Comment créer une page vierge dans WordPress
Publié: 2022-09-22La création d'une page vierge dans WordPress est un processus en deux étapes. Tout d'abord, vous devez créer un nouveau modèle de page , puis vous devez créer une nouvelle page et l'affecter à ce modèle. Pour créer un nouveau modèle de page, vous devez créer un nouveau fichier dans votre thème WordPress. Le fichier doit être nommé page-{slug}.php, où {slug} est le nom de la page que vous souhaitez créer. Dans le nouveau fichier, vous devez ajouter le code suivant : /* Nom du modèle : {Nom de la page} */ // Votre code va ici ? > Remplacez {Name of Page} par le nom de la page que vous souhaitez créer. Une fois que vous avez créé le nouveau modèle de page, vous devez créer une nouvelle page et l'affecter au modèle que vous venez de créer. Pour ce faire, rendez-vous sur la page Pages » Ajouter un nouveau dans votre administrateur WordPress. Sur la page Ajouter un nouveau, vous devez saisir un titre pour votre page, puis sélectionner le modèle de page que vous venez de créer dans le menu déroulant Attributs de page » Modèle. Après cela, vous pouvez publier votre page.
Dans ce tutoriel, nous allons créer un template incluant une page HTML ainsi que la feuille de style qu'elle contient. Si vous avez déjà créé votre propre site Web, vous aurez besoin d'une page d'accueil . Si votre hébergeur l'exige, un nom vous sera attribué pour votre page d'accueil. Il n'est pas nécessaire d'ajouter l'extension htm au fichier. Expression Web peut vous aider. Nous devons ensuite créer la mise en page de notre page. Vous pouvez également sélectionner l'un des modèles prédéfinis fournis avec Expression Web.
Lorsque nous créons la page, nous générons un DWT pour vous. Tina Clarke, l'auteur de l'Ebook Expression Web DWT, l'offre gratuitement. Ce téléchargement gratuit est une excellente ressource dont vous devriez profiter.
WordPress a-t-il un modèle vierge ?
 Crédit : dsim.in
Crédit : dsim.inIl n'y a pas de réponse définitive à cette question car il existe une variété de thèmes et de plugins disponibles pour WordPress qui peuvent être utilisés pour créer un modèle vierge . Cependant, il est possible de trouver un certain nombre de thèmes et plugins qui vous permettront de créer un template vierge pour votre site WordPress.
Comment créer une page personnalisée dans WordPress ?
 Crédit : pagely.com
Crédit : pagely.comAfin de créer une page personnalisée dans WordPress, vous devrez créer un nouveau fichier dans votre répertoire de thème WordPress. Ce fichier peut être nommé comme vous voulez, mais il doit avoir une extension .php. Une fois que vous avez créé ce fichier, vous pouvez ensuite le modifier pour ajouter le contenu de votre page personnalisée.
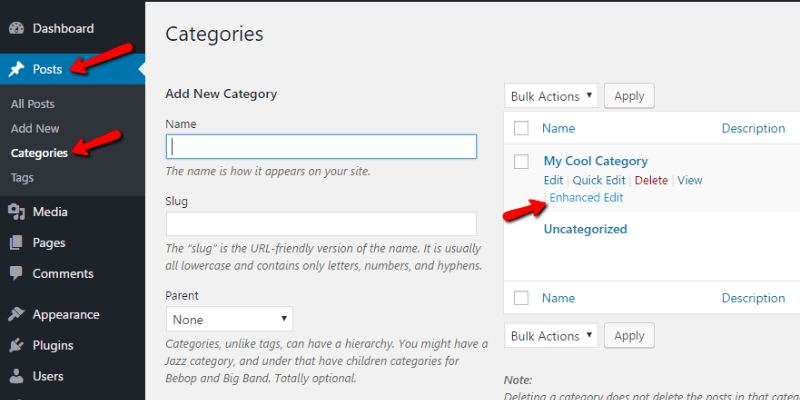
Créer un modèle de page personnalisé dans WordPress
Vous pouvez créer un modèle de page personnalisé dans WordPress en sélectionnant l'option Ajouter nouveau dans la section Pages du panneau d'administration WordPress. Vous pouvez voir le nouveau modèle de page personnalisé dans le menu de droite. Après cela, choisissez le modèle que vous souhaitez utiliser, Page sans barre latérale, et cliquez sur Publier pour l'afficher sur votre site Web. Vous pouvez également modifier les modèles en accédant à l'éditeur de site. Vous pouvez modifier le modèle de votre choix en accédant à Appearance Editor et en le sélectionnant dans le menu déroulant.
