كيفية إضافة عنصر واجهة مستخدم "نبذة عني" إلى مدونة WordPress الخاصة بك
نشرت: 2022-09-16تعد إضافة عنصر واجهة مستخدم "نبذة عني" إلى مدونة WordPress الخاصة بك طريقة رائعة لإخبار القراء قليلاً عن نفسك. يمكن أن يكون هذا مفيدًا بشكل خاص إذا كنت مدونًا جديدًا وتتطلع إلى بناء قرائك. هناك عدة طرق مختلفة يمكنك من خلالها إضافة عنصر واجهة مستخدم "نبذة عني" إلى مدونة WordPress الخاصة بك. أحد الخيارات هو استخدام مكون إضافي ، مثل About Me Widget for WordPress. سيسمح لك هذا المكون الإضافي بسهولة إضافة قسم "نبذة عني" إلى مدونتك دون الحاجة إلى تعديل أي رمز. خيار آخر هو إضافة أداة "نبذة عني" يدويًا إلى مدونة WordPress الخاصة بك. يمكن القيام بذلك عن طريق تحرير رمز موضوع مدونتك. ومع ذلك ، إذا لم تكن مرتاحًا لتحرير الكود ، فمن الأفضل استخدام مكون إضافي. بمجرد إضافة أداة "نبذة عني" إلى مدونة WordPress الخاصة بك ، تأكد من ملئها ببعض المعلومات عن نفسك. يمكن أن يتضمن ذلك اسمك وعنوان URL لمدونتك وصورة لك ووصفًا موجزًا لما تدور حوله مدونتك. من خلال إضافة عنصر واجهة مستخدم "نبذة عني" إلى مدونة WordPress الخاصة بك ، فأنت على يقين من إعطاء القراء فكرة أفضل عن هويتك وعن موضوع مدونتك.
كيف أضيف معلومات عني على ووردبريس؟
تعد إضافة قسم "نبذة عني" إلى موقع WordPress الخاص بك طريقة رائعة لتقديم نفسك للزائرين. هناك عدة طرق مختلفة للقيام بذلك ، ولكن أسهل طريقة هي استخدام مكون إضافي. هناك العديد من المكونات الإضافية المتاحة التي تسمح لك بإضافة قسم "نبذة عني" إلى موقع WordPress الخاص بك. سيؤدي البحث السريع في مستودع مكونات WordPress إلى عدد من النتائج. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستجد عادةً قسم "نبذة عني" الجديد مضافًا إلى منطقة إدارة WordPress الخاصة بك. من هنا يمكنك إضافة المحتوى الخاص بك ، بما في ذلك النصوص والصور وحتى الفيديو. لذا ، ها أنت ذا! طريقة سريعة وسهلة لإضافة قسم "نبذة عني" إلى موقع WordPress الخاص بك.
كيف تستعمل ووردبريس (بدون ترميز)!
كيف يمكنني البدء في استخدام ووردبريس؟
لا يستلزم استخدام WordPress استخدام المبرمج. يمكن تثبيت WordPress على الخادم الخاص بك أو استضافته بواسطة طرف ثالث. عندما تكون مستعدًا لإنشاء موقع الويب الخاص بك ، ما عليك سوى تثبيت WordPress.
