WordPressで空白のページを作成する方法
公開: 2022-09-22WordPress で空白のページを作成するには、2 段階のプロセスがあります。 最初に、新しいページ テンプレートを作成する必要があります。次に、新しいページを作成してそのテンプレートに割り当てる必要があります。 新しいページ テンプレートを作成するには、WordPress テーマで新しいファイルを作成する必要があります。 ファイルは page-{slug}.php という名前にする必要があります。{slug} は作成するページの名前です。 新しいファイルに、次のコードを追加する必要があります: /* テンプレート名: {ページの名前} */ // コードをここに記述します ? > {ページの名前} を、作成するページの名前に置き換えます。 新しいページ テンプレートを作成したら、新しいページを作成し、作成したばかりのテンプレートに割り当てる必要があります。 これを行うには、WordPress 管理画面の [ページ] » [新規追加] ページに移動します。 [新規追加] ページで、ページのタイトルを入力し、[ページ属性] » [テンプレート] ドロップダウン メニューから作成したページ テンプレートを選択する必要があります。 その後、ページを公開できます。
このチュートリアルでは、HTML ページとそれに含まれるスタイル シートを含むテンプレートを作成します。 すでに独自の Web サイトを開始している場合は、ホームページが必要です。 ホスティング会社が必要とする場合は、ホームページの名前が与えられます。 ファイルに htm 拡張子を追加する必要はありません。 Expression Web がお手伝いします。 次に、ページのレイアウトを作成する必要があります。 Expression Web に付属する既製のテンプレートの 1 つを選択することもできます。
ページを作成すると、DWT が生成されます。 Expression Web DWT Ebook の著者である Tina Clarke が無料で提供しています。 この無料ダウンロードは、活用すべき優れたリソースです。
WordPress には空白のテンプレートがありますか?
 クレジット: dsim.in
クレジット: dsim.in空白のテンプレートの作成に使用できる WordPress 用のさまざまなテーマやプラグインが利用できるため、この質問に対する明確な答えはありません。 ただし、WordPress サイト用の空白のテンプレートを作成できるテーマやプラグインを多数見つけることができます。
WordPressでカスタムページを作成するにはどうすればよいですか?
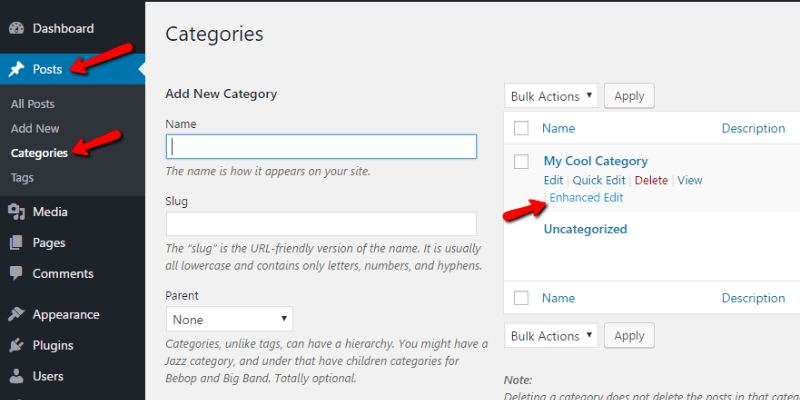
 クレジット: pagely.com
クレジット: pagely.comWordPress でカスタム ページを作成するには、WordPress テーマ ディレクトリに新しいファイルを作成する必要があります。 このファイルには任意の名前を付けることができますが、.php 拡張子が必要です。 このファイルを作成したら、それを編集してカスタム ページ コンテンツを追加できます。
WordPress でカスタム ページ テンプレートを作成する
WordPress 管理パネルの [ページ] セクションで [新規追加] オプションを選択すると、WordPress でカスタム ページ テンプレートを作成できます。 右側のメニューに新しいカスタム ページ テンプレートが表示されます。 その後、使用するテンプレート、サイドバーのないページを選択し、[公開] をクリックして Web サイトで公開します。 サイト エディターに移動して、テンプレートを編集することもできます。 外観エディタに移動し、ドロップダウン メニューから選択することで、必要なテンプレートを編集できます。
WordPressでページを作成する方法
ダッシュボードで [ページ] に移動し、[新しいページを追加] に移動します。 タイトルをクリックすると、既存のページを編集できます。 次に、テキスト、画像、連絡先フォーム、ボタン、およびページに必要なその他のコンテンツを追加できるエディタが表示されます。
