Как добавить адрес в нижний колонтитул сайта WordPress
Опубликовано: 2022-09-16Добавление адреса в нижний колонтитул сайта WordPress — это простой процесс, который можно выполнить за несколько минут. Первое, что вам нужно сделать, это войти на свой сайт WordPress и перейти в панель администрирования. В Панели администрирования нажмите ссылку «Внешний вид», а затем нажмите ссылку «Редактор». Это приведет вас к редактору вашего сайта WordPress. Далее вам нужно найти файл footer.php . Этот файл обычно находится в разделе «Файлы темы». Найдя файл footer.php, щелкните его, чтобы открыть в редакторе. Прокрутите вниз до конца файла footer.php и найдите строку, в которой говорится: В этой строке вы добавите свой адрес. Просто добавьте свой адрес после этой строки, а затем сохраните файл. Теперь ваш адрес появится в нижнем колонтитуле вашего сайта WordPress.
Как добавить контакты в нижний колонтитул WordPress?
 Кредит: geekgirllife.com
Кредит: geekgirllife.comДобавление страницы контактов в нижний колонтитул WordPress — простой процесс. Во-первых, вам нужно будет создать страницу в WordPress. После того, как страница будет создана, вам нужно будет добавить на страницу следующий код: ” required=”1″ /] [метка контактного поля=”Электронная почта” type=”электронная почта” required=”1″ /] [метка контактного поля=”Message” type=”textarea” required=”1″ /] [/contact-form] После того, как вы добавили код на страницу, вам нужно будет сохранить страницу, а затем добавить ее в нижний колонтитул WordPress.
В этой статье мы рассмотрим, как включить контактную форму в нижний колонтитул и каковы преимущества. Вы узнаете, как реализовать эту функцию двумя способами на своем веб-сайте WordPress. Если ваш сайт не поддерживает FSE, вы всегда можете использовать виджеты, чтобы выделить его. Чтобы Formidable Forms работал, он должен быть установлен и активирован на клиенте. Конструктор форм позволяет изменять макет формы при перетаскивании данных. Когда вы закончите, вы можете опубликовать свои изменения в своих сообщениях и на страницах. Виджет нижнего колонтитула WordPress можно настроить так, чтобы он включал любую форму.
Это одна из наших основных форм обратной связи, которую мы будем использовать. Форму, которую вы хотите создать, можно найти, щелкнув раскрывающееся меню. Теперь вы можете перейти к следующему шагу, нажав синюю кнопку «Обновить» в правом верхнем углу. Formidable Forms упрощает добавление контактной формы WordPress на любой веб-сайт. С помощью виджетов WordPress или FSE вы можете легко изменить внешний вид нижнего колонтитула, который является отличным местом для форм. Создавайте и добавляйте контактные формы на свой сайт с помощью нашего удобного конструктора.
Как добавить виджеты в нижний колонтитул вашего сайта WordPress
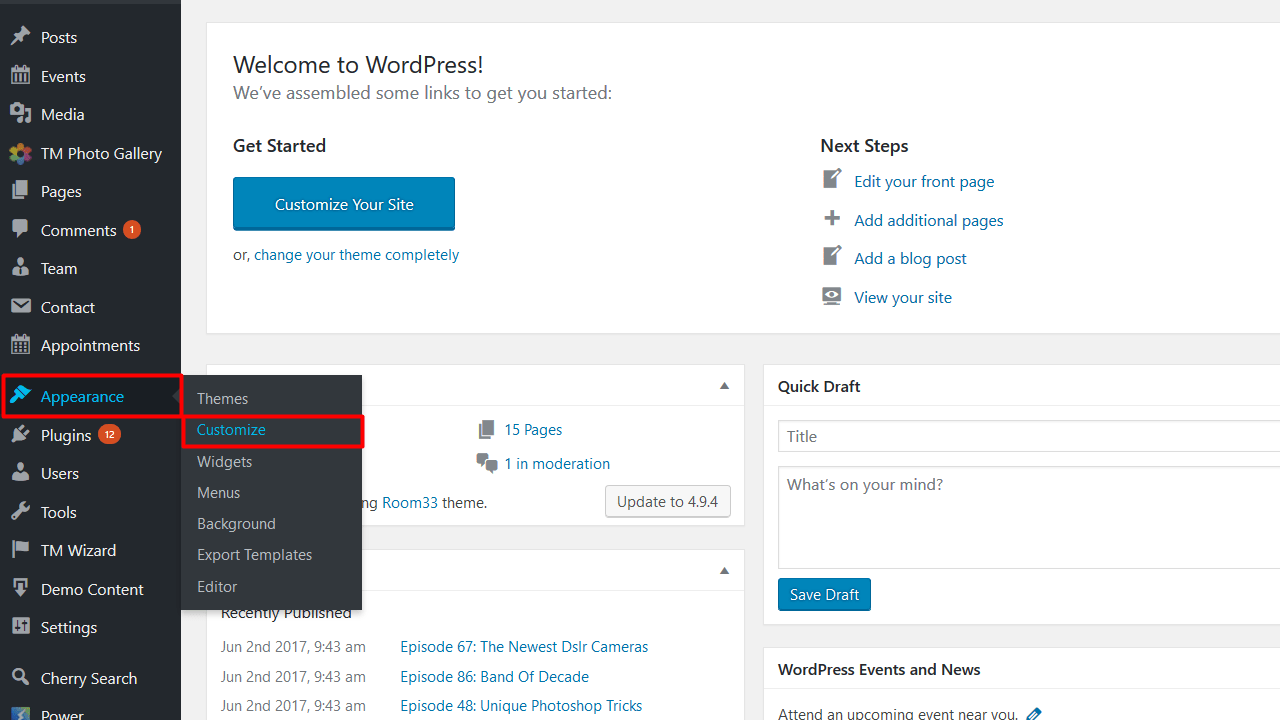
