가져오기 및 내보내기 옵션이 있지만 기본 제공되는 사용자 지정 기능은 약간 제한적입니다. 진정한 스타일 사용자 정의를 달성하려면 사용자 정의 CSS 명령을 작성해야 합니다. 다음은 우리가 그룹으로 가지고 있던 플러그인의 장단점입니다.
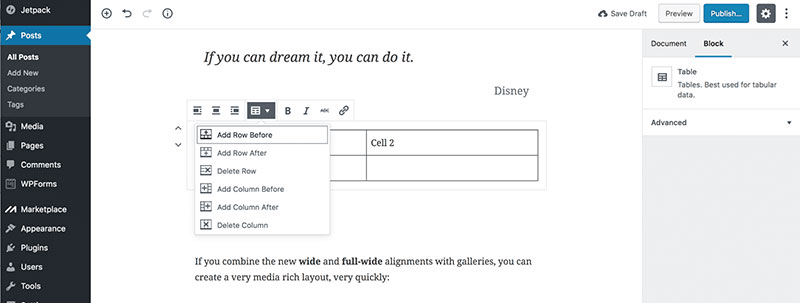
WordPress의 텍스트 블록에 테이블을 어떻게 배치합니까?
이제 테이블 블록이 있어야 합니다. 테이블 블록을 추가하려면 블록 삽입기 아이콘을 클릭하고 검색 상자에 "테이블"을 입력합니다. 블록을 추가하려면 해당 블록을 클릭하여 게시물이나 페이지에 표시하기만 하면 됩니다. 테이블 블록을 빠르게 추가해야 하는 경우 새 줄에 /table을 입력할 때 Enter 키를 누릅니다.
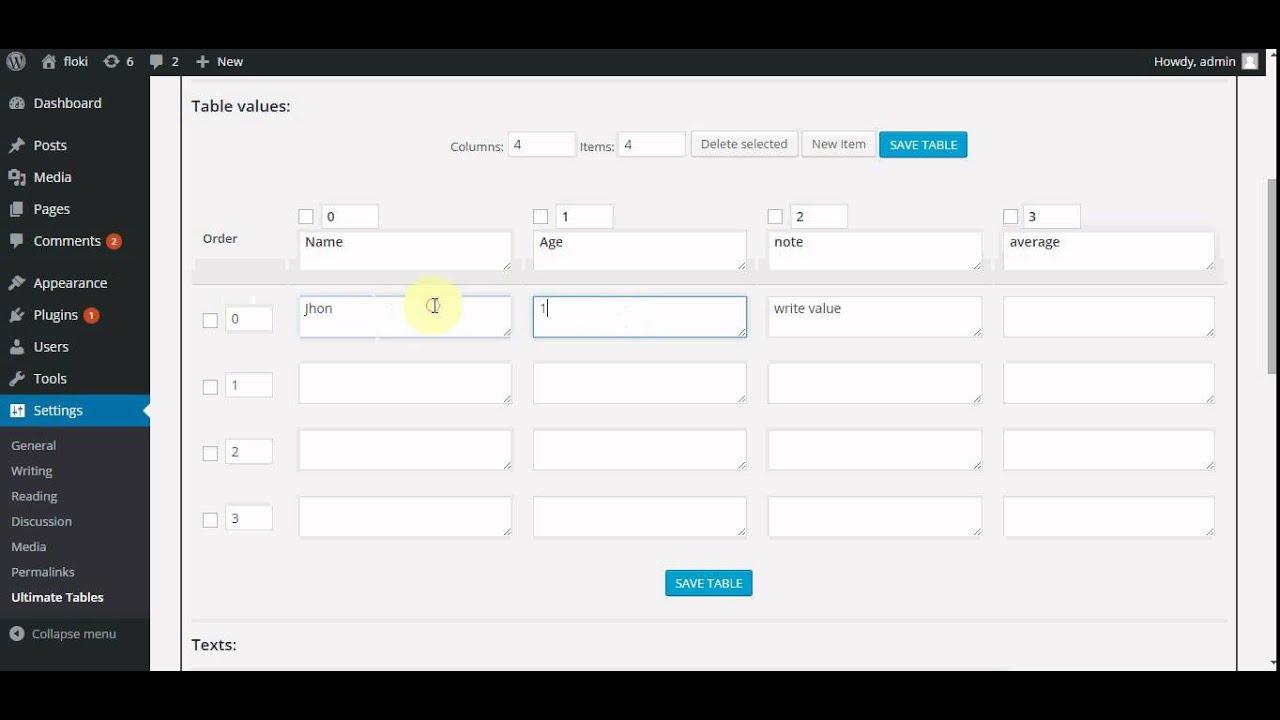
WordPress용 테이블
 크레딧: YouTube
크레딧: YouTubeWordPress에서 아름다운 테이블을 만들기 위한 훌륭한 플러그인과 테마가 많이 있습니다. 우리가 가장 좋아하는 것 중 일부는 TablePress, WP DataTable 및 Visualizer입니다.
