Как добавить виджет «Обо мне» в свой блог WordPress
Опубликовано: 2022-09-16Добавление виджета «Обо мне» в ваш блог WordPress — отличный способ рассказать своим читателям немного о себе. Это может быть особенно полезно, если вы новый блогер и хотите расширить свою читательскую аудиторию. Есть несколько способов добавить виджет «Обо мне» в свой блог WordPress. Одним из вариантов является использование плагина, такого как виджет «Обо мне» для WordPress. Этот плагин позволит вам легко добавить раздел «Обо мне» в свой блог без необходимости редактировать какой-либо код. Другой вариант — вручную добавить виджет «Обо мне» в свой блог WordPress. Это можно сделать, отредактировав код темы вашего блога. Однако, если вам неудобно редактировать код, лучше всего использовать плагин. После того, как вы добавили виджет «Обо мне» в свой блог WordPress, обязательно заполните его некоторой информацией о себе. Это может быть ваше имя, URL-адрес вашего блога, ваша фотография и краткое описание того, о чем ваш блог. Добавив виджет «Обо мне» в свой блог WordPress, вы обязательно дадите своим читателям лучшее представление о том, кто вы и о чем ваш блог.
Как добавить информацию о себе в WordPress?
Добавление раздела «Обо мне» на ваш сайт WordPress — отличный способ представить себя посетителям. Есть несколько разных способов сделать это, но самый простой способ — использовать плагин. Существует множество доступных плагинов, которые позволят вам добавить раздел «Обо мне» на ваш сайт WordPress. Быстрый поиск в репозитории плагинов WordPress даст ряд результатов. После того, как вы установили и активировали плагин, вы обычно найдете новый раздел «Обо мне», добавленный в вашу админку WordPress. Отсюда вы можете добавить свой собственный контент, включая текст, изображения и даже видео. Итак, вот оно! Быстрый и простой способ добавить раздел «Обо мне» на ваш сайт WordPress.
Как использовать WordPress (без программирования)!
Как я могу начать использовать вордпресс?
Использование WordPress не требует использования кодера. WordPress может быть установлен на вашем собственном сервере или размещен на стороннем сервере. Когда вы будете готовы создать свой веб-сайт, просто установите WordPress.
Как добавить раздел «О программе» на боковую панель в WordPress?
 1 кредит
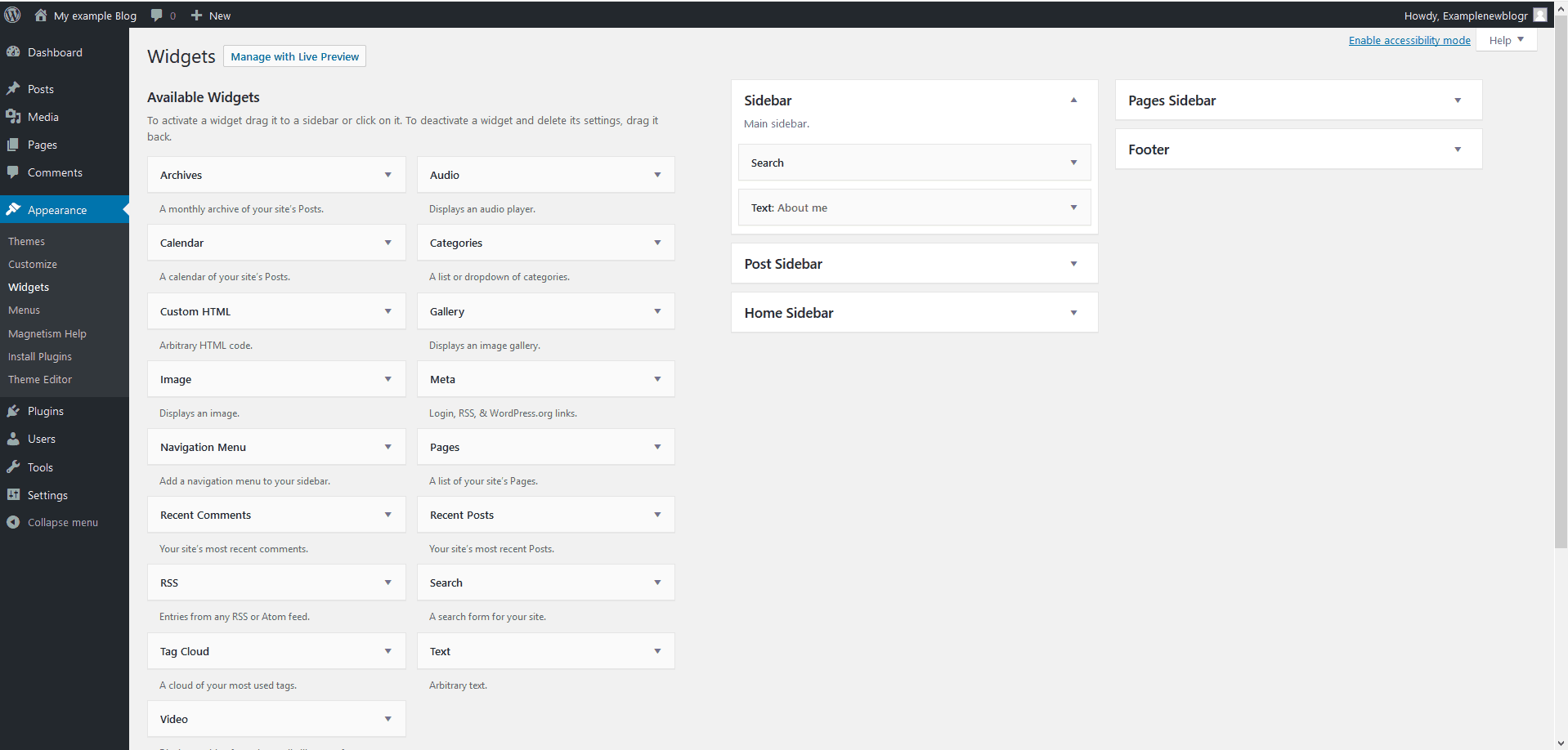
1 кредитДобавить боковую панель в WordPress очень просто. Во-первых, вам нужно войти в панель администратора WordPress и перейти на страницу «Внешний вид»> «Виджеты». На этой странице вы увидите список всех доступных виджетов. Найдите виджет, который вы хотите добавить на боковую панель, и перетащите его в раздел боковой панели .