Нижний колонтитул большинства сайтов WordPress содержит ссылки на важные страницы, такие как «О нас», «Контакты», «Члены команды», «Пресса» и другие разделы. Чтобы добавить виджеты в нижний колонтитул сайта WordPress, перейдите в раздел «Внешний вид» и нажмите «Настроить». Выберите Виджеты в раскрывающемся меню. После нажатия на нижний колонтитул вы попадете на страницу добавления виджета. После того, как вы закончите, просто нажмите кнопку «Опубликовать».
Как добавить меню нижнего колонтитула в WordPress
 Кредит: Шаблонный монстр
Кредит: Шаблонный монстрДобавить меню нижнего колонтитула в WordPress очень просто. Сначала войдите в свою панель управления WordPress и перейдите в раздел «Внешний вид»> «Меню». Далее создайте новое меню и добавьте в него нужные страницы. Наконец, назначьте только что созданное меню расположению нижнего колонтитула.
Пошаговое руководство о том, как включить меню нижнего колонтитула на ваш сайт или блог WordPress. Меню нижнего колонтитула можно использовать для добавления ссылок, карт сайта, кнопок «наверх» и т. д. В этом уроке мы рассмотрим, как создать и отредактировать меню нижнего колонтитула в WordPress.
Как создать меню нижнего колонтитула в WordPress
Вы можете получить подробные инструкции о том, как создать меню нижнего колонтитула для WordPress Codex.
Как редактировать нижний колонтитул в WordPress
 Кредит: Шаблонный монстр
Кредит: Шаблонный монстрДобавлять и редактировать содержимое нижнего колонтитула в WordPress очень просто. Вы можете сделать это, не выходя из панели администратора WordPress. Вот как это сделать: 1. В панели администратора WordPress выберите «Внешний вид» > «Виджеты». 2. На странице виджетов вы увидите список доступных виджетов в левом столбце. В правом столбце вы увидите, где можно разместить эти виджеты — в данном случае в нижнем колонтитуле. 3. Чтобы добавить виджет в нижний колонтитул, просто перетащите его из левого столбца в правый. 4. Чтобы отредактировать виджет, щелкните его в правой колонке. Откроется новое окно, в котором вы можете отредактировать настройки виджета. 5. Закончив редактирование, нажмите кнопку «Сохранить». 6. Повторите шаги 3–5 для каждого виджета, который вы хотите добавить или отредактировать в нижнем колонтитуле.
Нижний колонтитул на веб-сайте — это видимая область в нижней части страницы. В этот раздел включены ссылки на дополнительную информацию о веб-сайте, а также ссылки на страницы, которые могут быть полезны. Содержимое нижнего колонтитула доступно в файле footer.php темы WordPress и может быть основано на HTML или CSS. Вы также можете редактировать нижний колонтитул в WordPress с помощью виджетов, настройщика WordPress или плагинов WordPress. Наведите указатель мыши на «Внешний вид» и выберите «Виджеты» на панели управления WordPress, чтобы перейти в область виджетов. Как вы можете видеть на изображении выше, области нижнего колонтитула используемой вами темы могут сильно отличаться. Настройщик позволяет пользователям WordPress настраивать внешний вид нижнего колонтитула, а также редактировать визуальные аспекты.

