Cum să adăugați un widget Despre mine pe blogul dvs. WordPress
Publicat: 2022-09-16Adăugarea unui widget „Despre mine” pe blogul dvs. WordPress este o modalitate excelentă de a le spune cititorilor dvs. câte ceva despre dvs. Acest lucru poate fi util în special dacă sunteți un blogger nou și doriți să vă creșteți numărul de cititori. Există câteva moduri diferite prin care puteți să adăugați un widget „Despre mine” pe blogul dvs. WordPress. O opțiune este să utilizați un plugin, cum ar fi Widgetul Despre mine pentru WordPress. Acest plugin vă va permite să adăugați cu ușurință o secțiune „Despre mine” pe blogul dvs. fără a fi nevoie să editați niciun cod. O altă opțiune este să adăugați manual widgetul „Despre mine” pe blogul dvs. WordPress. Acest lucru se poate face prin editarea codului temei blogului dvs. Cu toate acestea, dacă nu vă simțiți confortabil cu editarea codului, atunci cel mai bine este să utilizați un plugin. După ce ați adăugat widgetul „Despre mine” pe blogul dvs. WordPress, asigurați-vă că îl completați cu câteva informații despre dvs. Acestea pot include numele dvs., adresa URL a blogului dvs., o fotografie cu dvs. și o scurtă descriere a blogului dvs. Adăugând un widget „Despre mine” pe blogul tău WordPress, cu siguranță vei oferi cititorilor tăi o idee mai bună despre cine ești și despre ce este blogul tău.
Cum adaug despre mine pe WordPress?
Adăugarea unei secțiuni „Despre mine” pe site-ul tău WordPress este o modalitate excelentă de a te prezenta vizitatorilor tăi. Există câteva moduri diferite de a face acest lucru, dar cel mai simplu mod este să utilizați un plugin. Există multe plugin-uri disponibile care vă vor permite să adăugați o secțiune „Despre mine” pe site-ul dvs. WordPress. O căutare rapidă în depozitul de pluginuri WordPress va aduce o serie de rezultate. Odată ce ați instalat și activat un plugin, de obicei veți găsi o nouă secțiune „Despre mine” adăugată în zona dvs. de administrare WordPress. De aici puteți adăuga propriul conținut, inclusiv text, imagini și chiar videoclipuri. Deci, iată-l! O modalitate rapidă și ușoară de a adăuga o secțiune „Despre mine” pe site-ul dvs. WordPress.
Cum să utilizați WordPress (fără codare)!
Cum pot începe să folosesc wordpress?
Utilizarea WordPress nu necesită utilizarea unui codificator. WordPress poate fi instalat pe propriul server sau găzduit de o terță parte. Când sunteți gata să vă creați site-ul, instalați doar WordPress.
Cum adaug o secțiune Despre în bara mea laterală în WordPress?
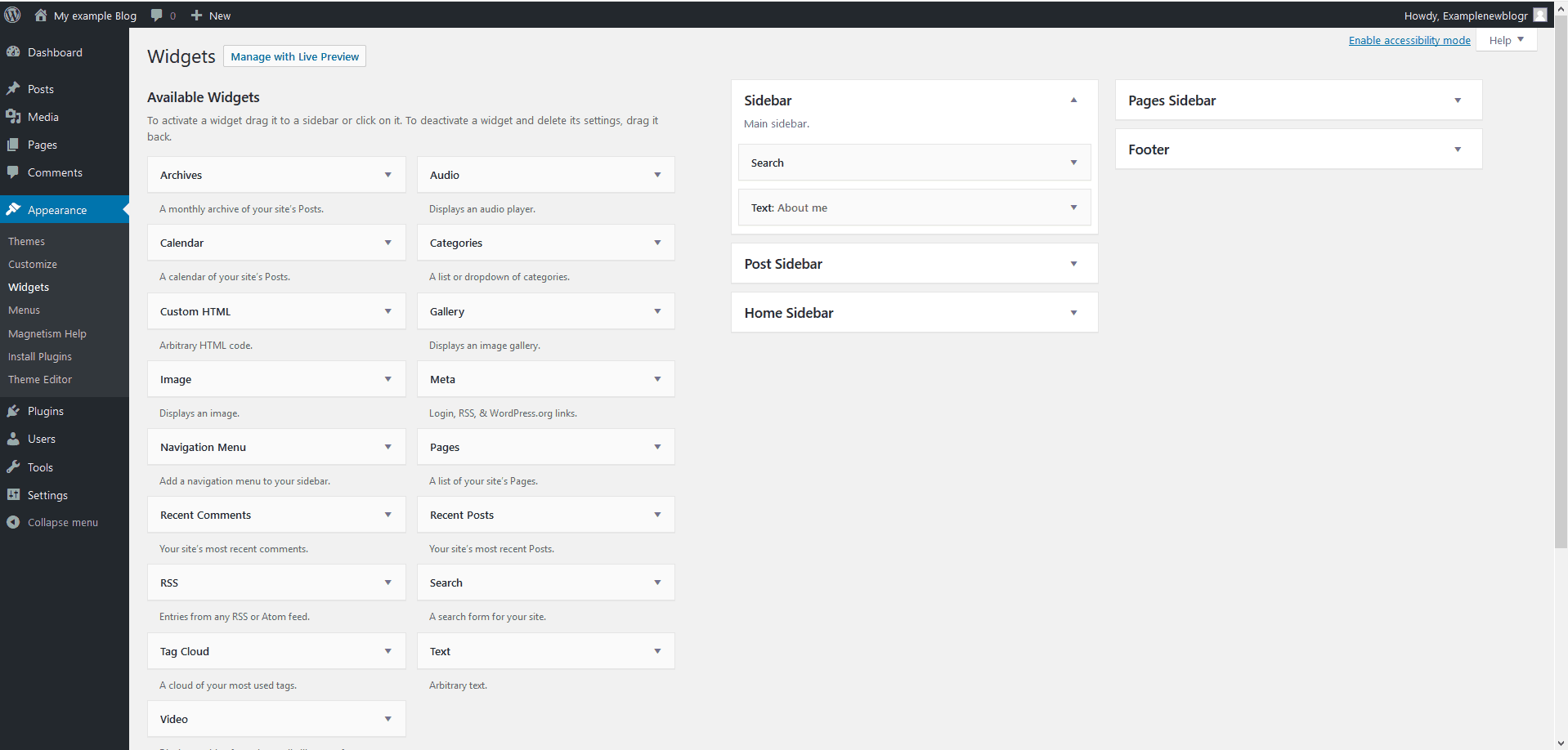
 Credit: newblogr.com
Credit: newblogr.comAdăugarea unei bare laterale în WordPress este ușoară. Mai întâi, trebuie să vă conectați la panoul de administrare WordPress și să accesați pagina Aspect > Widgeturi. Pe această pagină, veți vedea o listă cu toate widget-urile disponibile. Găsiți widgetul pe care doriți să îl adăugați în bara laterală și trageți-l în secțiunea barei laterale .