테이블을 사용하면 큰 데이터 세트를 쉽게 읽을 수 있습니다. TablePress는 WordPress에서 가장 많이 사용되는 테이블 플러그인 중 하나입니다. Excel, HTML, CSV 및 JSON을 비롯한 다양한 형식의 테이블을 가져오고 내보낼 수 있습니다. 이 기능을 사용하여 테이블에 대화형 기능을 추가할 수도 있습니다. 사용자는 WP 데이터 테이블 생성기 를 사용하여 다양한 테이블 유형을 생성할 수 있습니다. 이 프로그램은 정렬 및 검색을 지원하고 테이블에 모든 유형의 데이터 또는 미디어를 표시합니다. Formidable Forms를 사용하면 기존 양식의 최신 데이터로 테이블을 자동으로 업데이트할 수 있습니다.
WP Table Builder를 사용하면 아름답고 완벽하게 반응하는 테이블을 즉시 구축할 수 있습니다. 또한 정렬 기능과 테이블 모양을 변경하는 기능이 함께 제공됩니다. 게시물에서 직접 테이블을 편집하려면 플러그인의 Pro 버전으로 업그레이드해야 합니다. WPBeginner 끌어서 놓기 빌더는 웹 사이트에서 사용자 정의 페이지를 만드는 데 유용한 도구입니다. 150개 이상의 다양한 템플릿이 포함된 템플릿 라이브러리 외에도 사전 설계된 페이지 빌더도 함께 제공됩니다. 또한 가격 테이블 블록과 같이 사전 구축된 기능을 포함하는 블록 라이브러리가 있습니다.
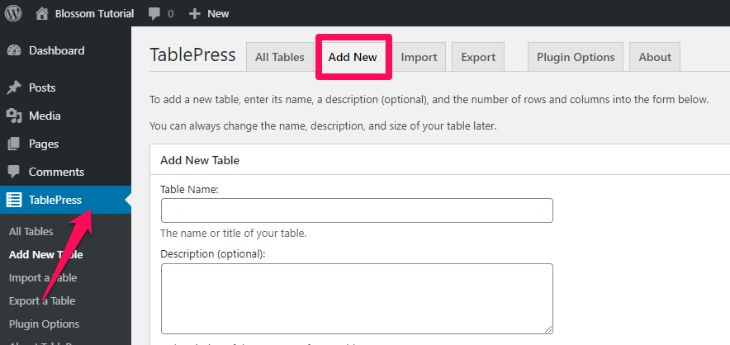
테이블 삽입 WordPress HTML
 크레딧: bloomthemes.com
크레딧: bloomthemes.comWordPress에 테이블을 삽입하려면 테이블에 HTML 코드를 사용해야 합니다. 새 게시물이나 페이지를 만든 다음 HTML 탭을 클릭하면 됩니다. 여기에서 테이블의 코드를 입력할 수 있습니다.