كيف يمكنني إضافة قسم حول إلى الشريط الجانبي الخاص بي في WordPress؟
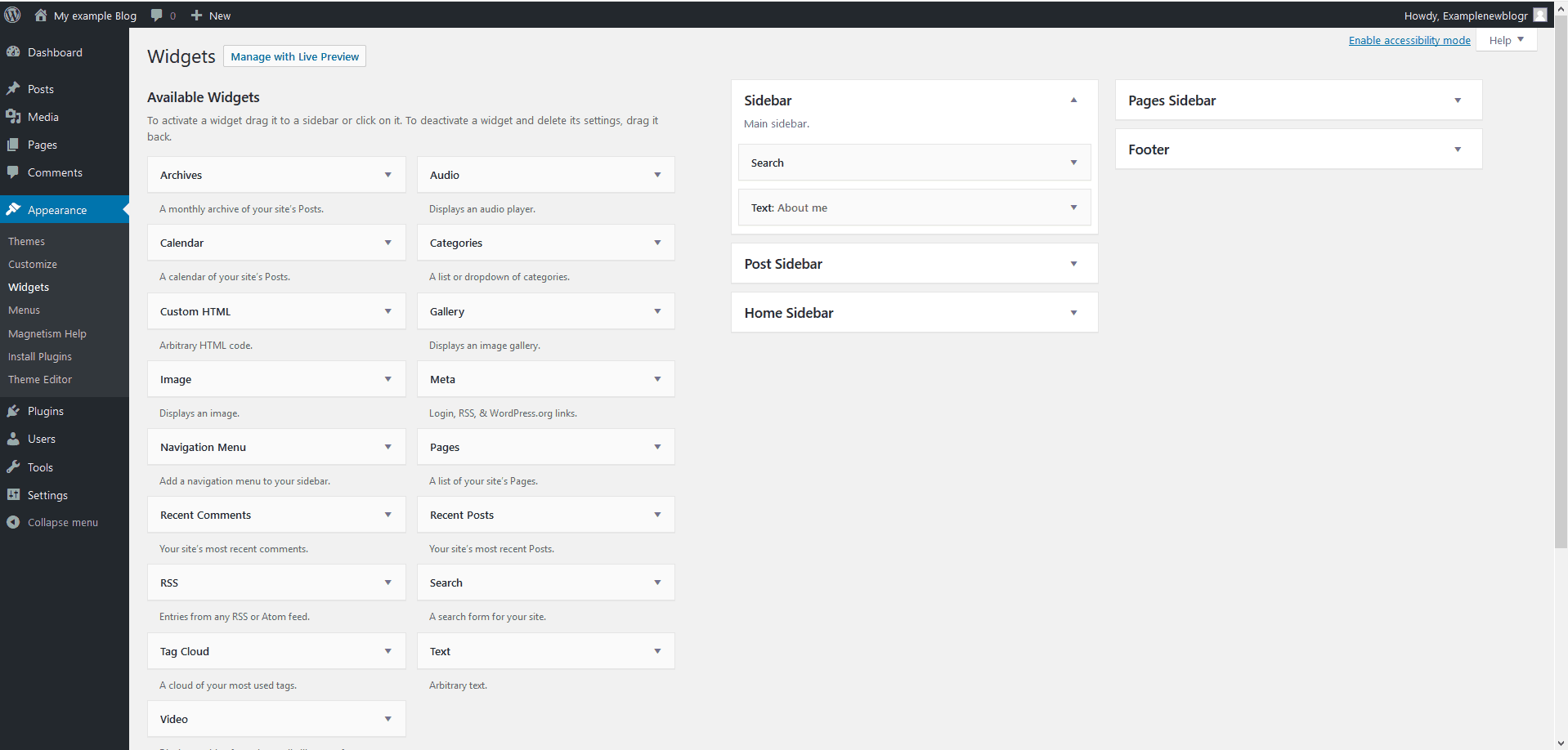
 الائتمان: newblogr.com
الائتمان: newblogr.comمن السهل إضافة شريط جانبي في WordPress. أولاً ، تحتاج إلى تسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك والانتقال إلى صفحة Appearance> Widgets. في هذه الصفحة ، سترى قائمة بجميع الأدوات المتاحة. ابحث عن الأداة التي تريد إضافتها إلى الشريط الجانبي واسحبها إلى قسم الشريط الجانبي .
يمكن ملء الشريط الجانبي لـ WordPress بقسم "نبذة عني" دون استخدام مكون إضافي ، يمكنك استخدام هذا لتعزيز رسالة مدونتك ، مما يزيد من احتمالية تواصل الأشخاص معك. سيتم إنشاء أداة النص باستخدام إطار عمل WordPress القياسي. لا توجد مكونات إضافية جديدة لـ WordPress لتنزيلها وتثبيتها اليوم.
كيف تضيف معلومات عني على الشريط الجانبي لـ WordPress
 الائتمان: بينتيريست
الائتمان: بينتيريستتعد إضافة عنصر واجهة مستخدم "نبذة عني" إلى الشريط الجانبي في WordPress طريقة رائعة لمنح القراء لمحة سريعة عن هويتك وما تدور حوله. للقيام بذلك ، ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى Appearance> Widgets. من هنا ، سترغب في سحب أداة "نبذة عني" وإفلاتها في الشريط الجانبي الذي تختاره. بمجرد القيام بذلك ، ستتمكن من إدخال بعض المعلومات الأساسية عنك ، بالإضافة إلى إضافة صورة. وهذا كل شيء! الآن لديك قسم "نبذة عني" على موقع WordPress الخاص بك والذي سيساعد القراء على التعرف عليك بشكل أفضل.

