WordPress 사이트 바닥글에 주소를 추가하는 방법
게시 됨: 2022-09-16WordPress 사이트의 바닥글에 주소를 추가하는 것은 몇 분 안에 완료할 수 있는 간단한 프로세스입니다. 가장 먼저 해야 할 일은 WordPress 사이트에 로그인하고 관리 패널로 이동하는 것입니다. 관리 패널에서 "모양" 링크를 클릭한 다음 "편집기" 링크를 클릭하십시오. 그러면 WordPress 사이트의 편집기로 이동합니다. 다음으로 footer.php 파일 을 찾아야 합니다. 이 파일은 일반적으로 "테마 파일" 섹션에 있습니다. footer.php 파일을 찾았으면 클릭하여 편집기에서 엽니다. footer.php 파일의 맨 아래로 스크롤하여 다음과 같은 줄을 찾으십시오. 그 줄은 주소를 추가할 곳입니다. 해당 줄 뒤에 주소를 추가한 다음 파일을 저장하기만 하면 됩니다. 이제 귀하의 주소가 WordPress 사이트의 바닥글에 표시됩니다.
내 WordPress 바닥글에 연락처를 어떻게 추가합니까?
 크레딧: geekgirllife.com
크레딧: geekgirllife.comWordPress 바닥글 에 문의하기 페이지를 추가하는 것은 간단한 과정입니다. 먼저 워드프레스에서 페이지를 생성해야 합니다. 페이지가 생성되면 페이지에 다음 코드를 추가해야 합니다. [contact-form to=”[email protected]” subject=”Contact Us”] [contact-field label=”Name” type=”name "필수 = "1" /] [연락처 레이블 = "이메일"유형 = "이메일"필수 = "1" /] [연락처 레이블 = "메시지"유형 = "텍스트 영역"필수 = "1" /] [/contact-form] 페이지에 코드를 추가했으면 페이지를 저장한 다음 WordPress 바닥글에 추가해야 합니다.
이 기사에서는 바닥글에 문의 양식을 포함하는 방법과 이점이 무엇인지 살펴보겠습니다. WordPress 웹사이트에서 두 가지 방법으로 이 기능을 구현하는 방법을 배우게 됩니다. 사이트에서 FSE를 지원하지 않는 경우 항상 위젯을 사용하여 눈에 띄게 만들 수 있습니다. Formidable Forms가 작동하려면 클라이언트에 설치하고 활성화해야 합니다. 양식 빌더를 사용하면 데이터를 끌어다 놓는 동안 양식의 레이아웃을 변경할 수 있습니다. 완료되면 게시물과 페이지에 변경 사항을 게시할 수 있습니다. WordPress 바닥글 위젯은 모든 양식을 포함하도록 사용자 지정할 수 있습니다.
이것은 우리가 사용할 기본 문의 양식 중 하나입니다. 생성하려는 양식은 드롭다운 메뉴를 클릭하여 찾을 수 있습니다. 이제 오른쪽 상단 모서리에 있는 파란색 업데이트 버튼을 클릭하여 다음 단계로 진행할 수 있습니다. Formidable Forms를 사용하면 모든 웹사이트에 WordPress 문의 양식 을 간단하게 추가할 수 있습니다. WordPress 위젯 또는 FSE를 사용하면 바닥글의 모양을 쉽게 변경할 수 있으며, 이는 양식에 적합한 장소입니다. 사용자 친화적인 빌더를 사용하여 웹사이트에 연락처 양식을 만들고 추가하십시오.
