WordPress에서 빈 페이지를 만드는 방법
게시 됨: 2022-09-22WordPress에서 빈 페이지를 만드는 것은 2단계 프로세스입니다. 먼저 새 페이지 템플릿 을 만든 다음 새 페이지를 만들어 해당 템플릿에 할당해야 합니다. 새 페이지 템플릿을 만들려면 WordPress 테마에 새 파일을 만들어야 합니다. 파일 이름은 page-{slug}.php여야 합니다. 여기서 {slug}는 생성하려는 페이지의 이름입니다. 새 파일에 다음 코드를 추가해야 합니다. /* 템플릿 이름: {페이지 이름} */ // 코드가 여기에 가나요? > {페이지 이름}을 생성하려는 페이지 이름으로 바꿉니다. 새 페이지 템플릿을 만든 후에는 새 페이지를 만들고 방금 만든 템플릿에 할당해야 합니다. 이렇게 하려면 WordPress 관리자에서 페이지 » 새 페이지 추가로 이동합니다. 새 추가 페이지에서 페이지 제목을 입력한 다음 페이지 속성 » 템플릿 드롭다운 메뉴에서 방금 생성한 페이지 템플릿을 선택해야 합니다. 그런 다음 페이지를 게시할 수 있습니다.
이 자습서에서는 HTML 페이지와 여기에 포함된 스타일 시트를 포함하는 템플릿을 만듭니다. 이미 자신의 웹사이트를 시작했다면 홈페이지 가 필요합니다. 호스팅 회사에서 요구하는 경우 홈페이지 이름이 제공됩니다. 파일에 htm 확장자를 추가할 필요는 없습니다. 익스프레션 웹이 도와드릴 수 있습니다. 그런 다음 페이지의 레이아웃을 만들어야 합니다. Expression Web과 함께 제공되는 미리 만들어진 템플릿 중 하나를 선택할 수도 있습니다.
페이지를 만들 때 DWT를 생성합니다. Expression Web DWT Ebook의 저자인 Tina Clarke가 무료로 제공하고 있습니다. 이 무료 다운로드는 활용해야 할 훌륭한 리소스입니다.
WordPress에 빈 템플릿이 있습니까?
 크레딧: dsim.in
크레딧: dsim.in빈 템플릿 을 만드는 데 사용할 수 있는 WordPress에 사용할 수 있는 다양한 테마와 플러그인이 있으므로 이 질문에 대한 명확한 답은 없습니다. 그러나 WordPress 사이트에 대한 빈 템플릿을 만들 수 있는 여러 테마와 플러그인을 찾을 수 있습니다.
WordPress에서 사용자 정의 페이지를 어떻게 만듭니 까?
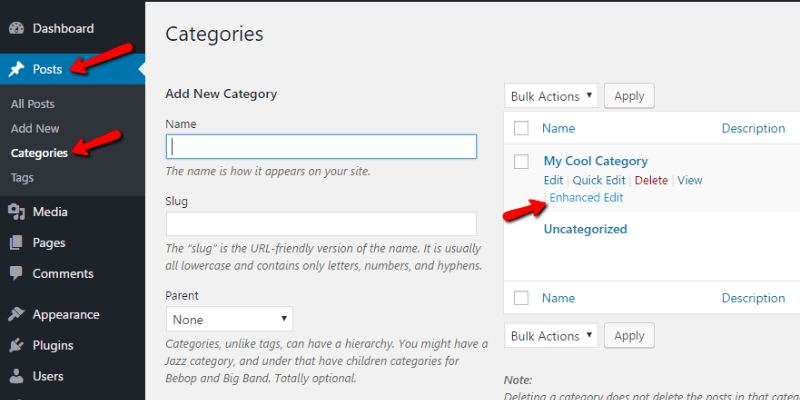
 크레딧: pagely.com
크레딧: pagely.comWordPress에서 사용자 정의 페이지 를 생성하려면 WordPress 테마 디렉토리에 새 파일을 생성해야 합니다. 이 파일의 이름은 원하는 대로 지정할 수 있지만 확장자는 .php여야 합니다. 이 파일을 만든 후에는 이를 편집하여 사용자 정의 페이지 콘텐츠를 추가할 수 있습니다.
WordPress에서 사용자 정의 페이지 템플릿 만들기
WordPress 관리자 패널의 페이지 섹션에서 새로 추가 옵션을 선택하여 WordPress에서 사용자 정의 페이지 템플릿 을 만들 수 있습니다. 오른쪽 메뉴에서 새로운 사용자 정의 페이지 템플릿을 볼 수 있습니다. 그런 다음 사용하려는 템플릿인 사이드바가 없는 페이지를 선택하고 게시를 클릭하여 웹사이트에 게시합니다. 사이트 편집기로 이동하여 템플릿을 편집할 수도 있습니다. 모양 편집기로 이동하고 드롭다운 메뉴에서 선택하여 원하는 템플릿을 편집할 수 있습니다.