كيفية إضافة عنصر واجهة مستخدم مخصص في WordPress
تعد إضافة عنصر واجهة مستخدم مخصص إلى WordPress طريقة رائعة لتوسيع وظائف موقع الويب الخاص بك. هناك طريقتان يمكنك استخدامهما لإضافة عنصر واجهة مستخدم مخصص إلى WordPress. الطريقة الأولى هي استخدام مكون إضافي ، والطريقة الثانية هي استخدام رمز مخصص. إذا كنت تريد استخدام مكون إضافي لإضافة عنصر واجهة مستخدم مخصص إلى WordPress ، فهناك العديد من الخيارات المتاحة. على سبيل المثال ، يمكنك استخدام البرنامج المساعد Widget Logic. يتيح لك هذا المكون الإضافي التحكم في الأدوات التي تظهر على الصفحات. إذا كنت تريد استخدام رمز مخصص لإضافة عنصر واجهة مستخدم مخصص إلى WordPress ، فستحتاج إلى إضافة الرمز إلى ملف function.php الخاص بك. يمكنك إضافة الكود إلى ملف function.php الخاص بك باستخدام محرر نصوص مثل Notepad ++.
لماذا لا يحتوي WordPress على عنصر واجهة مستخدم نصي مدمج؟ سنوضح لك كيفية إنشاء عنصر واجهة مستخدم WordPress في هذا البرنامج التعليمي. قد يكون هذا البرنامج التعليمي خارج النطاق السعري الخاص بك إذا كنت مبرمجًا لأول مرة. إذا كنت تريد معرفة المزيد عن تطوير WordPress للمبتدئين ، فلدينا سلسلة ستثير اهتمامك. تتيح لك وظيفة المُنشئ تحديد عنوان واسم فئة ووصف لعنصر واجهة المستخدم. عند استخدام طريقة عنصر واجهة المستخدم () ، فإنك تنشئ محتوى فعليًا لعنصر واجهة المستخدم الخاص بك. سيتم عرض عنوان الأداة باستخدام get_bloginfo () في مثالنا.
إذا كنت لا تريد استخدام WordPress ، فما عليك سوى استخدام أداة النص. عند تضمينها في jpen_example_Widget ، يجب تضمين طريقة عنصر واجهة المستخدم () بالكامل. باستخدام طريقة form () ، يمكنك تحديد نوع عنصر واجهة المستخدم في منطقة إدارة WordPress بالإضافة إلى حقول الإعداد. تتطلب الكثير من الخيارات في قسم الأدوات درجة معينة من التعقيد. نريد تمكين المستخدمين من تعيين عنوان مخصص لعنصر واجهة المستخدم الخاص بنا في هذه الحالة. في هذا البرنامج التعليمي ، سأوضح لك كيفية تحويل أي قالب HTML5 إلى سمة WordPress . للقيام بذلك ، يجب علينا أولاً إنشاء قائمة بجميع الفئات ، ثم فرزها حسب الترتيب الأبجدي ، ثم تقسيمها في النهاية إلى قائمتين.
سيكون المثال الثاني لعنصر واجهة المستخدم هو عنصر واجهة مستخدم الشريط الجانبي لقائمة الفئات من نموذج Start Bootstrap HTML5 ، والذي يعد جزءًا من قائمة فئة منشور المدونة. أصبحت مهمة إنشاء عنصر واجهة مستخدم مخصص للشريط الجانبي أكثر صعوبة بسبب تعقيد WP_Widget. لإنشاء أدوات مخصصة قوية ، ستحتاج إلى مجموعة صغيرة نسبيًا من المعرفة. ستتمكن من تحويل أي فكرة إلى عنصر واجهة مستخدم WordPress إذا قمت بتطبيق الوظائف الخمس المذكورة أعلاه.
كيف يمكنني إضافة عنصر واجهة مستخدم مخصص إلى رأس WordPress الخاص بي؟
إذا ذهبت إلى Appearance ، يمكنك مشاهدة قائمة بمواقع الويب الأخرى. بعد ذلك ، سيتم عرض منطقة عنصر واجهة مستخدم جديدة تُعرف باسم " منطقة عنصر واجهة مستخدم رأس مخصص ". يمكنك الآن تضمين الحاجيات في هذه المنطقة الجديدة.
