プラグインなしで WordPress でテーブルを作成する方法
公開: 2022-09-22WordPress でのテーブルの作成は、いくつかの簡単な手順に従うことで、プラグインなしで実行できます。 まず、WordPress で新しい投稿またはページを作成し、[テキスト] タブをクリックします。 これにより、WordPress エディターが「テキスト」モードで表示されます。 次に、エディタ ツールバーの [テーブル] ボタンをクリックします。 テーブルを作成するためのオプションを含むポップアップ ウィンドウが表示されます。 テーブルに必要な列と行の数を選択し、[OK] をクリックします。
テーブルがエディターに表示されたら、各セルにコンテンツの入力を開始できます。 ヘッダー行を追加するには、[テーブル] ボタンをもう一度クリックし、[ヘッダー行] を選択します。 または、[挿入] メニューをクリックして [表] を選択することもできます。 最後に、投稿またはページを保存または公開して、Web サイトでテーブルを表示します。
この段階的なチュートリアルでは、プラグインを使用せずに WordPress でテーブルを作成する方法について説明します. プラグインは WordPress Web サイトに追加できます。 ただし、すべてのプラグインが定期的に最新の状態になっているわけではありません。 WYSIWYG では、テキストを書き、メディアを追加しますが、投稿が美しく見える理由にはあまり注意を払いません。 プラグインを使用せずに WordPress サイトにテーブルを追加するにはどうすればよいですか? このボタンをクリックすると、HTML テキスト エディターが表示されます。 あなたがしなければならない唯一のことは、テーブルを構築するコードを書くことです。 境界線を 1 つに折りたたむ場合は、CSS の border-collapse プロパティを含める必要があります。
デフォルトの WordPress ブロック エディターを使用すると、テーブルを簡単に追加できます。 既存の投稿やページを追加または編集する必要はありません。 コンテンツ エディターに入ったら、[ブロックの追加] ボタンを押して新しいブロックを追加し、[テーブル] をクリックしてテーブルを追加します。
[設定] > [投稿テーブル] を選択して、ライセンス キーにアクセスします。 ショートコード [posts_table] は、任意のページ、投稿、またはテキスト ウィジェットで見つけることができます。 管理画面の「投稿」セクションに投稿を表示する動的な WordPress テーブルが生成され、デフォルトの列ヘッダーが設定されます。
HTML でテーブルを作成するには、*table タグを使用します。 テーブルは行と列で構成でき、td、tr、h などの 1 つ以上の要素で設定できます。 *tr タグは、行が表の行であるか、別のタイプのデータであるかを指定します。 テーブルのヘッダーを使用する場合は、*th タグを使用します。
HTML テーブルtable> 要素を使用して、テーブルを作成できます。 *table> 要素を使用すると、*tr* 要素を使用して行を作成したり、*td* 要素を使用して列を作成したりできます。 **th> 要素を使用して、セルをテーブル セルのコレクションのヘッダーとして定義することもできます。
プラグインなしで WordPress にテーブルを挿入するにはどうすればよいですか?
 クレジット: wpdatatables.com
クレジット: wpdatatables.comプラグインなしで WordPress にテーブルを挿入する方法はありません。
実際、WordPress サイトで最も人目を引く目立つ部分は、やはり表です。 これらのドキュメントのデータは、表に追加すると役立つ場合があります。 プラグインを使用せずに WordPress サイトにテーブルを追加するには、4 つの方法があります。 Gutenberg エディター、テーブル ビルダー、ブロック エディターの使用方法について説明することで、テーブルの作成方法をよりよく理解できるようになります。 Google ドキュメントを作成し、ジェネレーターにテーブルを入力し、最後にジェネレーターに HTML コードを記述します。 4 番目のオプションでは、テーブルの内容をエディターで直接編集する必要があります。 このテーブルには、必要なものを作成または入力する機能があります。
必要なのは、HTML コードに何を書いているかに注意を払うことだけです。 これらは、行と列にまたがる必要がある場合です。 これは、すべての行ではなく、1 つの行に沿って何かを含める限り発生する可能性があります。 WordPress で利用できるプラグインは数多くありますが、それらが非常に便利であると言っても過言ではありません。 この記事では、 WP テーブル ビルダープラグインを必要とせずに Web サイトにテーブルを追加する 4 つの異なる方法について説明します。 この記事では、各バリアントについて詳しく説明しています。 別の言い方をすれば、それらの 1 つを選択して、そこから目的のテーブルを作成するだけです。
WordPress で簡単なテーブルを作成するにはどうすればよいですか?
