Come aggiungere un indirizzo al piè di pagina di un sito WordPress
Pubblicato: 2022-09-16L'aggiunta di un indirizzo al footer di un sito WordPress è un processo semplice che può essere eseguito in pochi minuti. La prima cosa che devi fare è accedere al tuo sito WordPress e andare al Pannello di amministrazione. Nel pannello di amministrazione, fare clic sul collegamento "Aspetto" e quindi fare clic sul collegamento "Editor". Questo ti porterà all'editor per il tuo sito WordPress. Successivamente, è necessario individuare il file footer.php . Questo file si trova solitamente nella sezione "File del tema". Una volta individuato il file footer.php, fai clic su di esso per aprirlo nell'editor. Scorri verso il basso fino alla fine del file footer.php e trova la riga che dice: Quella riga è dove aggiungerai il tuo indirizzo. Aggiungi semplicemente il tuo indirizzo dopo quella riga e quindi salva il file. Il tuo indirizzo apparirà ora nel footer del tuo sito WordPress.
Come aggiungo i contatti al mio piè di pagina di WordPress?
 Credito: geekgirllife.com
Credito: geekgirllife.comL'aggiunta di una pagina di contatto al footer di WordPress è un processo semplice. Innanzitutto, dovrai creare una pagina in WordPress. Una volta creata la pagina, dovrai aggiungere il seguente codice alla pagina: [contact-form to=”[email protected]” subject=”Contattaci”] [contact-field label=”Nome” type=”nome ” obbligatorio=”1″ /] [contact-field label=”Email” type=”email” required=”1″ /] [contact-field label=”Message” type=”textarea” required=”1″ /] [/contact-form] Dopo aver aggiunto il codice alla pagina, dovrai salvare la pagina e aggiungerla al footer di WordPress.
In questo articolo, vedremo come includere un modulo di contatto nel footer e quali sono i vantaggi. Imparerai come implementare questa funzione in due modi sul tuo sito Web WordPress. Se il tuo sito non supporta FSE, puoi sempre utilizzare i widget per farlo risaltare. Affinché Formidable Forms funzioni, deve essere installato e attivato sul client. Il generatore di moduli ti consente di modificare il layout del modulo durante il trascinamento dei dati. Una volta terminato, puoi pubblicare le modifiche sui tuoi post e sulle tue pagine. Un widget piè di pagina di WordPress può essere personalizzato per includere qualsiasi modulo.
Questo è uno dei nostri moduli di contatto di base che utilizzeremo. Il modulo che desideri creare può essere trovato facendo clic sul menu a discesa. Ora puoi procedere al passaggio successivo facendo clic sul pulsante blu Aggiorna nell'angolo in alto a destra. Formidable Forms semplifica l'aggiunta di un modulo di contatto WordPress a qualsiasi sito Web. Con i widget di WordPress o FSE, puoi facilmente cambiare l'aspetto del tuo piè di pagina, che è un ottimo posto per i moduli. Crea e aggiungi moduli di contatto al tuo sito web con il nostro builder intuitivo.
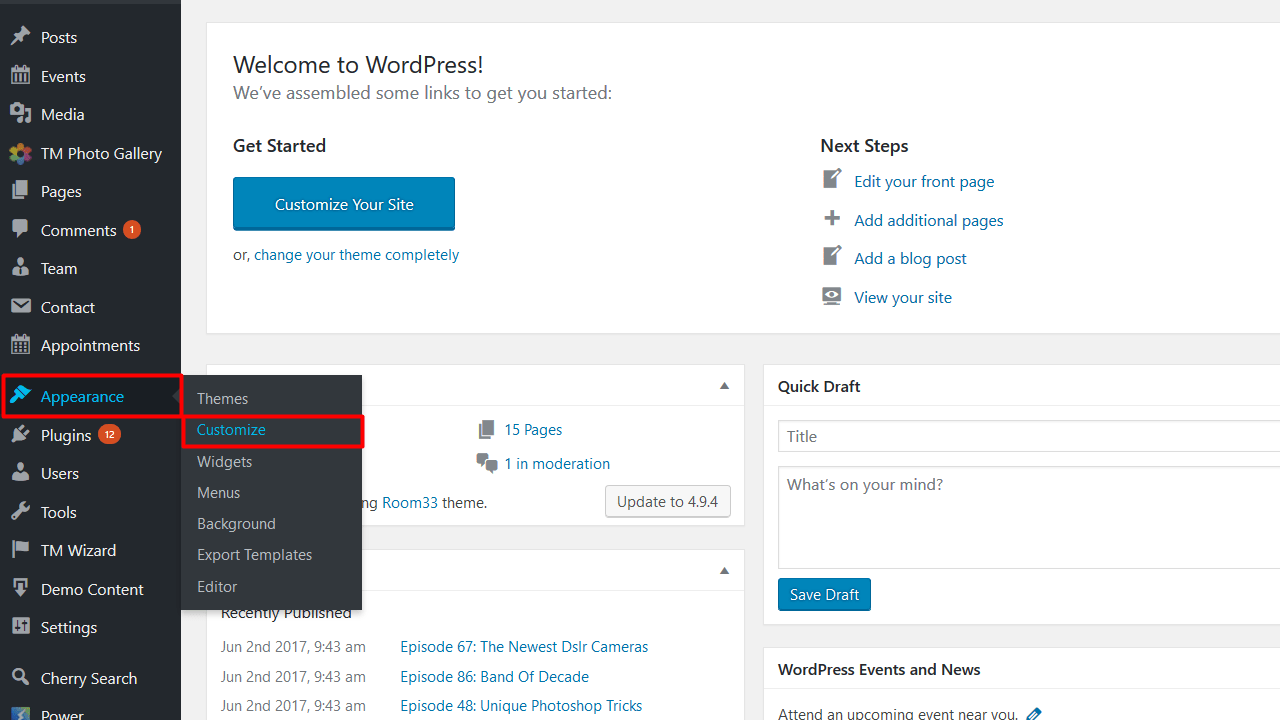
Come aggiungere widget al footer del tuo sito WordPress
