วิธีเพิ่มที่อยู่ในส่วนท้ายของไซต์ WordPress
เผยแพร่แล้ว: 2022-09-16การเพิ่มที่อยู่ในส่วนท้ายของไซต์ WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ภายในไม่กี่นาที สิ่งแรกที่คุณต้องทำคือลงชื่อเข้าใช้ไซต์ WordPress และไปที่แผงการดูแลระบบ ในแผงการดูแลระบบ ให้คลิกที่ลิงก์ "ลักษณะที่ปรากฏ" จากนั้นคลิกลิงก์ "ตัวแก้ไข" ซึ่งจะนำคุณไปยังเครื่องมือแก้ไขสำหรับไซต์ WordPress ของคุณ ถัดไป คุณต้องค้นหา ไฟล์ footer.php ไฟล์นี้มักจะอยู่ในส่วน "ไฟล์ธีม" เมื่อคุณพบไฟล์ footer.php แล้ว ให้คลิกที่ไฟล์นั้นเพื่อเปิดในโปรแกรมแก้ไข เลื่อนลงไปที่ด้านล่างของไฟล์ footer.php และค้นหาบรรทัดที่ระบุว่า: บรรทัดนั้นคือที่ที่คุณจะเพิ่มที่อยู่ของคุณ เพียงเพิ่มที่อยู่ของคุณหลังบรรทัดนั้นแล้วบันทึกไฟล์ ที่อยู่ของคุณจะปรากฏในส่วนท้ายของไซต์ WordPress ของคุณ
ฉันจะเพิ่มติดต่อเราในส่วนท้ายของ WordPress ได้อย่างไร
 เครดิต: geekgirllife.com
เครดิต: geekgirllife.comการเพิ่มหน้าติดต่อเราที่ ส่วนท้ายของ WordPress เป็นขั้นตอนง่ายๆ ขั้นแรก คุณจะต้องสร้างเพจใน WordPress เมื่อสร้างเพจแล้ว คุณจะต้องเพิ่มโค้ดต่อไปนี้ลงในเพจ: [contact-form to=”[email protected]” subject=”Contact Us”] [contact-field label=”Name” type=”name ” required=”1″ /] [contact-field label=”Email” type=”email” required=”1″ /] [contact-field label=”Message” type=”textarea” required=”1″ /] [/contact-form] เมื่อคุณเพิ่มโค้ดลงในเพจแล้ว คุณจะต้องบันทึกเพจแล้วเพิ่มลงในส่วนท้ายของ WordPress
ในบทความนี้ เราจะมาดูวิธีการใส่แบบฟอร์มติดต่อในส่วนท้ายของคุณและประโยชน์ที่ได้รับ คุณจะได้เรียนรู้วิธีใช้คุณลักษณะนี้ในสองวิธีบนเว็บไซต์ WordPress ของคุณ หากไซต์ของคุณไม่รองรับ FSE คุณสามารถใช้วิดเจ็ตเพื่อทำให้ไซต์โดดเด่นได้เสมอ เพื่อให้แบบฟอร์มที่น่าเกรงขามทำงานได้จะต้องติดตั้งและเปิดใช้งานบนไคลเอนต์ ตัวสร้างแบบฟอร์มช่วยให้คุณเปลี่ยนเค้าโครงของแบบฟอร์มได้ในขณะที่ลากและวางข้อมูล เมื่อเสร็จแล้ว คุณสามารถเผยแพร่การเปลี่ยนแปลงของคุณบนโพสต์และเพจของคุณได้ วิดเจ็ตส่วนท้ายของ WordPress สามารถปรับแต่งให้มีรูปแบบใดก็ได้
