Come creare una pagina vuota in WordPress
Pubblicato: 2022-09-22La creazione di una pagina vuota in WordPress è un processo in due fasi. Innanzitutto, devi creare un nuovo modello di pagina , quindi devi creare una nuova pagina e assegnarla a quel modello. Per creare un nuovo modello di pagina, devi creare un nuovo file nel tuo tema WordPress. Il file dovrebbe essere chiamato page-{slug}.php, dove {slug} è il nome della pagina che vuoi creare. Nel nuovo file, devi aggiungere il seguente codice: /* Nome del modello: {Nome della pagina} */ // Il tuo codice va qui? > Sostituisci {Nome della pagina} con il nome della pagina che desideri creare. Dopo aver creato il nuovo modello di pagina, è necessario creare una nuova pagina e assegnarla al modello appena creato. Per fare ciò, vai alla pagina Pagine »Aggiungi nuovo nel tuo pannello di amministrazione di WordPress. Nella pagina Aggiungi nuovo, devi inserire un titolo per la tua pagina e quindi selezionare il modello di pagina appena creato dal menu a discesa Attributi pagina »Modello. Successivamente, puoi pubblicare la tua pagina.
In questo tutorial creeremo un modello che include una pagina HTML e il foglio di stile che contiene. Se hai già avviato il tuo sito web, avrai bisogno di una Home Page . Se la tua società di hosting lo richiede, ti verrà assegnato un nome per la tua Home Page. Non è necessario aggiungere l'estensione htm al file. Expression Web può aiutarti. Dobbiamo quindi creare il layout per la nostra pagina. Puoi anche selezionare uno dei modelli predefiniti forniti con Expression Web.
Quando creiamo la pagina, genereremo un DWT per te. Tina Clarke, l'autrice dell'Ebook Expression Web DWT, lo offre gratuitamente. Questo download gratuito è un'eccellente risorsa di cui dovresti approfittare.
WordPress ha un modello vuoto?
 Credito: dsim.in
Credito: dsim.inNon esiste una risposta definitiva a questa domanda in quanto sono disponibili una varietà di temi e plugin per WordPress che possono essere utilizzati per creare un modello vuoto . Tuttavia, è possibile trovare una serie di temi e plugin che ti permetteranno di creare un modello vuoto per il tuo sito WordPress.
Come posso creare una pagina personalizzata in WordPress?
 Credito: pagely.com
Credito: pagely.comPer creare una pagina personalizzata in WordPress, dovrai creare un nuovo file nella directory del tuo tema WordPress. Questo file può essere chiamato come preferisci, ma deve avere un'estensione .php. Dopo aver creato questo file, puoi modificarlo per aggiungere il contenuto della tua pagina personalizzata.
Creazione di un modello di pagina personalizzato in WordPress
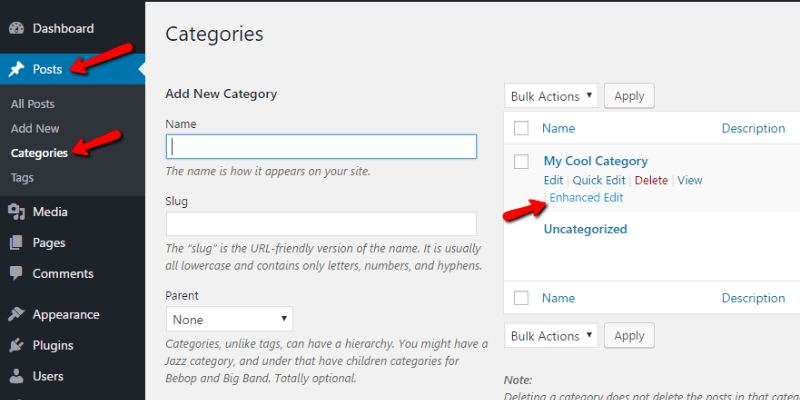
Puoi creare un modello di pagina personalizzato in WordPress selezionando l'opzione Aggiungi nuovo nella sezione Pagine del Pannello di amministrazione di WordPress. Puoi vedere il nuovo modello di pagina personalizzata nel menu di destra. Successivamente, scegli il modello che desideri utilizzare, Pagina senza barra laterale e fai clic su Pubblica per averlo sul tuo sito web. Puoi anche modificare i modelli andando all'Editor del sito. Puoi modificare il modello che desideri andando su Editor aspetto e selezionandolo dal menu a discesa.