Il footer della maggior parte dei siti WordPress contiene collegamenti a pagine importanti, come le loro sezioni Informazioni, Contatti, Membri del team, Stampa e altre sezioni. Per aggiungere widget al footer di un sito WordPress, vai su Aspetto e fai clic su Personalizza. Seleziona Widget dal menu a discesa. Dopo aver cliccato sul piè di pagina, verrai indirizzato alla pagina Aggiungi un widget. Dopo averlo terminato, premi semplicemente il pulsante Pubblica.
Come aggiungere il menu a piè di pagina in WordPress
 Credito: modello mostro
Credito: modello mostroAggiungere un menu a piè di pagina in WordPress è facile. Innanzitutto, accedi alla dashboard di WordPress e vai su Aspetto > Menu. Quindi, crea un nuovo menu e aggiungi le pagine desiderate. Infine, assegna il menu appena creato alla posizione del menu a piè di pagina.
Una guida passo passo su come includere un menu a piè di pagina nel tuo sito o blog WordPress. I menu a piè di pagina possono essere utilizzati per aggiungere collegamenti, mappe del sito, pulsanti per tornare in alto e così via. In questo tutorial, esamineremo come creare e modificare un menu a piè di pagina in WordPress.
Come creare un menu a piè di pagina in WordPress
Puoi ottenere istruzioni dettagliate su come creare il tuo menu a piè di pagina per WordPress Codex.
Come modificare il piè di pagina in WordPress
 Credito: modello mostro
Credito: modello mostroAggiungere e modificare il contenuto del piè di pagina in WordPress è facile da fare. Puoi farlo comodamente dal tuo pannello di amministrazione di WordPress. Ecco come: 1. Nel pannello di amministrazione di WordPress, vai su Aspetto > Widget. 2. Nella pagina Widget, vedrai un elenco di widget disponibili nella colonna di sinistra. Nella colonna di destra, vedrai dove possono essere posizionati quei widget, in questo caso, nel piè di pagina. 3. Per aggiungere un widget al piè di pagina, trascinalo semplicemente dalla colonna di sinistra alla colonna di destra. 4. Per modificare un widget, fare clic su di esso nella colonna di destra. Si aprirà una nuova finestra in cui potrai modificare le impostazioni del widget. 5. Al termine della modifica, fare clic sul pulsante "Salva". 6. Ripetere i passaggi 3-5 per ogni widget che si desidera aggiungere o modificare nel piè di pagina.
In un sito Web, un piè di pagina è l'area visibile vicino alla parte inferiore di una pagina. In questa sezione è incluso un collegamento a ulteriori informazioni sul sito Web, nonché collegamenti a pagine che potrebbero essere utili. Il contenuto del footer è disponibile nel file footer.php del tema WordPress e può essere basato su HTML o CSS. Puoi anche modificare il piè di pagina in WordPress utilizzando widget, personalizzatore di WordPress o plugin di WordPress. Passa il mouse sopra Aspetto e scegli Widget dalla dashboard di WordPress per accedere all'area dei widget. Come puoi vedere nell'immagine sopra, le aree del piè di pagina del tema che stai utilizzando potrebbero differire notevolmente. Il Customizer consente agli utenti di WordPress di personalizzare l'aspetto del piè di pagina, nonché di modificare gli aspetti visivi.