 クレジット: TemplateToaster
クレジット: TemplateToasterWordPress で簡単なテーブルを作成するには、WordPress エディターを開いて [テーブル] ボタンをクリックする必要があります。 これにより、投稿またはページに表が挿入されます。 ここから、表のセルにコンテンツを追加し、列と行の幅を調整できます。
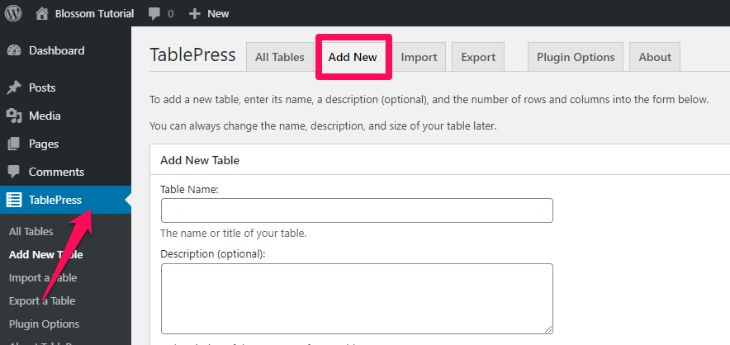
TablePress は、WordPress でテーブルを作成するための素晴らしいツールです。 TablePress には 700,000 を超えるアクティブなインストールがあり、WordPress.org から 5 つ星の評価を受けています。 このチュートリアルでは、TablePress のシンプルで直感的なインターフェイスを使用して、テーブルを最初から作成する方法を学びます。 [table id=1 /] ショートコードをコピーして WordPress CMS に貼り付けてテーブルを作成します。 テーブルをインポートするには、WP Admin に移動します。 2 番目のオプションは、ビジュアル エディター ツールバーの [TablePress からテーブルを挿入] ボタンを使用することです。 インポートされたデータを使用して、完全に新しいテーブルを作成したり、既存のテーブルの代替データまたは追加データとして使用したりできます。
TablePress は、最も使いやすいプラグインの 1 つとして広く認められている、シンプルで機能的なテーブル プラグインです。 幅広いインポートおよびエクスポートオプションがありますが、組み込みのカスタマイズ機能は少し制限されています. 真のスタイルのカスタマイズを実現するには、カスタム CSS コマンドを記述する必要があります。 以下は、私たちがグループとして持っていたプラグインの長所と短所です。
WordPress のテキスト ブロックにテーブルを配置するにはどうすればよいですか?
テーブル ブロックが表示されます。 テーブル ブロックを追加するには、ブロック挿入アイコンをクリックし、検索ボックスに「テーブル」と入力します。 ブロックを追加するには、ブロックをクリックして投稿またはページに表示します。 テーブル ブロックをすばやく追加する必要がある場合は、新しい行に /table と入力するときに Enter キーを押します。
WordPress のテーブル
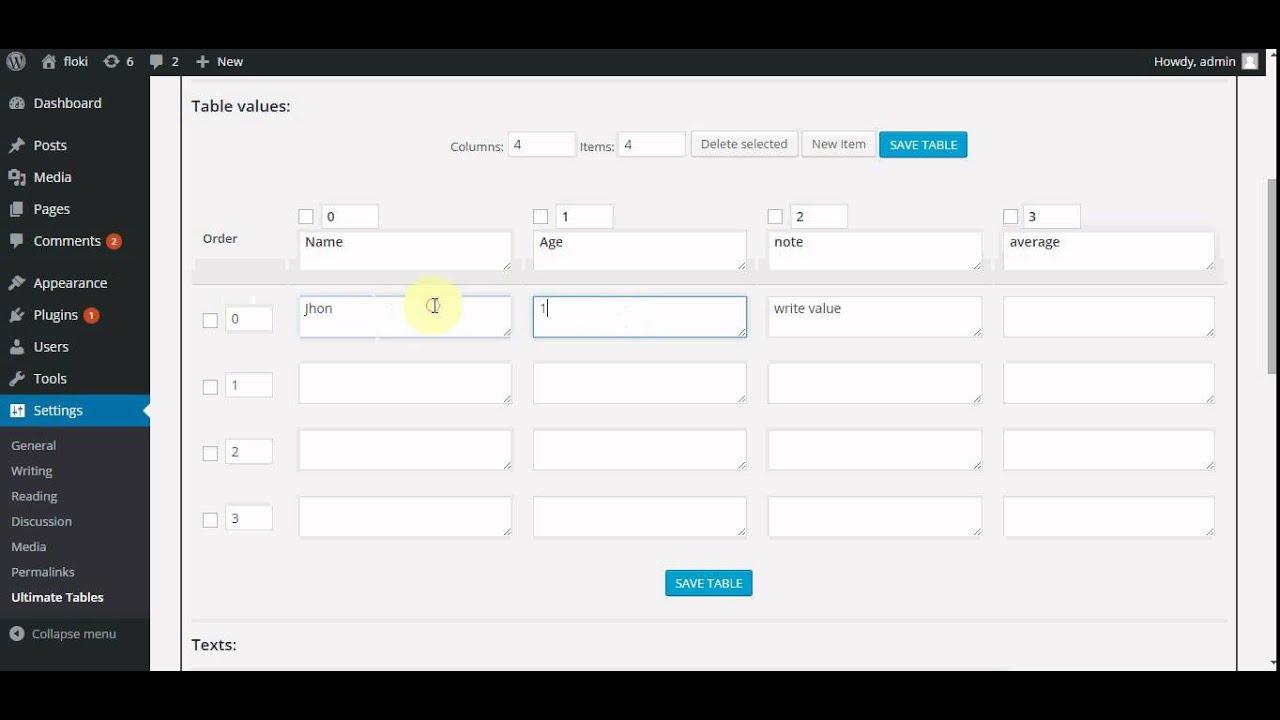
 クレジット: YouTube
クレジット: YouTubeWordPress で美しいテーブルを作成するための優れたプラグインやテーマがたくさんあります。 私たちのお気に入りのいくつかは、TablePress、WP DataTable、および Visualizer です。
テーブルを使用すると、大規模なデータ セットを簡単に読み取ることができます。 TablePress は、WordPress で最も人気のあるテーブル プラグインの 1 つです。 テーブルは、Excel、HTML、CSV、JSON など、さまざまな形式でインポートおよびエクスポートできます。 この機能を使用して、テーブルにインタラクティブ性を追加することもできます。 ユーザーはWP Data Tables Generatorを使用して、さまざまな種類のテーブルを作成できます。 このプログラムは、並べ替えと検索をサポートするだけでなく、テーブル内のすべてのタイプのデータまたはメディアを表示します。 Formidable Forms を使用すると、既存のフォームの最新のデータでテーブルを自動的に更新できます。
