Comment ajouter un widget À propos de moi à votre blog WordPress
Publié: 2022-09-16Ajouter un widget "À propos de moi" à votre blog WordPress est un excellent moyen de parler un peu de vous à vos lecteurs. Cela peut être particulièrement utile si vous êtes un nouveau blogueur et cherchez à développer votre lectorat. Il existe plusieurs façons d'ajouter un widget "À propos de moi" à votre blog WordPress. Une option consiste à utiliser un plugin, tel que le widget À propos de moi pour WordPress. Ce plugin vous permettra d'ajouter facilement une section "À propos de moi" à votre blog sans avoir à modifier le code. Une autre option consiste à ajouter manuellement le widget "À propos de moi" à votre blog WordPress. Cela peut être fait en éditant le code du thème de votre blog. Cependant, si vous n'êtes pas à l'aise avec l'édition de code, il est préférable d'utiliser un plugin. Une fois que vous avez ajouté le widget "À propos de moi" à votre blog WordPress, assurez-vous de le remplir avec des informations sur vous-même. Cela peut inclure votre nom, l'URL de votre blog, une photo de vous et une brève description de l'objet de votre blog. En ajoutant un widget "À propos de moi" à votre blog WordPress, vous êtes sûr de donner à vos lecteurs une meilleure idée de qui vous êtes et de ce qu'est votre blog.
Comment puis-je ajouter À propos de moi sur WordPress ?
Ajouter une section "À propos de moi" à votre site WordPress est un excellent moyen de vous présenter à vos visiteurs. Il existe plusieurs façons de procéder, mais la plus simple consiste à utiliser un plugin. Il existe de nombreux plugins disponibles qui vous permettront d'ajouter une section "À propos de moi" à votre site WordPress. Une recherche rapide sur le référentiel de plugins WordPress donnera un certain nombre de résultats. Une fois que vous avez installé et activé un plugin, vous trouverez généralement une nouvelle section "À propos de moi" ajoutée à votre zone d'administration WordPress. De là, vous pouvez ajouter votre propre contenu, y compris du texte, des images et même des vidéos. Alors, voilà! Un moyen rapide et facile d'ajouter une section "À propos de moi" à votre site WordPress.
Comment utiliser WordPress (sans codage) !
Comment puis-je commencer à utiliser wordpress ?
L'utilisation de WordPress ne nécessite pas l'utilisation d'un codeur. WordPress peut être installé sur votre propre serveur ou hébergé par un tiers. Lorsque vous êtes prêt à créer votre site Web, installez simplement WordPress.
Comment ajouter une section À propos à ma barre latérale dans WordPress ?
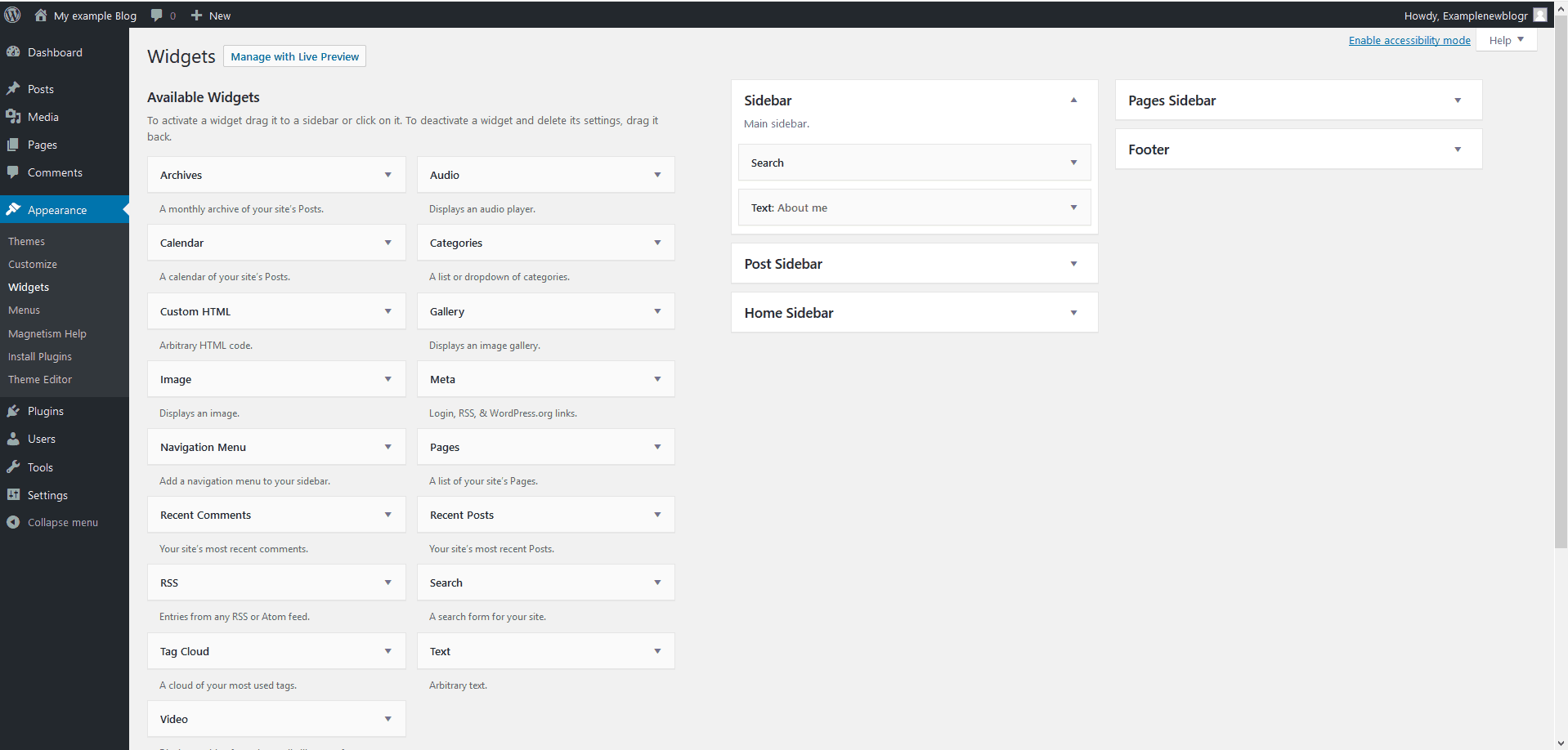
 Crédit: newblogr.com
Crédit: newblogr.comAjouter une barre latérale dans WordPress est facile. Tout d'abord, vous devez vous connecter à votre panneau d'administration WordPress et accéder à la page Apparence > Widgets. Sur cette page, vous verrez une liste de tous les widgets disponibles. Recherchez le widget que vous souhaitez ajouter à votre barre latérale et faites-le glisser dans la section de la barre latérale .
