Cómo agregar un widget Acerca de mí a su blog de WordPress
Publicado: 2022-09-16Agregar un widget "Acerca de mí" a su blog de WordPress es una excelente manera de contarles a sus lectores un poco sobre usted. Esto puede ser especialmente útil si es un blogger nuevo y está buscando aumentar su número de lectores. Hay algunas formas diferentes de agregar un widget "Acerca de mí" a su blog de WordPress. Una opción es usar un complemento, como el widget Acerca de mí para WordPress. Este complemento le permitirá agregar fácilmente una sección "Acerca de mí" a su blog sin tener que editar ningún código. Otra opción es agregar manualmente el widget "Acerca de mí" a su blog de WordPress. Esto se puede hacer editando el código del tema de tu blog. Sin embargo, si no se siente cómodo con la edición de código, es mejor usar un complemento. Una vez que haya agregado el widget "Acerca de mí" a su blog de WordPress, asegúrese de completarlo con alguna información sobre usted. Esto puede incluir su nombre, la URL de su blog, una foto suya y una breve descripción de lo que trata su blog. Al agregar un widget "Acerca de mí" a su blog de WordPress, seguramente les dará a sus lectores una mejor idea de quién es usted y de qué se trata su blog.
¿Cómo agrego sobre mí en WordPress?
Agregar una sección "Acerca de mí" a su sitio de WordPress es una excelente manera de presentarse a sus visitantes. Hay algunas formas diferentes de hacer esto, pero la forma más fácil es usar un complemento. Hay muchos complementos disponibles que le permitirán agregar una sección "Acerca de mí" a su sitio de WordPress. Una búsqueda rápida en el repositorio de complementos de WordPress arrojará una serie de resultados. Una vez que haya instalado y activado un complemento, generalmente encontrará una nueva sección "Acerca de mí" agregada a su área de administración de WordPress. Desde aquí puede agregar su propio contenido, incluido texto, imágenes e incluso video. Entonces, ¡ahí lo tienes! Una manera rápida y fácil de agregar una sección "Acerca de mí" a su sitio de WordPress.
¡Cómo usar WordPress (sin codificación)!
¿Cómo puedo empezar a usar wordpress?
El uso de WordPress no requiere el uso de un codificador. WordPress puede instalarse en su propio servidor o ser alojado por un tercero. Cuando esté listo para crear su sitio web, simplemente instale WordPress.
¿Cómo agrego una sección Acerca de a mi barra lateral en WordPress?
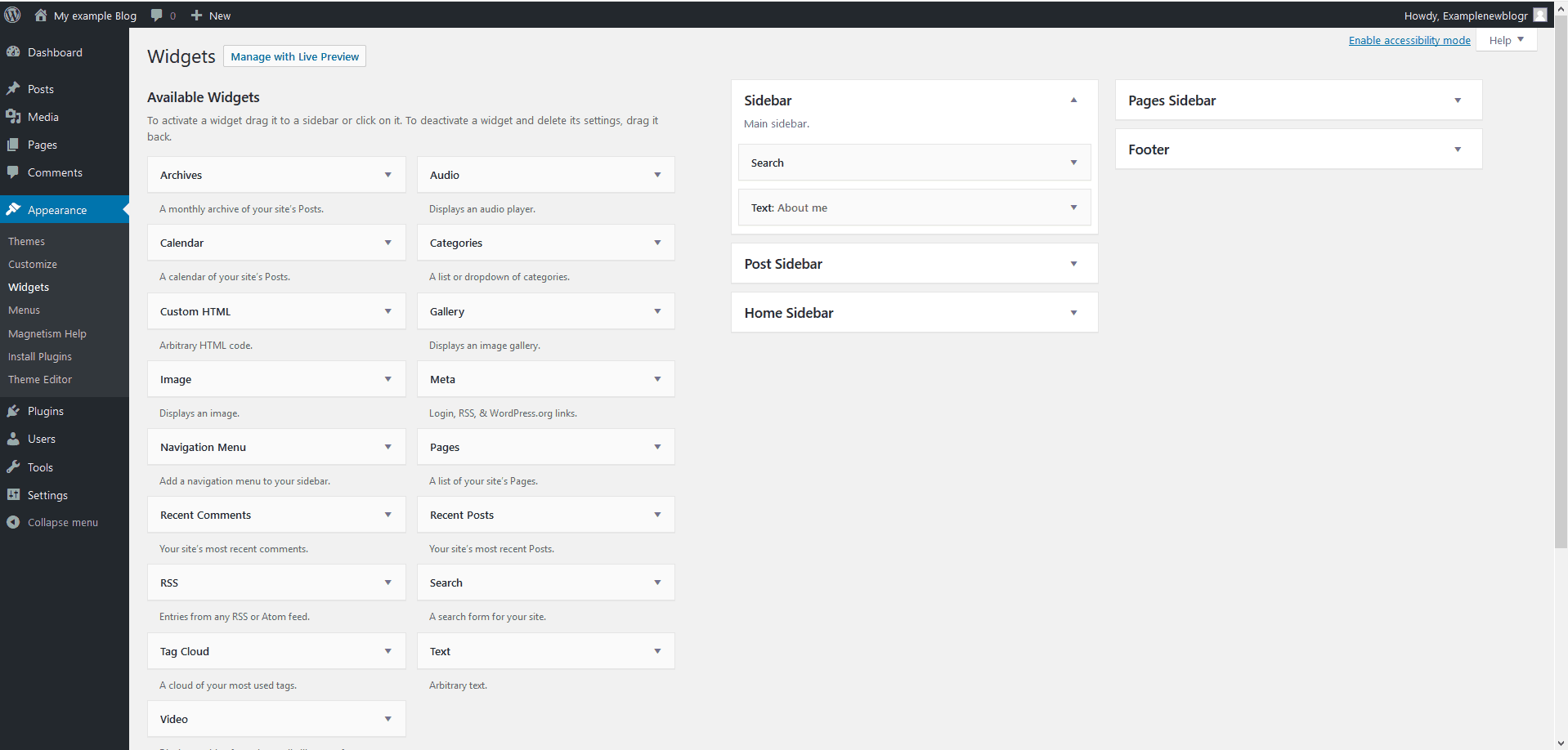
 Crédito: newblogr.com
Crédito: newblogr.comAgregar una barra lateral en WordPress es fácil. Primero, debe iniciar sesión en su panel de administración de WordPress e ir a la página Apariencia> Widgets. En esta página, verá una lista de todos los widgets disponibles. Busque el widget que desea agregar a su barra lateral y arrástrelo a la sección de la barra lateral .