WP Table Builder を使用すると、美しく完全にレスポンシブなテーブルをすぐに作成できます。 さらに、並べ替え機能と、テーブルの外観を変更する機能が付属しています。 投稿から直接テーブルを編集するには、プラグインの Pro バージョンにアップグレードする必要があります。 WPBeginner ドラッグ アンド ドロップ ビルダーは、Web サイトにカスタム ページを作成するための優れたツールです。 150 以上の異なるテンプレートを含むテンプレート ライブラリとは別に、事前に設計されたページ ビルダーも付属しています。 さらに、価格表ブロックなど、事前に構築された機能を含むブロック ライブラリがあります。
表の挿入 WordPress Html
 クレジット: Blossomthemes.com
クレジット: Blossomthemes.comWordPress に表を挿入するには、表の HTML コードを使用する必要があります。 これを行うには、新しい投稿またはページを作成し、[HTML] タブをクリックします。 ここから、テーブルのコードを入力できます。
このガイドでは、WordPress にテーブルを挿入する方法を説明します。 この記事では、プラグインを使用せずに WordPress にテーブルを挿入する 2 つの簡単な方法について説明します。 1 つ目は Google ドキュメントを使用する方法で、2 つ目はテーブル ジェネレーターを使用してテーブルを生成する方法です。 テーブル ジェネレーターを使用すると、技術的な問題が発生する可能性があります。 プラグインを使用して WordPress にテーブルを挿入できます。 80万回以上インストールされているプラグイン、TablePressがおすすめです。 WordPress でテーブルを作成するために使用できるその他のプラグインには、JetEngine Table Builder、WP Table Manager、League Table Generator、Data Tables Generator などがあります。
WP Table Builder は、非常に使いやすいシンプルな「ドラッグ アンド ドロップ」 WordPress テーブル プラグインです。 プラグインを使用して、価格表から単純な情報表まで、あらゆるタイプの表を作成できます。 Superb Tables のテーブル カラー スキームはさまざまなバリエーションで利用でき、SEO ランキングを強化するためのスキーマ マークアップが含まれています。
WordPressが存在しない場合はテーブルを作成する
WordPress でテーブルを作成する場合は、 create table if not exists ステートメントを使用できます。 これにより、WordPress データベースにまだ存在しない場合、新しいテーブルが作成されます。 テーブルの名前、テーブル内の列、および各列のデータ型を指定できます。
WordPress Classic Editor にテーブルを挿入
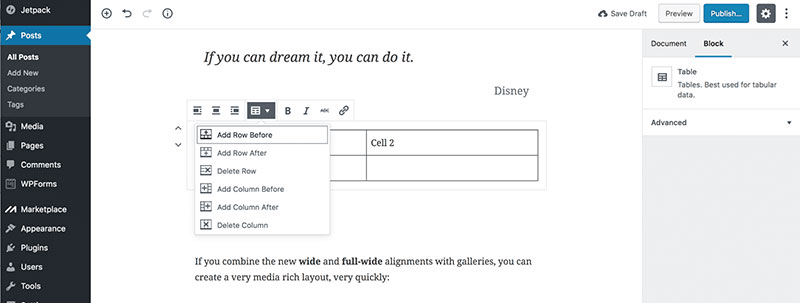
WordPress Classic Editor にテーブルを挿入するには、まずツールバーの [テーブルの挿入] ボタンをクリックします。 次に、テーブルに必要な列と行の数を選択します。 最後に「挿入」ボタンをクリックします。