Боковая панель WordPress может быть заполнена разделом «Обо мне» без использования плагина. Вы можете использовать это, чтобы усилить свое сообщение в блоге, что повысит вероятность того, что люди свяжутся с вами. Текстовый виджет будет построен с использованием стандартной структуры WordPress. Сегодня нет новых плагинов для WordPress, которые можно загрузить и установить.
Как добавить информацию обо мне на боковой панели WordPress
 1 кредит
1 кредитДобавление виджета «Обо мне» на боковую панель WordPress — отличный способ дать вашим читателям быстрый снимок того, кто вы и чем занимаетесь. Для этого просто перейдите на панель инструментов WordPress и перейдите в раздел «Внешний вид» > «Виджеты». Отсюда вам нужно перетащить виджет «Обо мне» на боковую панель по вашему выбору. Сделав это, вы сможете ввести основную информацию о себе, а также добавить изображение. Вот и все! Теперь у вас есть раздел «Обо мне» на вашем сайте WordPress, который поможет вашим читателям лучше узнать вас.

Как добавить пользовательский виджет в WordPress
Добавление пользовательского виджета в WordPress — отличный способ расширить функциональность вашего сайта. Есть два метода, которые вы можете использовать для добавления пользовательского виджета в WordPress. Первый способ — использовать плагин, а второй — использовать собственный код. Если вы хотите использовать плагин для добавления пользовательского виджета в WordPress, доступно множество вариантов. Например, вы можете использовать плагин Widget Logic. Этот плагин позволяет вам контролировать, какие виджеты появляются на каких страницах. Если вы хотите использовать пользовательский код для добавления пользовательского виджета в WordPress, вам нужно будет добавить код в файл functions.php. Вы можете добавить код в свой файл functions.php с помощью текстового редактора, такого как Notepad++.
Почему в WordPress нет встроенного текстового виджета? В этом уроке мы покажем вам, как создать виджет WordPress. Этот учебник может быть вне вашего ценового диапазона, если вы новичок в программировании. Если вы хотите узнать больше о разработке WordPress для начинающих, у нас есть серия, которая вызовет у вас интерес. Функция конструктора позволяет определить заголовок, имя класса и описание виджета. При использовании метода widget() вы создаете фактический контент для своего виджета. В нашем примере заголовок виджета будет отображаться с помощью get_bloginfo().
Если вы не хотите использовать WordPress, просто используйте текстовый виджет. Вложенный в jpen_example_Widget, весь метод widget() должен быть включен. Используя метод form(), вы можете указать тип виджета в административной области WordPress, а также в полях настроек. Множество опций в отделе виджетов требуют определенной степени сложности. В этом случае мы хотим, чтобы пользователи могли назначать собственный заголовок для нашего примера виджета. В этом уроке я покажу вам, как превратить любой шаблон HTML5 в тему WordPress . Для этого мы должны сначала создать список всех категорий, затем отсортировать его в алфавитном порядке и, наконец, разделить на два списка.
Вторым примером виджета будет виджет боковой панели списка категорий из шаблона Start Bootstrap HTML5, который является частью списка категорий сообщений блога. Задача создания пользовательского виджета боковой панели усложняется сложностью WP_Widget. Для создания мощных пользовательских виджетов вам потребуется относительно небольшой объем знаний. Вы сможете превратить любую идею в виджет WordPress, если примените пять функций, упомянутых выше.
Как добавить пользовательский виджет в заголовок WordPress?
Если вы перейдете во Внешний вид, вы увидите список других веб-сайтов. После этого появится новая область виджетов, известная как « Область виджета пользовательского заголовка ». Теперь вы можете включать виджеты в эту новую область.