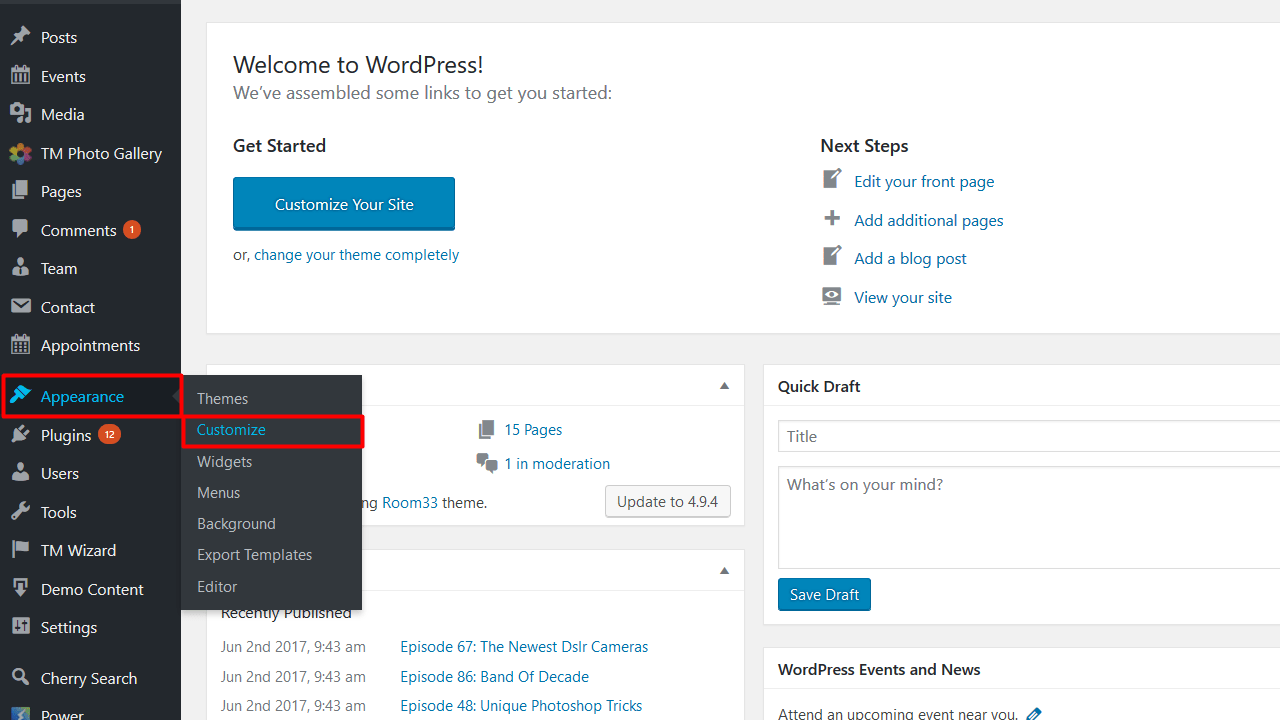
WordPress 사이트 바닥글에 위젯을 추가하는 방법
대부분의 WordPress 사이트의 바닥글에는 정보, 연락처, 팀원, 보도 자료 및 기타 섹션과 같은 중요한 페이지에 대한 링크가 포함되어 있습니다. WordPress 사이트 바닥글에 위젯을 추가하려면 모양으로 이동하여 사용자 정의를 클릭하십시오. 드롭다운 메뉴에서 위젯을 선택합니다. 바닥글을 클릭하면 위젯 추가 페이지로 이동합니다. 완료한 후 게시 버튼을 누르기만 하면 됩니다.
WordPress에서 바닥글 메뉴를 추가하는 방법
 크레딧: 템플릿 몬스터
크레딧: 템플릿 몬스터WordPress에 바닥글 메뉴 를 추가하는 것은 쉽습니다. 먼저 WordPress 대시보드에 로그인하고 모양 > 메뉴로 이동합니다. 그런 다음 새 메뉴를 만들고 원하는 페이지를 추가합니다. 마지막으로 새로 만든 메뉴를 Footer Menu 위치에 할당합니다.
WordPress 사이트 또는 블로그에 바닥글 메뉴를 포함하는 방법에 대한 단계별 가이드입니다. 바닥글 메뉴 를 사용하여 링크, 사이트맵, 맨 위로 이동 버튼 등을 추가할 수 있습니다. 이 자습서에서는 WordPress에서 바닥글 메뉴를 만들고 편집하는 방법을 살펴봅니다.
WordPress에서 바닥글 메뉴를 만드는 방법
WordPress Codex용 바닥글 메뉴를 만드는 방법에 대한 자세한 지침을 얻을 수 있습니다.