リッチテキスト エディターを使用すると、必要な行数と列数を指定できます。 [テーブルの編集] ドロップダウン メニューは、テーブルを右クリック (または、Mac では CTRL を押しながらクリック) して見つけることができます。 行または列を選択して編集することで、テーブルのレイアウトを変更したり、行を追加または削除したり、列を削除したりできます。 行を追加または削除するには、ドロップダウン メニューから行を選択し、実行するアクションをクリックします。 各行からセルを選択し、[行の削除] ウィンドウから削除すると、テーブル全体が破棄されます。 テーブルの右クリック メニューから [テーブルの削除] を選択します。

データベースでプラグイン WordPress を作成する
プラグインは、WordPress Web サイトに追加できる一連の機能を含むソフトウェアです。 機能を拡張したり、WordPress Web サイトに新しい機能を追加したりできます。 WordPress プラグインは PHP プログラミング言語で作成され、WordPress とシームレスに統合されます。 ほとんどの場合、他のソフトウェアと同じように WordPress プラグインをインストールできます。
テーブルの作成
テーブルは、データを整理して表示する列と行の配置です。 表は、情報を表示するための基本的なツールであり、さまざまなソフトウェア アプリケーションを使用してさまざまな方法で作成できます。 テーブルを作成するときは、テーブルの目的とそれを表示する対象者を考慮することが重要です。 表に含まれるデータは、理解しやすい方法で整理されている必要があり、表は視覚的に魅力的でナビゲートしやすい方法で設計されている必要があります。
テーブルは、Access データベースにデータを格納するために使用されます。 連絡先リストなどの最も単純なデータベースは、単一のテーブルのみを使用する場合があります。 それにもかかわらず、多くのデータベースには複数のテーブルが含まれています。 この記事では、テーブルを作成し、フィールドを追加し、キーを割り当てる手順について説明します。 テーブルは、別の場所からデータをインポートまたはリンクすることによって作成できます。 Excel ワークシート、SharePoint リスト、XML ファイル、別の Access データベース、Microsoft Outlook フォルダー、またはその他のデータベースからデータをインポートまたはリンクできます。 データをインポートする最初のステップは、現在のデータベースにデータを含む新しいテーブルを作成することです。
[テーブル] グループの [作成] タブに移動し、[SharePoint リスト] を選択します。 [新しいリストの作成] ダイアログ ボックスで、リストを作成する SharePoint サイトの URL を入力します。 リンク テーブルが完成したら、[リストを開く (既定)] を選択して開きます。 Access によってリンク テーブルが生成され、アクセスできるようになります。 テーブル全体またはレコードのプロパティに加えて、テーブルの任意の部分にプロパティを設定できます。 キーボードの Shift F2 を押して [ズーム] ボックスを表示すると、プロパティ ボックスで設定を入力または編集するためのスペースを確保できます。 ファイルを選択した場合は、保存または CTRL-S のいずれかを実行できます。 初めてテーブルを保存するには、テーブルの名前を選択し、[OK] をクリックします。