Hai la possibilità di modificare o rimuovere il messaggio "Powered by WordPress" dal piè di pagina della tua pagina WordPress . Se desideri modificare i blocchi a piè di pagina, fai semplicemente clic sull'icona dell'elenco nell'angolo in alto a sinistra dello schermo. Se modifichi manualmente i file PHP del tema WordPress, puoi aggiungere manualmente script personalizzati. Tuttavia, per lavorare come web designer e sviluppatore, avrai bisogno di esperienza con HTML, CSS, JavaScript e web design. Insertheaders and footer è un plug-in che ti consente di aggiungere codice e script a un tema senza dover modificare i file. L'interfaccia del plugin è semplice da usare, il che lo rende una soluzione semplice ed efficace per coloro che non conoscono i plugin. Sono supportati codici CSS, HTML e JavaScript personalizzati, nonché codici Google AdSense e Twitter.
Footer Mega Grid Columns, come parte del plug-in Footer Mega Grid, mostra i widget in una griglia orizzontale, semplificando l'organizzazione del contenuto del piè di pagina in colonne. Puoi mostrare il contenuto nel piè di pagina della colonna quando trascini un widget sulla colonna e lo rilasci sulla colonna. Per $ 119 all'anno, puoi aggiungere opzioni di colore, più griglie e un editor CSS personalizzato.
Modello di piè di pagina di WordPress
Esistono molti modi diversi per creare un piè di pagina personalizzato per il tuo sito WordPress. Un modo è creare un file modello piè di pagina. Questo file può essere creato nella directory del tema di WordPress. Il file modello del piè di pagina conterrà il codice necessario per visualizzare le informazioni del piè di pagina sul tuo sito.
Il footer del tuo sito web viene visualizzato dopo l'area del contenuto principale. Lo spazio disponibile per questo scopo può essere utilizzato in vari modi per renderlo più utile per i tuoi visitatori. In questa sezione, ti mostreremo come modificare il footer di WordPress nel modo più efficace possibile. Quando installi WordPress per la prima volta, potresti vedere un link nella barra a piè di pagina che dice "Fornito da WordPress". Poiché non è un widget, è spesso difficile modificare il personalizzatore del tema per soddisfare le tue esigenze specifiche. Questo testo può essere rimosso andando su Aspetto *. Puoi personalizzare le impostazioni nel tuo pannello di amministrazione di WordPress.
Cerca l'intestazione "Piè di pagina" o qualcosa di simile qui se stai usando il tema Astra. Se utilizzi il personalizzatore del tema di WordPress, puoi modificare manualmente il piè di pagina. È fondamentale avere una conoscenza preliminare del codice PHP prima di apportare modifiche al file. Oltre un milione di siti Web utilizza il plug-in SeedProd, che è il page builder di WordPress più popolare in termini di numero di utenti attivi. Ti consente di creare facilmente pagine ad alta conversione senza dover codificare nulla. Le pagine di WordPress possono essere create utilizzando SeedProd in vari modi. Se desideri includere immagini, collegamenti e altri contenuti nella tua pagina, puoi utilizzare la versione Pro di SeedProd.
Inoltre, puoi modificare l'aspetto dei tuoi piè di pagina di WordPress sull'intero sito Web utilizzando questo modulo. Maggiori informazioni sulla personalizzazione della pagina possono essere trovate nella nostra guida per la creazione di pagine di WordPress. La creazione di un tema WordPress è il primo passo nel processo di selezione di un tema predefinito. Puoi creare tutti i componenti del tuo tema utilizzando SeedProd, come l'intestazione, il piè di pagina, la home page, la barra laterale e così via. Passando il mouse su un blocco e facendo clic sull'icona del cestino, puoi eliminare qualsiasi design del piè di pagina esistente . L'aggiunta di frammenti di codice al piè di pagina è un'opzione quando si collega il sito ad app o plug-in esterni. Il plug-in WPCode è il modo più conveniente per aggiungere codice aggiuntivo al footer di WordPress. Ulteriore aiuto è disponibile seguendo i passaggi su come aggiungere codice di intestazione e piè di pagina a WordPress. Consulta la nostra guida su come ottenere un dominio di posta elettronica gratuito, nonché i nostri consigli per le migliori app per telefoni aziendali virtuali.
Come aggiungo un piè di pagina al mio tema WordPress?
Fai clic sull'icona del dashboard di WordPress. Dopo aver scelto un modello, fai clic su Aggiungi nuovo modello, quindi scegli l'intestazione (o piè di pagina) che desideri, quindi fai clic su Crea intestazione (o piè di pagina). Ora puoi creare un modello di intestazione (o piè di pagina) predefinito o uno da zero utilizzando questa funzione.
Menu a piè di pagina: il modo migliore per mostrare i tuoi ultimi post sul blog
Il widget può essere utilizzato anche per creare un menu di collegamenti che possono essere utilizzati per navigare nel tuo sito web. Il piè di pagina ha un menu. I tuoi ultimi post del blog e altri contenuti possono essere visualizzati nell'area del piè di pagina del tuo sito Web con il widget Menu a piè di pagina. Puoi anche aggiungere opzioni di menu personalizzate al widget, nonché personalizzarne l'aspetto e la sensazione.