이 가이드는 WordPress에 표를 삽입하는 방법을 알려줍니다. 이 기사에서는 플러그인을 사용하지 않고 WordPress에 테이블을 삽입하는 두 가지 간단한 방법을 안내합니다. 첫 번째 방법은 Google Docs를 사용하는 방법이고 두 번째 방법은 테이블 생성기를 사용하여 테이블을 생성하는 방법입니다. 테이블 생성기를 사용하는 경우 기술적인 문제가 발생할 수 있습니다. 플러그인을 사용하여 WordPress에 테이블을 삽입할 수 있습니다. 800,000회 이상 설치된 플러그인인 TablePress를 권장합니다. WordPress에서 테이블을 만드는 데 사용할 수 있는 다른 플러그인에는 JetEngine Table Builder, WP Table Manager, League Table Generator 및 Data Tables Generator가 있습니다.
WP Table Builder는 사용이 매우 간편한 간단한 '드래그 앤 드롭' WordPress 테이블 플러그인 입니다. 플러그인은 가격표에서 간단한 정보표에 이르기까지 모든 유형의 표를 만드는 데 사용할 수 있습니다. Superb Tables의 테이블 색상 구성표는 다양한 변형으로 제공되며 향상된 SEO 순위를 위한 스키마 마크업을 포함합니다.
WordPress가 존재하지 않는 경우 테이블 생성
워드프레스에서 테이블을 생성하고 싶다면 create table if not exist 문을 사용할 수 있습니다. WordPress 데이터베이스에 이미 존재하지 않는 경우 새 테이블이 생성됩니다. 테이블의 이름, 테이블의 열 및 각 열의 데이터 유형을 지정할 수 있습니다.
WordPress Classic Editor에 테이블 삽입
WordPress Classic Editor에 표를 삽입하려면 먼저 도구 모음에서 " 표 삽입 " 버튼을 클릭하십시오. 그런 다음 테이블에서 원하는 열과 행 수를 선택합니다. 마지막으로 "삽입" 버튼을 클릭합니다.
서식 있는 텍스트 편집기를 사용하면 원하는 행과 열 수를 지정할 수 있습니다. 테이블 편집 드롭다운 메뉴는 테이블을 마우스 오른쪽 버튼으로 클릭(Mac에서는 CTRL 키를 누른 상태에서 클릭)하여 찾을 수 있습니다. 행 또는 열을 선택 및 편집하여 표의 레이아웃을 변경하고 행을 추가 또는 삭제하고 열을 삭제할 수 있습니다. 드롭다운 메뉴에서 행을 선택하고 수행할 작업을 클릭하여 행을 추가하거나 제거할 수 있습니다. 각 행에서 셀을 선택한 다음 행 삭제 창에서 삭제하면 전체 테이블이 파괴됩니다. 테이블의 오른쪽 클릭 메뉴에서 테이블 삭제를 선택합니다.

데이터베이스로 플러그인 WordPress 만들기
플러그인은 WordPress 웹사이트에 추가할 수 있는 기능 그룹을 포함하는 소프트웨어입니다. 그들은 기능을 확장하거나 WordPress 웹 사이트에 새로운 기능을 추가할 수 있습니다. WordPress 플러그인은 PHP 프로그래밍 언어로 작성되었으며 WordPress와 원활하게 통합됩니다. 대부분의 경우 다른 소프트웨어와 마찬가지로 WordPress 플러그인을 설치할 수 있습니다.
테이블 생성
테이블은 데이터를 구성하고 표시하는 열과 행의 배열입니다. 표는 정보를 표시하는 기본 도구이며 다양한 소프트웨어 응용 프로그램을 사용하여 다양한 방법으로 만들 수 있습니다. 테이블을 만들 때 테이블의 목적과 테이블을 볼 청중을 고려하는 것이 중요합니다. 표에 포함될 데이터는 이해하기 쉽도록 구성되어야 하며, 표는 시각적으로 매력적이고 탐색하기 쉬운 방식으로 설계되어야 합니다.