Comment créer une page dans WordPress
Dans le tableau de bord, accédez à Pages, puis à Ajouter une nouvelle page. Vous pouvez modifier une page existante en cliquant sur son titre. Vous serez ensuite redirigé vers l'Éditeur où vous pourrez ajouter du texte, des images, des formulaires de contact, des boutons et tout autre contenu que vous souhaitez sur votre page.
WordPress est livré avec un certain nombre de types de publication, y compris les pages WP . Les pages, comme la page À propos de nous, ont un contenu statique. Les pages ne peuvent pas être étiquetées à l'aide de catégories ou de balises, contrairement aux articles de blog. Les pages ont un but car elles facilitent la publication de contenu statique sans nécessiter de boutons de partage social. Il vous montrera comment créer une nouvelle page en utilisant à la fois Classic et Gutenberg. Vous trouverez une option Ajouter une nouvelle page dans l'éditeur classique en haut, suivie d'une option Entrer le titre ici. L'éditeur, comme le plugin, permet de créer une page.

Après avoir sélectionné Ajouter un média, vous pouvez ajouter de l'audio, des images ou des vidéos à votre page WordPress. Les pages sur WordPress ne peuvent pas être classées en fonction de leur catégorie ou de leur tag. Alternativement, vous pouvez organiser des pages comme une page parent et une page enfant. La fonctionnalité de pages enfants (sous-pages) dans WordPress vous permet de gérer facilement la hiérarchie de vos pages. Pour plus d'informations sur la création et la gestion des pages parent et enfant sur un site Web WordPress, veuillez consulter nos instructions étape par étape ci-dessous. Il existe également une option pour modifier le modèle de page dans la section Attributs de page. Il n'est pas rare que les thèmes WordPress aient différents modèles pour différentes pages.
Vous pouvez également apporter des modifications aux pages WordPress à l'aide d'un plugin gratuit, tel que Simple Page Ordering : Activer/Désactiver les commentaires dans l'éditeur Gutenberg. Vous avez terminé de télécharger tout votre contenu, et il est maintenant temps de mettre en place votre page. WordPress est une plateforme extrêmement simple à utiliser pour créer un site web. Si vous ne souhaitez pas publier une page immédiatement, vous pouvez l'enregistrer en tant que brouillon et la publier ultérieurement. Le calendrier de publication WordPress peut être ajusté en fonction du nombre de pages WordPress que vous souhaitez publier.
Modèle de page vierge WordPress
Un modèle de page vierge WordPress est un modèle de page qui ne contient aucun contenu. Il est généralement utilisé comme point de départ pour créer de nouvelles pages .
Un restaurant peut conserver les éléments de menu en tant que publications WordPress et étiqueter chaque publication avec la même catégorie. L'administrateur WordPress crée ensuite un modèle à l'intérieur des publications, qui sert de format de menu pour les publications. Lors de la création de votre premier modèle, il est utile de dupliquer le modèle vide afin de ne pas avoir à l'utiliser à l'avenir.
Comment créer une page HTML personnalisée dans WordPress
Il existe quelques étapes simples pour créer une page HTML personnalisée dans WordPress. Tout d'abord, créez un nouveau fichier dans votre répertoire WordPress et nommez-le comme vous le souhaitez. Ensuite, ouvrez le fichier dans un éditeur de texte et ajoutez votre code HTML. Enfin, enregistrez le fichier et téléchargez-le sur votre serveur WordPress.
Ajouter une page HTML personnalisée ? L'ajout d'une page HTML à un site Web existant est avantageux pour diverses raisons. Lorsque vous n'avez rien à faire à partir de zéro, vous pouvez gagner du temps et vous assurer que votre nouvelle page ressemble exactement à l'ancienne. Les pages personnalisées constituent également d'excellents ajouts à un site si votre thème préféré ne peut pas ou ne prend pas en charge une mise en page spécifique. Si vous n'avez pas encore créé de page HTML personnalisée, c'est le moment de le faire. Configurez un dossier sur votre ordinateur contenant votre modèle, le fichier index.html et toutes les autres dépendances que vous pourriez avoir. Ensuite, tous les fichiers du dossier doivent être placés dans une archive zip.
Créez une archive de votre installation WordPress, puis téléchargez-la sur le serveur à partir duquel elle a été installée. Lorsque vous entrez l'URL de votre page HTML personnalisée, le fichier index.php ne sera pas redirigé sauf si le serveur prend en charge la redirection. La solution à ce problème consiste à localiser et à modifier le fichier.htaccess. Il n'y a pas lieu de s'inquiéter si vous voyez une erreur 404 lorsque vous essayez d'accéder à votre nouvelle page. C'est une erreur courante et elle est facilement résolue dans WordPress.