WordPress에서 바닥글을 편집하는 방법
 크레딧: 템플릿 몬스터
크레딧: 템플릿 몬스터WordPress에서 바닥글 콘텐츠 를 추가하고 편집하는 것은 쉽습니다. WordPress 관리자 패널에서 편안하게 수행할 수 있습니다. 방법은 다음과 같습니다. 1. WordPress 관리자 패널에서 모양 > 위젯으로 이동합니다. 2. 위젯 페이지의 왼쪽 열에 사용 가능한 위젯 목록이 표시됩니다. 오른쪽 열에는 이러한 위젯을 배치할 수 있는 위치가 표시됩니다(이 경우 바닥글). 3. 바닥글에 위젯을 추가하려면 왼쪽 열에서 오른쪽 열로 끌어다 놓기만 하면 됩니다. 4. 위젯을 편집하려면 오른쪽 열에서 위젯을 클릭합니다. 위젯 설정을 편집할 수 있는 새 창이 열립니다. 5. 편집이 끝나면 "저장" 버튼을 클릭합니다. 6. 바닥글에 추가하거나 편집하려는 각 위젯에 대해 3-5단계를 반복합니다.

웹 사이트에서 바닥글은 페이지 하단 근처에 표시되는 영역입니다. 웹사이트에 대한 추가 정보에 대한 링크와 유용할 수 있는 페이지에 대한 링크가 이 섹션에 포함되어 있습니다. 바닥글 콘텐츠는 WordPress 테마의 footer.php 파일에서 사용할 수 있으며 HTML 또는 CSS 기반일 수 있습니다. 위젯, WordPress 사용자 정의 도구 또는 WordPress 플러그인을 사용하여 WordPress에서 바닥글을 편집할 수도 있습니다. 모양 위에 마우스를 놓고 WordPress 대시보드에서 위젯을 선택하여 위젯 영역으로 이동합니다. 위 이미지에서 볼 수 있듯이 사용 중인 테마의 바닥글 영역 이 크게 다를 수 있습니다. 사용자 지정 프로그램을 사용하면 WordPress 사용자가 바닥글 모양을 사용자 지정하고 시각적 측면을 편집할 수 있습니다.
WordPress 페이지 바닥글에서 "Powered by WordPress" 메시지를 편집하거나 제거할 수 있습니다. 바닥글의 블록을 변경하려면 화면 왼쪽 상단 모서리에 있는 목록 아이콘을 클릭하기만 하면 됩니다. WordPress 테마의 PHP 파일을 수동으로 편집하는 경우 사용자 정의 스크립트를 수동으로 추가할 수 있습니다. 그러나 웹 디자이너 및 개발자로 일하기 위해서는 HTML, CSS, JavaScript 및 웹 디자인 경험이 필요합니다. Insertheaders and footers는 파일을 편집하지 않고도 테마에 코드와 스크립트를 추가할 수 있는 플러그인입니다. 플러그인의 인터페이스는 사용이 간편하여 플러그인을 처음 사용하는 사람들에게 간단하고 효과적인 솔루션입니다. 사용자 정의 CSS, HTML 및 JavaScript 코드와 Google 애드센스 및 Twitter 코드가 지원됩니다.
Footer Mega Grid Columns는 Footer Mega Grid 플러그인의 일부로 위젯을 가로 그리드로 표시하여 바닥글의 내용을 열로 구성하기 쉽게 해줍니다. 열에 위젯을 끌어 열에 놓으면 열 바닥글에 내용을 표시할 수 있습니다. 연간 $119의 비용으로 색상 옵션, 여러 그리드 및 사용자 정의 CSS 편집기를 추가할 수 있습니다.
WordPress 바닥글 템플릿
WordPress 사이트에 대한 사용자 지정 바닥글을 만드는 방법에는 여러 가지가 있습니다. 한 가지 방법은 바닥글 템플릿 파일을 만드는 것입니다. 이 파일은 WordPress 테마 디렉토리에 만들 수 있습니다. 바닥글 템플릿 파일에는 사이트에 바닥글 정보 를 표시하는 데 필요한 코드가 포함됩니다.