테이블은 Access 데이터베이스에 데이터를 저장하는 데 사용됩니다. 연락처 목록과 같은 가장 단순한 데이터베이스는 단일 테이블만 사용할 수 있습니다. 그럼에도 불구하고 많은 데이터베이스에는 여러 테이블이 포함되어 있습니다. 이 기사에서는 테이블을 만들고, 테이블에 필드를 추가하고, 키를 할당하는 단계를 안내합니다. 다른 위치에서 데이터를 가져오거나 연결하여 테이블을 만들 수 있습니다. Excel 워크시트, SharePoint 목록, XML 파일, 다른 Access 데이터베이스, Microsoft Outlook 폴더 또는 기타 데이터베이스에서 데이터를 가져오거나 연결할 수 있습니다. 데이터 가져오기의 첫 번째 단계는 현재 데이터베이스의 데이터를 포함하는 새 테이블을 만드는 것입니다.
테이블 그룹의 만들기 탭으로 이동하여 SharePoint 목록을 선택합니다. 새 목록 만들기 대화 상자에서 목록을 만들 SharePoint 사이트의 URL을 입력합니다. 연결 테이블이 완료되면 목록 열기(기본값)를 선택하여 엽니다. Access는 사용자가 액세스할 수 있도록 하는 링크 테이블을 생성합니다. 전체 테이블 또는 레코드에 대한 속성 외에도 테이블의 모든 부분에 대해 속성을 설정할 수 있습니다. 키보드에서 Shift F2를 눌러 확대/축소 상자를 표시하여 속성 상자에 설정을 입력하거나 편집할 공간을 더 확보할 수 있습니다. 파일을 선택하면 저장 또는 CTRL-S를 사용할 수 있습니다. 처음으로 테이블을 저장하려면 테이블 이름을 선택한 다음 확인을 클릭합니다.
데이터시트 보기에서 새 테이블을 추가하면 Access에서 ID 및 자동 번호 필드가 포함된 기본 키를 자동으로 만듭니다. 디자인 보기를 보려면 홈 탭의 디자인 보기 탭으로 이동하고 보기 그룹에서 보기를 선택합니다. 테이블 디자인 그리드의 기본 키를 선택할 때 사용할 필드를 선택합니다. 기본 키로 입력하지 않은 테이블을 저장하면 새 필드를 만들라는 메시지가 표시됩니다. 각 필드에는 고유한 이름과 같이 일련의 특성이 있습니다. 필드를 만든 후에는 속성을 설정하여 모양과 동작에 영향을 줄 수도 있습니다. Access는 입력 여부에 관계없이 값을 기반으로 필드에 데이터 형식을 할당합니다.
액세스 버튼을 누르면 커서의 현재 위치 오른쪽에 필드가 나타납니다. 데이터시트 보기를 사용하여 필드의 데이터 형식을 변경하거나 이름을 바꾸거나 형식 속성을 추가할 수 있습니다. 레코드를 보거나 편집할 때 재정렬된 필드를 더 쉽게 사용할 수 있습니다. 필드 이름의 문자는 최대 64자(공백을 포함한 문자 및 숫자)일 수 있습니다. 데이터 유형 필드는 원하는 데이터 유형을 검색하는 데 사용할 수 있습니다. Access에서 데이터베이스 파일의 최대 크기는 2GB입니다. 텍스트 필드 또는 숫자 필드가 성능을 최적화하는 것이라면 적절한 필드 크기를 사용하십시오.
필드를 입력하는 경우 형식 속성을 "없음" 또는 "전체"로 설정할지 여부를 선택할 수 있습니다. Access에서 오전 10시 50분을 입력하면 날짜/시간 필드가 날짜/시간으로 설정됩니다. 필드를 만든 후 해당 기능을 변경할 수 있습니다. 사용 가능한 데이터 형식의 전체 목록을 얻으려면 Access 데스크톱 데이터베이스의 데이터 형식을 찾으십시오. 속성을 설정할 필드를 선택하려면 해당 필드를 클릭합니다. 필드의 데이터 유형에 따라 가질 수 있는 속성이 결정됩니다. 필드를 이동하려면 한 위치에서 다른 위치로 필드를 끕니다. 그러나 필드를 드래그하면 테이블 필드의 순서가 변경되지 않고 위치의 순서가 변경됩니다.
