Cómo agregar una dirección al pie de página de un sitio de WordPress
Publicado: 2022-09-16Agregar una dirección al pie de página de un sitio de WordPress es un proceso simple que se puede realizar en unos minutos. Lo primero que debe hacer es iniciar sesión en su sitio de WordPress e ir al Panel de administración. En el Panel de administración, haga clic en el enlace "Apariencia" y luego haga clic en el enlace "Editor". Esto lo llevará al editor de su sitio de WordPress. A continuación, debe ubicar el archivo footer.php . Este archivo generalmente se encuentra en la sección "Archivos de temas". Una vez que haya localizado el archivo footer.php, haga clic en él para abrirlo en el editor. Desplácese hacia abajo hasta la parte inferior del archivo footer.php y busque la línea que dice: Esa línea es donde agregará su dirección. Simplemente agregue su dirección después de esa línea y luego guarde el archivo. Su dirección ahora aparecerá en el pie de página de su sitio de WordPress.
¿Cómo agrego contacto con nosotros a mi pie de página de WordPress?
 Crédito: geekgirllife.com
Crédito: geekgirllife.comAgregar una página de contacto a su pie de página de WordPress es un proceso simple. Primero, deberá crear una página en WordPress. Una vez que se crea la página, deberá agregar el siguiente código a la página: [formulario de contacto para =” [correo electrónico protegido]” asunto = “Contáctenos”] [etiqueta de campo de contacto =” Nombre” tipo =” nombre ” requerido=”1″ /] [etiqueta de campo de contacto=”Correo electrónico” tipo=”correo electrónico” requerido=”1″ /] [etiqueta de campo de contacto=”Mensaje” tipo=”área de texto” requerido=”1″ /] [/contact-form] Una vez que haya agregado el código a la página, deberá guardar la página y luego agregarla a su pie de página de WordPress.
En este artículo, veremos cómo incluir un formulario de contacto en su pie de página y cuáles son los beneficios. Aprenderá cómo implementar esta función de dos maneras en su sitio web de WordPress. Si su sitio no es compatible con FSE, siempre puede usar widgets para que se destaque. Para que Formidable Forms funcione, debe estar instalado y activado en el cliente. El generador de formularios le permite cambiar el diseño de su formulario mientras arrastra y suelta datos. Una vez que haya terminado, puede publicar sus cambios en sus publicaciones y páginas. Un widget de pie de página de WordPress se puede personalizar para incluir cualquier formulario.
Este es uno de nuestros formularios básicos de contacto que usaremos. El formulario que desea crear se puede encontrar haciendo clic en el menú desplegable. Ahora puede continuar con el siguiente paso haciendo clic en el botón azul Actualizar en la esquina superior derecha. Formidable Forms simplifica la adición de un formulario de contacto de WordPress a cualquier sitio web. Con los widgets de WordPress o FSE, puede cambiar fácilmente el aspecto de su pie de página, que es un excelente lugar para los formularios. Cree y agregue formularios de contacto a su sitio web con nuestro generador fácil de usar.
Cómo agregar widgets al pie de página de su sitio de WordPress
El pie de página de la mayoría de los sitios de WordPress contiene enlaces a páginas importantes, como Acerca de, Contacto, Miembros del equipo, Prensa y otras secciones. Para agregar widgets al pie de página de un sitio de WordPress, vaya a Apariencia y haga clic en Personalizar. Seleccione Widgets en el menú desplegable. Después de hacer clic en el pie de página, accederá a la página Agregar un widget. Una vez que haya terminado, simplemente presione el botón Publicar.
Cómo agregar un menú de pie de página en WordPress
 Crédito: Monstruo de plantilla
Crédito: Monstruo de plantillaAgregar un menú de pie de página en WordPress es fácil. Primero, inicie sesión en su panel de WordPress y vaya a Apariencia > Menús. A continuación, cree un nuevo menú y agréguele las páginas deseadas. Finalmente, asigne el menú recién creado a la ubicación del menú de pie de página.
Una guía paso a paso sobre cómo incluir un menú de pie de página en su sitio o blog de WordPress. Los menús de pie de página se pueden usar para agregar enlaces, mapas de sitios, botones para volver al principio, etc. En este tutorial, repasaremos cómo crear y editar un menú de pie de página en WordPress.
Cómo crear un menú de pie de página en WordPress
Puede obtener instrucciones detalladas sobre cómo crear su menú de pie de página para WordPress Codex.