นี่เป็นหนึ่งในแบบฟอร์มติดต่อเราพื้นฐานที่เราจะใช้ แบบฟอร์มที่คุณต้องการสร้างสามารถพบได้โดยคลิกที่เมนูแบบเลื่อนลง ขณะนี้คุณสามารถดำเนินการในขั้นตอนต่อไปได้โดยคลิกที่ปุ่มอัปเดตสีน้ำเงินที่มุมบนขวา แบบฟอร์มที่น่าเกรงขามทำให้ง่ายต่อการเพิ่ม แบบฟอร์มติดต่อ WordPress ในเว็บไซต์ใด ๆ ด้วยวิดเจ็ต WordPress หรือ FSE คุณสามารถเปลี่ยนรูปลักษณ์ของส่วนท้ายของคุณได้อย่างง่ายดาย ซึ่งเป็นที่ที่ดีสำหรับฟอร์ม สร้างและเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ของคุณด้วยเครื่องมือสร้างที่ใช้งานง่ายของเรา
วิธีเพิ่มวิดเจ็ตในส่วนท้ายของไซต์ WordPress ของคุณ
ส่วนท้ายของไซต์ WordPress ส่วนใหญ่มีลิงก์ไปยังหน้าที่สำคัญ เช่น เกี่ยวกับ การติดต่อ สมาชิกในทีม สื่อมวลชน และส่วนอื่นๆ หากต้องการเพิ่มวิดเจ็ตในส่วนท้ายของไซต์ WordPress ให้ไปที่ลักษณะที่ปรากฏแล้วคลิกปรับแต่ง เลือกวิดเจ็ตจากเมนูแบบเลื่อนลง หลังจากคลิกที่ส่วนท้าย คุณจะเข้าสู่หน้าเพิ่มวิดเจ็ต หลังจากที่คุณทำเสร็จแล้ว เพียงแค่กดปุ่ม เผยแพร่
วิธีเพิ่มเมนูส่วนท้ายใน WordPress
 เครดิต: Template Monster
เครดิต: Template Monsterการเพิ่ม เมนูส่วนท้าย ใน WordPress เป็นเรื่องง่าย ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ด WordPress แล้วไปที่ ลักษณะที่ปรากฏ > เมนู จากนั้น สร้างเมนูใหม่และเพิ่มหน้าที่ต้องการเข้าไป สุดท้าย กำหนดเมนูที่สร้างขึ้นใหม่ให้กับตำแหน่งเมนูส่วนท้าย
คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการรวมเมนูส่วนท้ายในเว็บไซต์ WordPress หรือบล็อกของคุณ เมนูส่วนท้าย สามารถใช้เพื่อเพิ่มลิงก์ แผนผังเว็บไซต์ ปุ่มกลับสู่ด้านบน และอื่นๆ ในบทช่วยสอนนี้ เราจะพูดถึงวิธีสร้างและแก้ไขเมนูส่วนท้ายใน WordPress
วิธีสร้างเมนูส่วนท้ายใน WordPress
คุณสามารถรับคำแนะนำโดยละเอียดเกี่ยวกับวิธีสร้างเมนูส่วนท้ายสำหรับ WordPress Codex
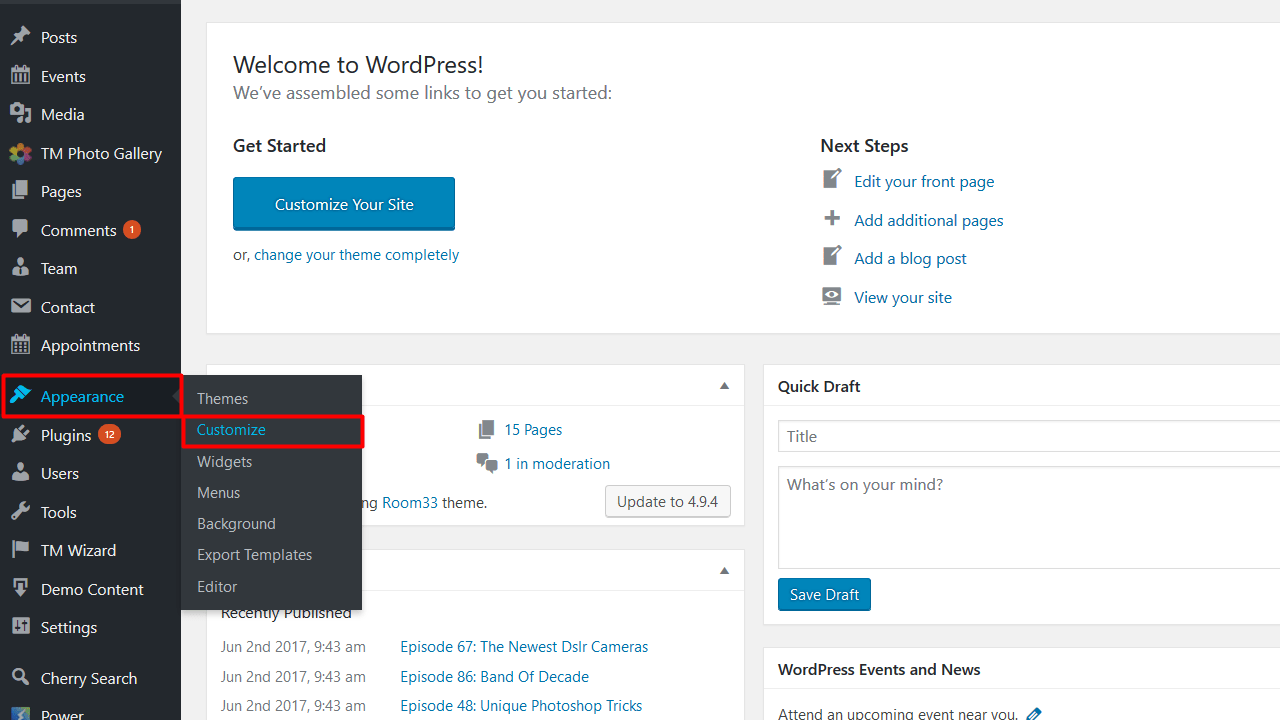
วิธีแก้ไขส่วนท้ายใน WordPress
 เครดิต: Template Monster
