如何在 WordPress 中创建空白页面
已发表: 2022-09-22在 WordPress 中创建空白页面是一个两步过程。 首先,您需要创建一个新的页面模板,然后您需要创建一个新页面并将其分配给该模板。 要创建新的页面模板,您需要在 WordPress 主题中创建一个新文件。 该文件应命名为 page-{slug}.php,其中 {slug} 是您要创建的页面的名称。 在新文件中,您需要添加以下代码: /* 模板名称:{页面名称} */ // 您的代码在此处? > 将 {Name of Page} 替换为您要创建的页面的名称。 创建新页面模板后,您需要创建一个新页面并将其分配给刚刚创建的模板。 为此,请转到 WordPress 管理员中的页面 » 添加新页面。 在 Add New 页面上,您需要输入页面标题,然后从 Page Attributes » Template 下拉菜单中选择刚刚创建的页面模板。 之后,您可以发布您的页面。
在本教程中,我们将创建一个包含 HTML 页面及其包含的样式表的模板。 如果您已经创建了自己的网站,则需要一个主页。 如果您的托管公司需要,您将获得主页的名称。 不必将 htm 扩展名添加到文件中。 Expression Web 可以为您提供帮助。 然后我们必须为我们的页面创建布局。 您还可以选择 Expression Web 附带的预制模板之一。
当我们创建页面时,我们将为您生成一个 DWT。 Expression Web DWT 电子书的作者 Tina Clarke 免费提供。 此免费下载是您应该利用的绝佳资源。
WordPress 是否有空白模板?
 信用:dsim.in
信用:dsim.in这个问题没有明确的答案,因为 WordPress 有多种主题和插件可用于创建空白模板。 但是,可以找到许多主题和插件,这些主题和插件可让您为 WordPress 网站创建空白模板。
如何在 WordPress 中创建自定义页面?
 信用:pagely.com
信用:pagely.com为了在 WordPress 中创建自定义页面,您需要在 WordPress 主题目录中创建一个新文件。 该文件可以任意命名,但必须具有 .php 扩展名。 创建此文件后,您可以对其进行编辑以添加您的自定义页面内容。
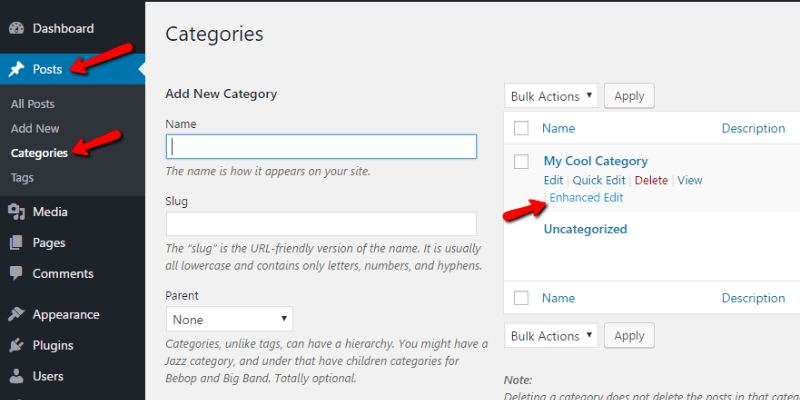
在 WordPress 中创建自定义页面模板
您可以通过在 WordPress 管理面板的页面部分中选择添加新选项来在 WordPress 中创建自定义页面模板。 您可以在右侧菜单中看到新的自定义页面模板。 之后,选择您要使用的模板,即没有侧边栏的页面,然后单击发布以使其在您的网站上生效。 您还可以通过转到站点编辑器来编辑模板。 您可以通过转到外观编辑器并从下拉菜单中选择它来编辑所需的模板。
如何在 WordPress 中创建页面
在仪表板中,转到页面,然后添加新页面。 您可以通过单击其标题来编辑现有页面。 然后,您将被带到编辑器,您可以在其中向页面添加文本、图像、联系表格、按钮和任何其他您想要的内容。

WordPress 附带了许多帖子类型,包括WP pages 。 页面,如“关于我们”页面,具有静态内容。 与博客文章不同,页面不能使用类别或标签进行标记。 页面是有目的的,因为它们可以更轻松地发布静态内容,而无需社交共享按钮。 它将向您展示如何使用经典和古腾堡创建新页面。 您会在顶部的经典编辑器中找到添加新页面选项,然后是在此处输入标题选项。 编辑器和插件一样,允许您创建页面。
选择添加媒体后,您可以将音频、图像或视频添加到 WordPress 页面。 WordPress 上的页面无法根据其类别或标签进行分类。 或者,您可以安排页面,如父页面和子页面。 WordPress 中的子页面(子页面)功能允许您轻松管理页面的层次结构。 有关如何在 WordPress 网站上创建和管理父页面和子页面的更多信息,请参阅下面的分步说明。 在“页面属性”部分下还有一个更改页面模板的选项。 WordPress 主题为不同的页面提供不同的模板并不少见。
您还可以使用免费插件对WordPress 页面进行更改,例如简单页面排序:在古腾堡编辑器中启用/禁用评论。 您已经完成了所有内容的上传,现在是时候放置您的页面了。 WordPress 是一个非常简单的平台,可用于创建网站。 如果您不想立即发布页面,可以将其保存为草稿并稍后发布。 可以根据您要发布的 WordPress 页面的数量调整 WordPress 发布计划。
空白页面模板 WordPress
WordPress 空白页面模板是不包含任何内容的页面模板。 它通常用作创建新页面的起点。
餐厅可能会将菜单项保留为 WordPress 帖子,并将每个帖子标记为相同的类别。 然后,WordPress 管理员在帖子中创建一个模板,用作帖子的菜单格式。 创建您的第一个模板时,复制空模板很有用,这样您以后就不必使用它了。
如何在 WordPress 中创建自定义 Html 页面
在 WordPress 中创建自定义 HTML 页面有几个简单的步骤。 首先,在您的 WordPress 目录中创建一个新文件,并将其命名为您想要的任何名称。 然后,在文本编辑器中打开文件并添加您的 HTML 代码。 最后,保存文件并将其上传到您的 WordPress 服务器。
添加自定义 HTML 页面? 出于多种原因,将 HTML 页面添加到现有网站是有利的。 当您不需要从头开始做任何事情时,您可以节省时间并确保您的新页面看起来与旧页面完全相同。 如果您的首选主题不能或不支持特定布局,自定义页面也可以很好地添加到站点。 如果您还没有创建自定义 HTML 页面,那么现在是时候创建了。 在您的计算机上设置一个文件夹,其中包含您的模板、index.html 文件以及您可能拥有的任何其他依赖项。 然后,文件夹中的所有文件都应该放在一个 zip 存档中。
创建 WordPress 安装的存档,然后将其上传到安装它的服务器。 当您输入自定义 HTML 页面的 URL 时,除非服务器支持重定向,否则不会重定向 index.php 文件。 此问题的解决方案是找到并编辑 .htaccess 文件。 如果您在尝试访问新页面时看到 404 错误,则无需担心。 这是一个常见错误,在 WordPress 中很容易解决。