Cómo editar el pie de página en WordPress
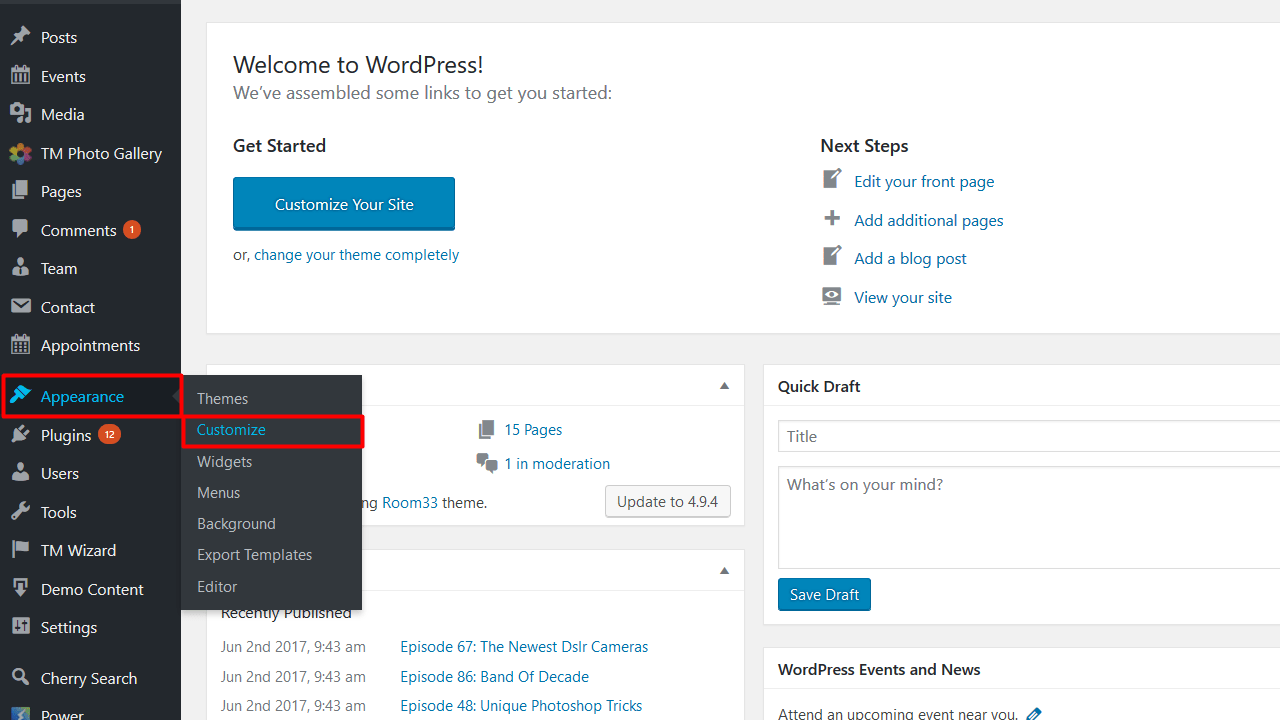
 Crédito: Monstruo de plantilla
Crédito: Monstruo de plantillaAgregar y editar contenido de pie de página en WordPress es fácil de hacer. Puedes hacerlo desde la comodidad de tu panel de administración de WordPress. Así es como se hace: 1. En su panel de administración de WordPress, vaya a Apariencia > Widgets. 2. En la página Widgets, verá una lista de widgets disponibles en la columna de la izquierda. En la columna de la derecha, verá dónde se pueden colocar esos widgets, en este caso, en el pie de página. 3. Para agregar un widget al pie de página, simplemente arrástrelo y suéltelo desde la columna de la izquierda a la columna de la derecha. 4. Para editar un widget, haga clic en él en la columna de la derecha. Se abrirá una nueva ventana donde puede editar la configuración del widget. 5. Cuando haya terminado de editar, haga clic en el botón "Guardar". 6. Repita los pasos 3 a 5 para cada widget que desee agregar o editar en el pie de página.
En un sitio web, un pie de página es el área cerca de la parte inferior de una página que es visible. En este apartado se incluye un enlace a información adicional sobre el sitio web, así como enlaces a páginas que pueden ser de utilidad. El contenido del pie de página está disponible en el archivo footer.php del tema de WordPress y puede estar basado en HTML o CSS. También puede editar el pie de página en WordPress usando widgets, personalizador de WordPress o complementos de WordPress. Pase el mouse sobre Apariencia y elija Widgets en el tablero de WordPress para acceder al área de widgets. Como puede ver en la imagen de arriba, las áreas de pie de página del tema que está utilizando pueden diferir mucho. El Personalizador permite a los usuarios de WordPress personalizar el aspecto del pie de página, así como editar los aspectos visuales.