Una barra lateral de WordPress se puede llenar con una sección Acerca de mí sin el uso de un complemento. Puede usar esto para reforzar el mensaje de su blog, lo que hará que sea más probable que las personas se conecten con usted. El widget de texto se creará utilizando el marco estándar de WordPress. No hay nuevos complementos para que WordPress descargue e instale hoy.
Cómo agregar sobre mí en la barra lateral de WordPress
 Crédito: Pinterest
Crédito: PinterestAgregar un widget "Acerca de mí" a su barra lateral de WordPress es una excelente manera de brindarles a sus lectores una instantánea rápida de quién es usted y de qué se trata. Para hacer esto, simplemente vaya a su tablero de WordPress y navegue a Apariencia> Widgets. Desde aquí, querrá arrastrar y soltar el widget "Acerca de mí" en la barra lateral de su elección. Una vez que haya hecho eso, podrá ingresar información básica sobre usted, así como agregar una imagen. ¡Y eso es! Ahora tiene una sección "Acerca de mí" en su sitio de WordPress que ayudará a sus lectores a conocerlo mejor.

Cómo agregar un widget personalizado en WordPress
Agregar un widget personalizado a WordPress es una excelente manera de ampliar la funcionalidad de su sitio web. Hay dos métodos que puede usar para agregar un widget personalizado a WordPress. El primer método es usar un complemento y el segundo método es usar un código personalizado. Si desea utilizar un complemento para agregar un widget personalizado a WordPress, hay muchas opciones disponibles. Por ejemplo, puede usar el complemento Widget Logic. Este complemento le permite controlar qué widgets aparecen en qué páginas. Si desea utilizar un código personalizado para agregar un widget personalizado a WordPress, deberá agregar el código a su archivo functions.php. Puede agregar el código a su archivo functions.php usando un editor de texto como Notepad++.
¿Por qué WordPress no tiene un widget de texto incorporado? Le mostraremos cómo crear un widget de WordPress en este tutorial. Este tutorial puede estar fuera de tu rango de precio si eres un programador primerizo. Si desea obtener más información sobre el desarrollo de WordPress para principiantes, tenemos una serie que despertará su interés. La función constructora le permite definir un título, un nombre de clase y una descripción para el widget. Cuando usa el método widget(), genera contenido real para su widget. El título del widget se mostrará usando get_bloginfo() en nuestro ejemplo.
Si no desea usar WordPress, simplemente use el widget de texto. Anidado en jpen_example_Widget, se debe incluir todo el método widget(). Al usar el método form (), puede especificar el tipo de widget en el área de administración de WordPress, así como los campos de configuración. Muchas opciones en el departamento de widgets requieren cierto grado de complejidad. Queremos permitir que los usuarios asignen un título personalizado a nuestro widget de ejemplo en este caso. En este tutorial, te mostraré cómo convertir cualquier plantilla HTML5 en un tema de WordPress . Para hacerlo, primero debemos crear una lista de todas las categorías, luego clasificarla en orden alfabético y finalmente dividirla en dos listas.
Un segundo widget de ejemplo será el widget de la barra lateral de la lista de categorías de la plantilla Start Bootstrap HTML5, que forma parte de la lista de categorías de la publicación del blog. La tarea de crear un widget de barra lateral personalizado se vuelve más difícil debido a la complejidad de WP_Widget. Para crear potentes widgets personalizados , necesitará un conjunto de conocimientos relativamente pequeño. Podrás transformar cualquier idea en un widget de WordPress si aplicas las cinco funciones mencionadas anteriormente.
¿Cómo agrego un widget personalizado a mi encabezado de WordPress?
Si va a Apariencia, puede ver una lista de otros sitios web. A continuación, se mostrará una nueva área de widgets conocida como " Área de widget de encabezado personalizado ". Ahora puede incluir widgets en esta nueva área.