データシート ビューに新しいテーブルを追加すると、Access によって ID フィールドと自動採番フィールドを含む主キーが自動的に作成されます。 デザイン ビューを表示するには、[ホーム] タブの [デザイン ビュー] タブに移動し、[ビュー] グループから [ビュー] を選択します。 テーブル デザイン グリッドの主キーを選択するときは、使用するフィールドを選択します。 主キーが入力されていないテーブルを保存すると、新しいフィールドを作成するように求めるメッセージが表示されます。 各フィールドは、固有の名前と同様に、一連の特性を持っています。 フィールドを作成したら、そのプロパティを設定して、その外観と動作に影響を与えることもできます。 Access は、値を入力するかどうかに関係なく、その値に基づいてフィールドにデータ型を割り当てます。
[アクセス] ボタンを押すと、カーソルの現在位置の右側にフィールドが表示されます。 データシート ビューを使用して、フィールドのデータ型を変更したり、名前を変更したり、Format プロパティをフィールドに追加したりできます。 レコードを表示または編集する場合、再配置されたフィールドを使用する方が簡単です。 フィールド名は最大 64 文字 (スペースを含む文字と数字) です。 [データ タイプ] フィールドを使用して、必要なデータ タイプを検索できます。 Access のデータベース ファイルの最大サイズは 2 GB です。 テキスト フィールドまたは数値フィールドでパフォーマンスを最適化する場合は、適切なフィールド サイズを使用します。
フィールドに入力する場合、Format プロパティを「なし」または「すべて」のどちらに設定するかを選択できます。 Access で午前 10:50 と入力すると、[日付/時刻] フィールドが [日付/時刻] に設定されます。 フィールドの作成に続いて、その機能を変更できます。 Access デスクトップ データベースのデータ型を検索して、使用可能なデータ型の完全な一覧を取得します。 プロパティを設定するフィールドを選択するには、そのフィールドをクリックします。 フィールドのデータ型によって、持つことができるプロパティが決まります。 フィールドを移動するには、フィールドをある場所から別の場所にドラッグします。 ただし、フィールドをドラッグしても、テーブルのフィールドの順序は変更されず、位置の順序が変更されます。
新しいテーブルを作成するにはどうすればよいですか?
データベースを開くには、[開く] ダイアログ ボックスでデータベースを選択した後、[開く] ボタンをクリックします。 テーブルは、[作成] タブの [テーブル] グループにあります。 データシート ビューでテーブルを表示するには、データベースに新しいテーブルを作成する必要があります。
Wordで表を作成する方法
表は、単純なグリッドからより複雑なレイアウトまで、Word を使用してさまざまな方法で作成できます。 テキストをタブで区切ると、すぐに表に変換できます。
基本的なグリッドを作成するときに、テーブルを含めることができます。 [挿入] をクリックすると、テーブルに表示する列と行の数を選択できます。
[挿入] > [表] > [表の挿入] に移動して、より大きな表を取得するか、表をカスタマイズします。
従うべきいくつかの指針があります。 タブを区切ることで、ブラウザー内のすべてのテキストを表に簡単に変換できます。
スタイルパネルでフォントを選択し、書式設定パネルでサイズを調整して、表のフォントまたはフォントサイズを変更します。
表に境界線を追加するには、[表のスタイル] パネルで境界線のスタイルを選択し、[書式設定] パネルのサイズを調整します。
データベースの作成テーブルとは何ですか?