Une barre latérale WordPress peut être remplie avec une section À propos de moi sans l'utilisation d'un plugin Vous pouvez l'utiliser pour renforcer le message de votre blog, ce qui rendra les gens plus susceptibles de se connecter avec vous. Le widget de texte sera construit à l'aide du cadre standard de WordPress. Il n'y a pas de nouveaux plugins pour WordPress à télécharger et à installer aujourd'hui.
Comment ajouter À propos de moi sur la barre latérale WordPress
 Crédit : Pinterest
Crédit : PinterestL'ajout d'un widget "À propos de moi" à votre barre latérale WordPress est un excellent moyen de donner à vos lecteurs un aperçu rapide de qui vous êtes et de ce que vous faites. Pour ce faire, accédez simplement à votre tableau de bord WordPress et accédez à Apparence > Widgets. À partir de là, vous souhaiterez faire glisser et déposer le widget "À propos de moi" dans la barre latérale de votre choix. Une fois que vous avez fait cela, vous serez en mesure d'entrer quelques informations de base sur vous-même, ainsi que d'ajouter une image. Et c'est tout! Vous avez maintenant une section "À propos de moi" sur votre site WordPress qui aidera vos lecteurs à mieux vous connaître.

Comment ajouter un widget personnalisé dans WordPress
L'ajout d'un widget personnalisé à WordPress est un excellent moyen d'étendre les fonctionnalités de votre site Web. Il existe deux méthodes que vous pouvez utiliser pour ajouter un widget personnalisé à WordPress. La première méthode consiste à utiliser un plugin, et la deuxième méthode consiste à utiliser un code personnalisé. Si vous souhaitez utiliser un plugin pour ajouter un widget personnalisé à WordPress, de nombreuses options sont disponibles. Par exemple, vous pouvez utiliser le plugin Widget Logic. Ce plugin vous permet de contrôler quels widgets apparaissent sur quelles pages. Si vous souhaitez utiliser un code personnalisé pour ajouter un widget personnalisé à WordPress, vous devrez ajouter le code à votre fichier functions.php. Vous pouvez ajouter le code à votre fichier functions.php en utilisant un éditeur de texte tel que Notepad++.
Pourquoi WordPress n'a-t-il pas de widget texte intégré ? Nous allons vous montrer comment créer un widget WordPress dans ce tutoriel. Ce tutoriel peut être hors de votre fourchette de prix si vous êtes un programmeur débutant. Si vous voulez en savoir plus sur le développement WordPress pour les débutants, nous avons une série qui piquera votre intérêt. La fonction constructeur vous permet de définir un titre, un nom de classe et une description pour le widget. Lorsque vous utilisez la méthode widget(), vous générez du contenu réel pour votre widget. Le titre du widget sera affiché en utilisant get_bloginfo() dans notre exemple.
Si vous ne souhaitez pas utiliser WordPress, utilisez simplement le widget de texte. Imbriquée dans jpen_example_Widget, la méthode widget() entière doit être incluse. En utilisant la méthode form(), vous pouvez spécifier le type de widget dans la zone d'administration de WordPress ainsi que les champs de configuration. De nombreuses options du département Widget nécessitent un certain degré de complexité. Nous souhaitons permettre aux utilisateurs d'attribuer un titre personnalisé à notre exemple de widget dans ce cas. Dans ce tutoriel, je vais vous montrer comment transformer n'importe quel template HTML5 en thème WordPress . Pour ce faire, il faut d'abord créer une liste de toutes les catégories, puis la trier par ordre alphabétique, et enfin la scinder en deux listes.
Un deuxième exemple de widget sera le widget de la barre latérale de la liste des catégories du modèle Start Bootstrap HTML5, qui fait partie de la liste des catégories Blog Post. La tâche de création d'un widget de barre latérale personnalisé est rendue plus difficile par la complexité de WP_Widget. Pour créer de puissants widgets personnalisés , vous aurez besoin d'un corpus de connaissances relativement limité. Vous pourrez transformer n'importe quelle idée en un widget WordPress si vous appliquez les cinq fonctions mentionnées ci-dessus.
Comment ajouter un widget personnalisé à mon en-tête WordPress ?
Si vous allez dans Apparence, vous pouvez voir une liste d'autres sites Web. Suite à cela, une nouvelle zone de widget connue sous le nom de " Zone de widget d'en-tête personnalisé " sera affichée. Vous pouvez maintenant inclure des widgets dans cette nouvelle zone.