เครดิต: Template Monsterการเพิ่มและแก้ไข เนื้อหาส่วนท้าย ใน WordPress นั้นทำได้ง่าย คุณสามารถทำได้จากแผงการดูแลระบบ WordPress ของคุณอย่างสะดวกสบาย โดยมีวิธีการดังนี้ 1. ในแผงการดูแลระบบ WordPress ให้ไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต 2. ในหน้าวิดเจ็ต คุณจะเห็นรายการวิดเจ็ตที่พร้อมใช้งานในคอลัมน์ด้านซ้าย ในคอลัมน์ทางขวามือ คุณจะเห็นตำแหน่งที่สามารถวางวิดเจ็ตเหล่านั้นได้ ในกรณีนี้ ในส่วนท้าย 3. หากต้องการเพิ่มวิดเจ็ตในส่วนท้าย ให้ลากและวางจากคอลัมน์ทางซ้ายมือไปยังคอลัมน์ทางขวา 4. หากต้องการแก้ไขวิดเจ็ต ให้คลิกที่วิดเจ็ตในคอลัมน์ทางขวา หน้าต่างใหม่จะเปิดขึ้นซึ่งคุณสามารถแก้ไขการตั้งค่าของวิดเจ็ตได้ 5. เมื่อคุณแก้ไขเสร็จแล้ว ให้คลิกปุ่ม "บันทึก" 6. ทำซ้ำขั้นตอนที่ 3-5 สำหรับแต่ละวิดเจ็ตที่คุณต้องการเพิ่มหรือแก้ไขในส่วนท้าย
ในเว็บไซต์ ส่วนท้ายคือพื้นที่บริเวณด้านล่างสุดของหน้าที่มองเห็นได้ ลิงค์ไปยังข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์ เช่นเดียวกับลิงค์ไปยังเพจที่อาจเป็นประโยชน์ รวมอยู่ในส่วนนี้ เนื้อหาส่วนท้ายมีอยู่ในไฟล์ footer.php ของธีม WordPress และสามารถเป็นแบบ HTML หรือ CSS คุณยังสามารถแก้ไขส่วนท้ายใน WordPress โดยใช้วิดเจ็ต ตัวปรับแต่ง WordPress หรือปลั๊กอิน WordPress วางเมาส์เหนือลักษณะที่ปรากฏและเลือกวิดเจ็ตจากแดชบอร์ด WordPress เพื่อไปที่พื้นที่วิดเจ็ต ดังที่คุณเห็นในภาพด้านบน พื้นที่ส่วนท้าย ของธีมที่คุณใช้อาจแตกต่างกันอย่างมาก เครื่องมือปรับแต่งช่วยให้ผู้ใช้ WordPress ปรับแต่งรูปลักษณ์ของส่วนท้าย และแก้ไขลักษณะภาพได้

คุณมีตัวเลือกในการแก้ไขหรือลบข้อความ “ขับเคลื่อนโดย WordPress” จากส่วนท้ายของ หน้า WordPress ของคุณ หากคุณต้องการเปลี่ยนบล็อคที่ส่วนท้าย ให้คลิกที่ไอคอนรายการที่มุมซ้ายบนของหน้าจอ หากคุณแก้ไขไฟล์ PHP ของธีม WordPress ด้วยตนเอง คุณสามารถเพิ่มสคริปต์ที่กำหนดเองได้ อย่างไรก็ตาม ในการทำงานเป็นนักออกแบบเว็บไซต์และนักพัฒนา คุณจะต้องมีประสบการณ์กับ HTML, CSS, JavaScript และการออกแบบเว็บ แทรกส่วนหัวและส่วนท้ายเป็นปลั๊กอินที่ช่วยให้คุณสามารถเพิ่มโค้ดและสคริปต์ให้กับธีมโดยไม่ต้องแก้ไขไฟล์ อินเทอร์เฟซของปลั๊กอินใช้งานง่าย ทำให้เป็นโซลูชันที่ง่ายและมีประสิทธิภาพสำหรับผู้ที่เพิ่งเริ่มใช้ปลั๊กอิน รองรับโค้ด CSS, HTML และ JavaScript ที่กำหนดเอง รวมถึงโค้ด Google AdSense และ Twitter