CREATE TABLE は、データベース システムに何をさせたいかを指定できるコマンドです。 この場合、新しいテーブルを作成します。 CREATE TABLE は、テーブルの一意の識別子または名前を指定し、その後に CREATE TABLE ステートメントを続けます。 それに続いて、各テーブルとそのタイプを定義する列のリストが括弧内に示されています。
Create Table ステートメントの制限事項
CREATE TABLE ステートメントを使用すると、最大サイズが 8191 バイトのテーブルを作成できます。
データベースにテーブルを作成する方法
テーブルなどのデータベース オブジェクトには、データベース内のすべてのデータが含まれます。 テーブルとスプレッドシートは、コンピューターと同様に、行と列で論理的に編成されています。 各行には一意のフィールドが含まれ、各列にはレコード内のフィールドが含まれます。
WordPress テーブル
WordPress のテーブルは、データを簡潔で読みやすい形式で表示する優れた方法です。 製品や価格表などの表形式のデータを表示したり、イベント スケジュールなどの複雑なページのレイアウトを作成したりするために使用できます。 テーブルは、WordPress サイトの外観と機能を改善するためにさまざまな方法で使用できる汎用性の高いツールです。
WP テーブル プラグインを使用して WordPress サイトでテーブルを作成すると、HTML テーブルを使用せずにすばやく簡単にテーブルを作成できます。 最後に、 WordPress テーブルの仕組みと、このコースで学習するプラグインを使用してテーブルを有効にする方法を学びます。 市場全体を見ていきますが、主力の WordPress テーブル プラグインである Posts Table Pro に焦点を当てています。 テーブル プラグインを使用すると、投稿、ページ、またはウィジェットに追加できるテーブルを作成できますが、サイトの他の場所にテーブルを作成することはできません. 自動データ入力などの複雑な機能には、単一目的のアプリケーションは必要ありません。 WordPress テーブル インストール用の最も人気のある無料プラグインは、何十万回もインストールされている無料プラグインである TablePress です。 多くのテーブル プラグインでは、データを手動で入力して更新する必要があります。
これは、実際に実行するには非常に時間がかかり、面倒な作業です。 Posts Table Pro ソフトウェアは、任意のカスタム ポスト タイプに基づいてテーブルを自動的に生成できます。 その結果、訪問者は、検索可能で応答性の高いテーブルを使用して、探しているものを見つけることができます。 Post Table Pro は、独自の WordPress テーブルを作成するための使いやすく、高速で読みやすいソリューションであり、開始するのに HTML コードやカスタム CSS は必要ありません。 優れたスタイリング、テーブルの生成に使用されるコンテンツへのシンプルなリンク メカニズム、遅延読み込み、高度な WordPress 投稿データ テーブル ビルダーは、利用可能な機能のほんの一部です。 間違いありません。Posts Table Pro は非常に適応性があります。 WordPress テーブルを作成するさまざまな方法で使用できます。
このセクションでは、プラグインのお気に入りの高度な使用法について説明します。 さらに、インスピレーションを与えるために、実際のケーススタディをいくつか含めました。 製品は、市場で最高のプラットフォーム向けに特別に設計された e コマース プラットフォームである WooCommerce 製品テーブルのカテゴリに基づいて自動的に並べ替えられ、検索可能になります。 これは、卸売店、レストラン、カタログなどの複雑な製品設定を持つ WooCommerce ストアに特に役立ちます。 言い換えれば、これらすべてが、より高いコンバージョン率、より多くの売り上げ、より高い利益をもたらすストアにつながります。 シンプルな手動テーブルから高度な自動生成テーブルまで、すべての詳細をカバーしました。 さらに、WooCommerce ユーザー向けに特別に設計された機能がどのように役立つかについても説明しました。 このチュートリアル全体を通して、WordPress テーブル プラグインのチュートリアルをいくつか含めました。 このリストには、あなたが気づいていないかもしれない重要なポイントがいくつか含まれています。
HTML テキスト エディター
HTML テキスト エディターは、Web ページの作成と編集に使用されるプログラムの一種です。 HTML テキスト エディターは、Windows コンピューターと Mac コンピューターの両方で使用できます。 無料の HTML テキスト エディタもあれば、購入が必要なものもあります。
オンライン HTML エディター ソフトウェア キットには、インライン WYSIWYG エディターとライブ ビジュアル プレビューが含まれています。 HTML ビューアー、エディター、コンプレッサー、ビューティファイアー、簡単なフォーマッターは、含まれているツールのほんの一部です。 このツールは無効なコードを生成できません。 このツールは、プロ バージョンのデモとして無料でのみ利用できます。 ここで、クリーニング スケジュールを設定できます。 Web サイトからログアウトしている限り、設定は保持されます。 インタラクティブなオンライン テーブル スタイラーを使用して、テーブル要素と div 要素の両方からグリッドを作成できます。 テーブルのスタイリングは、ビジュアル スタイリング、オーディオ スタイリング、プレゼンテーション スタイリングの 3 つのセクションに分かれています。 テーブルを div 要素に変換する場合は、以下の CSS コードを使用する必要があります。