Tiene la opción de editar o eliminar el mensaje "Powered by WordPress" del pie de página de su página de WordPress . Si desea cambiar los bloques en el pie de página, simplemente haga clic en el ícono de la lista en la esquina superior izquierda de la pantalla. Si edita manualmente los archivos PHP del tema de WordPress, puede agregar manualmente scripts personalizados. Sin embargo, para trabajar como diseñador y desarrollador web, necesitará experiencia con HTML, CSS, JavaScript y diseño web. Insertheaders and footers es un complemento que le permite agregar código y scripts a un tema sin tener que editar los archivos. La interfaz del complemento es fácil de usar, lo que lo convierte en una solución simple y efectiva para aquellos que son nuevos en los complementos. Se admiten códigos CSS, HTML y JavaScript personalizados, así como Google AdSense y código de Twitter.
Footer Mega Grid Columns, como parte del complemento Footer Mega Grid, muestra widgets en una cuadrícula horizontal, lo que facilita la organización del contenido de su pie de página en columnas. Puede mostrar contenido en el pie de página de la columna cuando arrastra un widget en la columna y lo suelta en la columna. Por $ 119 por año, puede agregar opciones de color, múltiples cuadrículas y un editor de CSS personalizado.
Plantilla de pie de página de WordPress
Hay muchas formas diferentes de crear un pie de página personalizado para su sitio de WordPress. Una forma es crear un archivo de plantilla de pie de página. Este archivo se puede crear en su directorio de temas de WordPress. El archivo de plantilla de pie de página contendrá el código necesario para mostrar la información de pie de página en su sitio.
El pie de página de su sitio web aparece después del área de contenido principal. El espacio disponible para este propósito se puede utilizar de diversas maneras para que sea más útil para sus visitantes. En esta sección, le mostraremos cómo editar el pie de página de WordPress de la manera más efectiva posible. Cuando instala WordPress por primera vez, es posible que vea un enlace en la barra de pie de página que dice "Desarrollado por WordPress". Debido a que no es un widget, con frecuencia es difícil cambiar el personalizador de temas para satisfacer sus necesidades específicas. Este texto se puede eliminar yendo a Apariencia *. Puede personalizar la configuración en su panel de administración de WordPress.
Busque el encabezado "Pie de página" o algo similar aquí si está utilizando el tema Astra. Si usa el personalizador de temas de WordPress, puede editar manualmente el pie de página. Es fundamental que tenga conocimiento previo del código PHP antes de realizar cualquier cambio en el archivo. Más de un millón de sitios web utilizan el complemento SeedProd, que es el creador de páginas de WordPress más popular en términos de número de usuarios activos. Le permite crear fácilmente páginas de alta conversión sin tener que codificar nada. Las páginas de WordPress se pueden construir usando SeedProd de varias maneras. Si desea incluir imágenes, enlaces y otros contenidos en su página, puede utilizar la versión Pro de SeedProd.
Además, puede cambiar el aspecto de sus pies de página de WordPress en todo su sitio web utilizando este módulo. Puede encontrar más información sobre la personalización de la página en nuestra guía de creación de páginas de WordPress. Crear un tema de WordPress es el primer paso en el proceso de selección de un tema preconstruido. Puede crear todos los componentes de su tema utilizando SeedProd, como el encabezado, el pie de página, la página de inicio, la barra lateral, etc. Al pasar el cursor sobre un bloque y hacer clic en el icono de la papelera, puede eliminar cualquier diseño de pie de página existente. Agregar fragmentos de código a su pie de página es una opción cuando conecta su sitio a aplicaciones o complementos externos. El complemento WPCode es la forma más conveniente de agregar código adicional a su pie de página de WordPress. Hay ayuda adicional disponible siguiendo los pasos sobre cómo agregar código de encabezado y pie de página a WordPress. Consulte nuestra guía sobre cómo obtener un dominio de correo electrónico gratuito, así como nuestras recomendaciones sobre las mejores aplicaciones telefónicas comerciales virtuales.
¿Cómo agrego un pie de página a mi tema de WordPress?
Haga clic en el icono del Panel de WordPress. Después de elegir una plantilla, haga clic en Agregar nueva plantilla y luego elija el encabezado (o pie de página) que desee, luego haga clic en Crear encabezado (o pie de página). Ahora puede crear una plantilla de encabezado (o pie de página) prefabricada o una desde cero usando esta función.
Menú de pie de página: la mejor manera de mostrar sus últimas publicaciones de blog
El widget también se puede usar para crear un menú de enlaces que se pueden usar para navegar por su sitio web. El pie de página tiene un menú. Sus últimas publicaciones de blog y otro contenido se pueden mostrar en el área de pie de página de su sitio web con el widget de menú de pie de página. También puede agregar opciones de menú personalizadas al widget, así como personalizar su apariencia y estilo.