คอลัมน์ Mega Grid ส่วนท้าย ซึ่งเป็นส่วนหนึ่งของปลั๊กอิน Footer Mega Grid จะแสดงวิดเจ็ตในตารางแนวนอน ทำให้ง่ายต่อการจัดระเบียบเนื้อหาในส่วนท้ายของคุณในคอลัมน์ คุณสามารถแสดงเนื้อหาที่ส่วนท้ายของคอลัมน์ได้เมื่อคุณลากวิดเจ็ตบนคอลัมน์แล้ววางลงในคอลัมน์ ในราคา $119 ต่อปี คุณสามารถเพิ่มตัวเลือกสี หลายกริด และตัวแก้ไข CSS แบบกำหนดเองได้
เทมเพลตส่วนท้ายของ WordPress
มีหลายวิธีในการสร้างส่วนท้ายแบบกำหนดเองสำหรับไซต์ WordPress ของคุณ วิธีหนึ่งคือการสร้างไฟล์เทมเพลตส่วนท้าย ไฟล์นี้สามารถสร้างได้ในไดเร็กทอรีธีม WordPress ของคุณ ไฟล์เทมเพลตส่วนท้ายจะมีรหัสที่จำเป็นในการแสดง ข้อมูลส่วนท้าย บนไซต์ของคุณ
ส่วนท้ายของเว็บไซต์ของคุณปรากฏหลังพื้นที่เนื้อหาหลัก พื้นที่ที่พร้อมใช้งานสำหรับจุดประสงค์นี้สามารถนำไปใช้ได้หลากหลายวิธีเพื่อให้มีประโยชน์มากขึ้นสำหรับผู้เยี่ยมชมของคุณ ในส่วนนี้ เราจะแสดงวิธีแก้ไขส่วนท้ายของ WordPress อย่างมีประสิทธิภาพสูงสุด เมื่อคุณติดตั้ง WordPress ครั้งแรก คุณอาจเห็นลิงก์ใน แถบส่วนท้าย ที่ระบุว่า "ขับเคลื่อนโดย WordPress" เนื่องจากไม่ใช่วิดเจ็ต จึงมักเป็นเรื่องยากที่จะเปลี่ยนเครื่องมือปรับแต่งธีมให้ตรงกับความต้องการเฉพาะของคุณ คุณสามารถลบข้อความนี้ได้โดยไปที่ลักษณะที่ปรากฏ * คุณสามารถปรับแต่งการตั้งค่าได้ในแผงการดูแลระบบ WordPress ของคุณ
มองหาหัวข้อ 'ส่วนท้าย' หรือสิ่งที่คล้ายกันที่นี่ หากคุณใช้ธีม Astra หากคุณใช้เครื่องมือปรับแต่งธีมของ WordPress คุณสามารถแก้ไขส่วนท้ายได้ด้วยตนเอง เป็นสิ่งสำคัญที่คุณต้องมีความรู้เกี่ยวกับโค้ด PHP มาก่อนก่อนที่จะทำการเปลี่ยนแปลงใดๆ กับไฟล์ เว็บไซต์มากกว่าหนึ่งล้านแห่งใช้ปลั๊กอิน SeedProd ซึ่งเป็นเครื่องมือสร้างหน้า WordPress ที่ได้รับความนิยมสูงสุดในแง่ของจำนวนผู้ใช้ที่ใช้งานอยู่ ช่วยให้คุณสร้างหน้าที่มีการแปลงสูงได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดใดๆ หน้า WordPress สามารถสร้างโดยใช้ SeedProd ได้หลายวิธี หากคุณต้องการใส่รูปภาพ ลิงก์ และเนื้อหาอื่นๆ ในหน้าของคุณ คุณสามารถใช้ SeedProd เวอร์ชัน Pro ได้