새 테이블은 어떻게 생성합니까?
데이터베이스를 열려면 열기 대화 상자에서 데이터베이스를 선택한 후 열기 버튼을 클릭합니다. 테이블은 만들기 탭의 테이블 그룹에서 찾을 수 있습니다. 데이터시트 보기에서 테이블을 보려면 데이터베이스에 새 테이블을 만들어야 합니다.
Word에서 표를 만드는 방법
Word를 사용하여 간단한 격자에서 더 복잡한 레이아웃에 이르기까지 다양한 방법으로 표를 만들 수 있습니다. 텍스트를 탭으로 구분하면 빠르게 표로 변환할 수 있습니다.
기본 그리드를 생성할 때 테이블을 포함할 수 있습니다. 삽입을 클릭하면 테이블에 표시할 열과 행의 수를 선택할 수 있습니다.
삽입 > 표 > 표 삽입으로 이동하여 더 큰 표를 가져오거나 표를 사용자 정의합니다.
따라야 할 몇 가지 지침이 있습니다. 탭을 분리하여 브라우저의 모든 텍스트를 표로 쉽게 변환할 수 있습니다.
스타일 패널에서 글꼴을 선택하고 서식 패널에서 크기를 조정하여 표의 글꼴 또는 글꼴 크기를 변경합니다.
표에 테두리를 추가하려면 표 스타일 패널에서 테두리 스타일을 선택한 다음 서식 패널의 크기를 조정합니다.
Dbms에서 테이블 생성이란 무엇입니까?
CREATE TABLE은 데이터베이스 시스템이 수행할 작업을 지정할 수 있는 명령입니다. 이 경우 새 테이블을 만들고 싶습니다. CREATE TABLE은 테이블의 고유 식별자 또는 이름을 지정하며 그 뒤에 CREATE TABLE문이 옵니다. 그 다음에는 각 테이블과 해당 유형을 정의하는 열 목록이 대괄호 안에 제공됩니다.
테이블 문 제한 생성
CREATE TABLE 문을 사용하면 최대 크기가 8191바이트인 테이블을 생성할 수 있습니다.
데이터베이스에서 테이블을 어떻게 생성합니까?
테이블과 같은 데이터베이스 개체에는 데이터베이스의 모든 데이터가 포함됩니다. 테이블과 스프레드시트는 컴퓨터와 유사하게 행과 열로 논리적으로 구성됩니다. 각 행에는 고유한 필드가 포함되고 각 열에는 레코드에 있는 필드가 포함됩니다.
워드프레스 테이블
WordPress 테이블 은 데이터를 간결하고 읽기 쉬운 형식으로 표시하는 좋은 방법입니다. 제품 또는 가격표와 같은 표 형식의 데이터를 표시하거나 이벤트 일정과 같은 복잡한 페이지의 레이아웃을 만드는 데 사용할 수 있습니다. 표는 WordPress 사이트의 모양과 기능을 개선하기 위해 다양한 방법으로 사용할 수 있는 다목적 도구입니다.
WP 테이블 플러그인을 사용하여 WordPress 사이트에서 테이블을 만드는 것은 HTML 테이블을 사용하지 않고도 쉽고 빠르게 할 수 있는 방법입니다. 마지막으로 WordPress 테이블의 작동 방식과 이 과정에서 배울 플러그인을 사용하여 테이블을 활성화하는 방법을 배우게 됩니다. 우리는 전체 시장을 살펴보겠지만, 우리의 주력 WordPress 테이블 플러그인인 Posts Table Pro가 초점입니다. 테이블 플러그인을 사용하면 게시물, 페이지 또는 위젯에 추가할 수 있는 테이블을 생성할 수 있지만 사이트의 다른 곳에서 테이블을 생성할 수는 없습니다. 자동화된 데이터 입력과 같은 복잡한 기능에는 단일 목적의 애플리케이션이 필요하지 않습니다. WordPress 테이블 설치를 위한 가장 인기 있는 무료 플러그인은 수십만 개의 설치가 있는 무료 플러그인인 TablePress입니다. 많은 테이블 플러그인에서 수동으로 데이터를 입력하고 업데이트해야 합니다.