웹사이트의 바닥글은 메인 콘텐츠 영역 뒤에 나타납니다. 이러한 목적으로 사용 가능한 공간은 방문자에게 더 유용하도록 다양한 방법으로 사용될 수 있습니다. 이 섹션에서는 WordPress의 바닥글을 가장 효과적인 방법으로 편집하는 방법을 보여줍니다. WordPress를 처음 설치할 때 바닥글 표시줄 에 "Powered by WordPress"라는 링크가 표시될 수 있습니다. 위젯이 아니기 때문에 특정 요구 사항에 맞게 테마 커스터마이저를 변경하기 어려운 경우가 많습니다. 이 텍스트는 모양 *으로 이동하여 제거할 수 있습니다. WordPress 관리자 패널에서 설정을 사용자 지정할 수 있습니다.
Astra 테마를 사용하는 경우 여기에서 '바닥글' 또는 이와 유사한 제목을 찾으십시오. WordPress 테마 사용자 지정 프로그램을 사용하는 경우 바닥글을 수동으로 편집할 수 있습니다. 파일을 변경하기 전에 PHP 코드에 대한 사전 지식이 있어야 합니다. 백만 개 이상의 웹 사이트에서 활성 사용자 수 측면에서 가장 인기 있는 WordPress 페이지 빌더인 SeedProd 플러그인을 사용합니다. 코드를 작성하지 않고도 전환율이 높은 페이지를 쉽게 만들 수 있습니다. WordPress 페이지는 SeedProd를 사용하여 다양한 방법으로 구축할 수 있습니다. 페이지에 이미지, 링크 및 기타 콘텐츠를 포함하려면 SeedProd의 Pro 버전을 사용할 수 있습니다.
또한 이 모듈을 사용하여 전체 웹사이트에서 WordPress 바닥글의 모양을 변경할 수 있습니다. 페이지 사용자 정의에 대한 자세한 내용은 WordPress 페이지 빌더 가이드에서 찾을 수 있습니다. WordPress 테마를 만드는 것은 사전 제작된 테마를 선택하는 과정의 첫 번째 단계입니다. 머리글, 바닥글, 홈페이지, 사이드바 등과 같은 SeedProd를 사용하여 테마의 모든 구성 요소를 만들 수 있습니다. 블록 위에 마우스를 놓고 휴지통 아이콘을 클릭하면 기존 바닥글 디자인 을 삭제할 수 있습니다. 바닥글에 코드 스니펫을 추가하는 것은 사이트를 외부 앱이나 플러그인에 연결할 때 옵션입니다. WPCode 플러그인은 WordPress 바닥글에 코드를 추가하는 가장 편리한 방법입니다. WordPress에 머리글 및 바닥글 코드를 추가하는 방법에 대한 단계를 따르면 추가 도움말을 사용할 수 있습니다. 무료 이메일 도메인을 얻는 방법에 대한 가이드와 최고의 가상 비즈니스 전화 앱에 대한 권장 사항을 확인하십시오.
내 WordPress 테마에 바닥글을 어떻게 추가합니까?
WordPress 대시보드 아이콘을 클릭합니다. 템플릿을 선택한 후 새 템플릿 추가를 클릭하고 원하는 머리글(또는 바닥글)을 선택한 다음 머리글(또는 바닥글) 만들기 를 클릭합니다. 이제 이 기능을 사용하여 미리 만들어진 머리글(또는 바닥글) 템플릿 또는 처음부터 템플릿을 만들 수 있습니다.
바닥글 메뉴: 최신 블로그 게시물을 과시하는 가장 좋은 방법
위젯을 사용하여 웹사이트를 탐색하는 데 사용할 수 있는 링크 메뉴를 만들 수도 있습니다. 바닥글에는 메뉴가 있습니다. 최신 블로그 게시물 및 기타 콘텐츠는 바닥글 메뉴 위젯을 사용하여 웹사이트의 바닥글 영역 에 표시할 수 있습니다. 위젯에 사용자 정의 메뉴 옵션을 추가하고 모양과 느낌을 사용자 정의할 수도 있습니다.