Come creare una pagina in WordPress
Nella Dashboard, vai su Pagine e poi Aggiungi nuova pagina. Puoi modificare una pagina esistente facendo clic sul suo titolo. Verrai quindi indirizzato all'Editor dove puoi aggiungere testo, immagini, moduli di contatto, pulsanti e qualsiasi altro contenuto che desideri alla tua pagina.
WordPress viene fornito con una serie di tipi di post, comprese le pagine WP . Le pagine, come la pagina Chi siamo, hanno contenuto statico. Le pagine non possono essere etichettate utilizzando categorie o tag, a differenza dei post del blog. Le pagine hanno uno scopo perché semplificano la pubblicazione di contenuti statici senza richiedere pulsanti di condivisione social. Ti mostrerà come creare una nuova pagina usando sia il classico che Gutenberg. Troverai un'opzione Aggiungi nuova pagina nell'editor classico in alto, seguita da un'opzione Inserisci titolo qui. L'editor, come il plugin, ti permette di creare una pagina.

Dopo aver selezionato Aggiungi media, puoi aggiungere audio, immagini o video alla tua pagina WordPress. Le pagine su WordPress non possono essere classificate in base alla loro categoria o tag. In alternativa, puoi organizzare pagine come una Pagina padre e una Pagina figlio. La funzionalità delle pagine figlio (sottopagine) in WordPress ti consente di gestire facilmente la gerarchia delle tue pagine. Per ulteriori informazioni su come creare e gestire le pagine padre e figlio su un sito Web WordPress, consultare le nostre istruzioni dettagliate di seguito. C'è anche un'opzione per cambiare il modello di pagina nella sezione Attributi di pagina. Non è raro che i temi di WordPress abbiano modelli diversi per pagine diverse.
Puoi anche apportare modifiche alle pagine di WordPress utilizzando un plug-in gratuito, come Ordinazione semplice delle pagine: attiva/disattiva i commenti nell'editor Gutenberg. Hai finito di caricare tutti i tuoi contenuti e ora è il momento di mettere su la tua pagina. WordPress è una piattaforma estremamente semplice da utilizzare per creare un sito web. Se non desideri pubblicare una pagina immediatamente, puoi salvarla come bozza e pubblicarla in un secondo momento. Il programma di pubblicazione di WordPress può essere modificato in base al numero di pagine di WordPress che desideri pubblicare.
Modello di pagina vuota WordPress
Un modello di pagina vuota di WordPress è un modello di pagina che non contiene contenuto. Viene generalmente utilizzato come punto di partenza per la creazione di nuove pagine .
Un ristorante può mantenere le voci di menu come post di WordPress ed etichettare ogni post con la stessa categoria. L'amministratore di WordPress crea quindi un modello all'interno dei post, che funge da formato di menu per i post. Quando crei il tuo primo modello, è utile duplicare il modello vuoto in modo da non doverlo utilizzare in futuro.
Come creare una pagina HTML personalizzata in WordPress
Ci sono alcuni semplici passaggi per creare una pagina HTML personalizzata in WordPress. Innanzitutto, crea un nuovo file nella tua directory di WordPress e chiamalo come preferisci. Quindi, apri il file in un editor di testo e aggiungi il tuo codice HTML. Infine, salva il file e caricalo sul tuo server WordPress.
Aggiungere una pagina HTML personalizzata? L'aggiunta di una pagina HTML a un sito Web esistente è vantaggiosa per una serie di motivi. Quando non devi fare nulla da zero, puoi risparmiare tempo e assicurarti che la tua nuova pagina abbia esattamente lo stesso aspetto di quella vecchia. Le pagine personalizzate sono anche ottime aggiunte a un sito se il tuo tema preferito non supporta o non supporta un layout specifico. Se non hai già creato una pagina HTML personalizzata, ora è il momento di farlo. Configura una cartella sul tuo computer contenente il tuo modello, il file index.html e qualsiasi altra dipendenza che potresti avere. Quindi, tutti i file nella cartella devono essere inseriti in un archivio zip.
Crea un archivio della tua installazione di WordPress, quindi caricalo sul server da cui è stato installato. Quando inserisci l'URL della tua pagina HTML personalizzata, il file index.php non verrà reindirizzato a meno che il server non supporti il reindirizzamento. La soluzione a questo problema è individuare e modificare il file.htaccess. Non è necessario preoccuparsi se viene visualizzato un errore 404 quando si tenta di accedere alla nuova pagina. È un errore comune ed è facilmente risolvibile in WordPress.