이것은 실제로 수행하기 위해 매우 시간 소모적이고 지루한 작업입니다. Posts Table Pro 소프트웨어는 사용자 정의 게시물 유형을 기반으로 테이블을 자동으로 생성할 수 있습니다. 결과적으로 방문자는 검색 가능하고 반응이 빠른 테이블을 사용하여 원하는 것을 찾을 수 있습니다. Post Table Pro는 시작하는 데 필요한 HTML 코드나 사용자 정의 CSS 없이 나만의 WordPress 테이블을 만들기 위한 사용하기 쉽고 빠르며 읽기 쉬운 솔루션입니다. 뛰어난 스타일, 테이블 생성에 사용되는 콘텐츠에 대한 간단한 링크 메커니즘, 지연 로딩, 고급 WordPress 포스트 데이터 테이블 빌더는 사용 가능한 기능 중 일부일 뿐입니다. 의심의 여지가 없습니다. Posts Table Pro는 적응력이 매우 뛰어납니다. 다양한 방법으로 WordPress 테이블을 생성하는 데 사용할 수 있습니다.
이 섹션에서는 플러그인의 가장 좋아하는 고급 사용법을 살펴보겠습니다. 또한 영감을 주기 위해 몇 가지 실제 사례 연구를 포함했습니다. 제품은 시장 최고의 플랫폼을 위해 특별히 설계된 전자 상거래 플랫폼인 WooCommerce Product Table에서 카테고리에 따라 자동으로 정렬되고 검색할 수 있습니다. 이것은 도매 상점, 레스토랑 및 카탈로그와 같이 복잡한 제품 설정이 있는 WooCommerce 상점에 특히 유용합니다. 즉, 이 모든 것이 더 높은 전환율, 더 많은 매출, 더 높은 수익을 제공하는 매장으로 이어집니다. 간단한 수동 테이블에서 정교한 자동 생성 테이블에 이르기까지 모든 세부 사항을 다루었습니다. 또한 WooCommerce 사용자를 위해 특별히 설계된 기능의 이점을 누릴 수 있는 방법에 대해 논의했습니다. 이 자습서 전체에 여러 WordPress 테이블 플러그인 자습서가 포함되어 있습니다. 이 목록에는 깨닫지 못한 몇 가지 핵심 사항이 포함되어 있습니다.
HTML 텍스트 편집기
HTML 텍스트 편집기는 웹 페이지를 만들고 편집하는 데 사용되는 프로그램 유형입니다. HTML 텍스트 편집기는 Windows 및 Mac 컴퓨터 모두에서 사용할 수 있습니다. 일부 HTML 텍스트 편집기는 무료이며 다른 것은 구입해야 합니다.
온라인 HTML 편집기 소프트웨어 키트에는 인라인 WYSIWYG 편집기와 실시간 시각적 미리 보기가 포함되어 있습니다. HTML 뷰어, 편집기, 압축기, 미화 및 쉬운 포맷터는 포함된 도구 중 일부일 뿐입니다. 이 도구는 잘못된 코드를 생성할 수 없습니다. 이 도구는 프로 버전의 데모로만 무료로 사용할 수 있습니다. 여기에서 청소 일정을 구성할 수 있습니다. 웹사이트에서 로그아웃하는 동안 설정이 유지됩니다. 대화형 온라인 테이블 스타일러를 사용하여 테이블 요소와 div 요소 모두에서 그리드를 만들 수 있습니다. 테이블 스타일은 시각적 스타일, 오디오 스타일 및 프레젠테이션 스타일의 세 부분으로 나뉩니다. 테이블을 div 요소로 변환할 때 아래 CSS 코드를 사용해야 합니다.