WordPress에서 페이지를 만드는 방법
대시보드에서 페이지로 이동한 다음 새 페이지 추가로 이동합니다. 제목을 클릭하여 기존 페이지를 편집할 수 있습니다. 그런 다음 텍스트, 이미지, 문의 양식, 버튼 및 기타 원하는 콘텐츠를 페이지에 추가할 수 있는 편집기로 이동합니다.
워드프레스에는 WP 페이지 를 포함한 다양한 게시물 유형이 있습니다. 회사 소개 페이지와 같은 페이지에는 정적 콘텐츠가 있습니다. 블로그 게시물과 달리 카테고리나 태그를 사용하여 페이지에 레이블을 지정할 수 없습니다. 페이지는 소셜 공유 버튼 없이도 정적 콘텐츠를 쉽게 게시할 수 있도록 해주기 때문에 목적에 부합합니다. 클래식과 구텐베르크를 모두 사용하여 새 페이지를 만드는 방법을 보여줍니다. 상단의 클래식 편집기에서 새 페이지 추가 옵션을 찾은 다음 여기에 제목 입력 옵션을 찾을 수 있습니다. 플러그인과 마찬가지로 편집기를 사용하여 페이지를 만들 수 있습니다.

미디어 추가를 선택한 후 WordPress 페이지에 오디오, 이미지 또는 비디오를 추가할 수 있습니다. WordPress의 페이지는 카테고리나 태그를 기준으로 분류할 수 없습니다. 또는 상위 페이지 및 하위 페이지와 같은 페이지를 정렬할 수 있습니다. WordPress의 하위 페이지(하위 페이지) 기능을 사용하면 페이지의 계층 구조를 쉽게 관리할 수 있습니다. WordPress 웹사이트에서 상위 및 하위 페이지를 만들고 관리하는 방법에 대한 자세한 내용은 아래의 단계별 지침을 참조하십시오. 페이지 속성 섹션에서 페이지 템플릿을 변경하는 옵션도 있습니다. WordPress 테마에 페이지마다 다른 템플릿이 있는 것은 드문 일이 아닙니다.
Simple Page Ordering: Gutenberg 편집기에서 주석 활성화/비활성화와 같은 무료 플러그인을 사용하여 WordPress 페이지 를 변경할 수도 있습니다. 모든 콘텐츠 업로드가 완료되었으며 이제 페이지를 올릴 차례입니다. WordPress는 웹 사이트를 만드는 데 사용할 수 있는 매우 간단한 플랫폼입니다. 페이지를 즉시 게시하고 싶지 않다면 초안으로 저장하고 나중에 게시할 수 있습니다. WordPress 게시 일정은 게시하려는 WordPress 페이지 수에 따라 조정될 수 있습니다.
빈 페이지 템플릿 WordPress
WordPress 빈 페이지 템플릿은 콘텐츠가 포함되지 않은 페이지 템플릿입니다. 일반적으로 새 페이지 를 만들기 위한 시작점으로 사용됩니다.
레스토랑은 메뉴 항목을 WordPress 게시물로 유지하고 동일한 카테고리로 각 게시물에 레이블을 지정할 수 있습니다. 그런 다음 WordPress 관리자는 게시물의 메뉴 형식으로 사용되는 템플릿을 게시물 내부에 생성합니다. 첫 번째 템플릿을 만들 때 나중에 사용할 필요가 없도록 빈 템플릿 을 복제하는 것이 좋습니다.
WordPress에서 사용자 정의 HTML 페이지를 만드는 방법
WordPress에서 사용자 정의 HTML 페이지 를 만드는 몇 가지 쉬운 단계가 있습니다. 먼저 WordPress 디렉토리에 새 파일을 만들고 원하는 대로 이름을 지정합니다. 그런 다음 텍스트 편집기에서 파일을 열고 HTML 코드를 추가합니다. 마지막으로 파일을 저장하고 WordPress 서버에 업로드합니다.
사용자 정의 HTML 페이지를 추가하시겠습니까? 기존 웹사이트에 HTML 페이지를 추가하는 것은 여러 가지 이유로 유리합니다. 처음부터 아무것도 할 필요가 없는 경우 시간을 절약하고 새 페이지가 이전 페이지와 정확히 동일한지 확인할 수 있습니다. 또한 사용자 정의 페이지 는 선호하는 테마가 특정 레이아웃을 지원하지 않거나 지원하지 않는 경우 사이트에 훌륭한 추가 기능을 제공합니다. 사용자 정의 HTML 페이지를 아직 생성하지 않았다면 지금 생성할 때입니다. 템플릿, index.html 파일 및 기타 종속성을 포함하는 폴더를 컴퓨터에 설정합니다. 그런 다음 폴더의 모든 파일을 zip 아카이브에 저장해야 합니다.
WordPress 설치 아카이브를 만든 다음 설치된 서버에 업로드합니다. 사용자 정의 HTML 페이지의 URL을 입력하면 서버가 리디렉션을 지원하지 않는 한 index.php 파일이 리디렉션되지 않습니다. 이 문제에 대한 해결책은 .htaccess 파일을 찾아 편집하는 것입니다. 새 페이지에 액세스하려고 할 때 404 오류가 표시되더라도 걱정할 필요가 없습니다. 일반적인 오류이며 WordPress에서 쉽게 해결됩니다.