У вас есть возможность отредактировать или удалить сообщение «Powered by WordPress» из нижнего колонтитула вашей страницы WordPress . Если вы хотите изменить блоки в нижнем колонтитуле, просто щелкните значок списка в верхнем левом углу экрана. Если вы вручную редактируете PHP-файлы темы WordPress, вы можете вручную добавить собственные скрипты. Однако, чтобы работать веб-дизайнером и разработчиком, вам потребуется опыт работы с HTML, CSS, JavaScript и веб-дизайном. Insertheaders and footers — это плагин, который позволяет добавлять код и скрипты в тему без необходимости редактирования файлов. Интерфейс плагина прост в использовании, что делает его простым и эффективным решением для тех, кто плохо знаком с плагинами. Поддерживается пользовательский код CSS, HTML и JavaScript, а также код Google AdSense и Twitter.
Колонки Footer Mega Grid, как часть плагина Footer Mega Grid, отображают виджеты в горизонтальной сетке, упрощая организацию содержимого нижнего колонтитула в столбцах. Вы можете отобразить содержимое в нижнем колонтитуле столбца, перетащив виджет в столбец и поместив его в столбец. За 119 долларов в год вы можете добавить параметры цвета, несколько сеток и собственный редактор CSS.
Шаблон нижнего колонтитула WordPress
Существует множество различных способов создать собственный нижний колонтитул для вашего сайта WordPress. Один из способов — создать файл шаблона нижнего колонтитула. Этот файл можно создать в каталоге вашей темы WordPress. Файл шаблона нижнего колонтитула будет содержать код, необходимый для отображения информации нижнего колонтитула на вашем сайте.
Нижний колонтитул вашего веб-сайта появляется после области основного контента. Пространство, доступное для этой цели, можно использовать различными способами, чтобы сделать его более полезным для ваших посетителей. В этом разделе мы покажем вам, как редактировать нижний колонтитул WordPress наиболее эффективным способом. Когда вы впервые устанавливаете WordPress, вы можете увидеть ссылку в нижнем колонтитуле с надписью «Powered by WordPress». Поскольку это не виджет, часто бывает сложно изменить настройщик темы в соответствии с вашими конкретными потребностями. Этот текст можно удалить, перейдя в Внешний вид *. Вы можете настроить параметры в панели администратора WordPress.
Найдите здесь заголовок «Нижний колонтитул» или что-то подобное, если вы используете тему Astra. Если вы используете настройщик темы WordPress, вы можете вручную отредактировать нижний колонтитул. Крайне важно, чтобы у вас были предварительные знания кода PHP, прежде чем вносить какие-либо изменения в файл. Более миллиона веб-сайтов используют плагин SeedProd, который является самым популярным конструктором страниц WordPress с точки зрения количества активных пользователей. Это позволяет вам легко создавать страницы с высокой конверсией без необходимости что-либо кодировать. Страницы WordPress можно создавать с помощью SeedProd различными способами. Если вы хотите разместить изображения, ссылки и другой контент на своей странице, вы можете использовать версию SeedProd Pro.
Кроме того, с помощью этого модуля вы можете изменить внешний вид нижних колонтитулов WordPress на всем веб-сайте. Более подробную информацию о настройке страницы можно найти в нашем руководстве по созданию страниц WordPress. Создание темы WordPress — это первый шаг в процессе выбора готовой темы. Вы можете создать все компоненты своей темы с помощью SeedProd, такие как верхний и нижний колонтитулы, домашнюю страницу, боковую панель и т. д. Наведя курсор на блок и щелкнув значок корзины, вы можете удалить любой существующий дизайн нижнего колонтитула . Добавление фрагментов кода в нижний колонтитул — это вариант при подключении вашего сайта к внешним приложениям или плагинам. Плагин WPCode — это самый удобный способ добавить дополнительный код в нижний колонтитул WordPress. Дополнительную помощь можно получить, следуя инструкциям по добавлению кода верхнего и нижнего колонтитула в WordPress. Ознакомьтесь с нашим руководством о том, как получить бесплатный домен электронной почты, а также с нашими рекомендациями по лучшим приложениям для виртуальных рабочих телефонов.
Как добавить нижний колонтитул в мою тему WordPress?
Щелкните значок панели инструментов WordPress. Выбрав шаблон, нажмите «Добавить новый шаблон», затем выберите нужный верхний (или нижний) колонтитул, затем нажмите « Создать верхний (или нижний) колонтитул». Теперь вы можете создать готовый шаблон верхнего (или нижнего) колонтитула или с нуля, используя эту функцию.
Меню нижнего колонтитула: лучший способ показать свои последние сообщения в блоге
Виджет также можно использовать для создания меню ссылок, которые можно использовать для навигации по сайту. В футере есть меню. Ваши последние сообщения в блоге и другой контент могут отображаться в области нижнего колонтитула вашего веб-сайта с помощью виджета «Меню нижнего колонтитула». Вы также можете добавить к виджету настраиваемые параметры меню, а также настроить его внешний вид и поведение.