WordPress には、 WP ページを含む多数の投稿タイプが付属しています。 About Us ページのようなページには、静的コンテンツがあります。 ブログ投稿とは異なり、カテゴリやタグを使用してページにラベルを付けることはできません。 ページは、ソーシャル共有ボタンを必要とせずに静的コンテンツを簡単に公開できるため、目的を果たします。 クラシックとグーテンベルグの両方を使用して新しいページを作成する方法を示します。 上部の従来のエディターに [新しいページを追加] オプションがあり、続いて [ここにタイトルを入力] オプションがあります。 エディターは、プラグインと同様に、ページを作成できます。

[メディアを追加] を選択すると、音声、画像、または動画を WordPress ページに追加できます。 WordPress のページは、カテゴリまたはタグに基づいて分類することはできません。 または、親ページと子ページのようにページを配置することもできます。 WordPress の子ページ (サブページ) 機能を使用すると、ページの階層を簡単に管理できます。 WordPress Web サイトで親ページと子ページを作成および管理する方法の詳細については、以下のステップバイステップの手順を参照してください。 [ページ属性] セクションの下に、ページ テンプレートを変更するオプションもあります。 WordPress テーマがページごとに異なるテンプレートを持つことは珍しくありません。
Simple Page Ordering: Enable/Disable comments in the Gutenberg editor などの無料のプラグインを使用して、 WordPress ページを変更することもできます。 すべてのコンテンツのアップロードが完了しました。今度はページを作成します。 WordPress は、Web サイトの作成に使用する非常にシンプルなプラットフォームです。 ページをすぐに公開したくない場合は、下書きとして保存して後で公開できます。 WordPress の公開スケジュールは、公開する WordPress ページの数に応じて調整できます。
空白ページ テンプレート WordPress
WordPress の空白ページ テンプレートは、コンテンツを含まないページ テンプレートです。 通常、新しいページを作成するための開始点として使用されます。
レストランでは、メニュー アイテムを WordPress の投稿として保持し、各投稿に同じカテゴリのラベルを付けることができます。 次に、WordPress 管理者は、投稿のメニュー形式として機能するテンプレートを投稿内に作成します。 最初のテンプレートを作成するときは、空のテンプレートを複製しておけば、後で使用する必要がなくなります。
WordPress でカスタム HTML ページを作成する方法
WordPress でカスタム HTML ページを作成するには、いくつかの簡単な手順があります。 まず、WordPress ディレクトリに新しいファイルを作成し、好きな名前を付けます。 次に、ファイルをテキスト エディターで開き、HTML コードを追加します。 最後に、ファイルを保存して WordPress サーバーにアップロードします。
カスタム HTML ページを追加しますか? HTML ページを既存の Web サイトに追加すると、さまざまな理由で有利になります。 最初から何もする必要がない場合は、時間を節約し、新しいページが古いページとまったく同じに見えるようにすることができます。 好みのテーマが特定のレイアウトをサポートできない、またはサポートしていない場合、カスタム ページはサイトへの優れた追加にもなります。 カスタム HTML ページをまだ作成していない場合は、今すぐ作成してください。 テンプレート、index.html ファイル、およびその他の依存関係を含むフォルダーをコンピューター上にセットアップします。 次に、フォルダー内のすべてのファイルを zip アーカイブに配置する必要があります。
WordPress インストールのアーカイブを作成し、それをインストール元のサーバーにアップロードします。 カスタム HTML ページの URL を入力すると、サーバーがリダイレクトをサポートしない限り、index.php ファイルはリダイレクトされません。 この問題の解決策は、.htaccess ファイルを見つけて編集することです。 新しいページにアクセスしようとしたときに 404 エラーが表示されても心配する必要はありません。 これは一般的なエラーであり、WordPress で簡単に解決できます。