นอกจากนี้ คุณสามารถเปลี่ยนรูปลักษณ์ของส่วนท้ายของ WordPress บนเว็บไซต์ทั้งหมดของคุณได้โดยใช้โมดูลนี้ ข้อมูลเพิ่มเติมเกี่ยวกับการปรับแต่งหน้าสามารถพบได้ในคู่มือการสร้างหน้า WordPress ของเรา การสร้างธีม WordPress เป็นขั้นตอนแรกในการเลือกธีมที่สร้างไว้ล่วงหน้า คุณสามารถสร้างองค์ประกอบของธีมทั้งหมดได้โดยใช้ SeedProd เช่น ส่วนหัว ส่วนท้าย หน้าแรก แถบด้านข้าง และอื่นๆ เมื่อวางเมาส์เหนือบล็อกและคลิกไอคอนถังขยะ คุณจะลบ การออกแบบส่วนท้าย ที่มีอยู่ได้ การเพิ่มข้อมูลโค้ดในส่วนท้ายของคุณเป็นตัวเลือกเมื่อเชื่อมต่อไซต์ของคุณกับแอปหรือปลั๊กอินภายนอก ปลั๊กอิน WPCode เป็นวิธีที่สะดวกที่สุดในการเพิ่มโค้ดเพิ่มเติมในส่วนท้ายของ WordPress มีความช่วยเหลือเพิ่มเติมโดยทำตามขั้นตอนในการเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress ดูคำแนะนำของเราเกี่ยวกับวิธีรับโดเมนอีเมลฟรี รวมทั้งคำแนะนำสำหรับแอปโทรศัพท์ธุรกิจเสมือนที่ดีที่สุด
ฉันจะเพิ่มส่วนท้ายในธีม WordPress ของฉันได้อย่างไร
คลิกไอคอนแดชบอร์ด WordPress หลังจากที่คุณเลือกเทมเพลตแล้ว ให้คลิกเพิ่มเทมเพลตใหม่ จากนั้นเลือกส่วนหัว (หรือส่วนท้าย) ที่คุณต้องการ จากนั้นคลิก สร้างส่วนหัว (หรือส่วนท้าย) ขณะนี้ คุณสามารถสร้างเทมเพลตส่วนหัว (หรือส่วนท้าย) ที่สร้างไว้ล่วงหน้าหรือเทมเพลตใหม่ตั้งแต่ต้นโดยใช้ฟีเจอร์นี้
เมนูส่วนท้าย: วิธีที่ดีที่สุดในการแสดงโพสต์บล็อกล่าสุดของคุณ
วิดเจ็ตนี้ยังสามารถใช้เพื่อสร้างเมนูของลิงก์ที่สามารถใช้เพื่อไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ ส่วนท้ายมีเมนู โพสต์บล็อกล่าสุดและเนื้อหาอื่นๆ สามารถแสดงได้ใน ส่วนท้าย ของเว็บไซต์ของคุณด้วยวิดเจ็ตเมนูส่วนท้าย คุณยังสามารถเพิ่มตัวเลือกเมนูแบบกำหนดเองให้กับวิดเจ็ต รวมทั้งปรับแต่งรูปลักษณ์และความรู้สึกของมันได้