O bară laterală WordPress poate fi completată cu o secțiune Despre mine fără a utiliza un plugin. Puteți folosi acest lucru pentru a vă consolida mesajul de pe blog, ceea ce va face ca oamenii să se conecteze cu dvs. Text Widget va fi construit folosind cadrul standard WordPress. Nu există pluginuri noi pentru WordPress de descărcat și instalat astăzi.
Cum să adaugi despre mine pe bara laterală WordPress
 Credit: Pinterest
Credit: PinterestAdăugarea unui widget „Despre mine” în bara laterală WordPress este o modalitate excelentă de a oferi cititorilor tăi o imagine rapidă despre cine ești și despre ce te referi. Pentru a face acest lucru, pur și simplu accesați tabloul de bord WordPress și navigați la Aspect > Widgeturi. De aici, veți dori să trageți și să plasați widgetul „Despre mine” în bara laterală la alegere. Odată ce ați făcut asta, veți putea introduce câteva informații de bază despre dvs., precum și să adăugați o imagine. Si asta e! Acum ai o secțiune „Despre mine” pe site-ul tău WordPress, care îi va ajuta pe cititorii să te cunoască mai bine.

Cum să adăugați un widget personalizat în WordPress
Adăugarea unui widget personalizat la WordPress este o modalitate excelentă de a extinde funcționalitatea site-ului dvs. Există două metode pe care le puteți folosi pentru a adăuga un widget personalizat la WordPress. Prima metodă este utilizarea unui plugin, iar a doua metodă este utilizarea unui cod personalizat. Dacă doriți să utilizați un plugin pentru a adăuga un widget personalizat la WordPress, există multe opțiuni disponibile. De exemplu, puteți utiliza pluginul Widget Logic. Acest plugin vă permite să controlați ce widget-uri apar pe ce pagini. Dacă doriți să utilizați un cod personalizat pentru a adăuga un widget personalizat la WordPress, va trebui să adăugați codul în fișierul functions.php. Puteți adăuga codul în fișierul functions.php folosind un editor de text, cum ar fi Notepad++.
De ce WordPress nu are un widget de text încorporat? Vă vom arăta cum să creați un widget WordPress în acest tutorial. Acest tutorial poate fi în afara intervalului de prețuri dacă sunteți programator pentru prima dată. Dacă doriți să aflați mai multe despre Dezvoltarea WordPress pentru începători, avem o serie care vă va stârni interesul. Funcția de constructor vă permite să definiți un titlu, un nume de clasă și o descriere pentru widget. Când utilizați metoda widget(), generați conținut real pentru widget-ul dvs. Titlul widget -ului va fi afișat utilizând get_bloginfo() în exemplul nostru.
Dacă nu doriți să utilizați WordPress, utilizați pur și simplu widgetul text. Imbricată în jpen_example_Widget, ar trebui inclusă întreaga metodă widget(). Utilizând metoda form(), puteți specifica tipul de widget în zona de administrare WordPress, precum și câmpurile de setare. O mulțime de opțiuni din Departamentul Widget necesită un anumit grad de complexitate. Dorim să le permitem utilizatorilor să atribuie un titlu personalizat widget-ului nostru exemplu în acest caz. În acest tutorial, vă voi arăta cum să transformați orice șablon HTML5 într-o temă WordPress . Pentru a face acest lucru, trebuie mai întâi să creăm o listă cu toate categoriile, apoi să o sortăm în ordine alfabetică și, în final, să o împărțim în două liste.
Un al doilea exemplu de widget va fi widget-ul din bara laterală a listei de categorii din șablonul Start Bootstrap HTML5, care face parte din lista de categorii de articole de blog. Sarcina de a crea un widget personalizat de bară laterală este îngreunată de complexitatea WP_Widget. Pentru a crea widget-uri personalizate puternice , veți avea nevoie de un corp de cunoștințe relativ mic. Veți putea transforma orice idee într-un widget WordPress dacă aplicați cele cinci funcții menționate mai sus.
Cum adaug un widget personalizat la antetul meu WordPress?
Dacă accesați Aspect, puteți vedea o listă cu alte site-uri web. După aceea, va fi afișată o nouă zonă de widget cunoscută sub numele de „ Zona de widget pentru antet personalizat ”. Acum puteți include widget-uri în această nouă zonă.
